こんにちは。会社員クリエイターのこばたです。
今回はSTUDIO DESIGN AWARD2021でグランプリを受賞した「鯛のないたい焼き屋 OYOGE」の、ファーストビューの実装方法を解説していきます。
僕はこのWebサイトが大好きです。お店の世界観を演出しつつ、STUDIOでここまでできるのかと驚かされたWebサイトのひとつです。
中でも目を引くのがファーストビュー。画面が切り替わるローディングアニメーションという技術が使われています。
最初はノーコードツールで実現できるのかと驚きましたが、手順を踏めば実装は可能なので、今回はその方法を解説していきます。
この技術を使うと、ファーストビューでインパクトを与えることができるので、ぜひ覚えて帰ってください。
ファーストビューの見本
こちらが今回の見本です。
今回は主にローディングアニメーションの解説なので、テキストや配色などをそっくり真似る必要はありません。
自分のお好みにアレンジしてみてください。
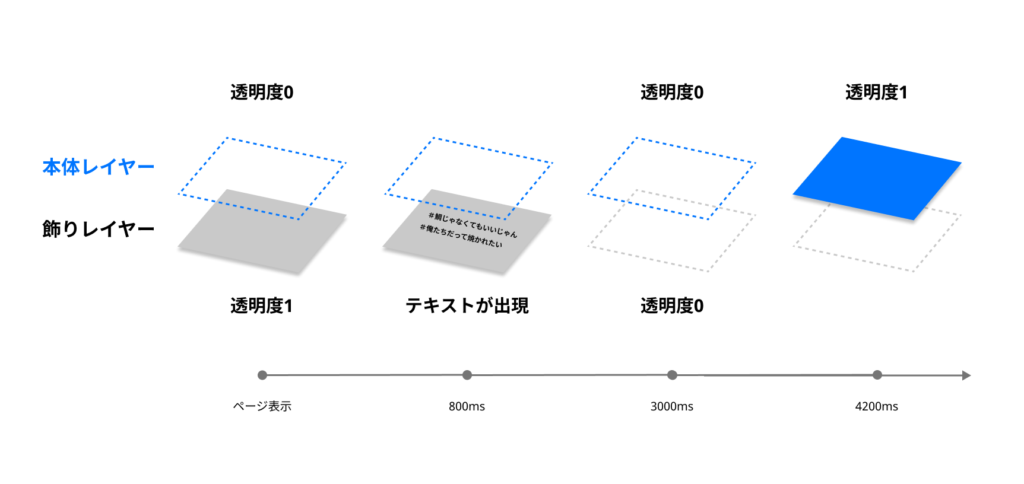
アニメーションの構造の説明
サイトを表示した際に、
- 背面に固定した飾りレイヤーにハッシュタグのテキストが出現
- 飾りレイヤーが消える(透明度0)
- 最後にトップページのデザインが出現(透明度1)
上記のような動きが、5秒ほどかけて順番に起こるような設定になっています。

