こんにちは。会社員クリエイターのこばたです。
今回は、STUDIOでWebサイト制作を行う上で、入れておくべきchrome拡張機能を厳選して4つ紹介します。
みなさんのWeb制作が捗ること間違いなしなので、知らなかった人はぜひ入れてみてください。
chrome拡張機能とは
Chromeに機能を追加するプログラムファイルのことです。Chromeはこれにより様々な便利な機能を追加でき、独自の作業環境を作れることが魅力の一つです。Chrome ウェブストアから無料でダウンロードでき、インストールもとても簡単にできます。
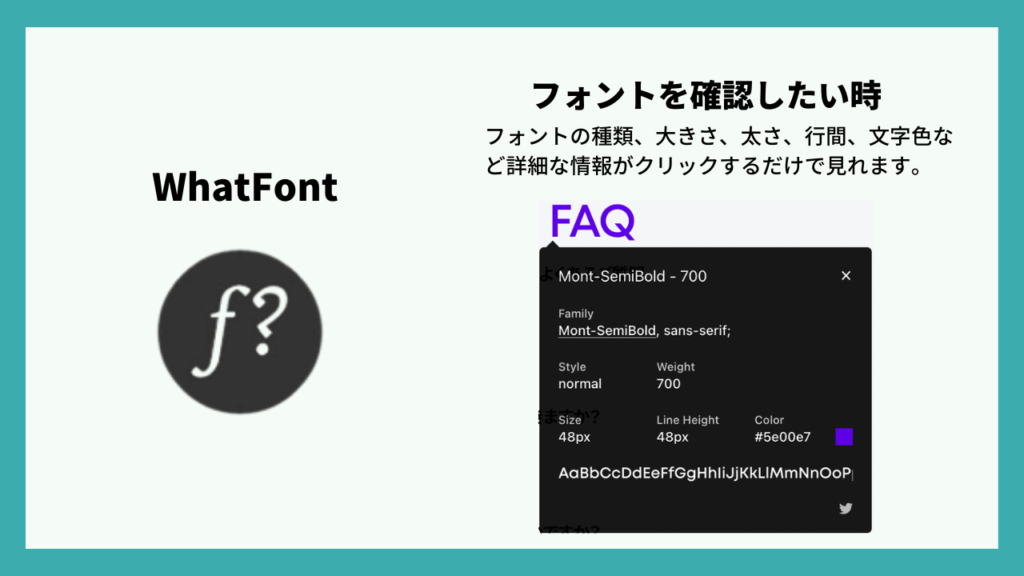
1.WhatFont
WhatFontは、web上のフォントをワンクリックで簡単に調べることができる拡張機能です。
Webサイトを制作する上で、たくさんのサイトを見て参考にしますよね。
サイトを見て、こんなことを思ったことはありませんか。
・このフォント何を使っているんだろう?
・このフォント太さはどれくらいだろう?
・このフォントサイズは何pxなんだろう?
・このフォント何色なんだろう?
