こんにちは!会社員クリエイターのこばたです!
今回は、イベントサイト等でよく見かけるSNSシェアボタンを作成する方法を解説します。
X(Twitter)のシェア方法を解説しますが、ボタン作成から設定まで5分でできますので、一つのスキルとして覚えておきましょう。
ボタンを作成する
まずはクリックするためのボタンを作成します。お好みのボタンで問題ありません。

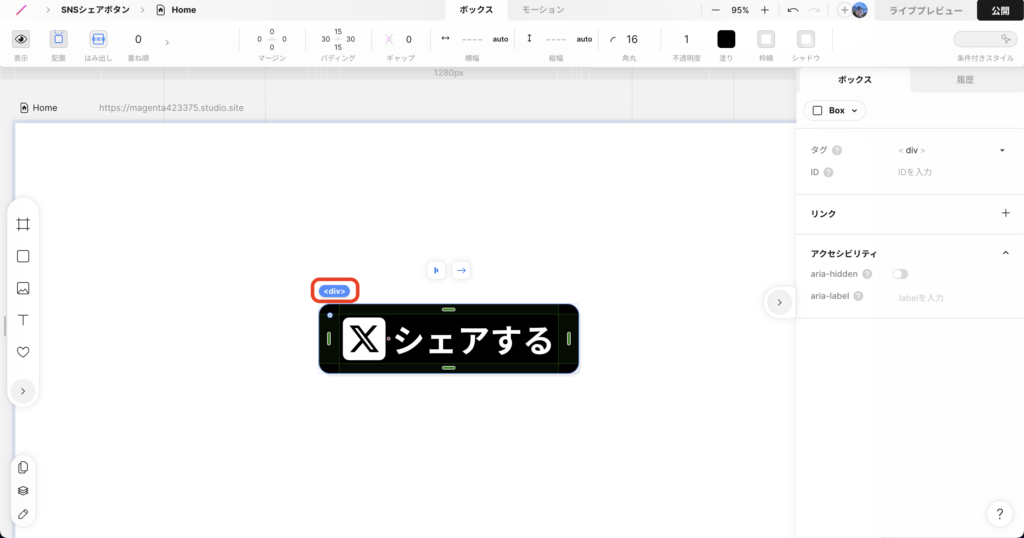
リンクを設定する
作成したボタンを選択した状態で左上にある「<div>」という部分を選択して、右側の設定パネルを出します。

