こんにちは。会社員クリエイターのこばたです。
今回はノーコードツール「STUDIO」でサイト制作をするときに、必ず覚えなくてはならない「レスポンシブ」設定について解説していきます。
挫折してしまう方も多いレスポンシブ設定ですが、ルールとコツを覚えてしまえば難しくありません。
また、レスポンシブ設定を覚えてしまえば、STUDIOで好きなようにWebページが作成できます。
ここで挫折してSTUDIOを嫌いになって欲しくないので、この記事を書きます。
苦戦している方の参考になれば幸いです。それでは早速解説していきましょう。
レスポンシブデザインとは
レスポンシブ(responsive)という用語には、敏感に反応するという意味があります。またレスポンス(response)の言葉より派生しています。
一言で説明すると「端末のスクリーンのサイズごとにデザインを調整すること」ということです。
パソコンなのかスマートフォンなのか、そのWebサイトを見る人の環境は様々です。しかし、それぞれのデバイスのサイズに合わせてページを作っていてはキリがありません。1つのページで、スクリーンの大きさに応じて、見やすくて分かりやすい画面表示にする必要があります。
このように閲覧するユーザーが使用するデバイスの画面サイズに応じて、表示を最適化することをレスポンシブデザインといいます。
パソコン・タブレット・スマートフォンとデバイスの種類が多様化する現代において、作成したWebサイトをレスポンシブ設定しておくことは必要不可欠です。
