こんにちは!会社員クリエイターのこばたです!
今回は、液体のような円が離れたり近づいたりするメタボールアニメーションの実装方法を解説します。
恐らく、クライアントさんから「これ作って下さい!」と依頼されることはないかと思いますが、STUDIOの基本機能を応用することで面白いアニメーションを実装することができるので是非覚えてみてください。
ボックスを配置
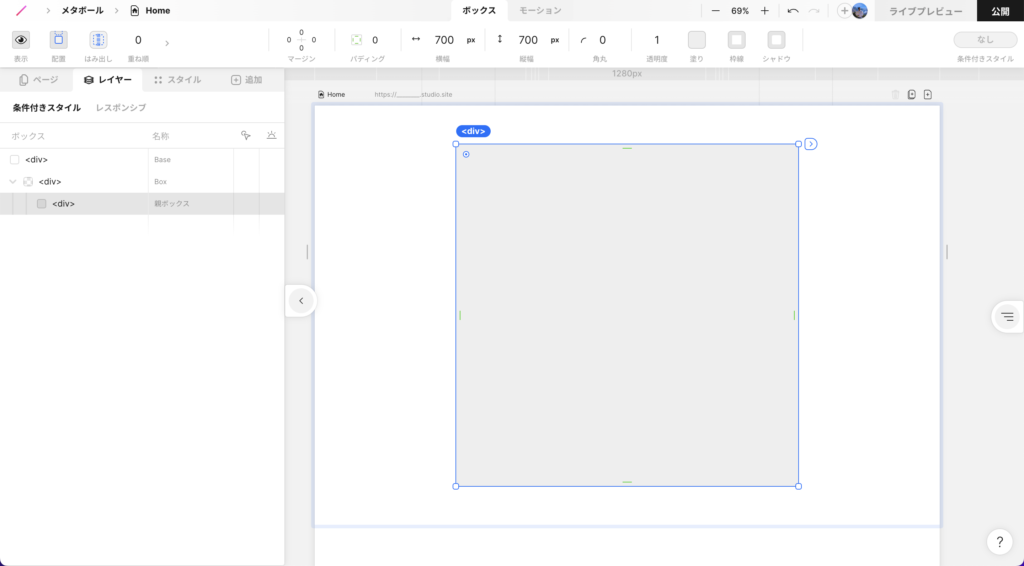
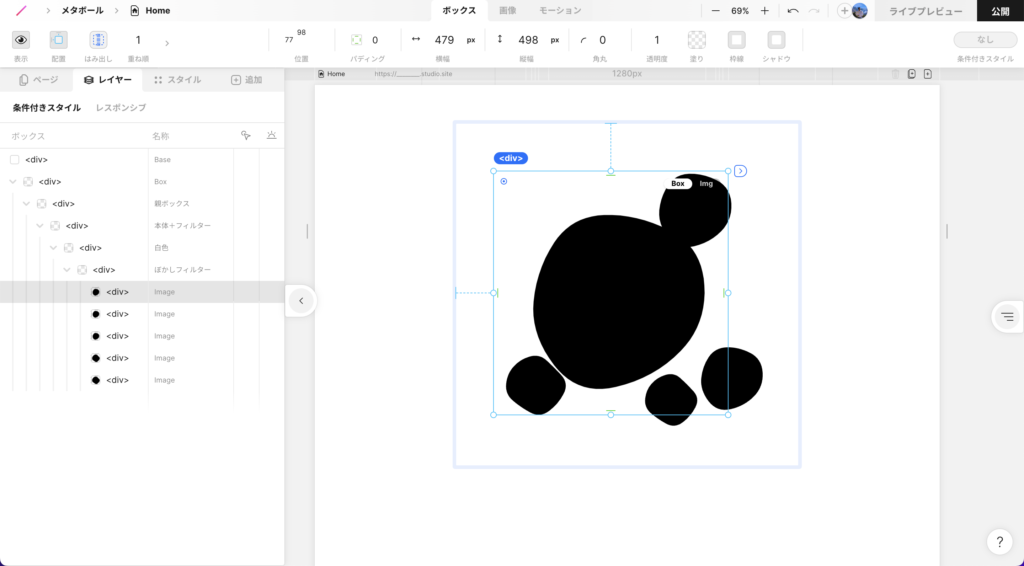
まずは、使うボックスを先に配置します。