このようなフォントに関する悩みを一瞬で解決してくれる機能です。
フォントの種類、大きさ、太さ、行間、文字色など詳細な情報がクリックするだけで見れるようになります。

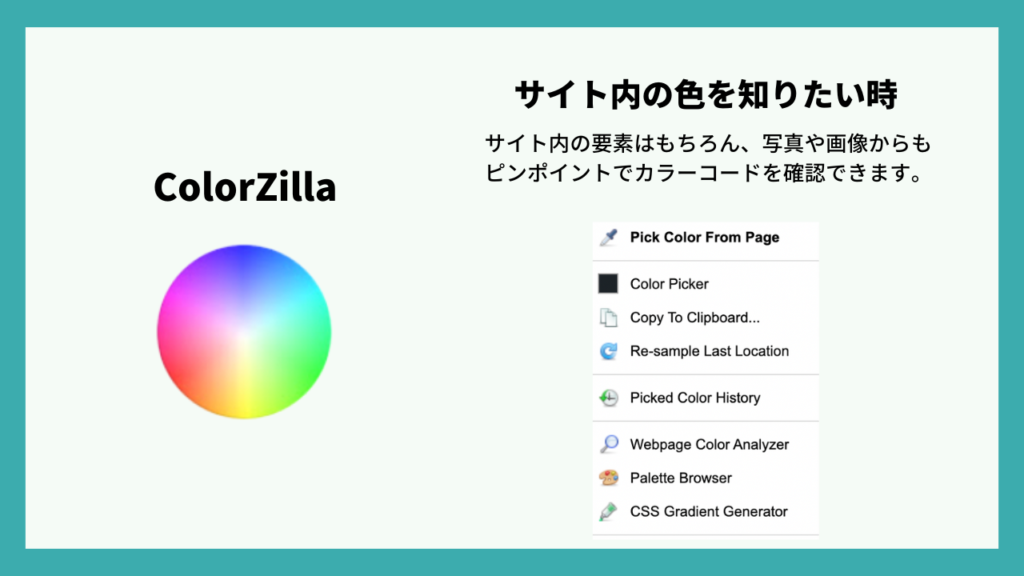
2.ColorZilla
ColorZillaは、サイト内からカラーコードを取得できる拡張機能です。
サイト内の要素はもちろん、写真や画像からも抽出できるので、ある一部分のカラーコードをピンポイントで知りたい時に使える機能です。
・このサイトの背景どんな色を利用しているんだろう?
・このサイトの画像のここの色と全く同じ色を使いたい
このような色に関する悩みや希望を一瞬で解決してくれる機能です。
サイト内のカラーコードまでワンクリックで知ることができるので入れておいて損はないでしょう。

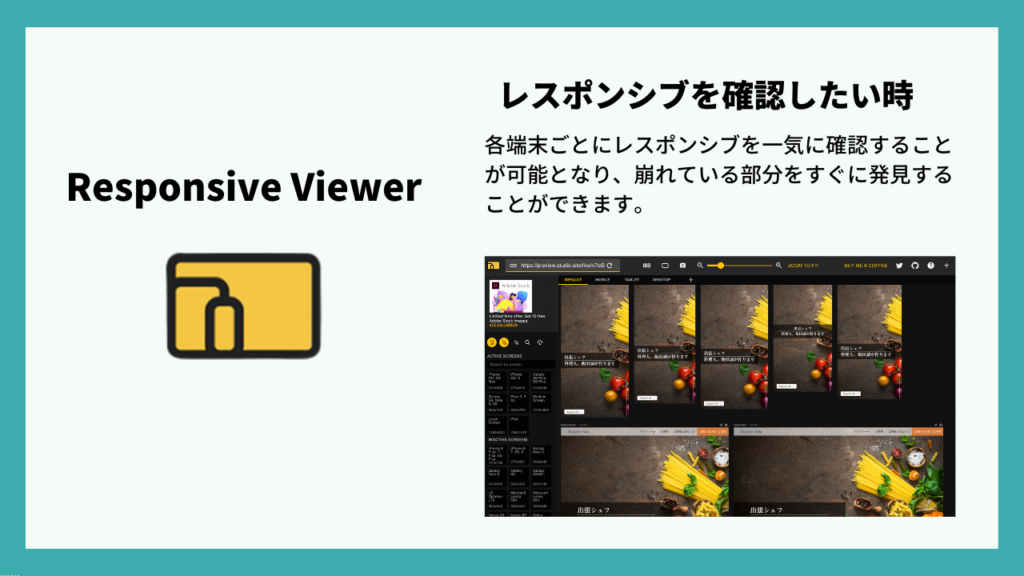
3.Responsive Viewer
Responsive Viewerは、iPhone 6 / 7 / 8 / X / XS / XR / XS Max, Galaxy S9 Plus / S8 Plus / S9 / Note 8 / Pixel 3などの様々なデバイスの画面サイズを一度に確認できる拡張機能です。
用意されていないデバイスの画面サイズであっても、カスタムで設定することもできるので、最新のiPhoneのサイズも確認することができます。
・端末に応じてレスポンシブ設定が崩れている部分はないだろうか?