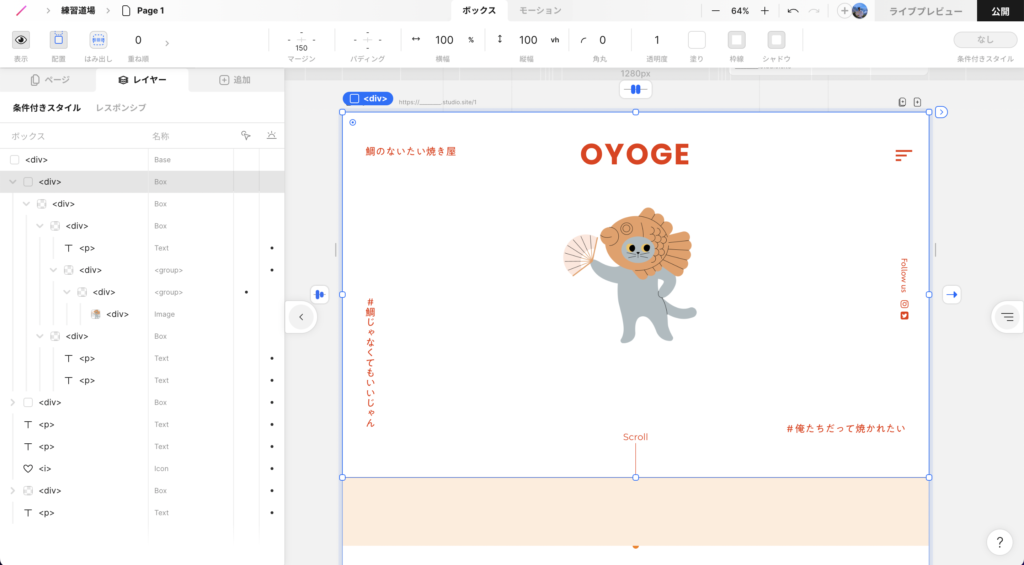
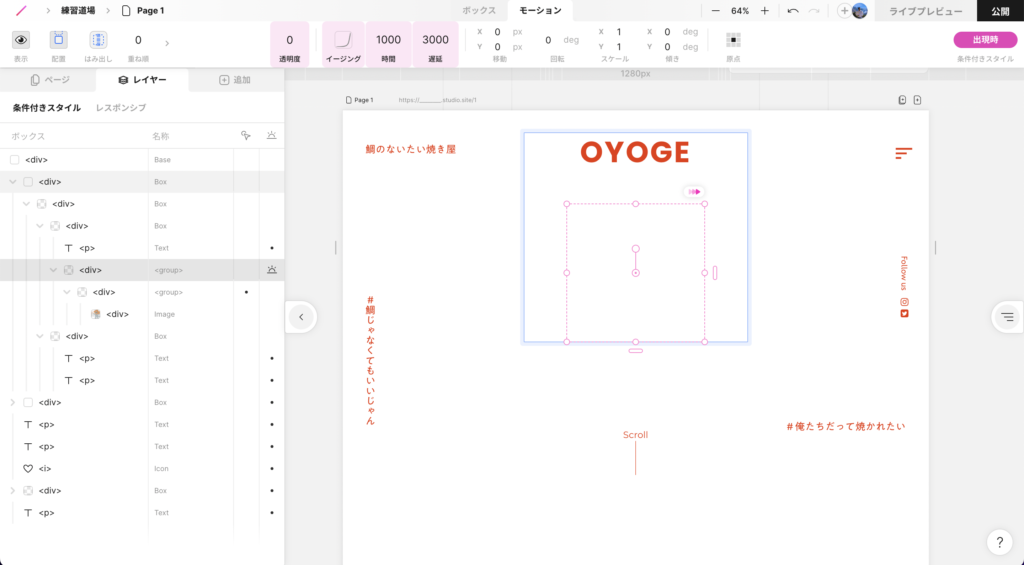
1.本体のレイヤーを作る
いつも通り、お好みのファーストビューを作ってください。
作成する際の注意点として、親ボックスを横幅100%、縦幅100vhに設定してください。
縦幅の単位「vh」は、スクリーンのサイズに対する比率で高さを定義します。
高さが親ボックスに左右されないので、どんなスクリーンサイズでもページいっぱいに表示する設定が可能になります。
つまり、縦幅を100vhに設定することで、サイトを開いた際に画面いっぱいにファーストビューを表示させることができます。
筆者はOYOGEのサイトに寄せて作ってみました。たい焼き君の画像を持ってきて貼り付けてみました。かわいい。

2.各要素にアニメーションをつける
筆者は、たい焼き君の画像が出現した後に、OYOGEのテキストが出現するようなアニメーションにします。

たい焼き君の画像の設定は、出現時アニメーションを選択し、下記に設定します。
透明度:0
イージング:cubic-bezier(下段の真ん中)
時間:1000
遅延:3000

