こんにちは。会社員クリエイターのこばたです。
ノーコードでWebサイトが作れる「STUDIO」。コーディング不要でWebサイトが作れる一方、SEOの面では弱いのではないか?という指摘もありますが実際のところどうなのでしょうか。WordPressほど細かな設定はできませんが、STUDIOでもしっかり対策をすることで、効果を高めることができます。
今回は、STUDIOで作成したサイトのSEO対策の方法を解説していきます。
SEO対策とは?
SEO対策とは、簡単に言うと、GoogleやSafariなどの検索エンジンで、自身のWebサイトを検索結果の上位に表示させるための対策のことです。
ただ、注意いただきたいことは、自分のサイトを上位に表示させる方法はGoogleのAIが様々な基準に基づいて決めているため、明確な方法は誰も分かっていません。しかし、サイトやブログを作成した際に必ず行うSEO対策は決まっています。
今回は必須の設定をお伝えします。もちろん、今回お伝えする方法を設定するだけでは、いきなり上位に表示させるのは難しいと思いますが、SEO対策として重要なので、サイトを作成した際は必ず行いましょう。
1.タイトルと説明文を入れる
まずは「タイトル」と「説明文」を設定します。

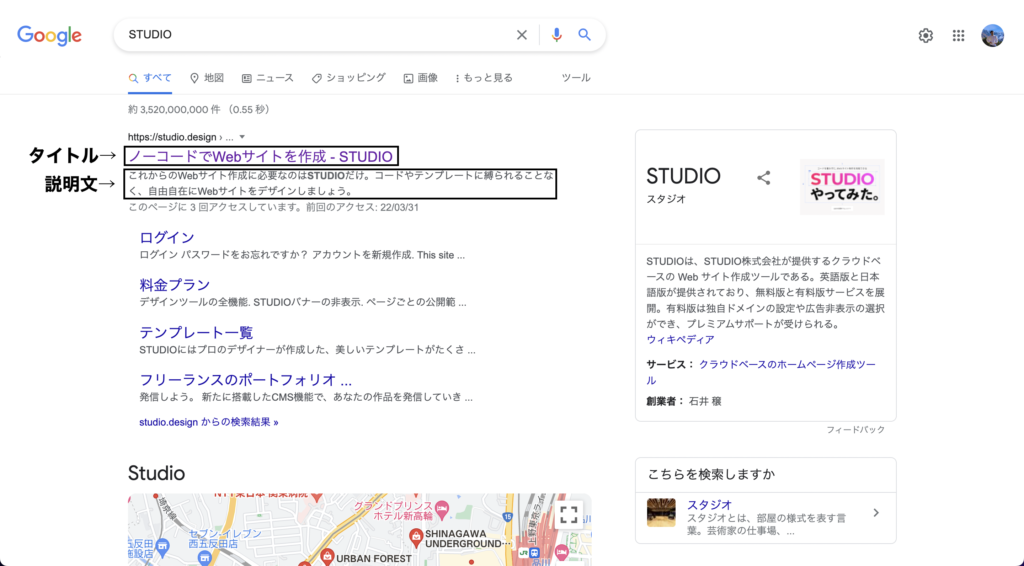
タイトルとは、ブラウザのタブ、検索結果ページ、SNSシェア時のOGPに表示されます。
タイトルはGoogleが最重要視するタグとも言われています。 タイトルバーやブラウザでお気に入りした時に登録されるタイトル、検索結果のタイトルで表示されます。
検索結果のタイトルは、クリックされる割合に影響するため(検索した人がクリックしたくなるタイトルかどうか)、流入数の増加、SEOの成果を上げるのに重要です。
タイトルの書き方