今回は親ボックスを縦横700pxの正方形に設定しています。
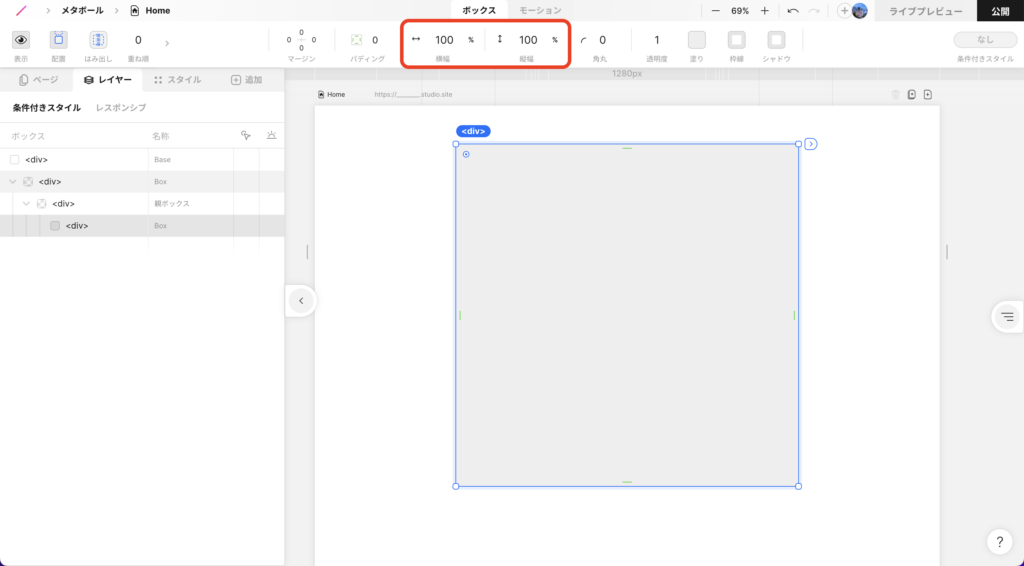
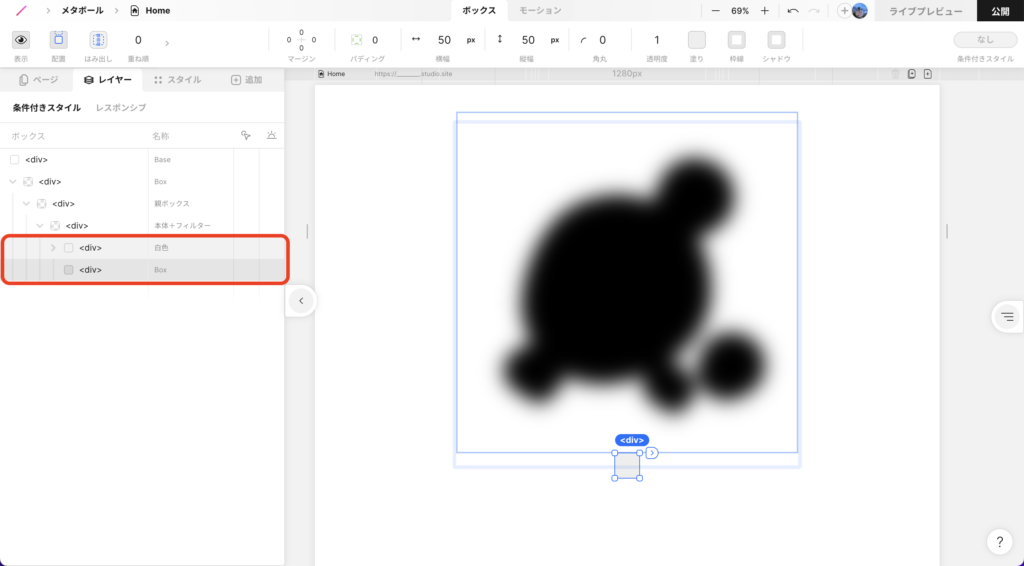
配置したボックスの中にさらにボックスを重ねて配置します。縦横100%にしています。