OYOGEのテキストは、出現時アニメーションを選択し、下記に設定します。
透明度:0
イージング:cubic-bezier(下段の真ん中)
時間:1000
遅延:3800
その他の要素は今回メインではないため省略します。
遅延の時間を調整してお好みのアニメーションにしてみてください。
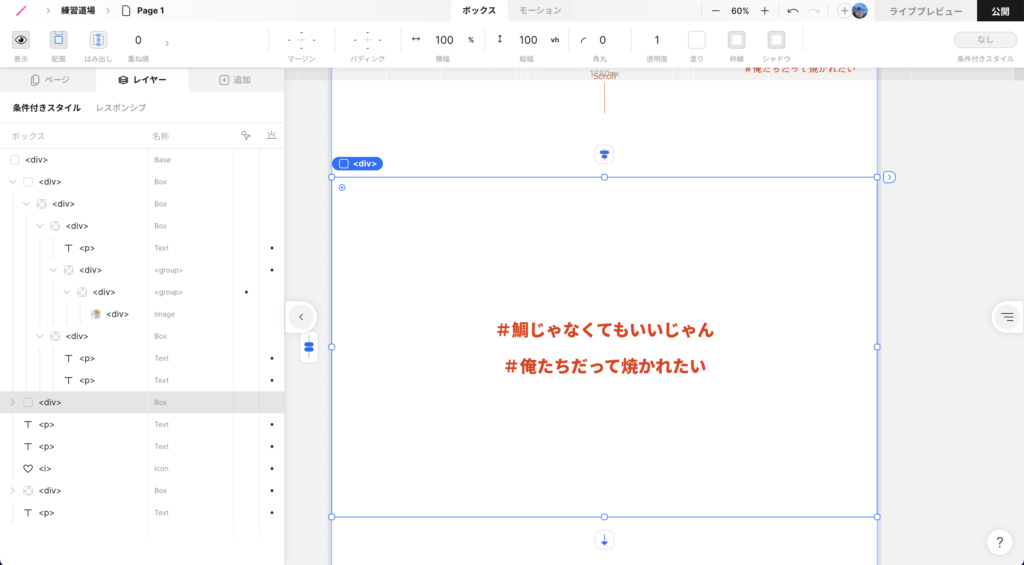
3.飾りレイヤーを作る
先ほど作った本体レイヤーのファーストビューの下に、飾りレイヤーを作っていきます。
まず、親ボックスを配置し、先ほど同様、横幅100%、縦幅100vhに設定します。
その中にお好みのテキストを配置します。今回はOYOGEと同じく2つのテキストボックスを配置します。

4.飾りレイヤーにアニメーションをつける
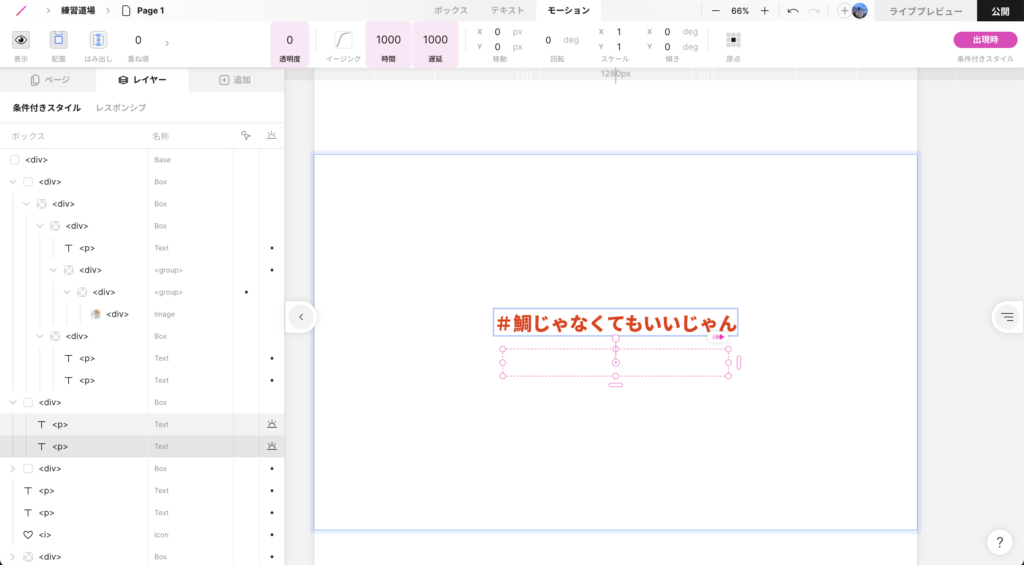
テキストの中でも「#鯛じゃなくてもいいじゃん」が先に表示され、その後に「#俺たちだって焼かれたい」が表示されるような設定にしたいので、遅延の時間を少しずらして設定します。