1.基準(PC画面サイズ)を作り終えた後に行う
通常、基準サイズでWebサイト作成していきます。その基準を完全に作り終えた後にレスポンシブ設定は行うようにしてください。
理由は、レスポンシブ設定を行うときは画面サイズが大きいものから順に設定してほしいからです。
それもなぜかというと、スタイルはより大きいサイズから参照され、変更があったら、代わりにそれを参照するようになっているからです。
意味が分からない部分があると思うので、画像を用いて解説します。



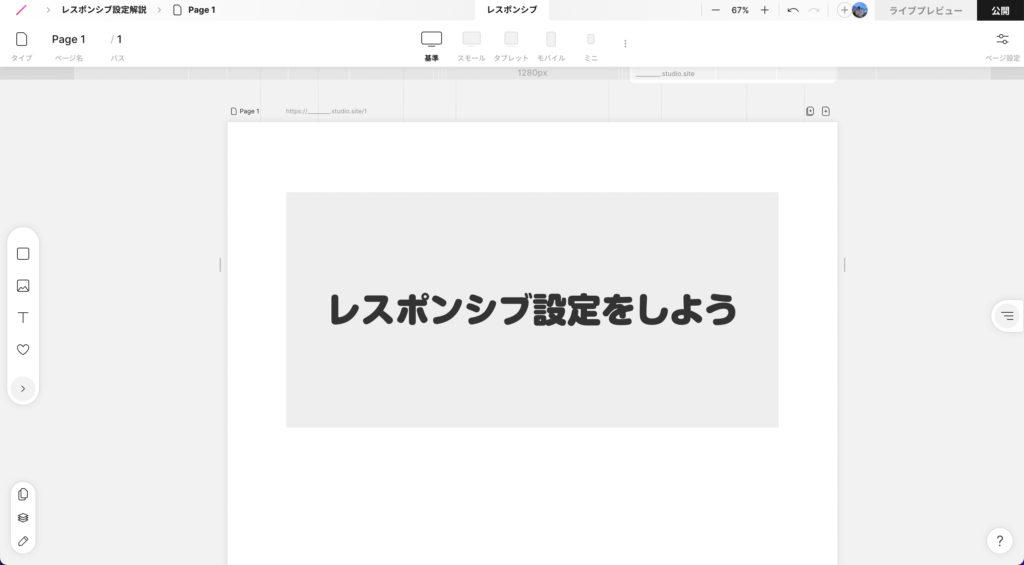
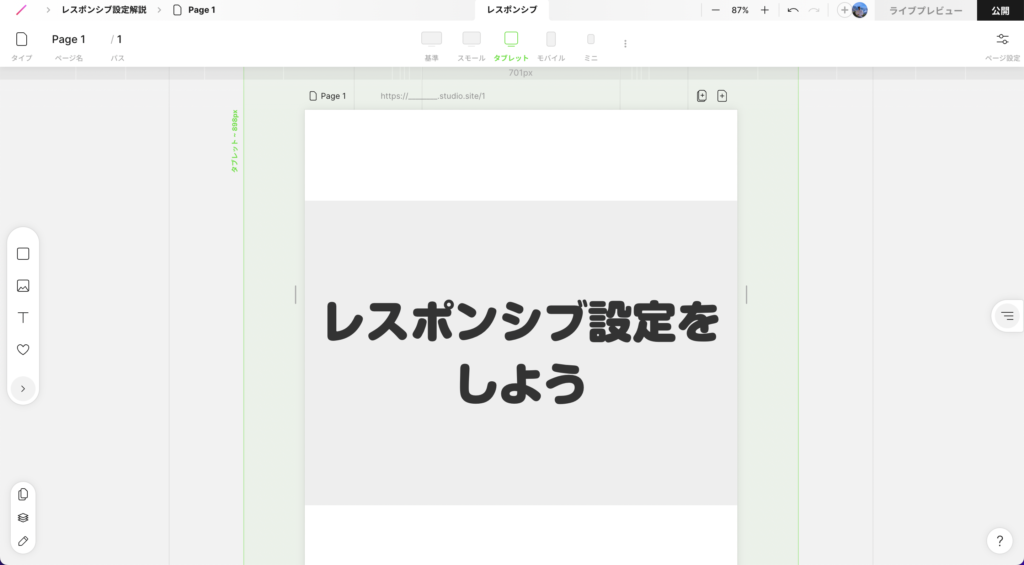
