こんにちは。会社員クリエイターのこばたです。
今回はWebサイトのクオリティを一段と上げるアニメーションの機能を解説していきます。
サイト内に動きをつけることは、読み手の感情や思考を大きく左右するほど重要な要素になります。
STUDIOでは簡単にアニメーションを実装することができるので、基本的な機能を覚えていきましょう。
アニメーションの基礎知識
STUDIOでは「ホバー」と「出現時」の2種類のアニメーションを設定することができます。
「ホバー」とは、マウスカーソルが要素に触れた時に動くアニメーションです。
主に、そのリンクを紐づけているお申し込みやお問い合わせボタンなどに設定されることが多いです。サイトの中でも目立せたかったり、飛んでほしいページがある場合に設定します。
「出現時」とは、ページを読み込んだ時に一度だけ動くアニメーションです。
画面をスクロールすると、文字が下から上に動いたり、何もないところに写真が浮き出てきたりするなど、様々な動きをつけることができます。
この2種類のアニメーションを使いこなすことで文字や写真のみの無機質なWebサイトを、生きたWebサイトにすることができます。また、基本機能を使いこなすことで応用力がつき、頭の中でイメージした動きは基本的に実装することができるようになるので、しっかり基本を押さえていきましょう。
「ホバー」アニメーションを使ってみよう
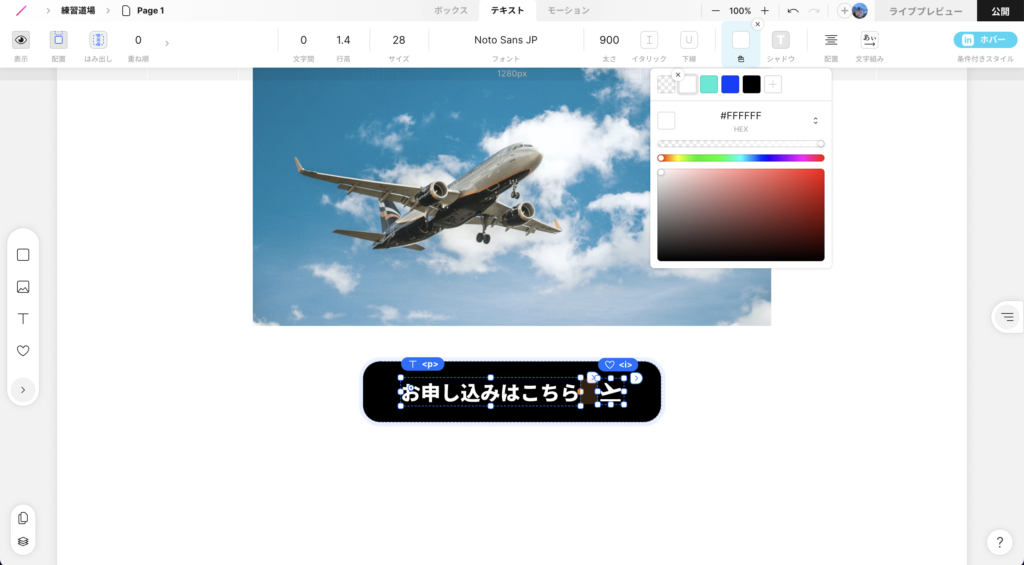
今回は上のような、ホバーしたときに、ボタンの色と文字の色が変化するようなアニメーションを実装していきます。
難しく考えずに、手順に沿って真似してみてください。
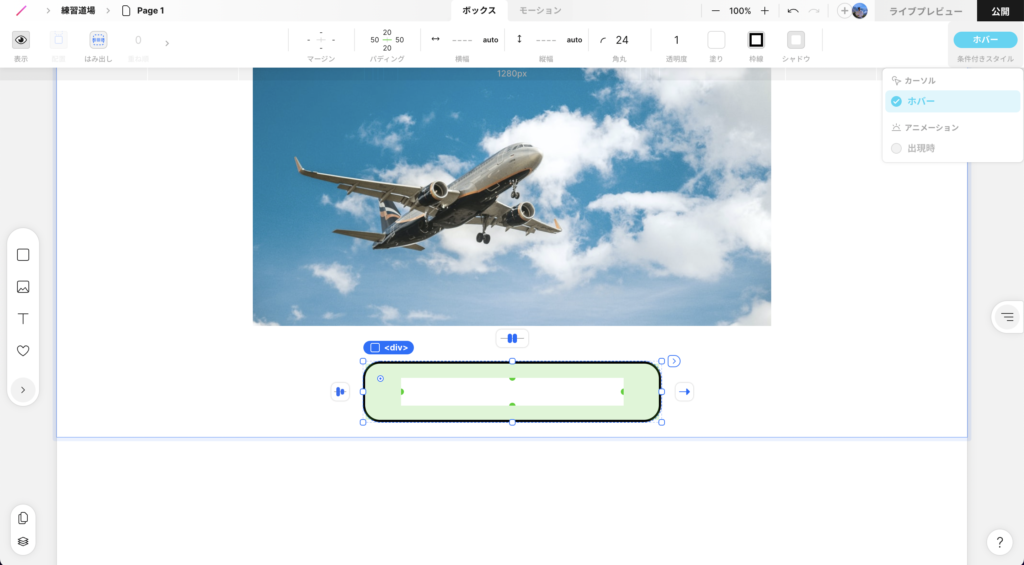
はじめに、アニメーションをつけたい要素を選択し、右上にある「条件付きスタイル」から「ホバー」を選んで設定していきます。