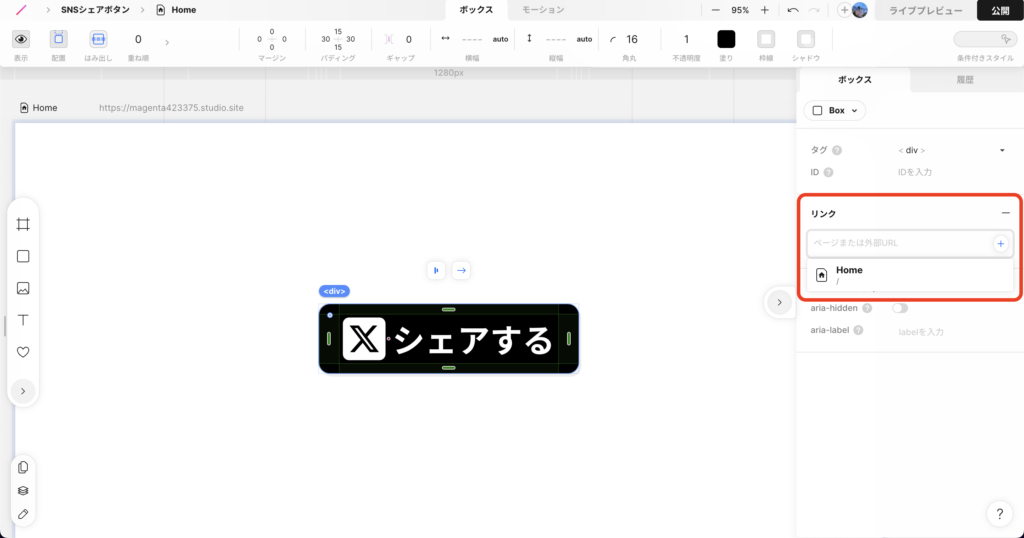
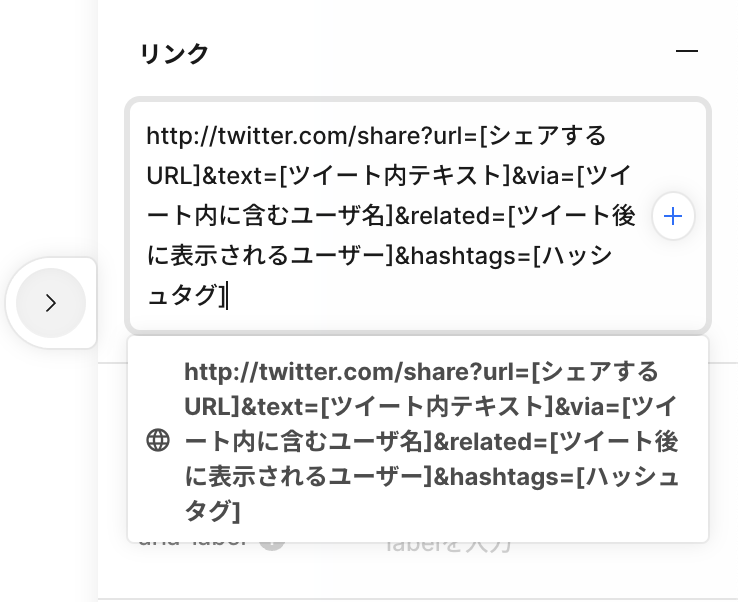
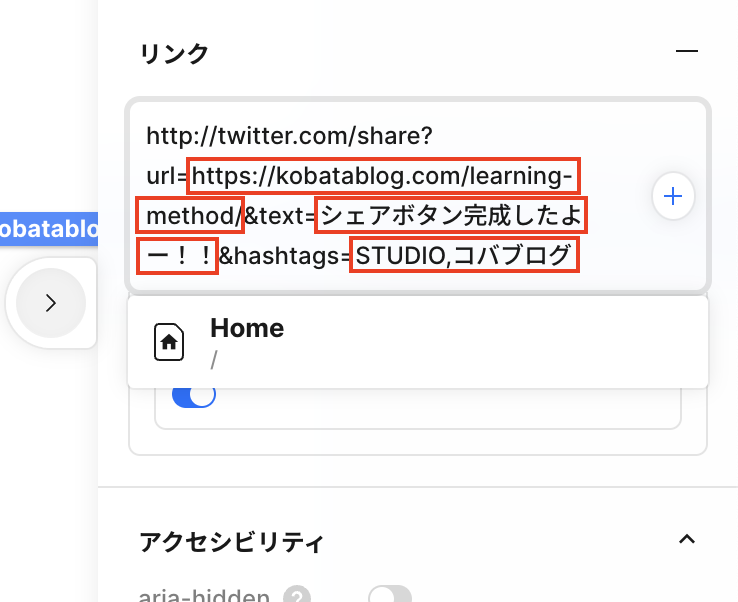
そして、リンクの「+」をクリックし「ページまたは外部URL」という部分に下の文字列をコピー&ペーストします。

http://twitter.com/share?url=[シェアするURL]&text=[ツイート内テキスト]&via=[ツイート内に含むユーザ名]&related=[ツイート後に表示されるユーザー]&hashtags=[ハッシュタグ]
変更できるオプションは以下の通りです。
- テキスト
- URL
- ハッシュタグ(複数指定の場合カンマ区切りで指定が可能)
- ツイート内に含むユーザー名
- ツイート後に表示されるユーザー
テキストをカスタマイズする


今回は、「ツイート内に含むユーザー名」と「ツイート後に表示されるユーザー」は表示したくないので削除しています。
お好みのテキストやURLに変更してみてください。変更する際に、外側の「[]」も削除するようご注意ください。
また、ハッシュタグを複数入れたい場合は、カンマ(,)で区切ることで追加が可能です。
テキストを変更してリターンキーを押したら設定が完了です。
まとめ
頻繁に使う機能ではないかもしれませんが、イベントサイトや特設ページによく用いられています。
そういったWebサイトを作成する際は、口コミが広がるきっかけとなるSNSシェアボタンの作成を提案すると良いと思います。
STUDIOでサイトの制作を依頼したい、STUDIOでWebサイト作りたいけど、何から始めていいか分からない…という方へ。
STUDIOにてサイトの制作依頼やメンター等の依頼も承っておりますので、ぜひお問い合わせよりご連絡ください!










