こんにちは!会社員クリエイターのこばたです!
ハンバーガーメニューをタップしたときに「3本線が交差して×(バツ印)に変化する」アニメーションを実装する方法を解説します。
Webサイトにおいてよく見かけるアニメーションなので、実装方法を是非覚えていって下さい。
ハンバーガーメニューを配置する
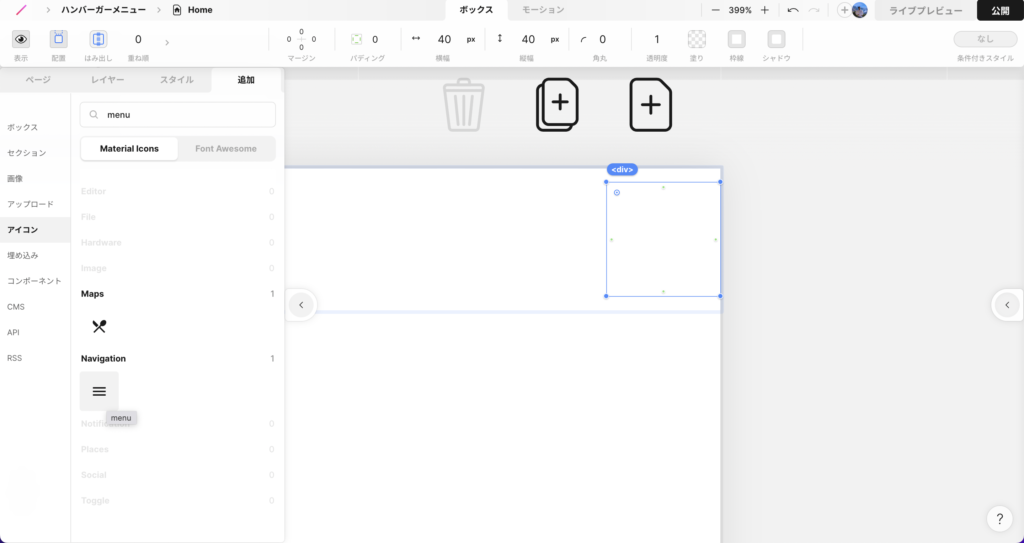
まずは、アイコンからハンバーガーメニューを配置します。
アイコンの検索で「menu」と検索すると3本線のよく見かけるアイコンが出てきます。

