こんにちは。会社員クリエイターのこばたです。
今回は、STUDIOのRSS連携機能の利用方法を実際に実装しながら解説していきます。
ニッチな機能ではありますが、覚えておくと便利なのでぜひ使い方をマスターしてみてください。
RSS機能とは
RSS(Rich Site Summary)は、登録したWebサイトの新規記事や更新情報などを配信するシステムのことです。
RSSを使うと、他のホームページが公開している情報を効率的に収集することができるので、主にホームページやブログの更新情報を公開するために使用されています。
一度RSSのデータを紐付ければ、今後は自動で更新されるようになるので、紐付けしたサイトを更新するだけでSTUDIOサイト上のコンテンツも自動で更新されます。主に簡易的なニュース欄やブログ紹介などに利用されます。
筆者もSTUDIOで作成したポートフォリオ内に、ワードプレスで管理しているブログをRSS機能連携させて、最新の記事がポートフォリオ内に表示されるように設定しています。
1.RSSリンクを取得
今回はnoteの記事をSTUDIOのページ内に実装していきます。
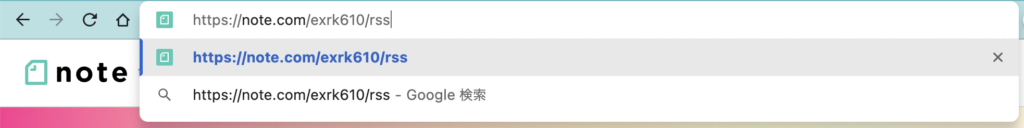
まず始めにRSSリンクを取得します。
RSSリンクは基本的にサイトページのURLの末尾に「/rss」を付けるだけで取得できます。

上画像のURLをコピーしておきます。
2.STUDIOのデザインエディタにてRSSリンクを貼り付け
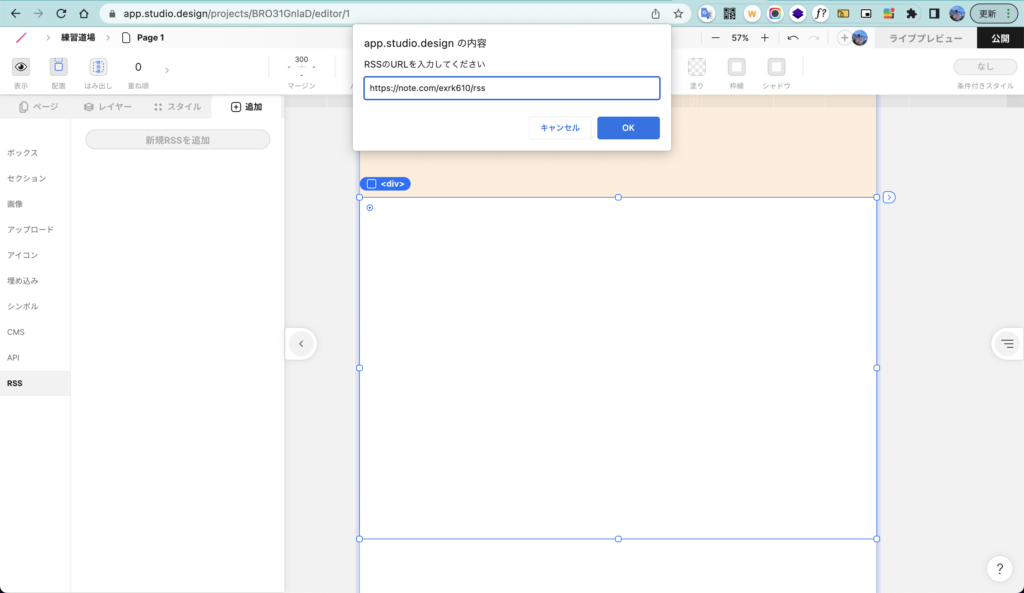
STUDIOのデザインエディタ(編集画面)にて、追加タブの一番下RSSを選択します。
そして「新規RSSを追加」をクリックし、先ほどコピーしたRSSリンク(URL)を貼りつけ「OK」をクリックします。

