こんにちは!会社員クリエイターのこばたです!
今回は、STUDIOのトグル機能を使ってアコーディオンとドロップダウンメニューを実装する方法を解説します。
アコーディオンに関しては、これまでノーコードでは表現ができず、Googleタグマネージャーにコードを書くという方法でしか対応できませんでした。しかし、トグル機能を使うことで簡単に実装ができるようになりました。
アコーディオンとドロップダウンメニューは、実案件にてクラインアントさんから要望をいただくことも多い機能なので、是非覚えていって下さい。
トグル機能とは
「トグル(toggle)」とは、ある同じ操作を繰り返すことで、機能や状態のON/OFFを切り替える仕組みのことです。
主にコンピュータや電子機器の世界で使用される用語で、何かを切り替えたり、二つの状態を交互に切り替えたりするためのスイッチや操作方法を指します。
トグルは、通常、二つの異なる状態を表現するために使用されます。例えば、オンとオフ、有効と無効、表示と非表示などの状態を切り替えるために使われます。トグルスイッチは、片側に押すと一方の状態になり、もう片方に押すともう一方の状態になるという形状や操作方法を持っています。
したがって、STUDIOにおいては、サイト上のコンテンツ量をコントロールし、ユーザビリティの向上をサポートするために使われます。
ドロップダウンメニューの作り方
今回は下記のようなホバーしたら詳細のメニューが現れるものを作ります。