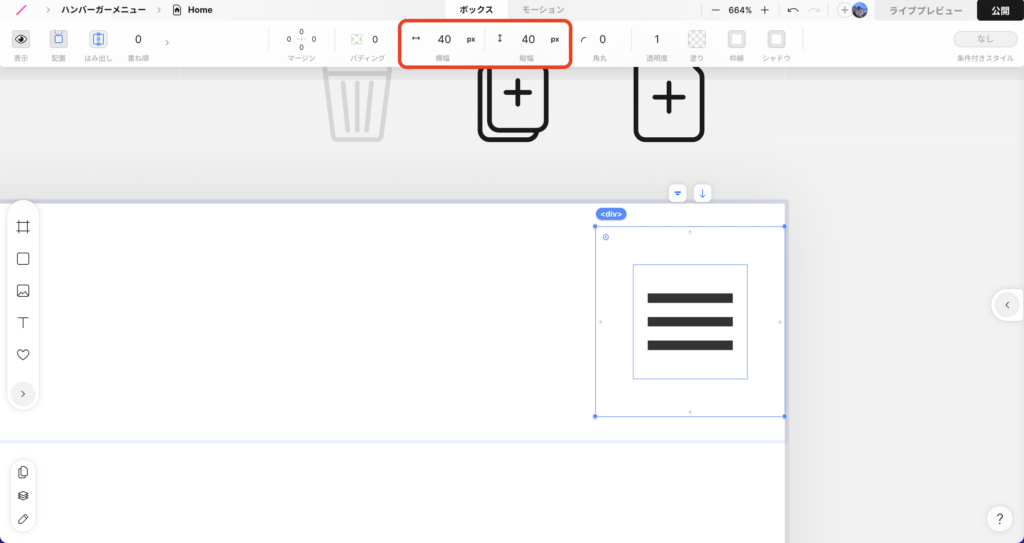
こちらをドラッグ&ドロップで配置して、レイアウトを調整します。

今回は、アイコンのサイズを「24」で設定しています。
※アイコンのサイズはお好みで設定していただいて問題ありません。
Q.なぜボックスの中にアイコンを入れたのか
アイコンのみだとタップの判定領域がシビアになってしまうからです。アイコンから多少ずれたところをタップしてもメニューが開くように、縦横40pxのボックスの中にアイコンを入れて、周りに当たり判定を用意してします。
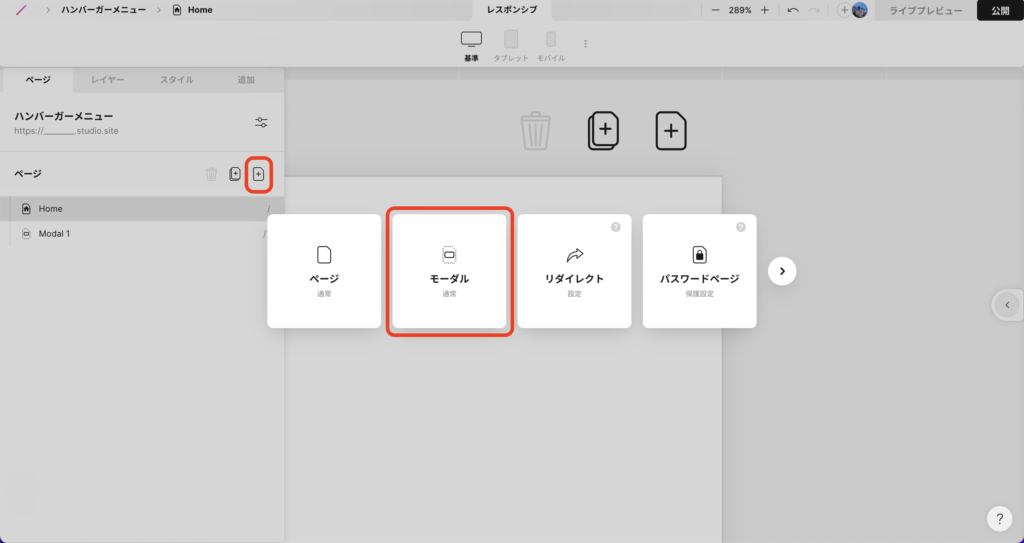
モーダルページを作成する
ページ追加をして、モーダルページを作成します。


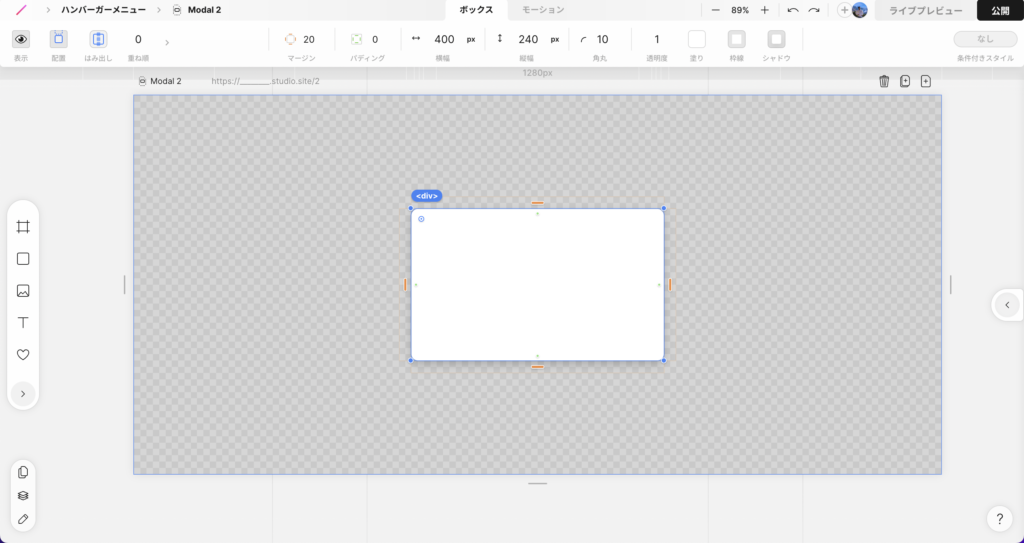
ボックスの縦横幅を100%に設定し、マージンや角丸を0に、モーダルのトランジションは「fade」に設定します。
また、今回は分かりやすいように塗りを黒に変更しました。