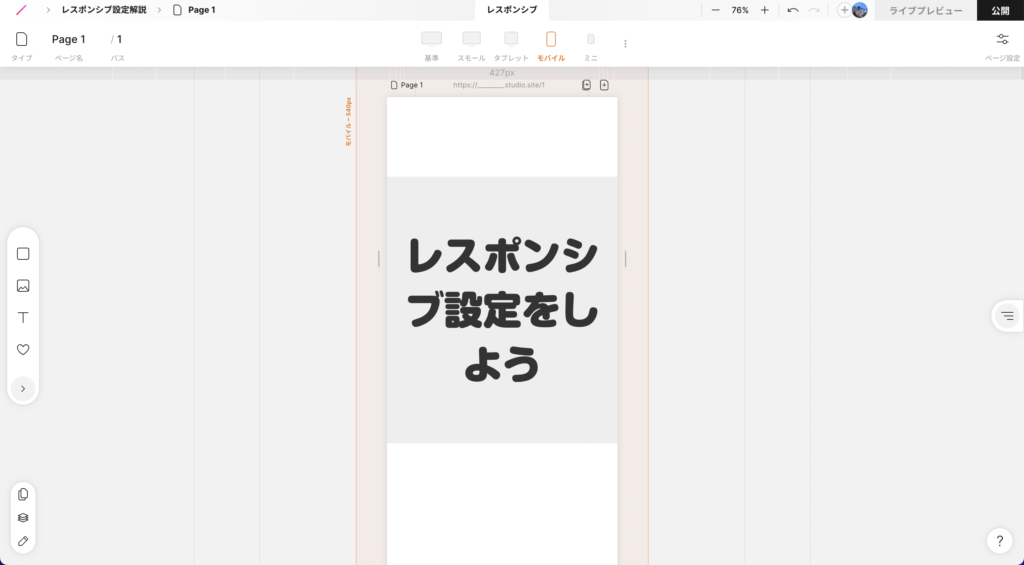
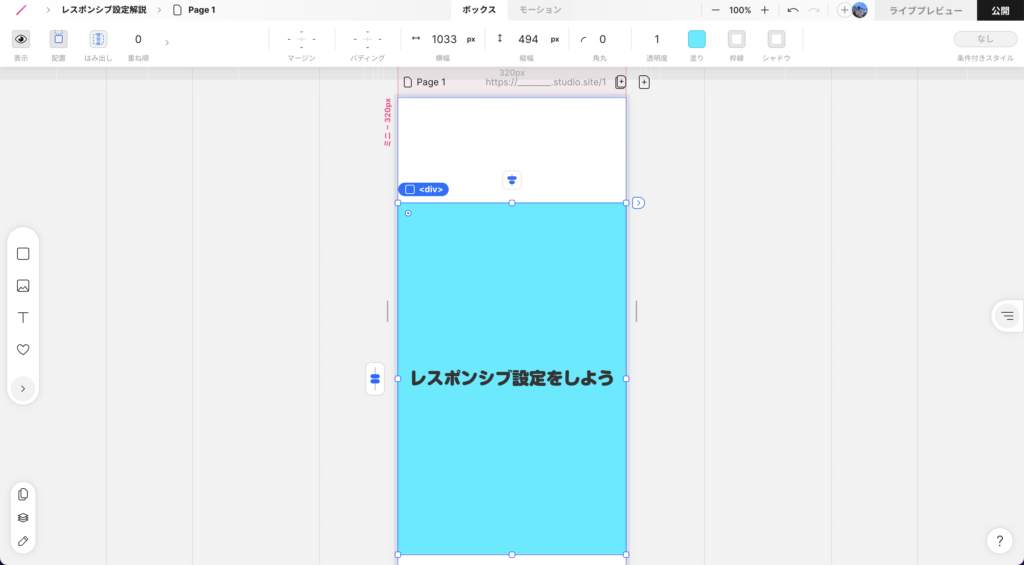
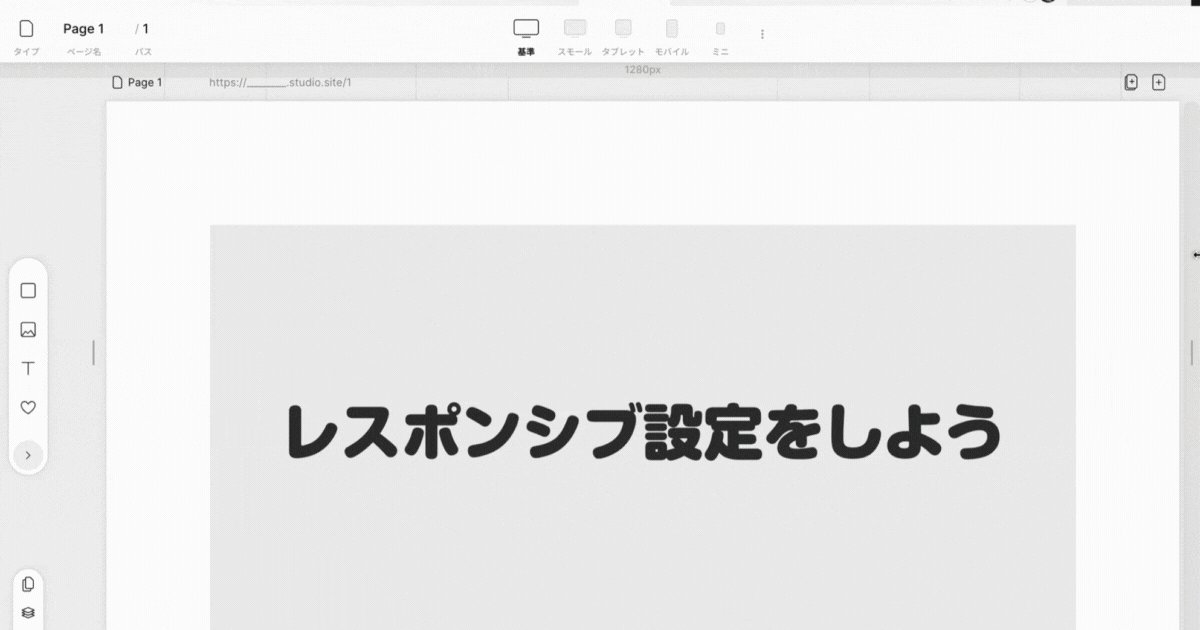
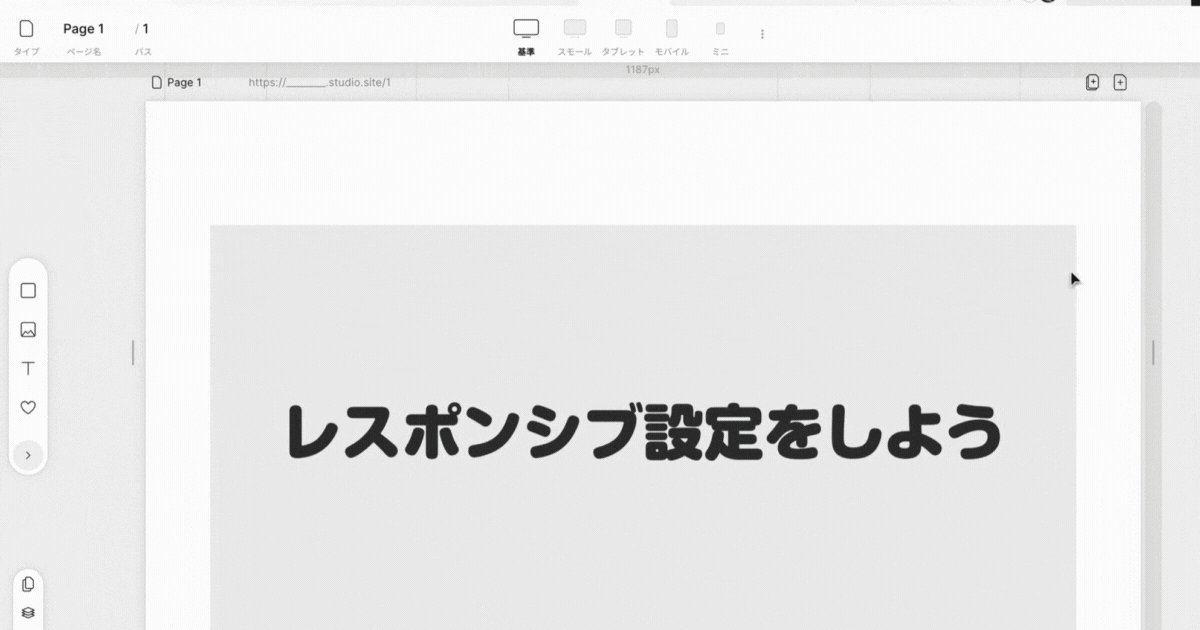
レスポンシブ設定を行わない場合、基準(PCサイズ)では綺麗に表示されていても、タブレット、モバイルではテキストが大き過ぎにより、折り返して表示され、デザイン的に良いとは言えません。
そういう場合にレスポンシブ設定を行なっていきます。
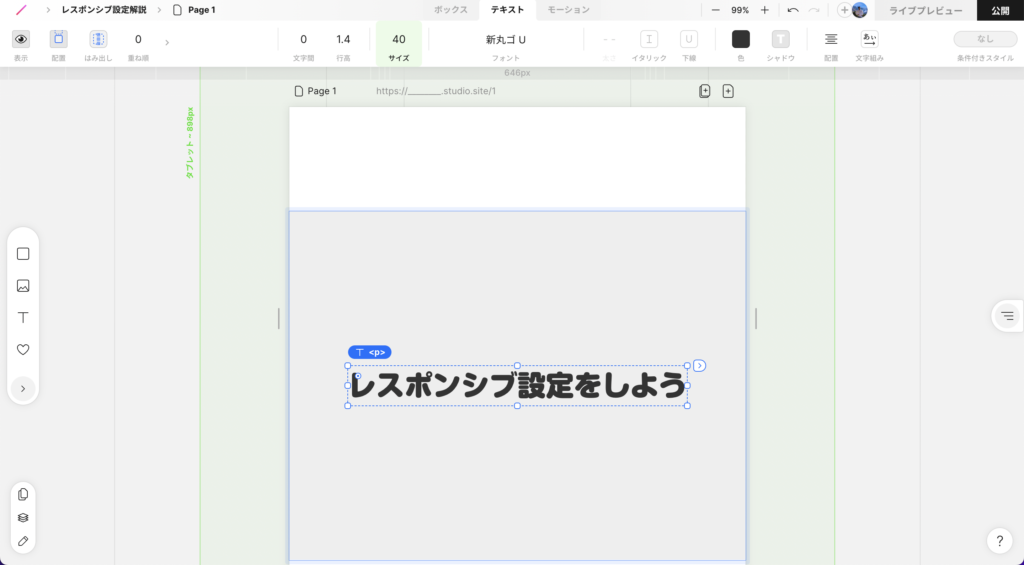