・レスポンシブ設定がきちんとできているか心配
このようなレスポンシブ設定に関する悩みを解決してくれる機能です。
Webサイトを制作する際に、全ての端末の画面サイズに合わせてデザインを修正するレスポンシブ対応は必須です。
こちらの拡張機能を利用すると、綿密な確認が必要なレスポンシブ設定を円滑に行うことができるようになります。

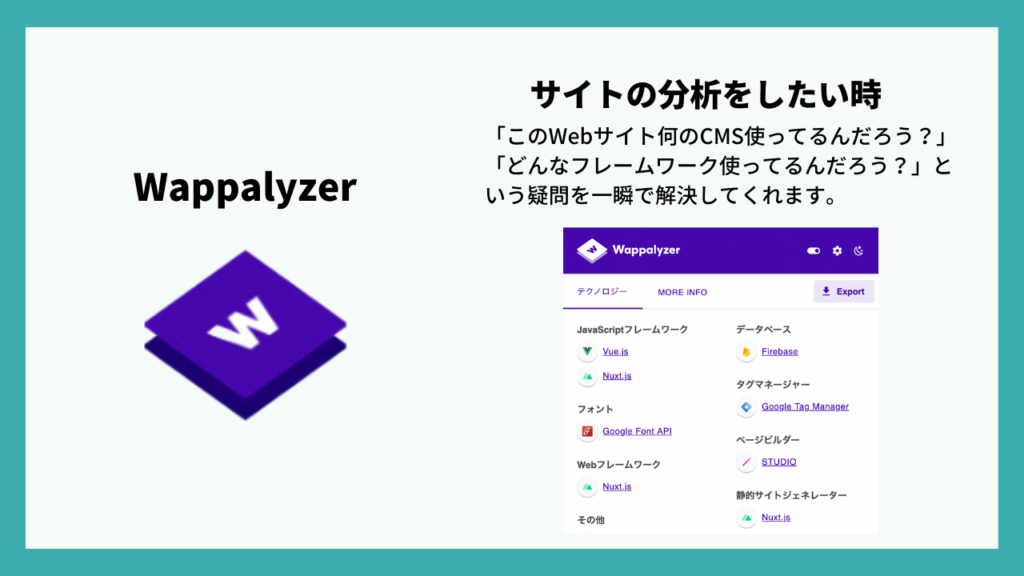
4.Wappalyzer
Wappalyzerは、Webページで使われている、CMS / サーバー / 使用言語 / 計測ツールなどを調べることができる拡張機能です。
ワンクリックで気になるサイトの設計情報を一覧で知ることができます。
・このサイトは何のCMS(Word Press / STUDIO / Wixなど)使っているんだろう?
・このサイトはどんなフレームワークを使っているんだろう?
このような気になるサイトの技術を知りたい時に、その悩みを解決してくれる機能です。
このWebサイトが言語を使用して作成されているものか、ノーコードで作成されているものかもワンクリックで知ることができるので非常に便利です。

まとめ
僕がWebサイト制作をするうえで特に利用している拡張機能を厳選して紹介しました。
メインブラウザをchromeにしている方も多いと思いますので、まだ拡張機能を使ったことが無い方もまずはこの4つから選んで試してみてください。きっとこれまで以上に作業が捗るようになるかと思います。
ノーコードツールSTUDIOでサイトの制作をしてほしい、STUDIOでWebサイト作りたいけど、何から始めていいか分からない…という方へ。
STUDIOにてサイトの制作依頼や講師等の依頼も承っておりますので、ご連絡いただけますと幸いです。
最後までご覧いただきありがとうございました。