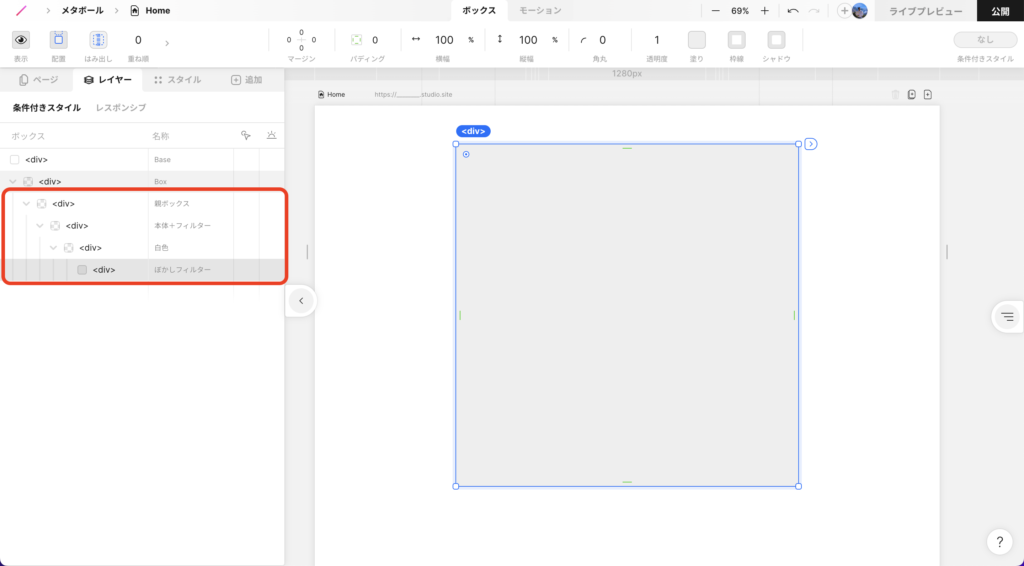
同様の作業をあと2回繰り返し、下の画像のレイヤー構造にしてください。

素材をダウンロード
下記のリンクから素材をダウンロードします。
https://drive.google.com/drive/folders/1SfAl3RxdcJbLpJiDDkua4Pcpi36mZocK?usp=sharing
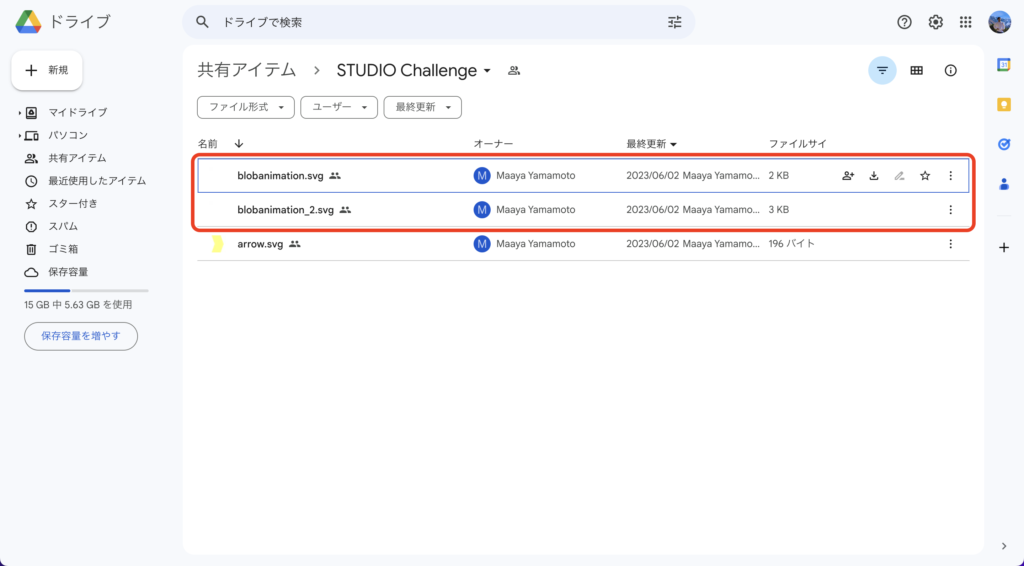
赤枠で囲んである2つのSVG画像をダウンロードします。