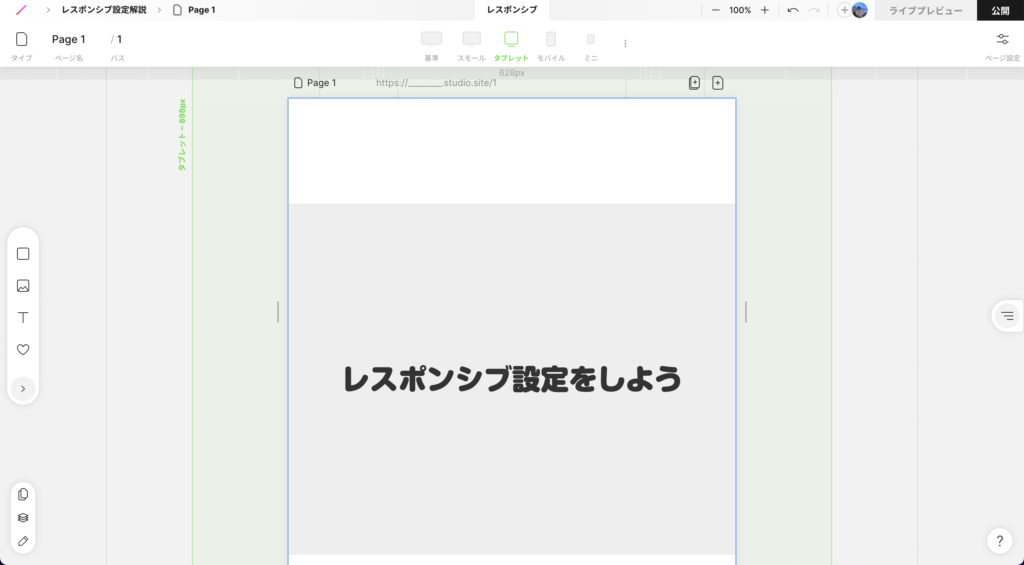
テキストが折り返して崩れてしまっているタブレット幅に合わせて、テキストサイズを72px→40pxに変更します。

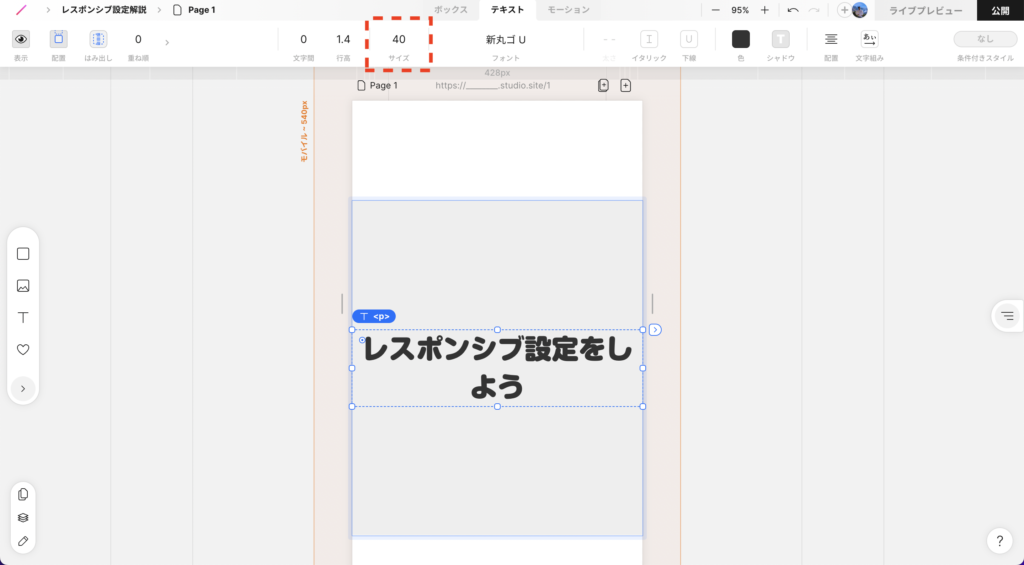
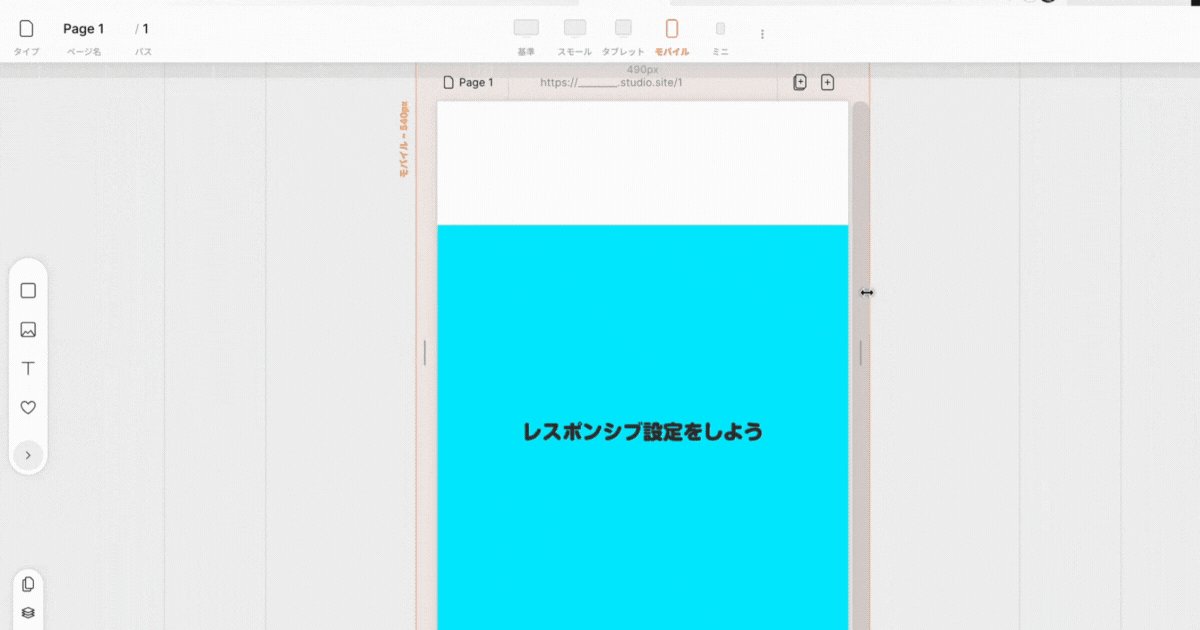
そして、モバイルサイズでレスポンシブ設定を行おうとすると、何も設定していなくても下記画像のようにテキストが40pxに変更されていることが分かります。

モバイルサイズでレスポンシブ設定をしていないので通常、基準の72pxが適用されているはずが、タブレットに変更を加えたことにより、モバイルより一つサイズの大きいタブレットでの設定がモバイルで適用されます。このようにスタイルは大きいサイズから参照されます。