オリジナルのハンバーガーメニューを作成する
ここからが今回のメインとなる内容です。アイコンは形を変化させることができないため、横棒のボックスを3つ並べたオリジナルのハンバーガーメニューを作成します。
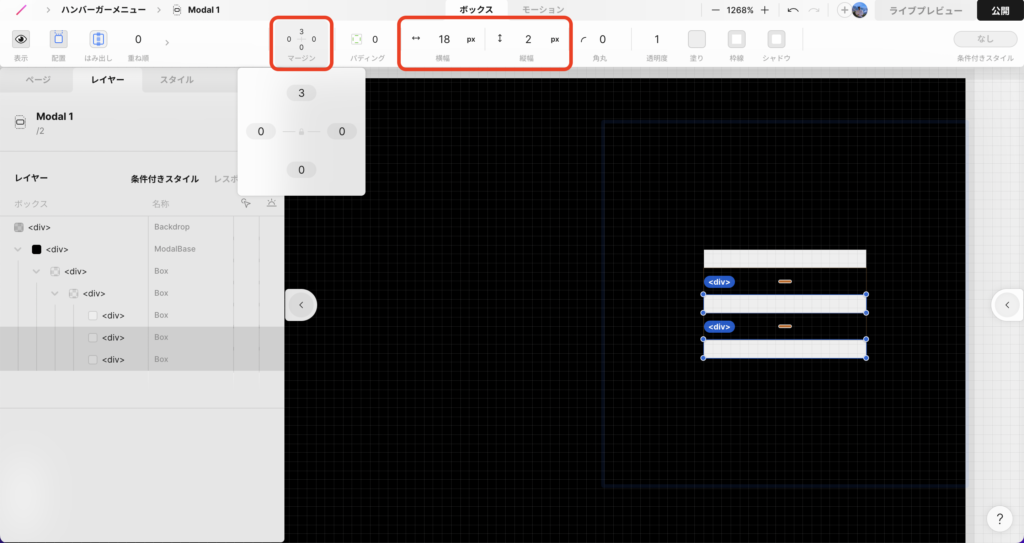
そこでまずはハンバーガーメニューのアイコンと全く同じものをボックス3つを並べることで作成します。
サイズ24のアイコンの場合、オリジナルのハンバーガーメニューのボックスは横幅18px、縦幅2pxで、それぞれのボックスの間にマージンを「3」設定すると、最も近いものを再現することができます。

Q.なぜモーダルで作成したオリジナルのハンバーガーメニューを、トップページでも利用しないのか?
表示するデバイスによっては、オリジナルのハンバーガーメニューが綺麗に表示されないことがあるためです。3本線のうち真ん中の線が上下どちらかに1pxずれて表示されたり、線の太さが設定していない太さで表示されたりします。
これでは、デザイン的にイケてないので、オリジナルのものはモーダルのみで完結するようにしています。
モーションを設定する
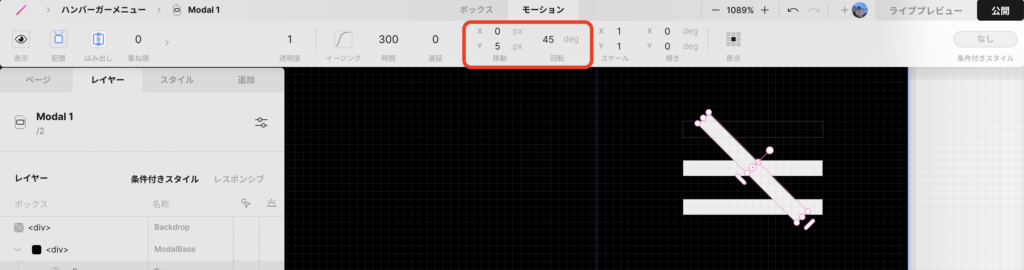
つぎに、先ほど作成したオリジナルのハンバーガーメニューにモーションを設定します。
モーションタブより、
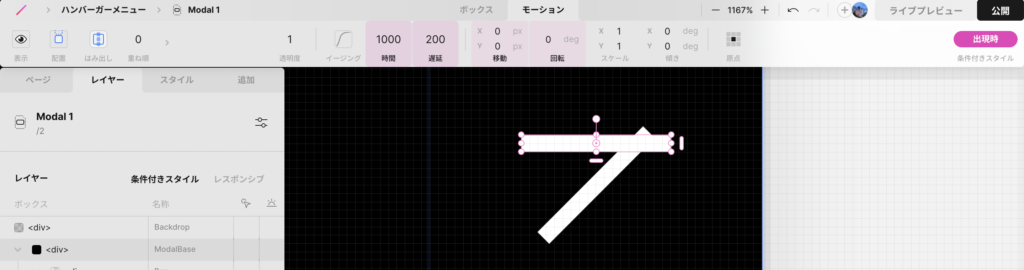
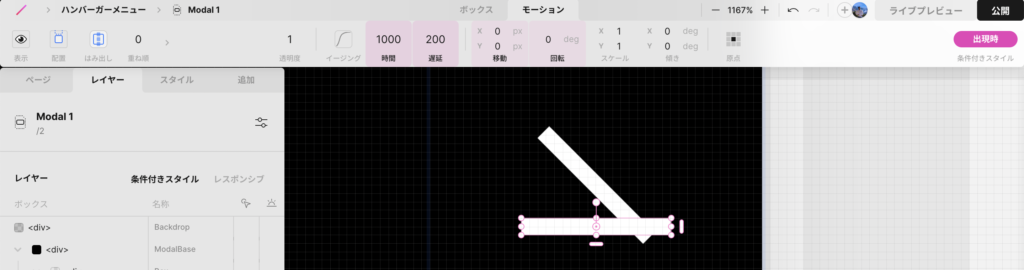
上の横棒に「Y 5 px」と「回転 45 deg」を設定します。