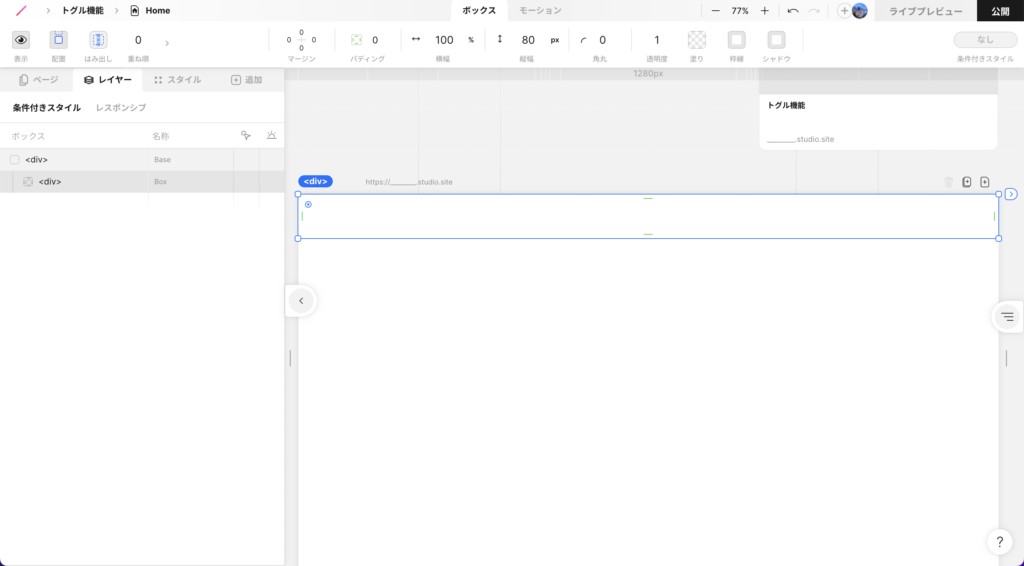
ボックスを配置する
今回はヘッダーメニューを想定して作成します。


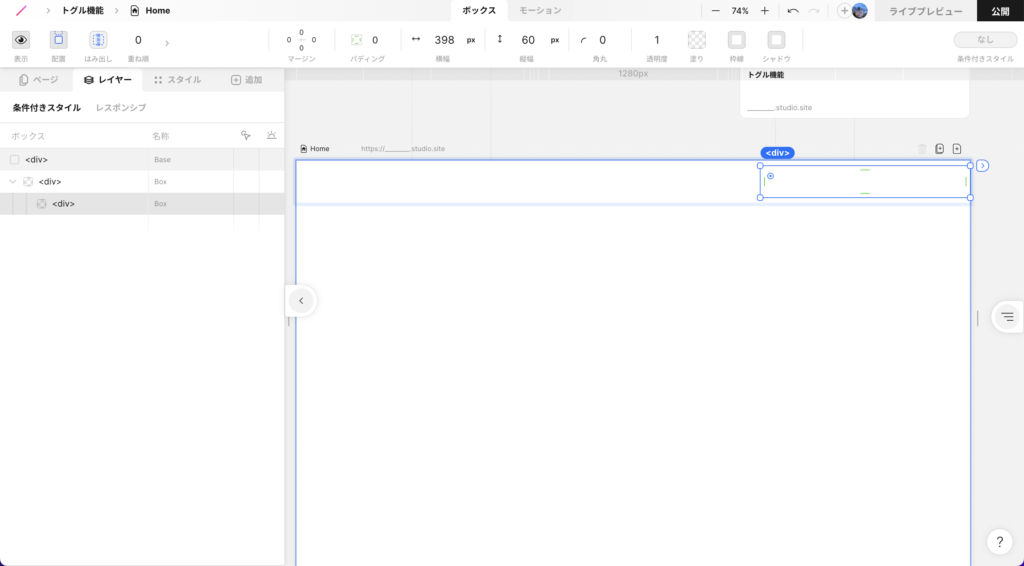
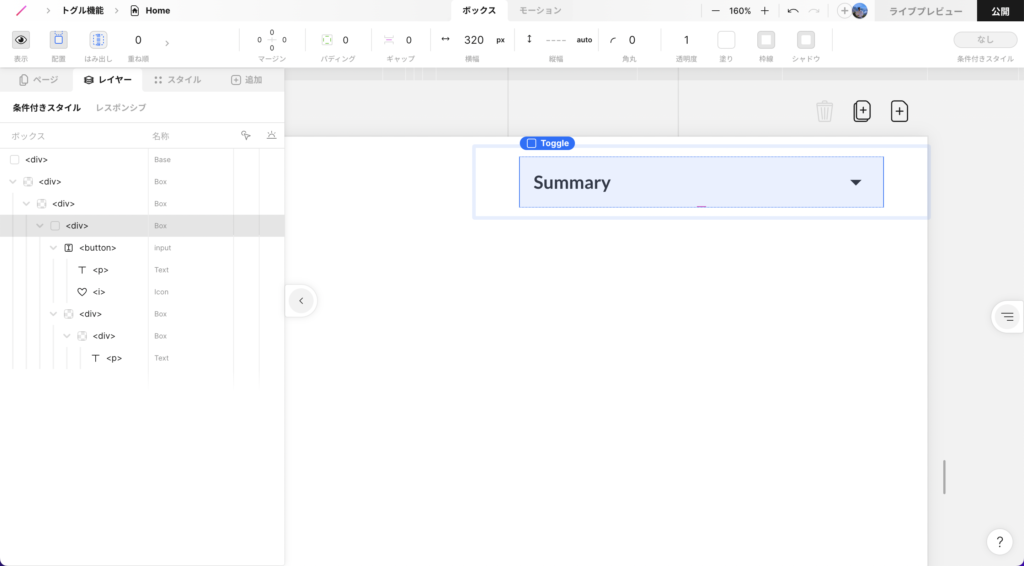
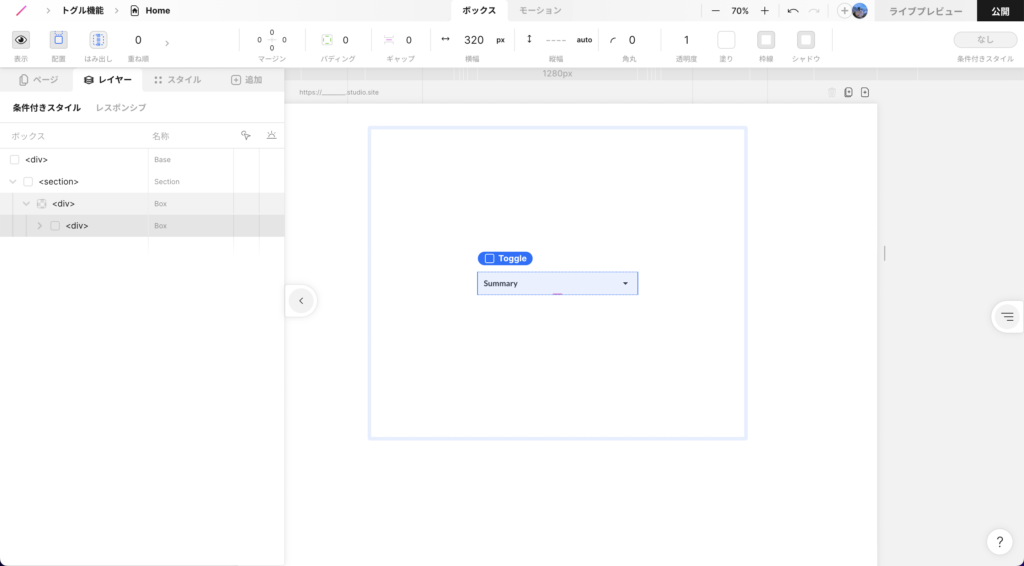
トグルボックスを配置する
先ほど配置したボックスの中に、トグルボックスを追加します。


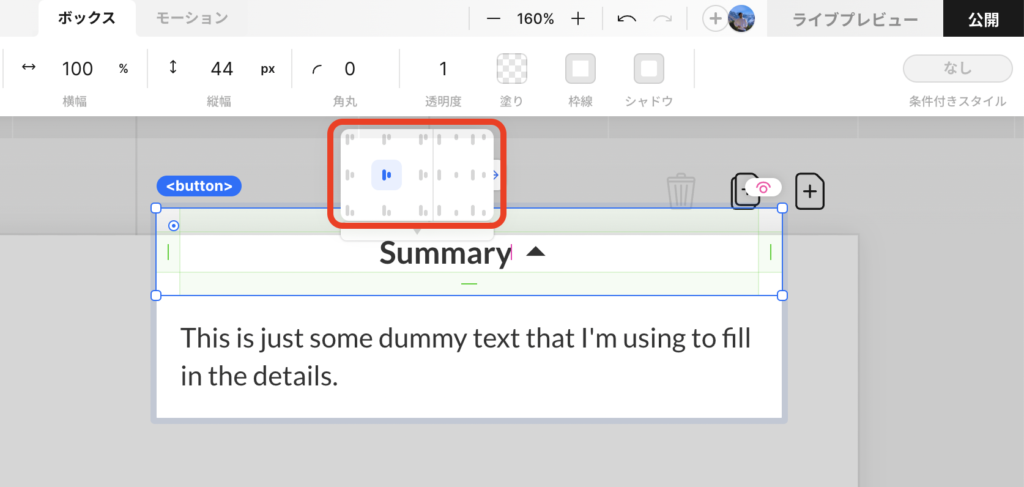
配置を中央に変更する(任意)