変更があったら代わりにそれを参照するという部分をより詳しく説明します。
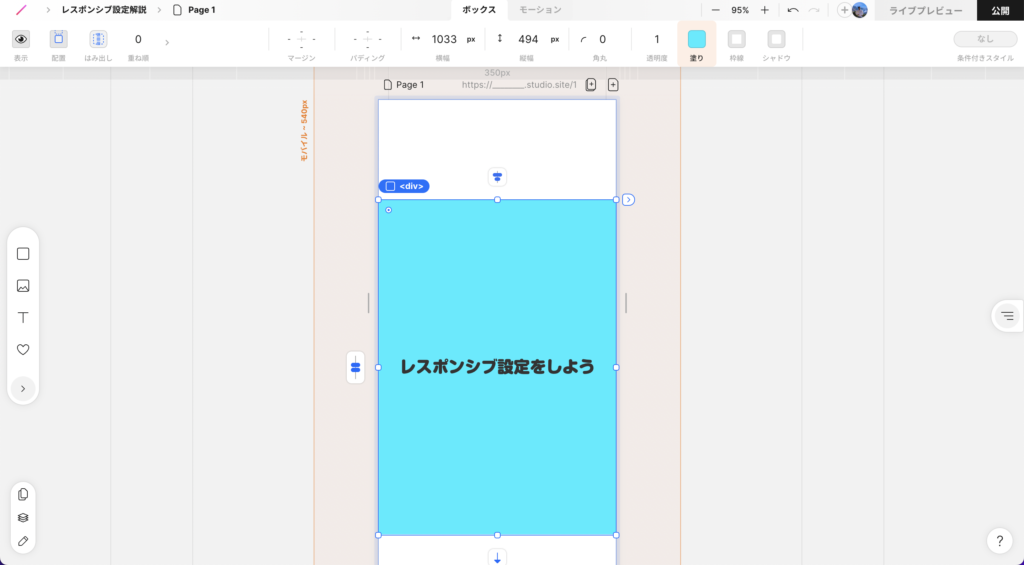
今回は分かりやすくするために、モバイルサイズの外側の灰色ボックスの塗りを水色に変更します。

次に、モバイルサイズよりも小さいミニサイズでどうなっているかを確認すると、変更を加えなくても、モバイルでの変更が参照され、外側の灰色ボックスが水色に変更されていることが分かります。

モバイルの灰色ボックスを水色に変更した場合の、タブレットを見てみると、この場合は灰色のままです。