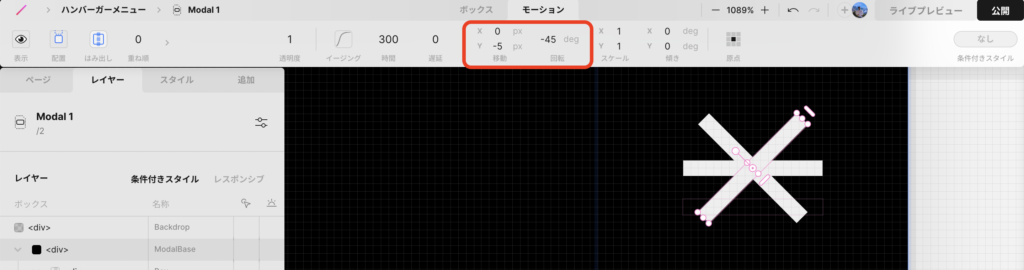
下の横棒に「Y -5 px」と「回転 -45 deg」を設定します。

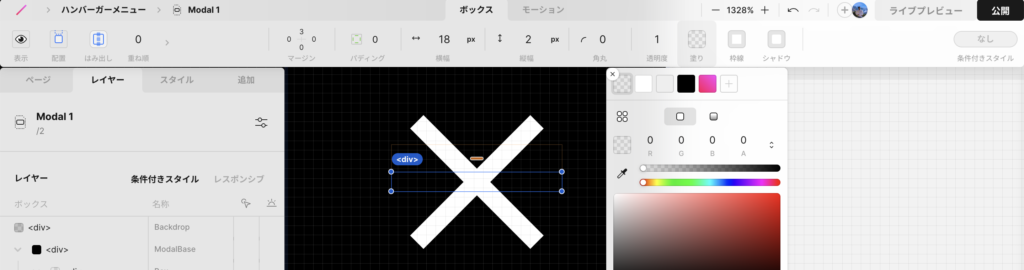
真ん中棒の塗りを「透明」に変更します。

出現時アニメーションを設定する
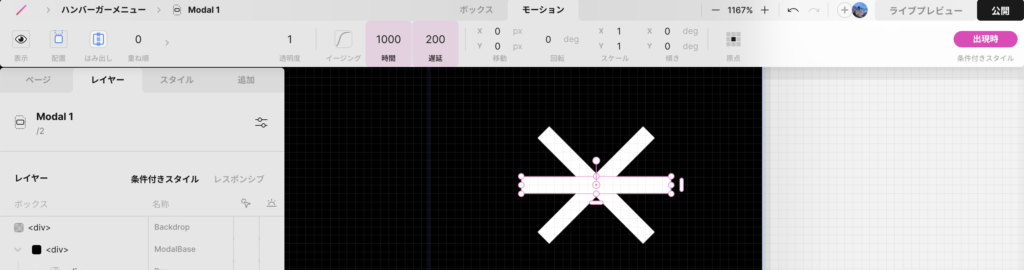
出現時アニメーションを選択し、モーションタブより変更を加えていきます。
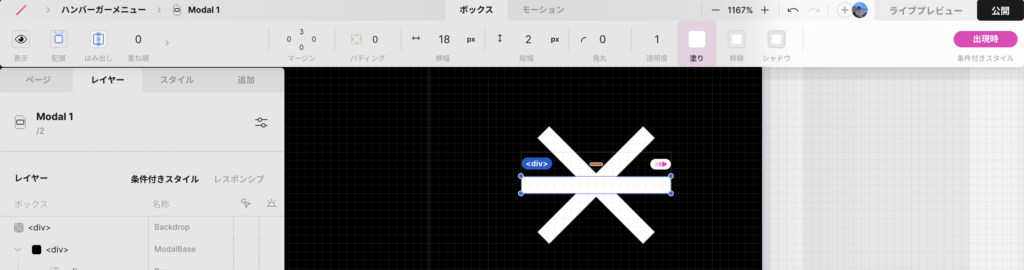
上の横棒と下の横棒は、先ほど加えて移動と回転を「0」に戻し、時間を「1000」、遅延を「200」に設定します。
※時間と遅延はお好みの値で問題ありません。


そして、真ん中の横棒は塗りを「白」に、時間を「1000」、遅延を「200」に設定します。


リンク設定をする