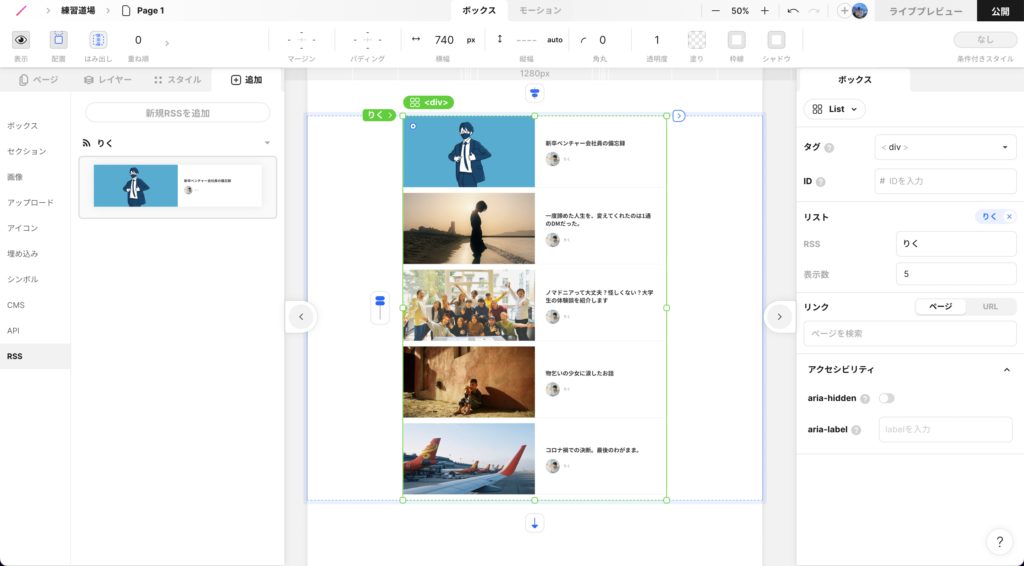
3.RSSのボックスをドラッグ&ドロップで追加、レイアウトを調整
ドラッグ&ドロップで追加します。すると横幅100%で5記事で表示されます。