全角約30文字以内でおさめたほうが良いです。 30文字を超えると「…」と省略されて表示されます。 検索順位で上位に表示させたいなど力を入れたいキーワードを、タイトルの前半に記述します。
説明文とは、検索結果やSNSでシェアしたときにタイトルとともに表示される概要文です。
サイト・ページの内容を簡潔にまとめ、ユーザーの目に止まりやすいワードを盛り込むと良いでしょう。
ページの概要を記述するタグになり、検索結果のタイトルの下に表示されます(Googleが自動で設定を行う場合もあります)。
検索した人を適切に誘導するためにも、サイトを的確に説明した文章を記載する必要があります。
説明文の書き方
PC、スマホなど閲覧する環境によって異なり、PC表示は全角120文字以内、スマホ表示は全角50文字以内が目安です。 どのようなキーワードで検索されるかを想像しながら、力を入れたいキーワードをバランスよく取り入れるのをオススメします。
タイトルと説明文はどちらも共通して、自身のサイトや作成した記事に関するキーワードを必ず入れることが重要です。
例えば本記事のような、STUDIOのSEO対策に関する記事を書いたときは「STUDIO SEO対策」と検索された場合に上位表示されるようにしたいので、必ずタイトルと説明文に「STUDIO」と「SEO対策」のキーワードを入れるようにします。
このSEO対策を行うことで、タイトルや説明文に入れたキーワードで検索されたときに自身のサイトやブログが上位に表示されやすくなり、サイトへの訪問率が高まります。
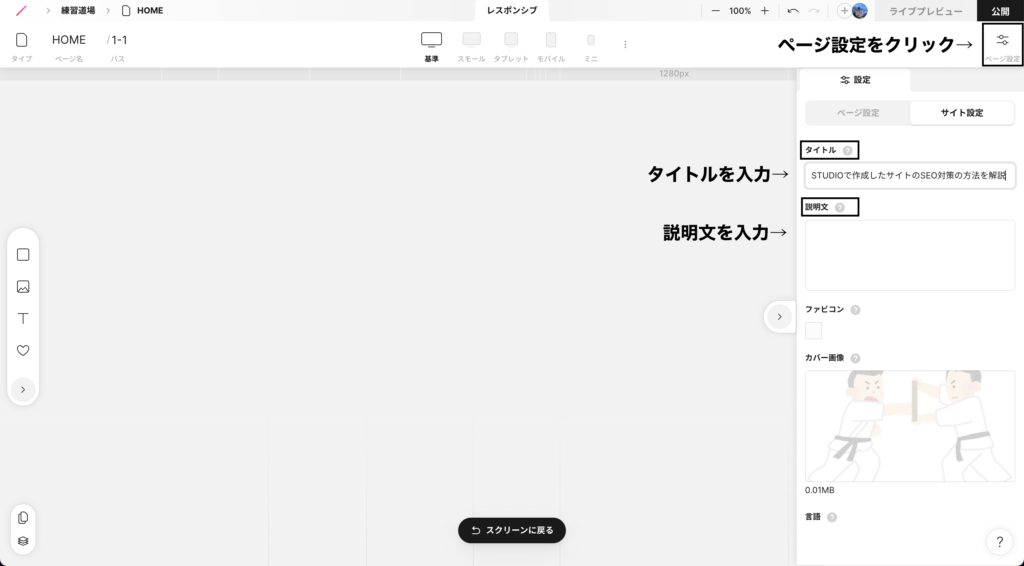
設定の方法は簡単です。
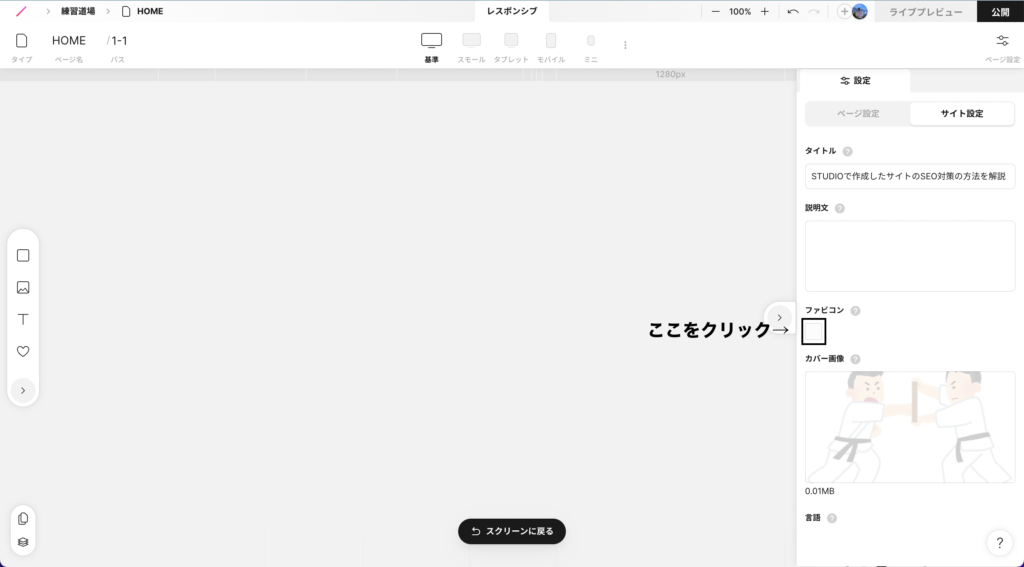
右上にあるページ設定をクリックして、サイト設定タブからタイトルと説明文をそれぞれ入力します。