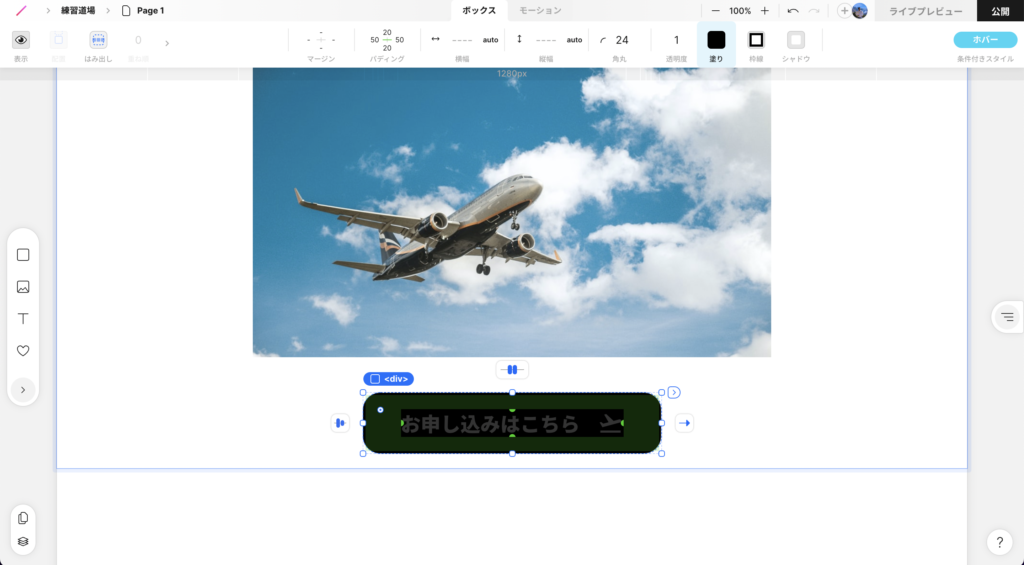
まず、ホバーを選択した状態でボックスの塗りを黒に変更します。

テキストの色が黒になっているため、このままではホバーしたときにテキストが見えなくなってしまいます。
ホバーしたときにテキストを白にしたいため、次にテキストの設定をします。
親ボックスにホバーを設定すると、中の要素を選択したときに「inホバー」の設定ができるようになります。
中のテキストとアイコンの2つの要素を選択して、先ほど同様、条件付きスタイルを開き「inホバー」を選んで設定していきます。

