こんにちは!会社員クリエイターのこばたです!
今回は、リッチテキストの利用シーンや使い方をざっくばらんに解説します。
リッチテキストって何?通常のテキストボックスとの違いも含め、いつでも使えるように覚えておきましょう。
リッチテキストとは何か?
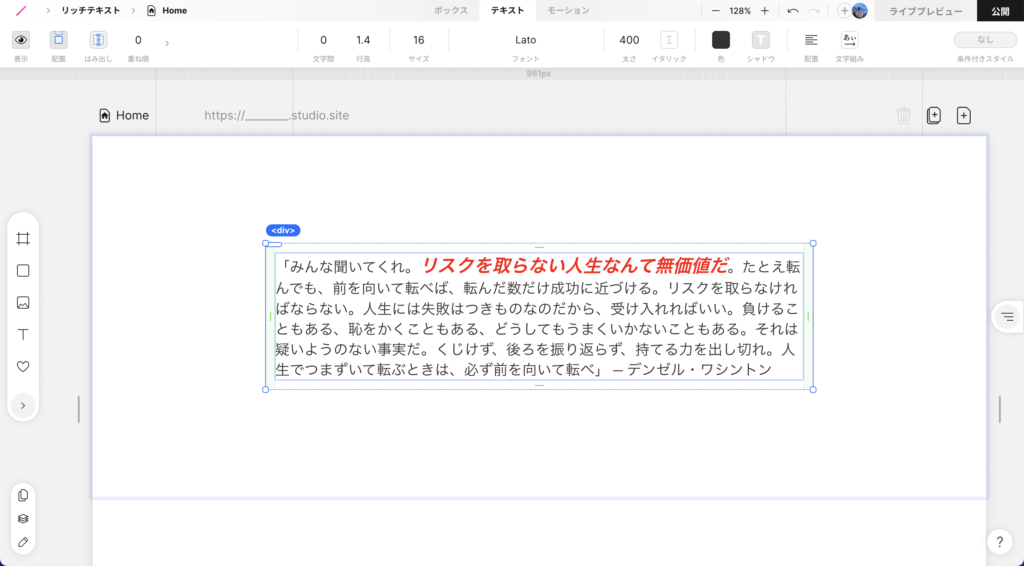
結論、テキストの一部の色や太さを変更したい時にリッチテキストを活用します。
通常のテキストでは、テキスト全ての色や太さが変更されるため、一部の色や太さを変更することはできません。
一部の色や太さを変更するために、テキストボックスを何個か複製しなければならないのは非常に面倒です。
そんなときにリッチテキストを活用します。リッチテキストではテキストの一部に太字・斜線・下線などの特殊スタイルをかけることができます。この特殊スタイルを応用して、リッチテキスト内の一部テキストの色や太さを変更できます。

リッチテキストの使い方
使い方はかなり直感的で簡単です。
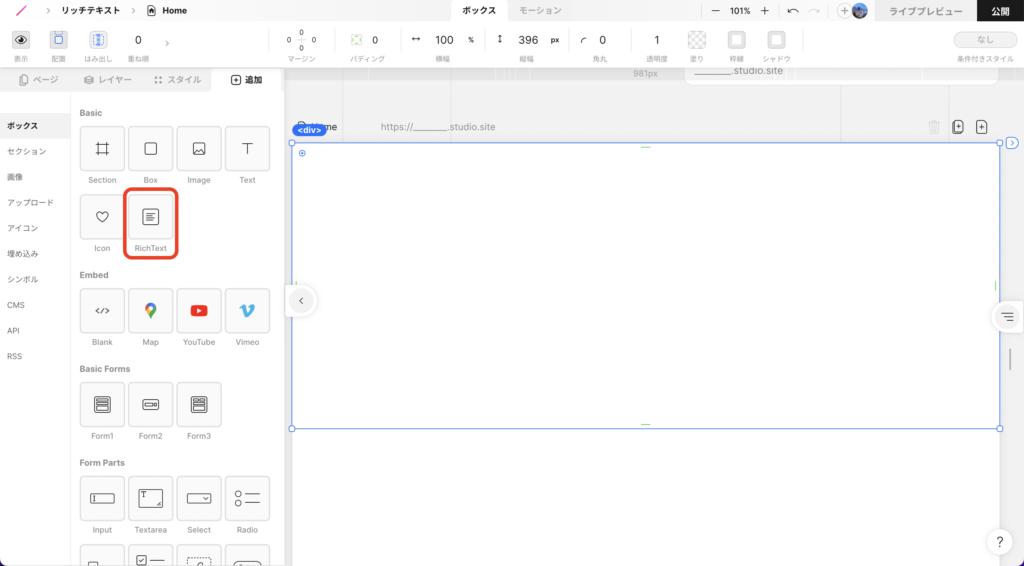
まずは、左のエレメンツパネルから「RichText」のボックスをドラッグ&ドロップします。