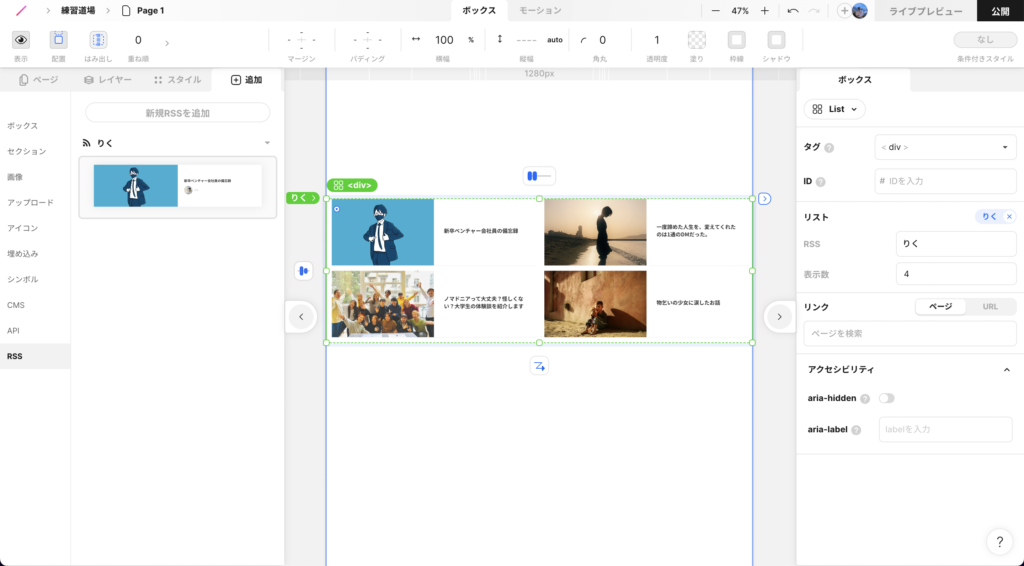
あとは、お好みのレイアウトと記事数に整えて終了です。

これでnoteを更新する毎に、STUDIO上のページも自動で最新の記事に変更されるような仕様になります。
公開サイトではRSSボックスは都度最新の状態を読み込んで表示しますが、エディターやライブプレビューでの表示内容の更新には手動での操作が必要です。追加パネル RSSメニューにて、更新ボタンをクリックすることで最新の状態になります。
【番外編】WordPressの記事をRSS連携させる場合
今回はnoteのURLを引用したため、もともとデフォルトで画像が表示されました。しかし、WordPressの記事をRSS連携させると、サムネイルの画像が表示されないという問題が発生する場合があります。
原因は、画像として指定しているプロパティ(デフォルトで指定されている media_thumnail)に、画像のURLが含まれていないからです。
これを解決するには、WordPress側の設定を変更する必要があります。
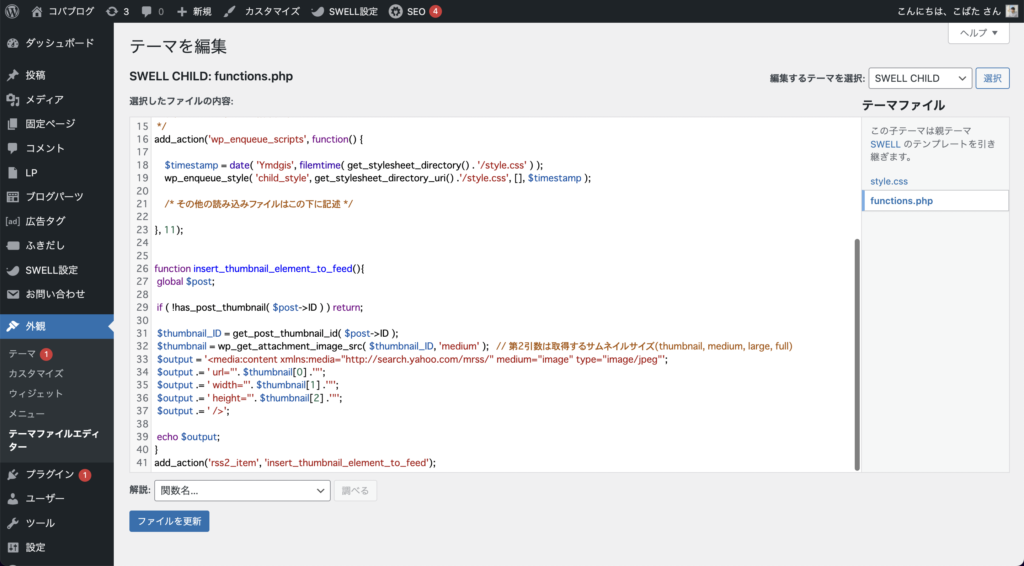
WordPressの管理画面の「外観」から「テーマの編集」をクリックし、テーマファイルの「functions.php」に下記コードを入力します。
function insert_thumbnail_element_to_feed(){
global $post;
if ( !has_post_thumbnail( $post->ID ) ) return;
$thumbnail_ID = get_post_thumbnail_id( $post->ID );
$thumbnail = wp_get_attachment_image_src( $thumbnail_ID, ‘medium’ ); // 第2引数は取得するサムネイルサイズ(thumbnail, medium, large, full)
$output = ‘<media:content xmlns:media=“http://search.yahoo.com/mrss/” medium=“image” type=“image/jpeg”‘;
$output .= ’ url=“‘. $thumbnail[0] .‘“’;
$output .= ‘ width=“‘. $thumbnail[1] .‘“’;
$output .= ‘ height=“‘. $thumbnail[2] .‘“’;
$output .= ‘ />’;
echo $output;
}
add_action(‘rss2_item’, ‘insert_thumbnail_element_to_feed’);

こうすることで、サムネイルデータを持たせることができます。
そして、STUDIOのエディタ画面に戻り、画像を選択し右パネルのプロパティを「media_content_url」に変更すると、少し画像は荒くなってしまいますが、サムネイルが表示されます。

WordPressの設定を変更するのはバグなどのリスクがあるため、あくまで自己責任でお願いいたします。
まとめ
いかがでしたでしょうか。今回はRSS連携機能の使い方を説明しました。
あまり馴染みがなく、利用したことがない人も多いかと思いますが、覚えておくといざという時に便利な機能です。
ぜひ、利用用途と簡単な使い方はマスターしておきましょう。
STUDIOでサイトの制作をしてほしい、STUDIOでWebサイト作りたいけど、何から始めていいか分からない…という方へ。
STUDIOにてサイトの制作依頼や講師等の依頼も承っておりますので、ご連絡いただけますと幸いです。