inホバーを選択した状態で、テキストの色を白に変更します。

これだけで設定は完了です。ライブプレビューでうまく動いているか確認してみてください。
「出現時」アニメーションを使ってみよう
つぎに上のような、フワッとした動きのあるアニメーションを実装していきたいと思います。
設定はシンプルで、すぐに実装できるので、手順に沿って真似してみてください。
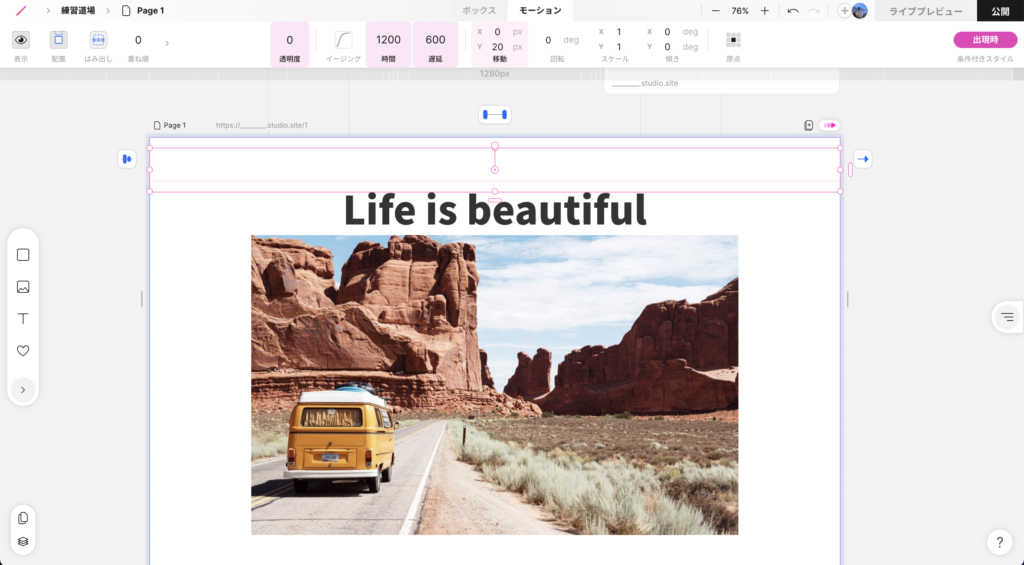
まずはヘッダーを設定していきます。

ヘッダーを選択し、出現時を選択した状態で、
- 透明度:0(始めは非表示の状態に設定)
- 時間:モーションが行われる時間を指します。1.2秒(1200ms)かけて元の状態に戻る設定にします。
- 遅延:ページ読み込み後どのくらい遅れてからモーションするかを指します。0.6秒(600ms)遅れてから動く設定にします。
- 移動:Xが横軸、Yが縦軸を表します。下から上にフワッと出てくるアニメーションにしたいため、Yに20px設定します。
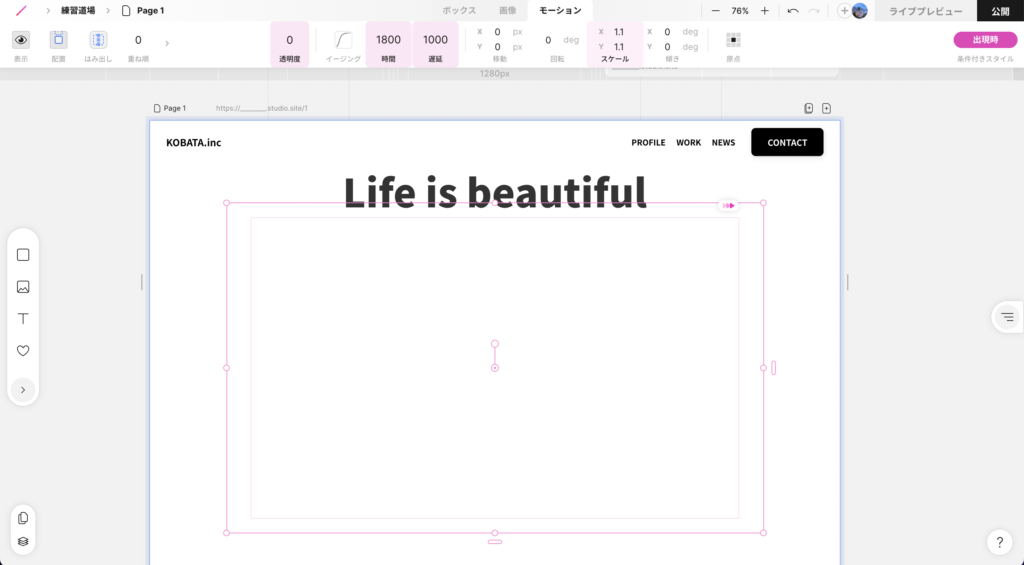
次に写真の設定をしていきます。