「サイト設定」と「ページ設定」の違いを簡単に説明すると、
「サイト設定」は、このサイト自体のタイトルや説明文を設定できます。
「ページ設定」は、各ページごとにタイトルや説明文を設定できます。
LP(ランディングページ)のような1ページで構成されるサイトでは、サイト設定の入力で問題ありませんが、
HP(ホームページ)のような複数のページで構成されるサイトでは、ページごとに設定したほうが良いでしょう。
2.ファビコンを入れる
ファビコンとはWebブラウザでページを開いた際、タブに表示されるアイコンのことです。

Google ChromeやSafariなどのタブブラウザ(1つの画面で複数のページが開けるブラウザ)で複数のタブを開いたときに、ファビコンはページを判別する際の目印となります。
また、ユーザーがホームページをお気に入りに登録した際にも、ファビコンがあるのと無いのとでは印象と見つけやすさが変わってきます。
STUDIO公式では、32×32px 前後のPNG形式の画像が推奨されています。
ただ、180px×180pxでもきれいに仕上げることができました。
正方形であればきれいに仕上げることができるので、サイズはそれほど気にしなくても良いと思います。
ファビコンを作る際に注意する点としては、ファビコン用の画像はできるだけ線や色が少ない、シンプルなものに仕上げることです。
サイト設定タブから下の画像の指定した部分をクリックし、画像をアップロードすれば設定完了です。

3.カバー画像を入れる
カバー画像とはOGP画像のことです。
OGP画像とは、FacebookやTwitterなどのSNSでwebページやブログの記事がシェアされたとき、サムネイルとして表示される画像のことを指します。

OGP画像のサイズは1200px × 630px (1:1.91)が推奨されています。
比率を守れば大丈夫ですが、スマホで表示した際に画質が悪くなる可能性があるので上記のサイズをオススメします。
OGP画像もファビコン同様PNG形式の画像が推奨されています。
また、LINEなどアプリケーションによってはOGPが正方形になることもありますので、正方形を意識したOGPを作成することをオススメします。
4.各要素に適切なタグを設定する
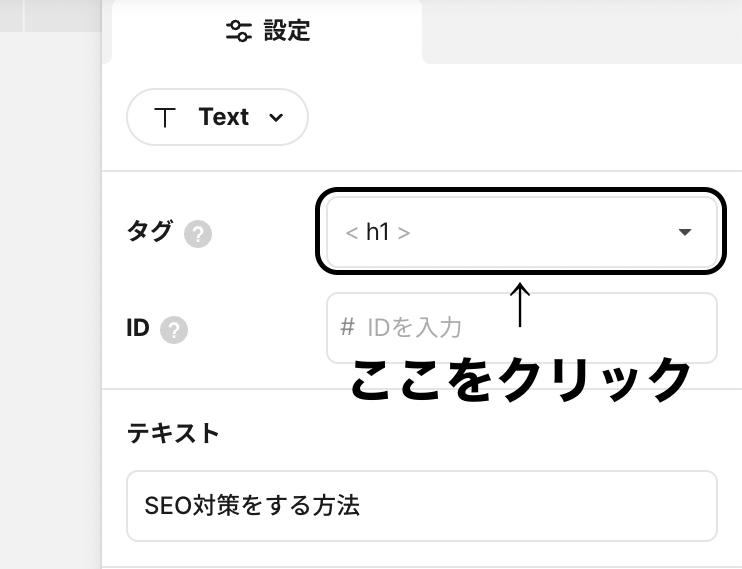
各要素に割り当てるタグの種類を設定します。
テキストboxのタグは、デフォルトで「p」タグになっているので、変更します。
例えば、メインの文章にはh1、見出しの文章はh2、小見出しの文章はh3などに設定します。
こちらもタイトル・説明文同様にキーワードを意識して、大事なキーワードを入れて見出しを設定しましょう。