要素の配置を左右から、中央揃えに変更します。(この辺りのレイアウトはお好みで構いません)

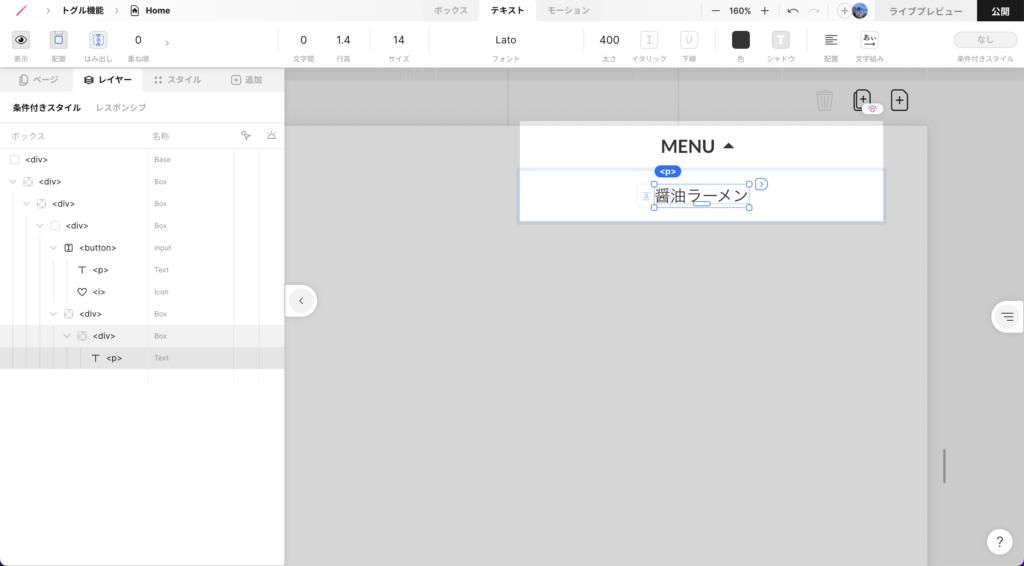
テキストを変更する
テキストをお好みに変更します。

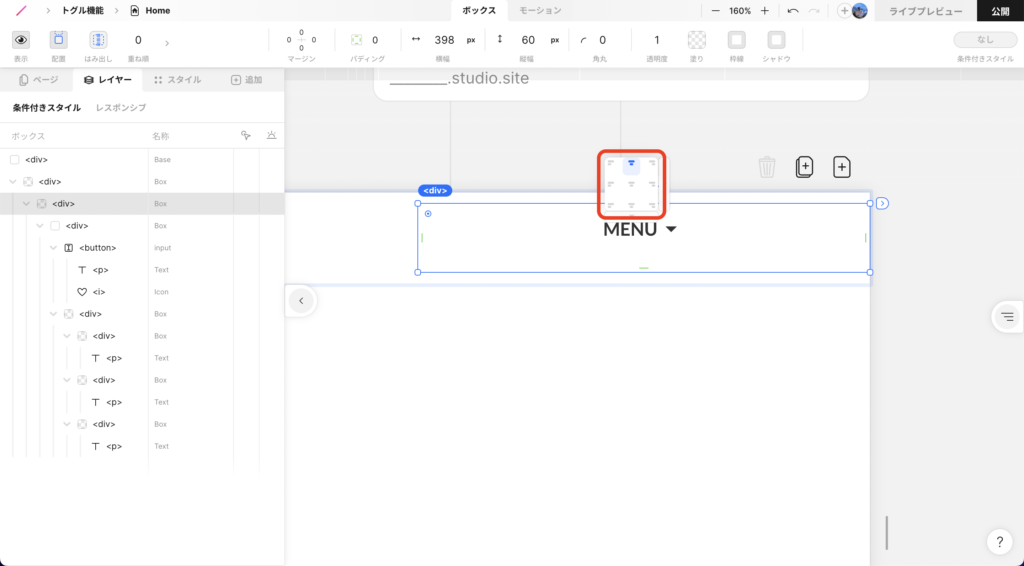
表示メニューをコピー&ペーストする
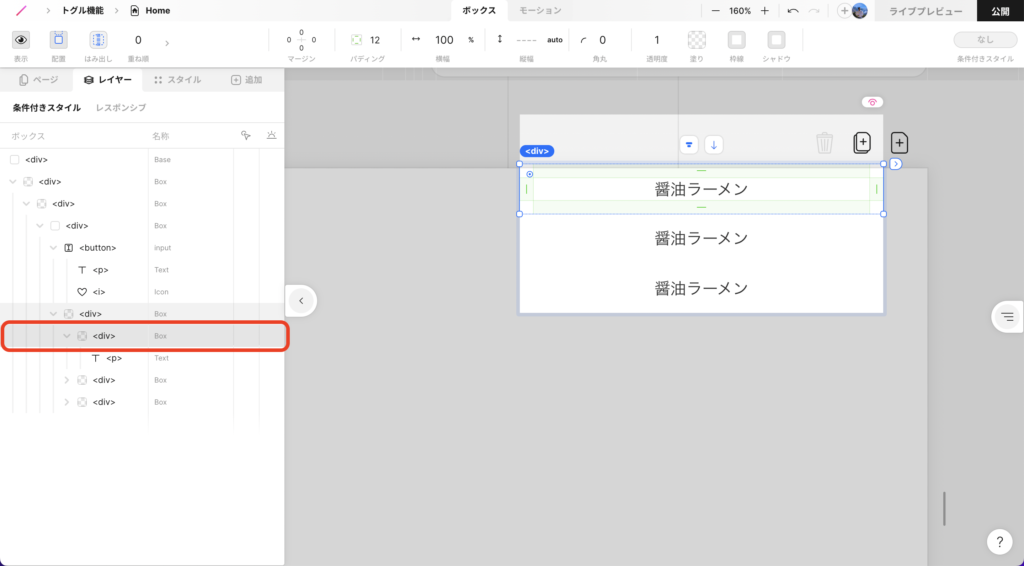
赤枠で囲っている部分のボックスを選択した状態でコピー&ペーストします。
お好みでホバー時に表示したいメニューの数だけ増やして下さい。(今回は2つ増やしました)

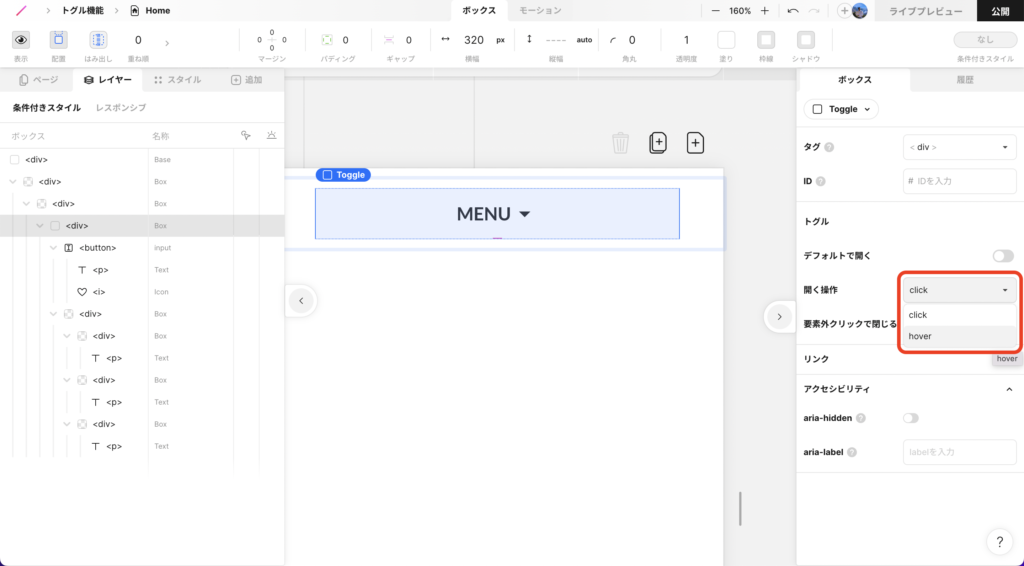