つぎに、不要なボックスを削除してお好みのテキストを入力します。
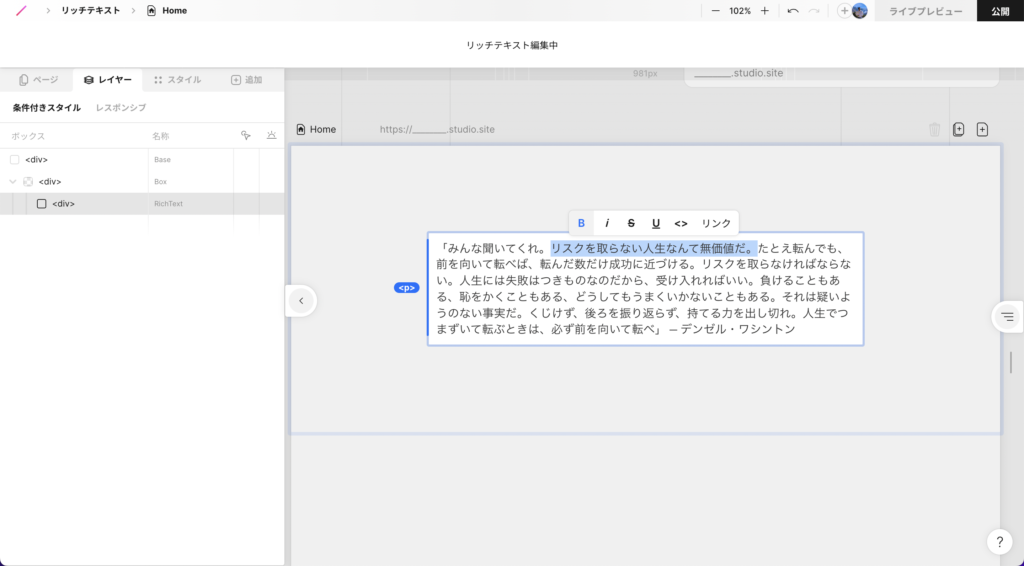
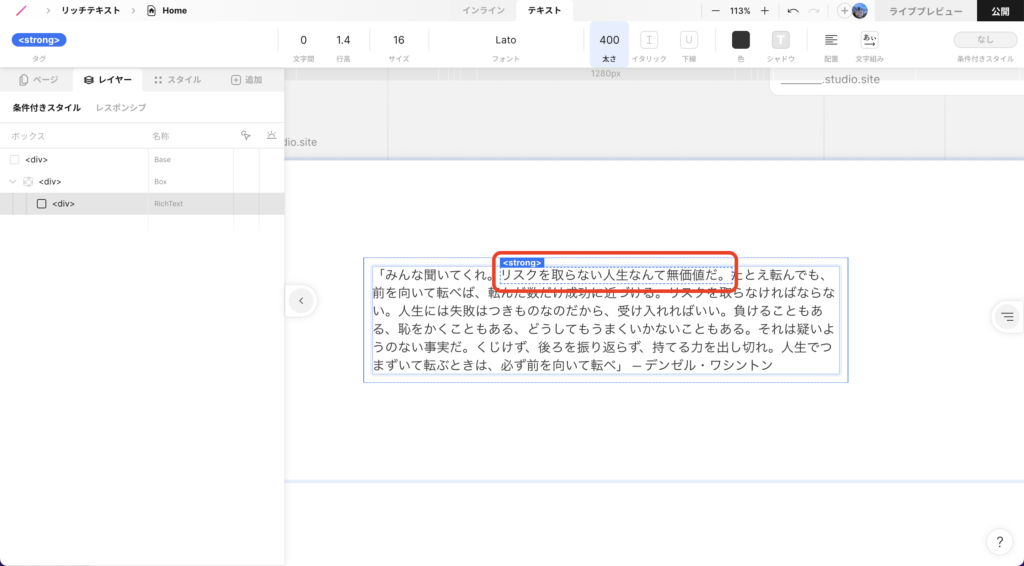
そこで色や太さを変更したい一部テキストを選択した状態で、変更を加えたいスタイルを選択します。(今回は「B(太字)」を選択しています)