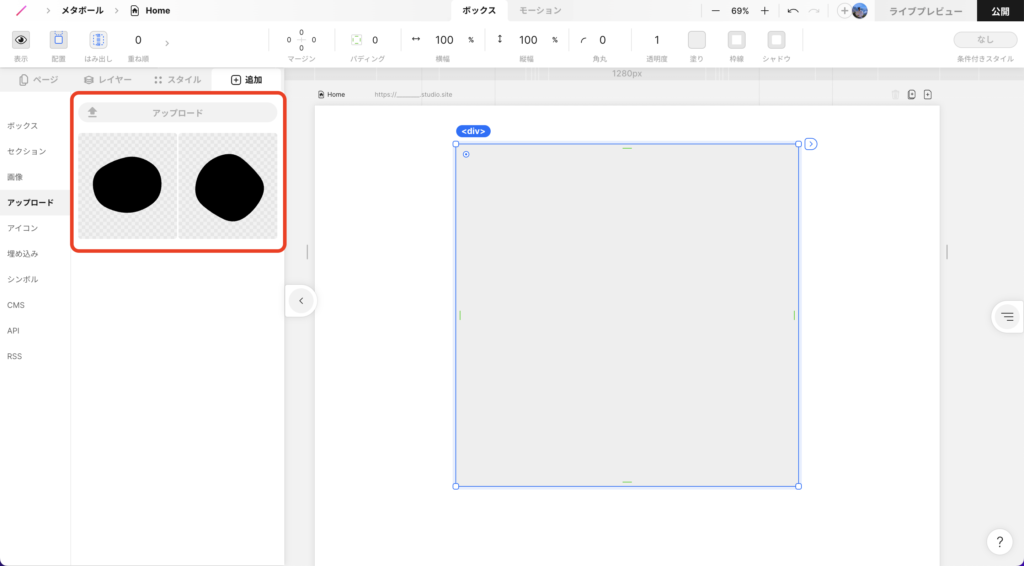
そしてSTUDIOに2つのファイルをアップロードできたら準備完了です。

SVG画像を配置
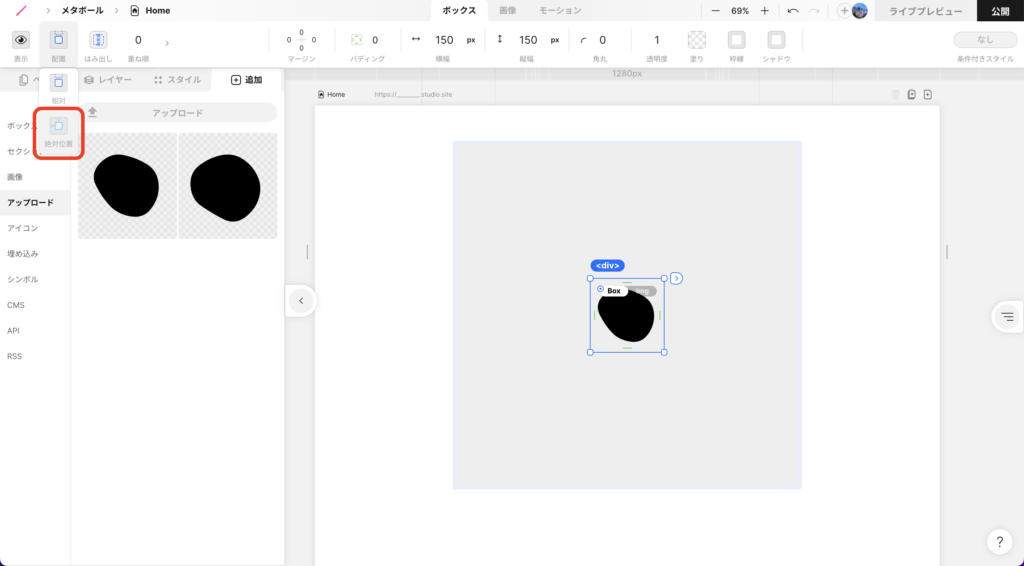
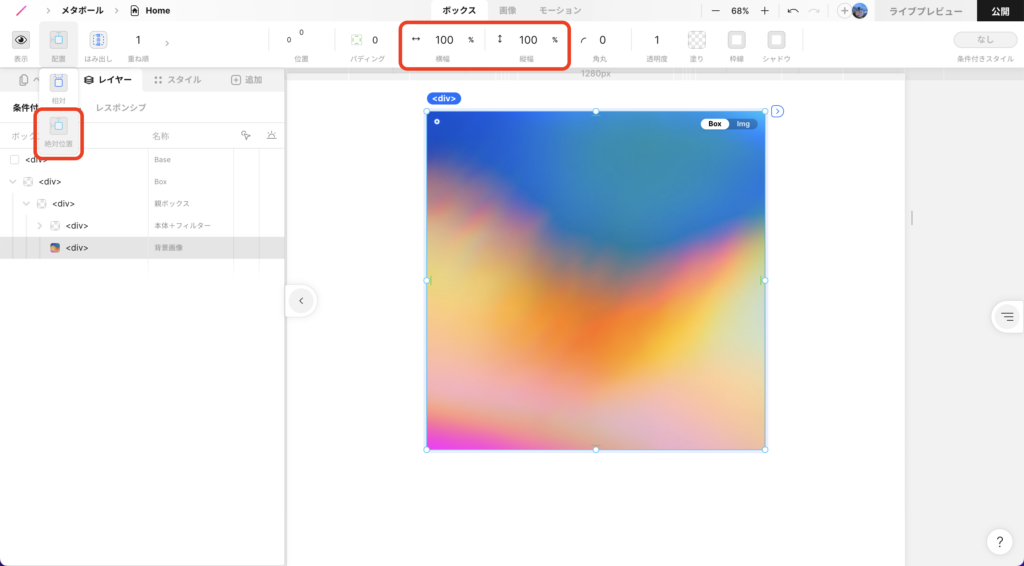
つぎに、アップロードしたSVG画像をお好みで配置します。
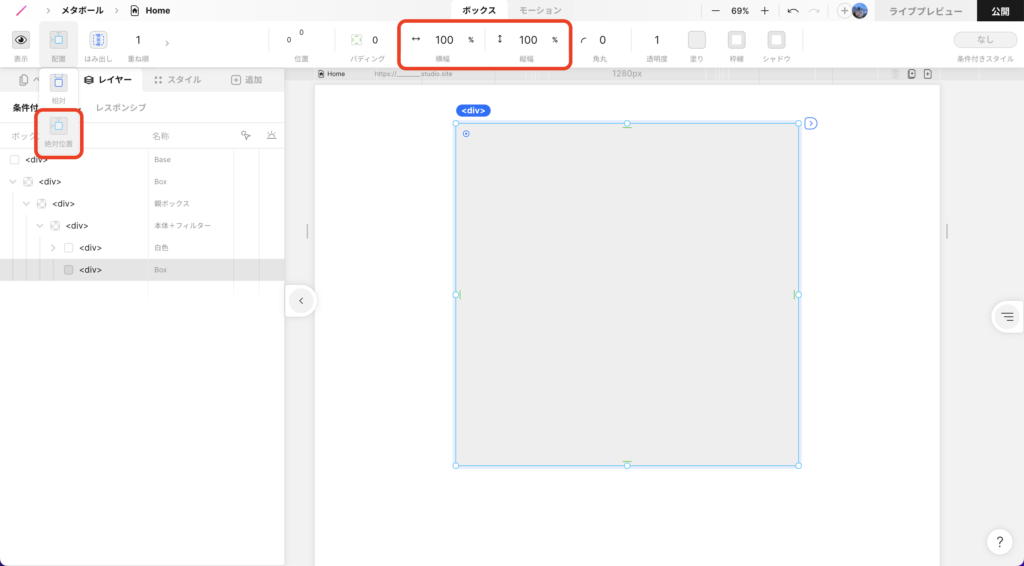
相対配置から絶対配置に変更して配置していきます。