開く動作を「hover」に変更
トグルボックスを選択した状態で右側の設定パネルを開きます。
開く動作がデフォルトだと「click」になっているため、「hover」に変更します。

トグルボックスを上揃えに変更する
最後に、トグルボックスの親ボックスを選択し「中央揃え」から「上揃え」に変更して下さい。

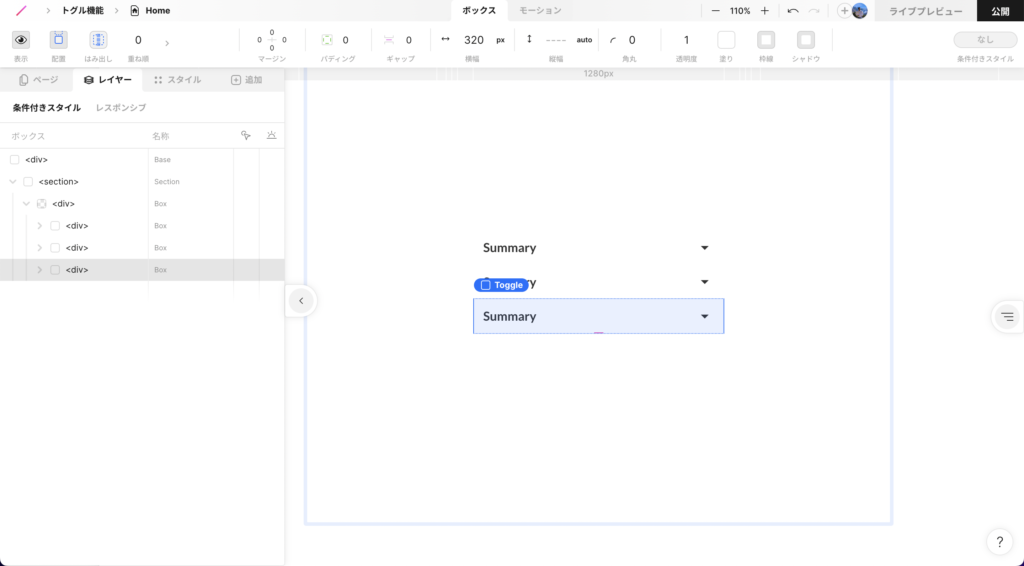
上揃えの設定をしないと、下記のように固定されずにメニューが展開されてしまいます。
トグルボックス単体で実装するのではなく、必ず親ボックスの中に入れて「上揃え」にすることがうまく実装するコツです。
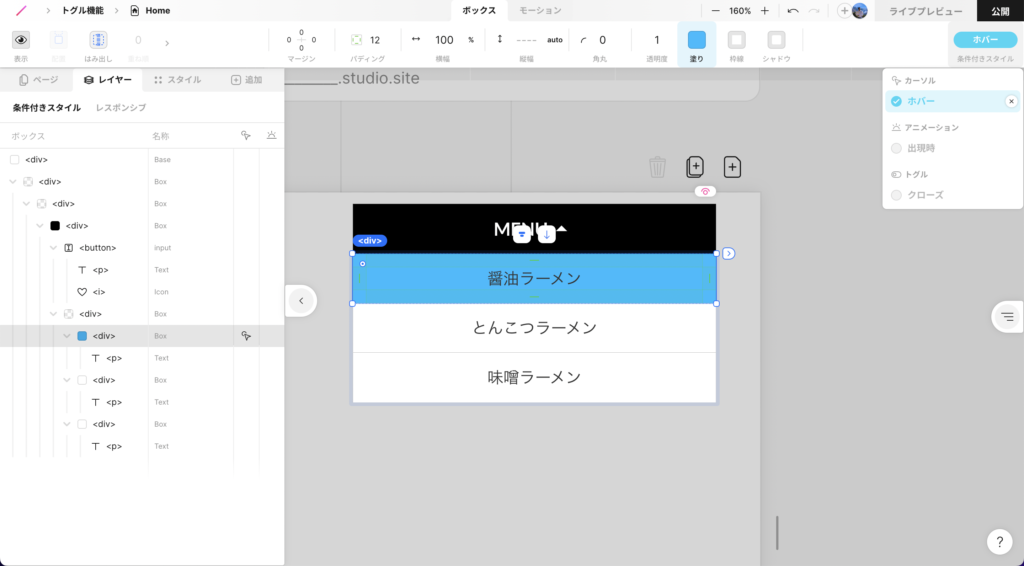