「#鯛じゃなくてもいいじゃん」のテキストは、出現時アニメーションを選択し、下記に設定します。
透明度:0
時間:1000
遅延:700

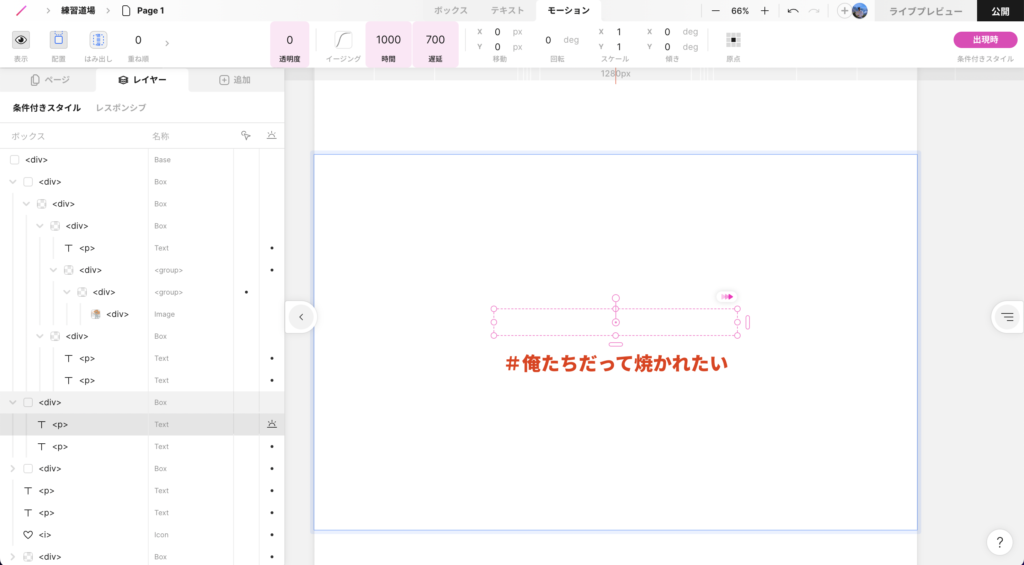
「#俺たちだって焼かれたい」のテキストは、出現時アニメーションを選択し、下記に設定します。
透明度:0
時間:1000
遅延:1000
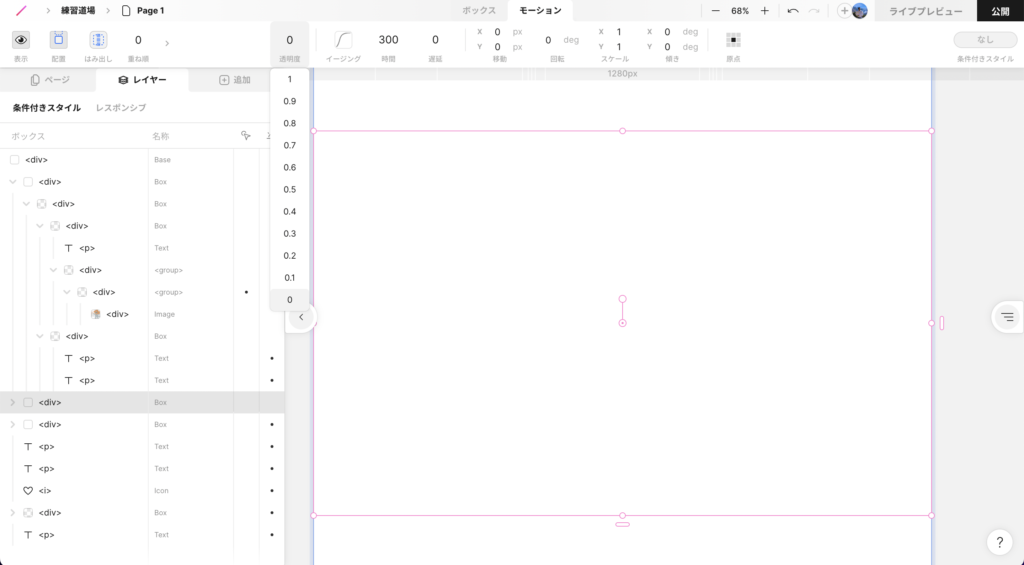
テキストのアニメーション設定が終了したら、飾りレイヤーの親ボックスを選択し、
モーションタブから透明度を0に変更します。
これで通常テキストは表示されない設定になります。

真っ白になったのを確認したら、そのまま出現時アニメーションを選択し、下記に設定します。
透明度:1
イージング:cubic-bezier(下段の真ん中)
時間:3000