5.サイトマップを送信する
サイトマップとは、サイトのコンテンツ構造を一覧できる目次のことを指します。STUDIOでは、それぞれの公開サイトに対し、検索エンジンのクローラー✴︎により確実に正しい構造でのインデックスを促す「XML形式のサイトマップ」を生成することができます。
※クローラーとは、検索エンジンが検索の順位を決めるための要素を、サイトから収集してくるロボットのことです。
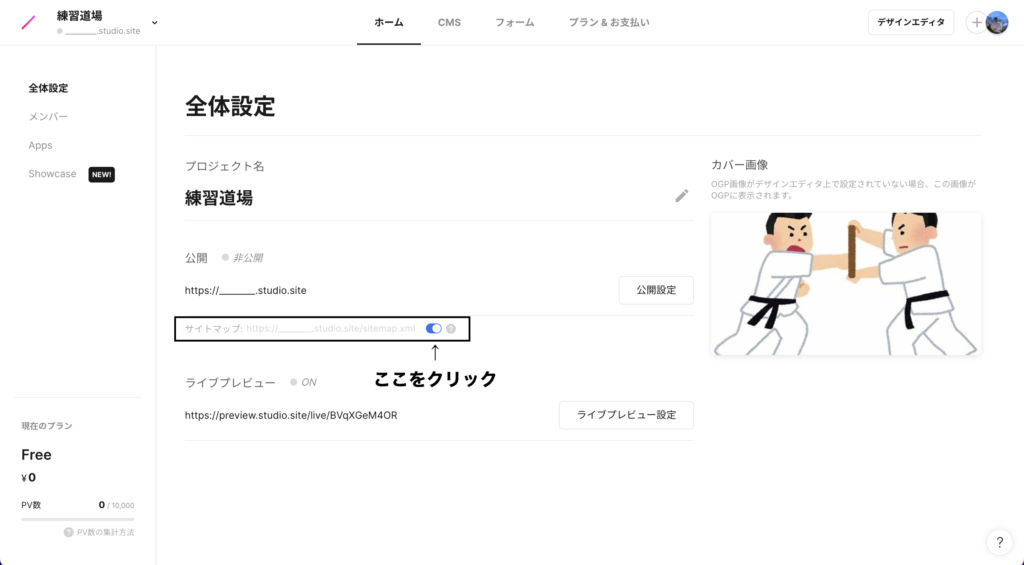
ダッシュボードから全体設定を開くと、サイトマップの送信ON/OFFが選べます。Googleに確実に認識してもらうためにサイトマップスイッチをONにし、サイトマップを送信しましょう。

まとめ
今回はSTUDIOでのSEO対策の方法を解説しました。
STUDIOはSEOの面では弱いのでは?という指摘をいくつか見かけます。確かにWordPressなどと比べて出来ることは少ないですし、プラグインで対策をできないなどのデメリットもありますが、基本的な対策を徹底して行うことで、検索順位は確実に伸びていきます。
大事なことは、読み手がどんな情報を知りたいかという内容の部分であり、それを実現するためには何が必要なのかを考え、実施していくことが、本当にやるべきSEO対策です。今回解説した基本的なSEO対策は最低限実施して、あとは内容に磨きをかけることに集中して取り組みましょう。おのずと検索順位は上がってくると思います。
STUDIOでWebサイト作りたいけど、何から始めていいか分からない…という方へ。
STUDIOにてサイトの制作依頼や講師等の依頼も承っておりますので、ご連絡いただけますと幸いです。
最後まで見ていただきありがとうございました。