デザイン、アニメーションを調整(任意)
レイアウトの微調整やホバー時に色が変更されるアニメーション等をお好みで加えればドロップダウンメニューの完成です。

アコーディオンメニューの作り方
今回は下記のようなクリックしたら詳細の説明が現れるものを作ります。
ボックスを配置する
トグルボックスを入れるための親ボックスを配置します。

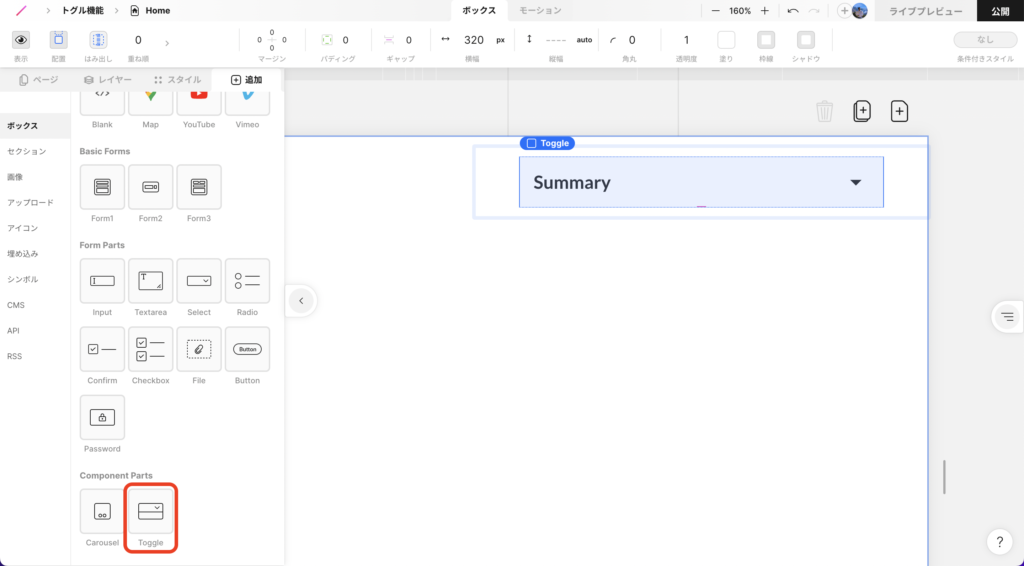
トグルボックスを配置する
トグルボックスを配置します。

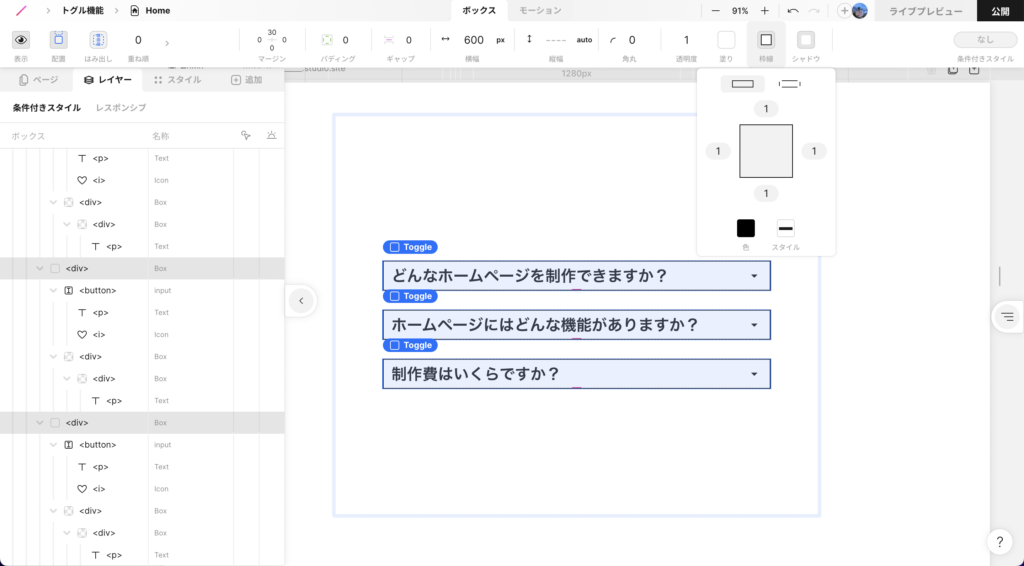
お好みの数だけコピー&ペーストする