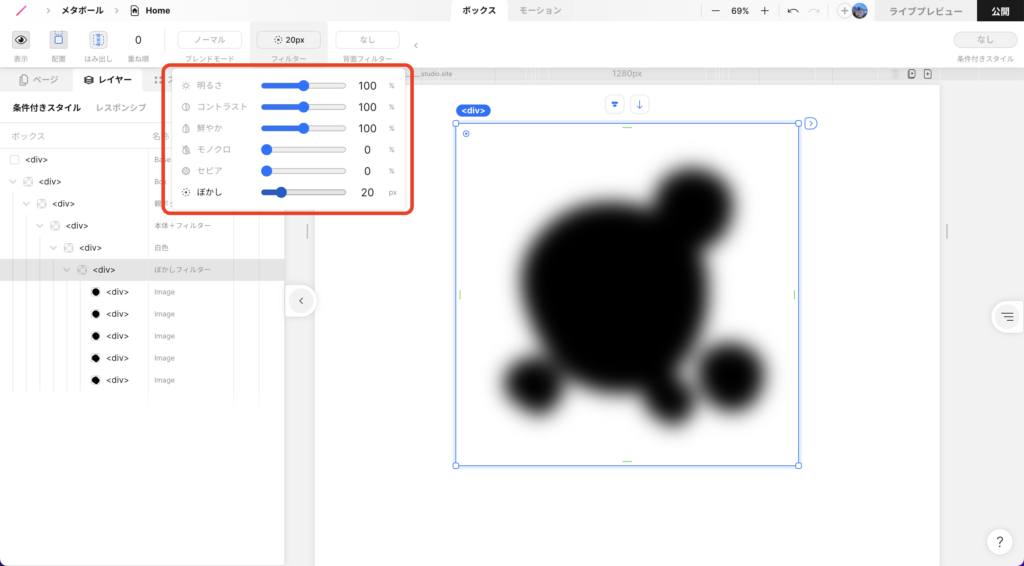
ぼかしフィルターを設定
SVG画像を配置した1個上のボックスに、ぼかしフィルターを設定します。


