こんにちは。会社員クリエイターのこばたです。
今回はサイト制作をする際に必ず覚えておきたいマージンとパディングについて解説していきます。
両方とも余白を設けることができるという点で共通ですが、どのように使い分けたら良いのでしょうか。
マージンとパディングの違い
結論、マージンはボックスの外側に余白をつけたいときに設定し、パディングはボックスの内側に余白をつけたいときに設定します。

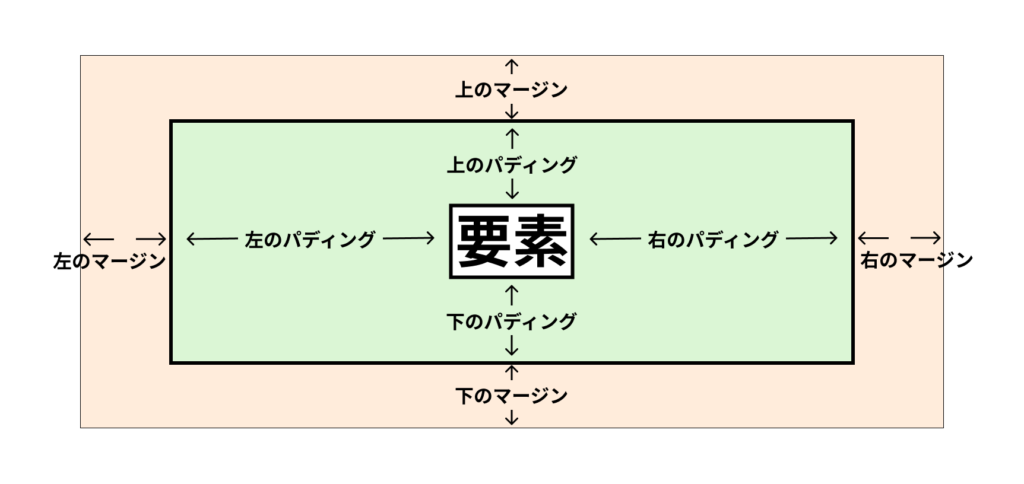
上の図は真ん中に要素があり、外側の太めの線がボックスを表しています。
先ほど説明したように、マージンはボックスの外側の余白で、パディングはボックスの内側の余白です。つまり、オレンジ色の部分がマージンの指定できる余白で、緑色の部分がパディングの指定できる余白です。
パディングと背景色
通常、要素の背景色は要素に沿って表示されます。
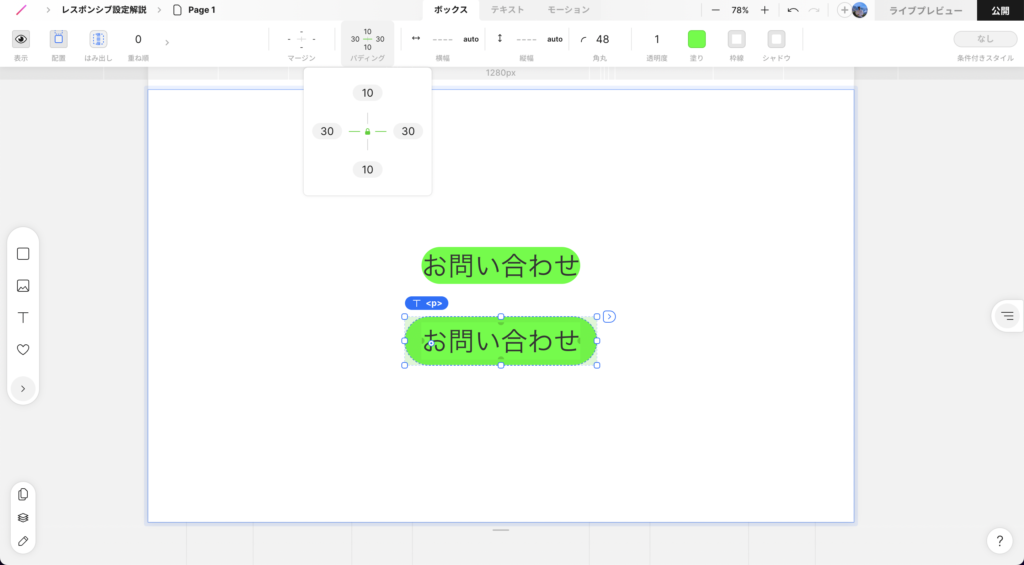
見出しなどで使うと見づらくなってしまったり、デザイン的に要素より背景色を少し大きく表示した方がいい場合があります。要素より背景色による余白を大きくするにはパディングを広げます。

このようにパディングを入れることで、背景色を広げることができます。ボタン作成の際などに特に利用することが多いので覚えておきましょう。
まとめ
マージンとパディングは余白を設けるという点で同じですが、サイト制作の際には使い分けが必要です。
ボックスの外側に強制的に余白を作るのがマージン、内側に強制的に余白を作るのがパディング。これさえ押さえてしまえばもう使い分けに迷うことはありません。適切にマージンとパディングを使い分けて、スムーズなサイト制作を行いましょう。
STUDIOでサイトの制作をしてほしい、STUDIOでWebサイト作りたいけど、何から始めていいか分からない…という方へ。
STUDIOにてサイトの制作依頼や講師等の依頼も承っておりますので、ご連絡いただけますと幸いです。
最後までご覧いただきありがとうございました。