追加したトグルボックスを選択した状態で、そのままコピー&ペーストしてお好みの数だけ増やします。

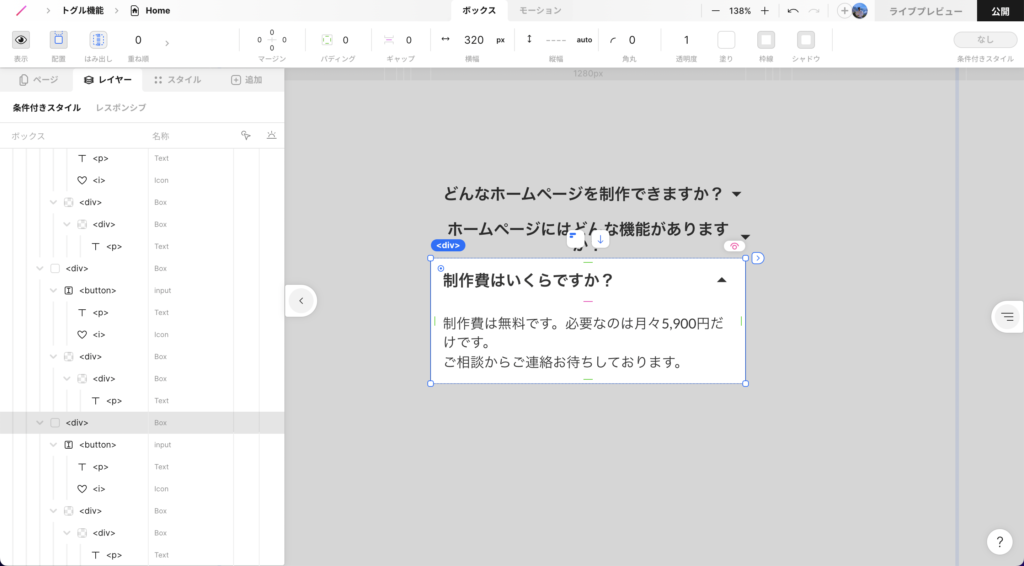
テキストを変更する
テキストをお好みに変更します。

デザイン、アニメーションを調整する(任意)

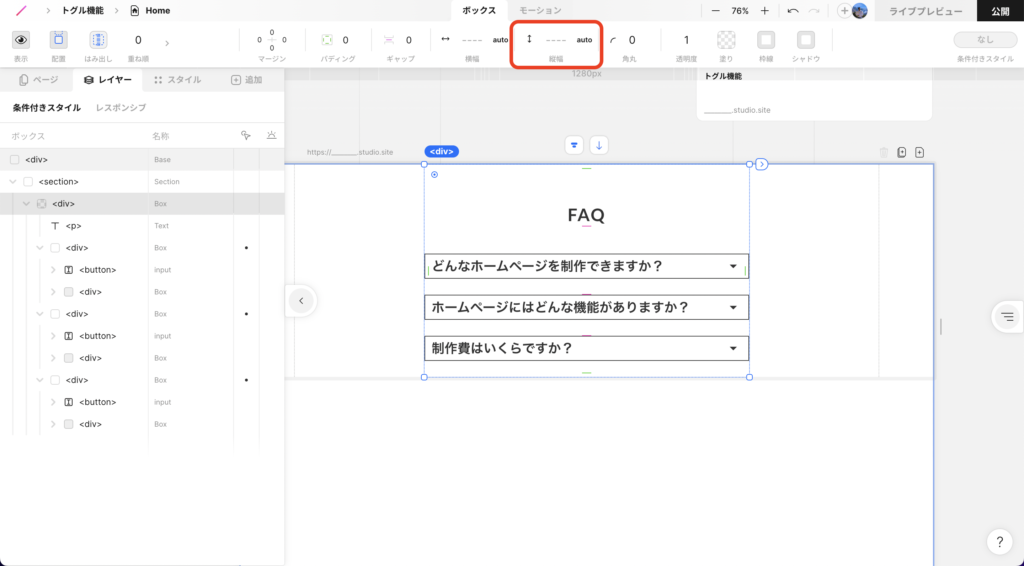
親ボックスの縦幅をautoに変更する
このままでは下記のように、中央を中心に詳細説明が展開されてしまいます。
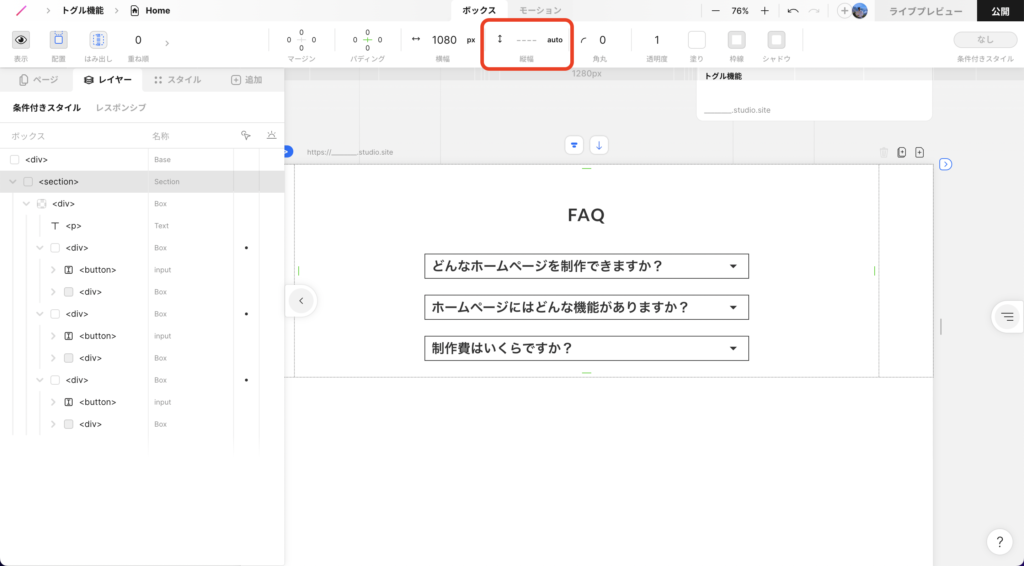
最後に、上を軸に展開するためにすべての親ボックスを縦幅autoに変更します。


これですべて設定が完了です。
まとめ
うまく実装できましたでしょうか。中央を中心に展開されてしまう部分だけ対応ができれば、トグル機能は使いこなせると多います。
アコーディオンやプルダウンメニューをこんなに簡単に実装できるSTUDIOはかなり強いです。
冒頭に記述した通り、実装した2つのメニューは実案件でも利用される場面がかなり多いです。是非、トグル機能を使いこなせるようにしておきましょう。
STUDIOでサイトの制作を依頼したい、STUDIOでWebサイト作りたいけど、何から始めていいか分からない…という方へ。
STUDIOにてサイトの制作依頼やメンター等の依頼も承っておりますので、ぜひお問い合わせよりご連絡ください!
最後までお読みいただきありがとうございました。