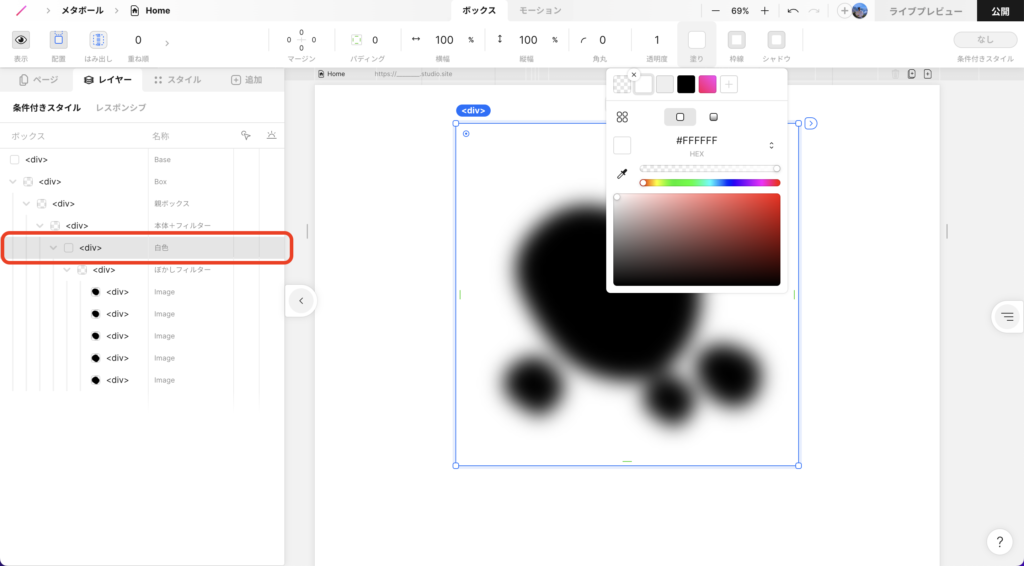
そして、1個上の階層の色を「白」に変更します。

ボックスを追加
白色のボックスと同階層に1つボックスを追加します。

絶対配置で、縦横100%に変更します

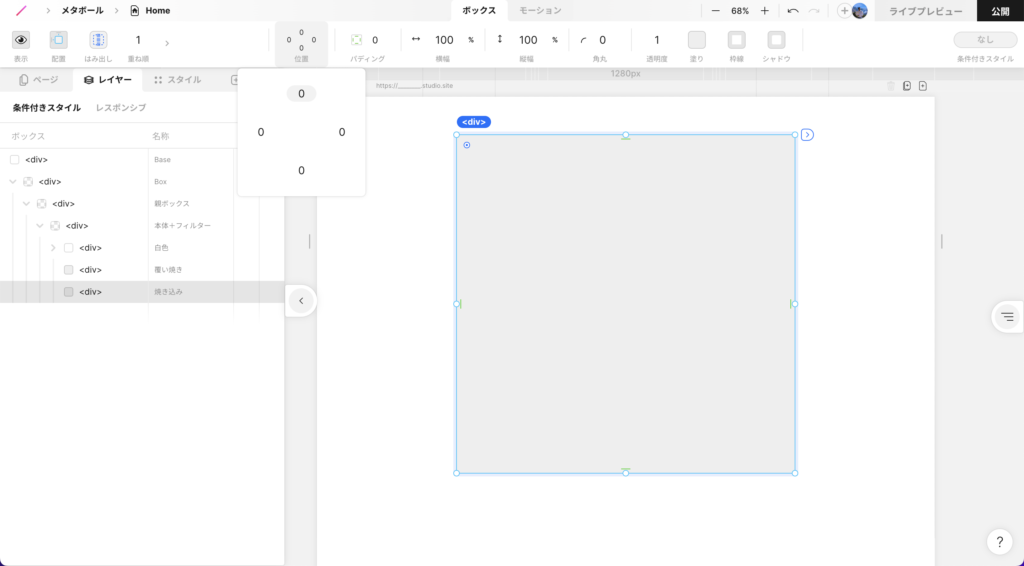
さらにコピー&ペーストで同じボックスを1つ複製します。

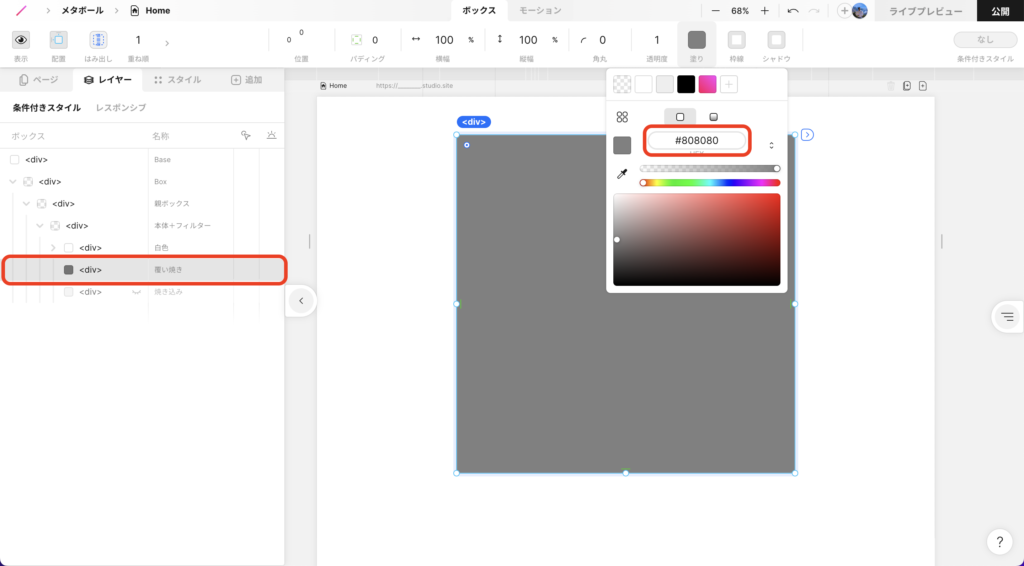
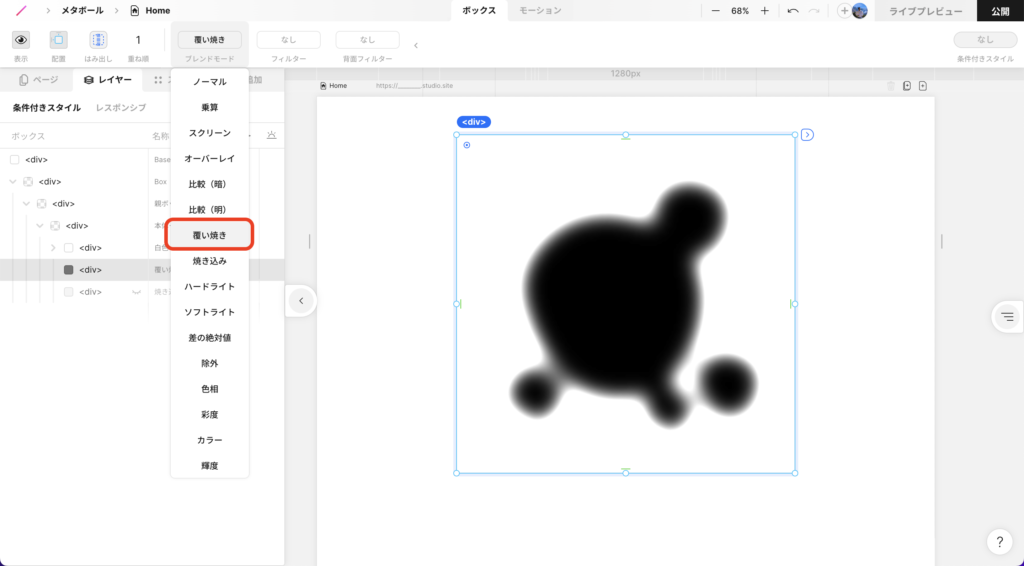
覆い焼きフィルターを設定
覆い焼きのボックスの色を「#808080」に変更します。