スタイルを選択すると、リッチテキスト内の一部テキストだけ別のタグで分類されます。

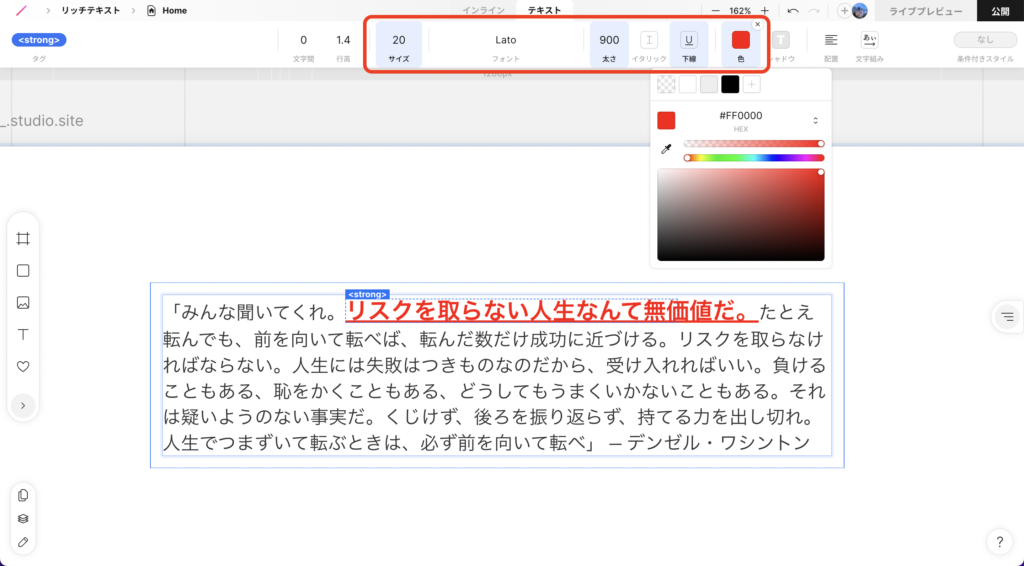
最後に、一部分類されたテキストを変更した状態で、お好みの装飾を加えます。

番外編(マークダウン記法)
上記が基本的な使い方ですが、実はリッチテキストにはもう1つできることがあります。
しかし、あまり利用頻度は多くないので、こんなことができるんだと思っていただくだけで大丈夫です。
結論、リッチテキストを利用することで「マークダウンの記法」ができます。
通常、サイトはHTMLという複雑な言語を記載して作成します。マークダウンの記法とは簡単な記述ルールに従って作成した文章がHTMLに変換されるので、複雑なHTMLを記載しなくても文章に見出しや箇条書きなどの装飾が施された文章を作成できるようになります。
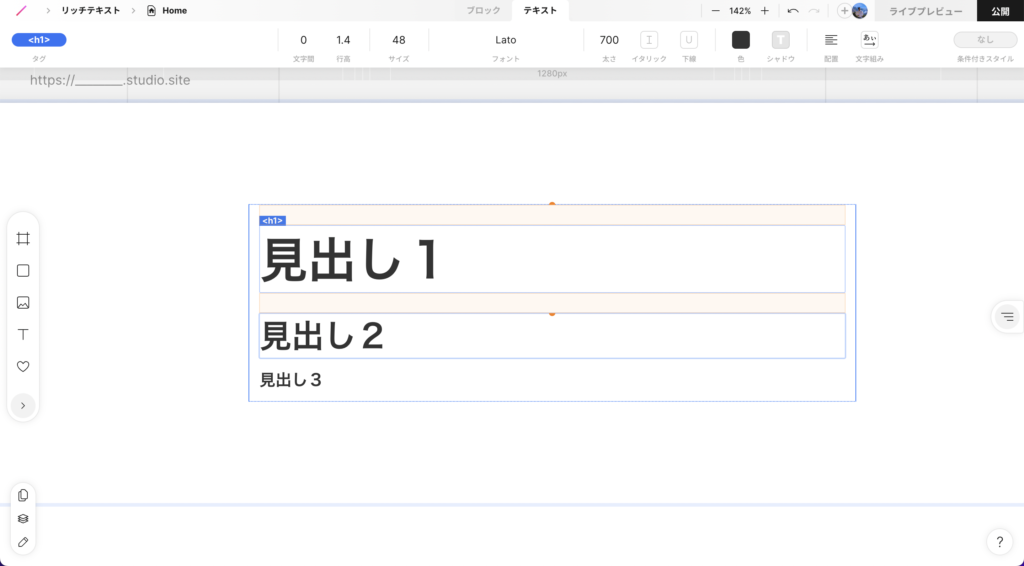
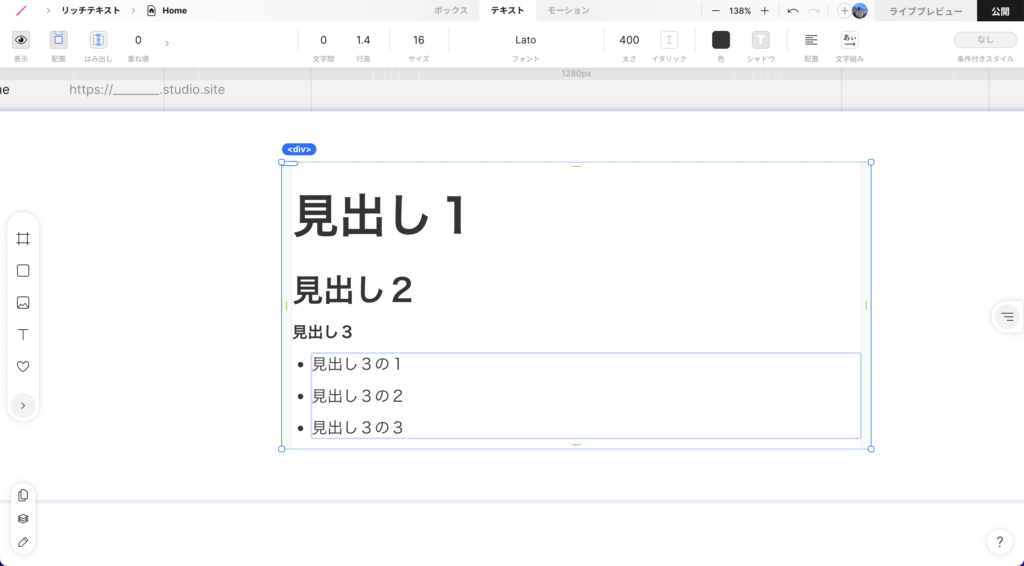
例えば、リッチテキストで「# 」(シャープ+半角スペース)を入力するとh1タグで大きな見出しを作成することができ、「## 」(シャープ2個+半角スペース)を入力するとh2タグでつぎに大きな見出しを作成することができます。

また、「* 」(アスタリスク+半角スペース)を入力することで箇条書きを作成することができます。

まとめ
STUDIOではパワーポイントのように気軽にテキスト内の一部変更はできません。ただ、今回紹介したリッチテキストを利用することで、テキストの一部に太字・斜線・下線などの特殊スタイルをかけることができるようになります。
サイト制作にあたり、よく使う機能なので使いこなせるようにしておきましょう。
STUDIOでサイトの制作を依頼したい、STUDIOでWebサイト作りたいけど、何から始めていいか分からない…という方へ。
STUDIOにてサイトの制作依頼やメンター等の依頼も承っておりますので、ぜひお問い合わせよりご連絡ください!
最後までお読みいただきありがとうございました。