写真を選択し、出現時を選択した状態で、
- 透明度:0(始めは非表示の状態に設定)
- 時間:1800(1.8秒かけて元の状態に戻るという設定)
- 遅延:1000(読み込んでから1秒後にモーションが始まるという設定)
- スケール:要素を大きくしたり、小さくしたりする設定です。今回は大きい画像が小さくなっていく設定のため、X 1.1、Y 1.1に設定します(画像のサイズが縦横1.1倍ずつ大きい状態から元の状態に戻るという設定)。
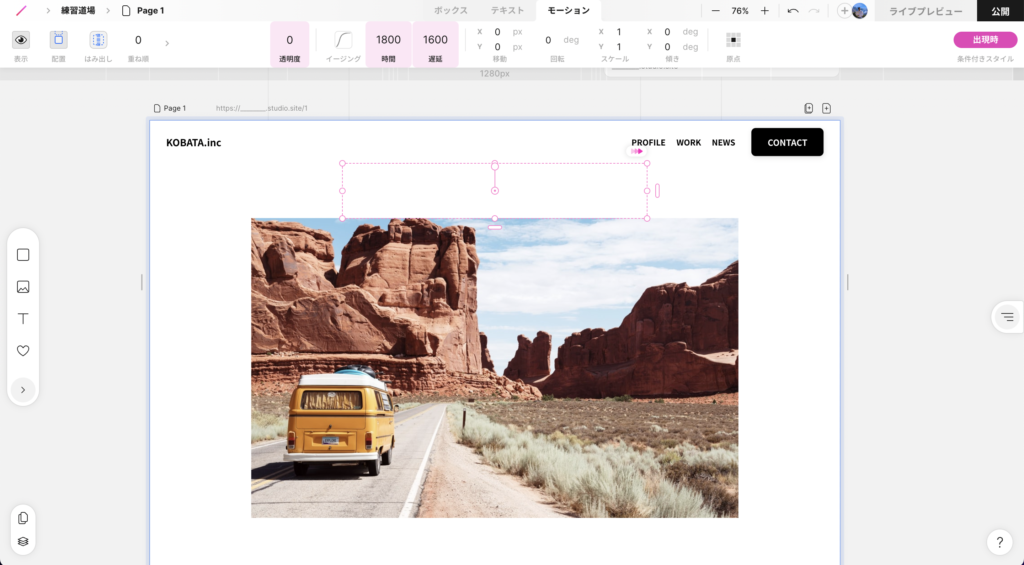
最後に、テキストの設定をしていきます。

テキストを選択し、出現時を選択した状態で、
- 透明度:0(始めは非表示の状態に設定)
- 時間:1800(今回は写真と同じ時間に合わせる)
- 遅延:1600(写真よりも遅れて、テキストが最後に出現するように設定)
これですべての設定が終了です。ライブプレビューでうまく動いているか確認してみてください。
まとめ
いかがでしたでしょうか。うまくアニメーションを実装できましたでしょうか。
テキストや画像にアニメーションを実装するだけで、Webサイトのクオリティが一段と上がりますよね。
コードを書く場合とは違って、ノーコードであれば短時間で動きのあるWebサイトを作れてしまいます。
また、今回は基本のシンプルなアニメーションを実装しましたが、基本を組み合わせることで応用が効くようになり、面白いアニメーションを実装することも可能です。応用力をつけるためにも、まずは基本を学び、どんな動きになるのかを遊びながら試してみてください。
STUDIOでWebサイト作りたいけど、何から始めていいか分からない…という方へ。
STUDIOにてサイトの制作依頼や講師等の依頼も承っておりますので、ご連絡いただけますと幸いです。
最後まで見ていただきありがとうございました。