そして、ブレンドモードの「覆い焼き」を設定します。

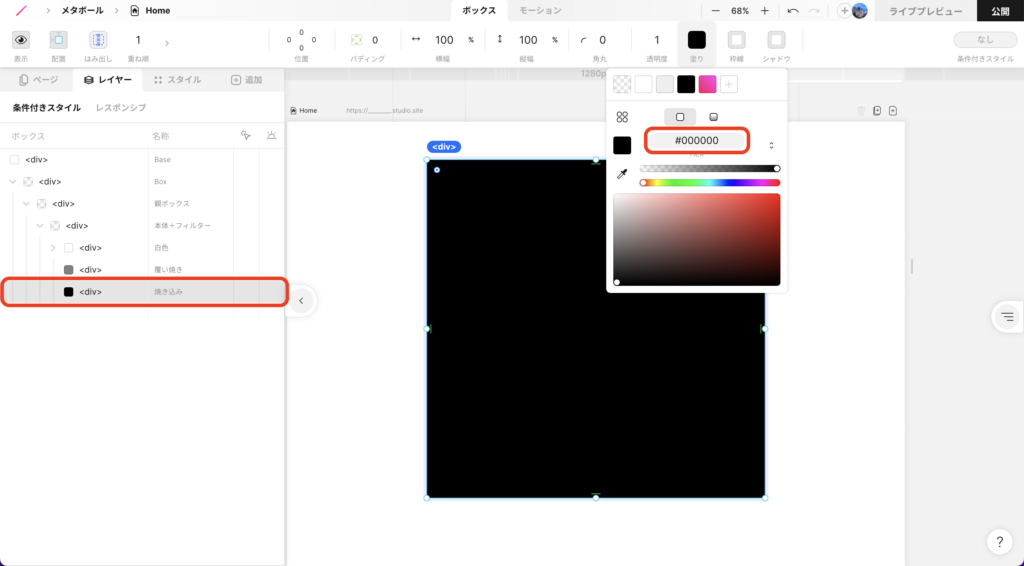
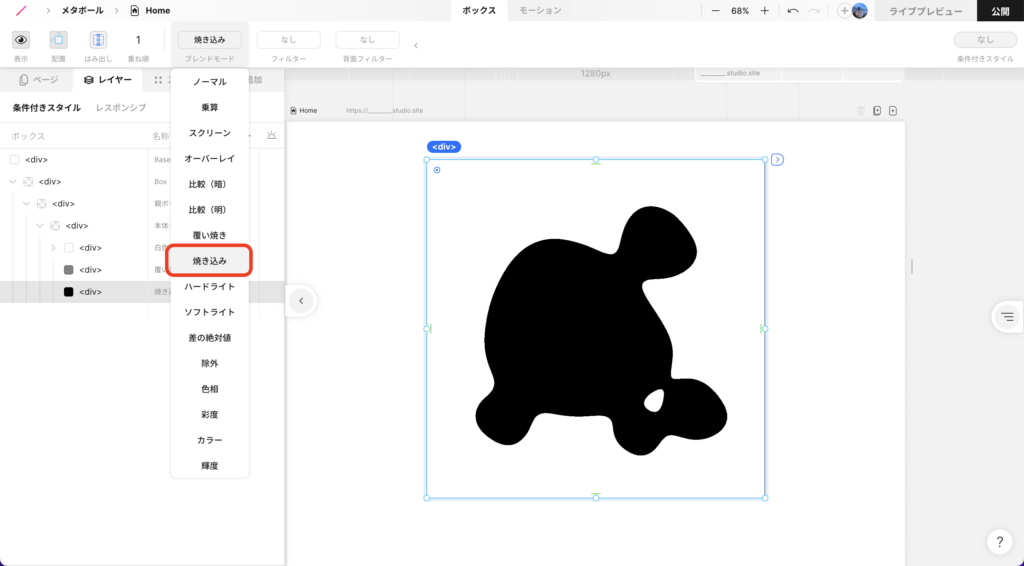
焼き込みフィルターを設定
焼き込みのボックスの色を「#000000」に変更します。