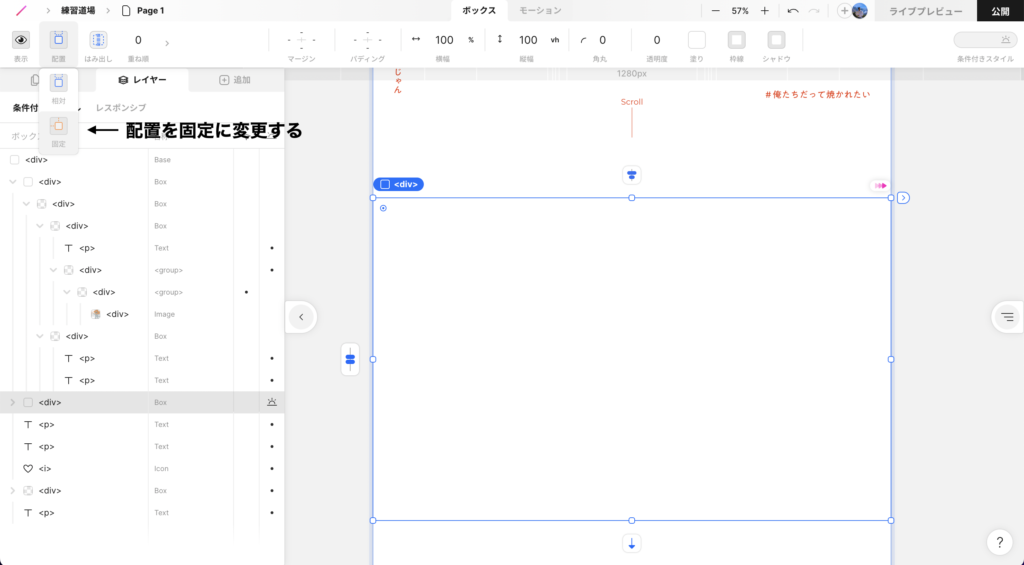
5.飾りレイヤーを固定にする
飾りレイヤーの親ボックスを選択し、左上の配置から固定に変更します。

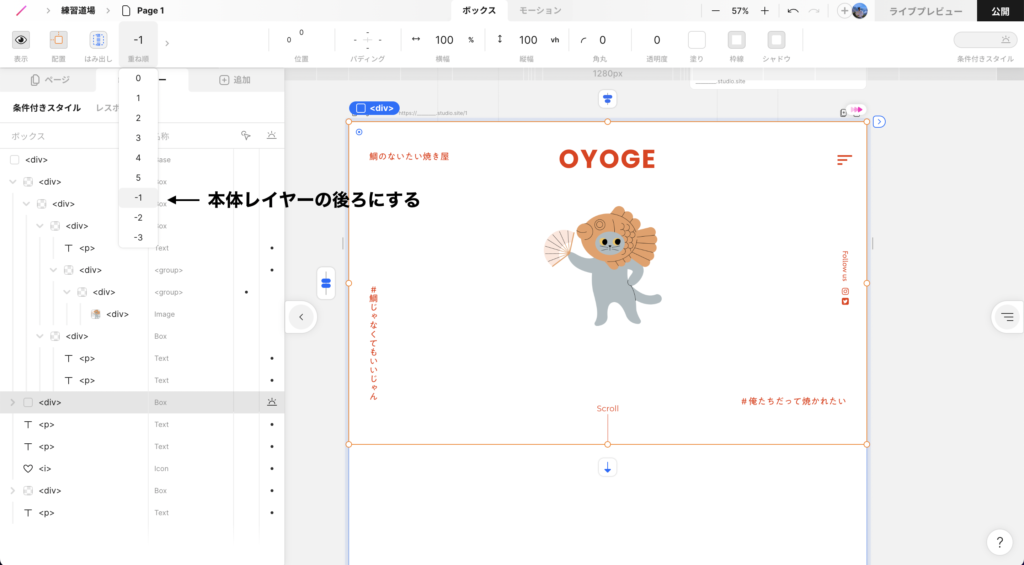
固定に変更したら、飾りレイヤーの重ね順を本体レイヤーの後ろにします。
本体レイヤーはデフォルトの設定で重ね順が0になっているため、今回は飾りレイヤーの重ね順を-1に設定します。
この重ね順を設定しないと、飾りレイヤーが邪魔してページ全体のホバーが作動しないため、必ず設定しましょう。

以上で全ての設定が終了です。
ライブプレビューでうまく実装できているか確認してみてください。
まとめ
お疲れ様でした。うまく実装できましたでしょうか。
できるだけ細かく伝えたつもりですが、分かりにくい部分もあったかと思います。
もし「うまく動作しない」や「分からない」などございましたらご質問いただければ可能な限りお答えいたします。
ノーコードのサイト=簡素と思われがちですが、今回のようなローディングアニメーションの技術を使うことで一気にサイトのクオリティも上がります。
ノーコードでもここまで実装ができてしまうので、Webサイトはノーコードで十分という企業さんもいるのではないでしょうか。
STUDIOでサイトの制作をしてほしい、STUDIOでWebサイト作りたいけど、何から始めていいか分からない…という方へ。
STUDIOにてサイトの制作依頼や講師等の依頼も承っておりますので、ご連絡いただけますと幸いです。
最後までご覧いただきありがとうございました。