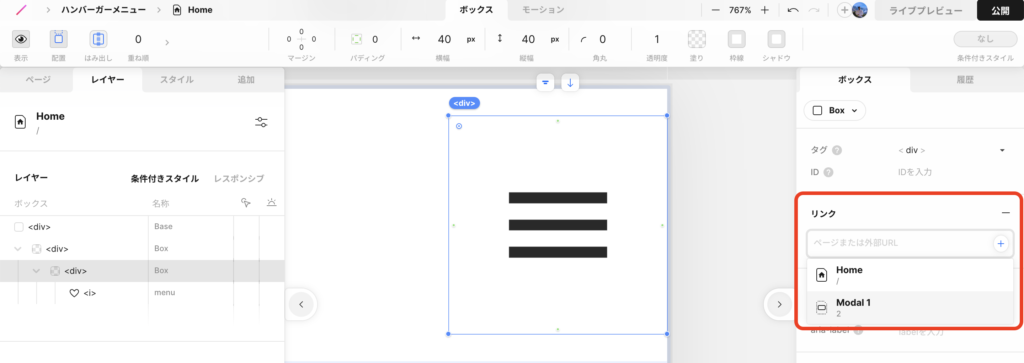
最後に各ページのリンク設定をします。
トップページのアイコンが入っているボックスを選択した状態で、モーダルページへ飛ぶように設定をします。

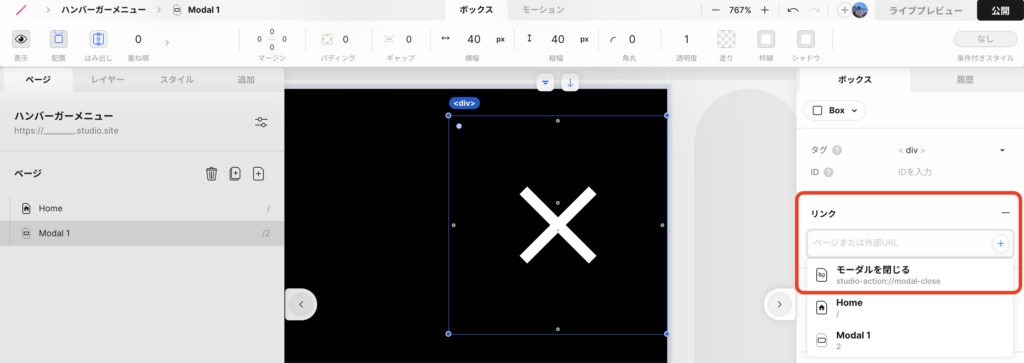
また、モーダルページでも同じように、バツ印をタップすることでモーダルを閉じるように設定をします。

まとめ
実装するのにひと手間かかりますが、構造自体は非常にシンプルです。
よく見かけるアニメーションなので、一度作成して、コピペですぐ実装できる状態にしておくと良いかもしれません。
STUDIOでサイトの制作を依頼したい、STUDIOでWebサイト作りたいけど、何から始めていいか分からない…という方へ。
STUDIOにてサイトの制作依頼やメンター等の依頼も承っておりますので、ぜひお問い合わせよりご連絡ください!