そして、ブレンドモードの「焼き込み」を設定します。

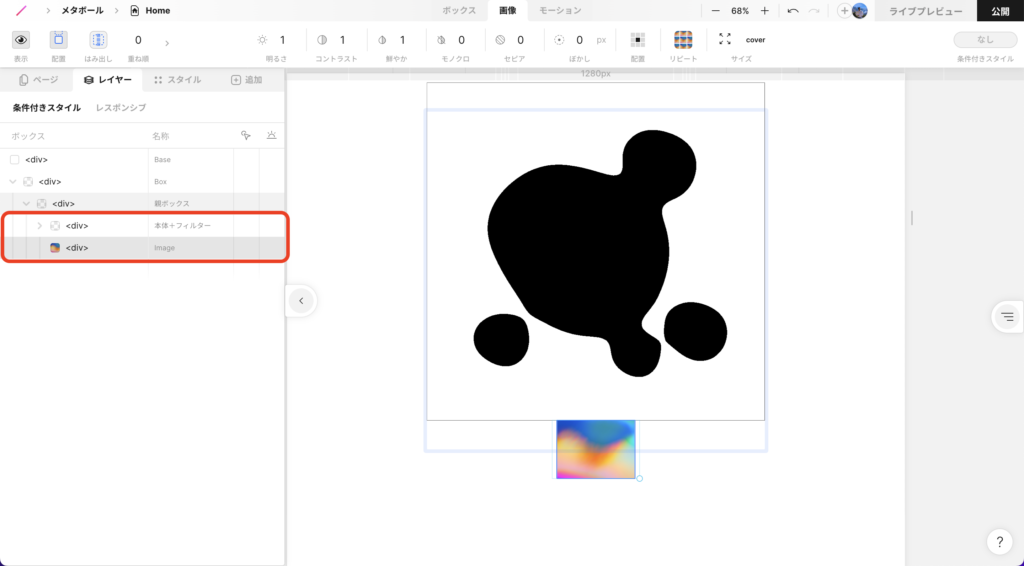
背景画像を挿入
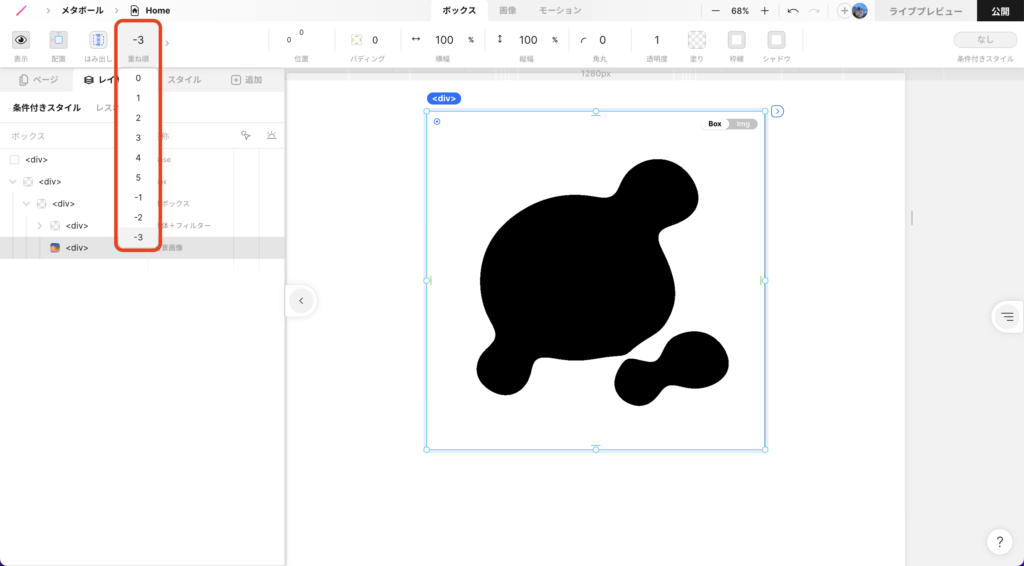
まずは、本体+フィルターと同階層に画像を挿入します。

画像を絶対配置にして、縦横100%に設定します。

そして、重ね順を「-3」に変更します。

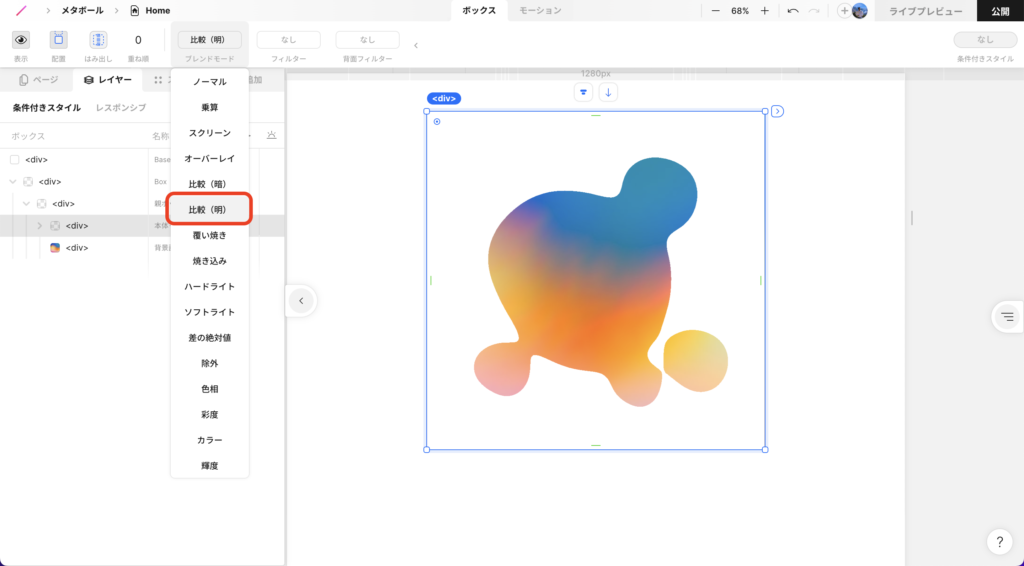
比較(明)のフィルターを設定
本体+フィルターのボックスに、ブレンドモードの「比較(明)」を設定します。

これですべての実装が終了し、メタボールの完成です。
お好みでホバーアニメーション等を実装してみても面白いかもしれません。
まとめ
STUDIOの基本機能を活かすとこんな面白いオブジェクトもできます。
ブレンドモードやフィルターの活用は理解するのに時間がかかり、難易度も高いですが、是非遊びながら使いこなして見て下さい。STUDIOでの表現の幅がぐんと広がるはずです。
STUDIOでサイトの制作を依頼したい、STUDIOでWebサイト作りたいけど、何から始めていいか分からない…という方へ。
STUDIOにてサイトの制作依頼や講師等の依頼も承っておりますので、ぜひご連絡ください!
最後までお読みいただきありがとうございました。