つまり、基本的には自分のサイズよりも大きなサイズのスタイルが参照されますが、変更があった場合は代わりにその変更したものを参照するという仕組みです。

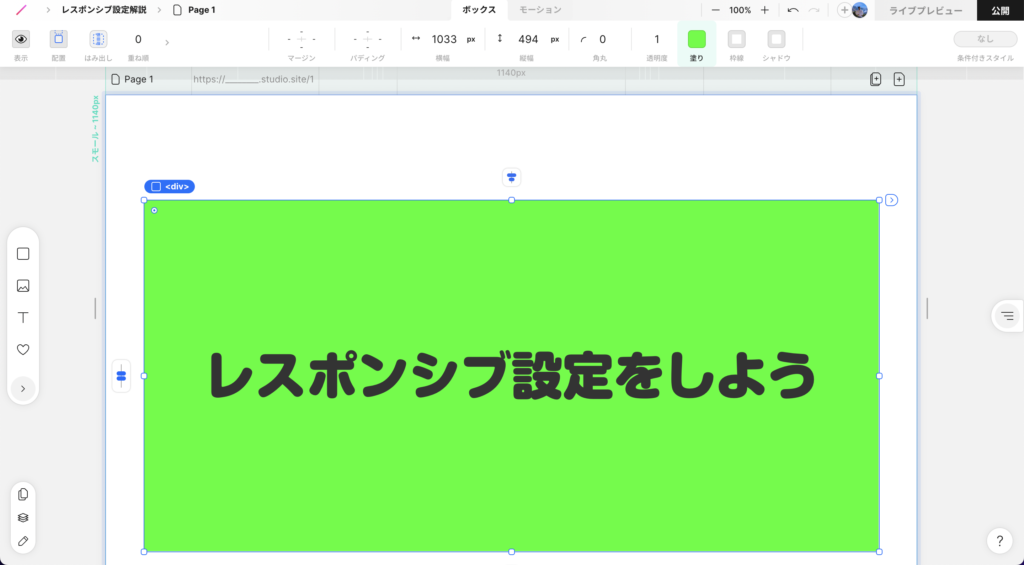
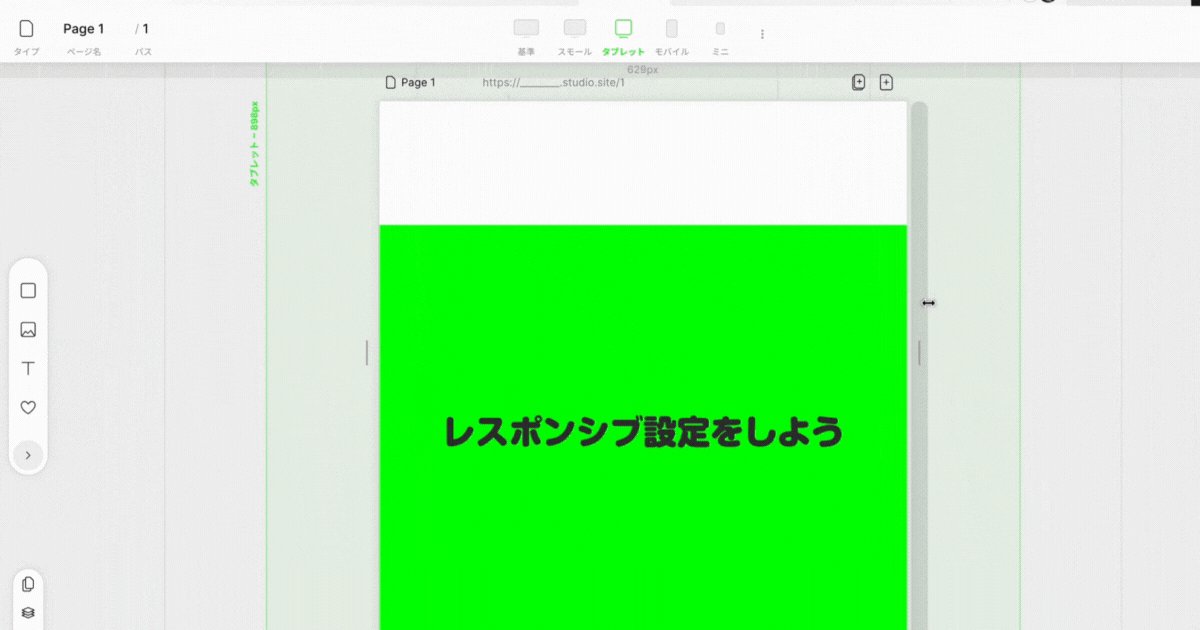
それでは、加えてスモールサイズの外側灰色ボックスを黄緑色に変更します。

こうした場合のタブレットの外側灰色ボックスは何色になっているでしょうか。
また、モバイルの外側の灰色ボックスは何色になっているでしょうか。
答えは下です。変更があった部分だけそのスタイルを参照されるようになっています。

上記のような理由からレスポンシブ設定を行うときは画面サイズが大きいものから順に設定してください。
つまり、題の通りレスポンシブ設定は必ず、基準(PC画面サイズ)を作り終えた後に行うようにしてください。
このSTUDIO上でのルールを覚えていただくと、なぜ大きいものから順にレスポンシブ設定していかなければならないのかが少し理解できるかと思います。
2.なるべくレスポンシブ設定をしないように基準を作成する
なるべくレスポンシブ設定をしなくてもいいように基準を作成してください。
レスポンシブ設定は細かく行うと時間も工数もかかり面倒です。
これを意識して基準を作成すると、このレスポンシブ設定を大幅にカットできます。
これも意味が分からないと思うので解説していきます。
今回はお問い合わせボタンを作成するときを例に挙げて解説していきます。

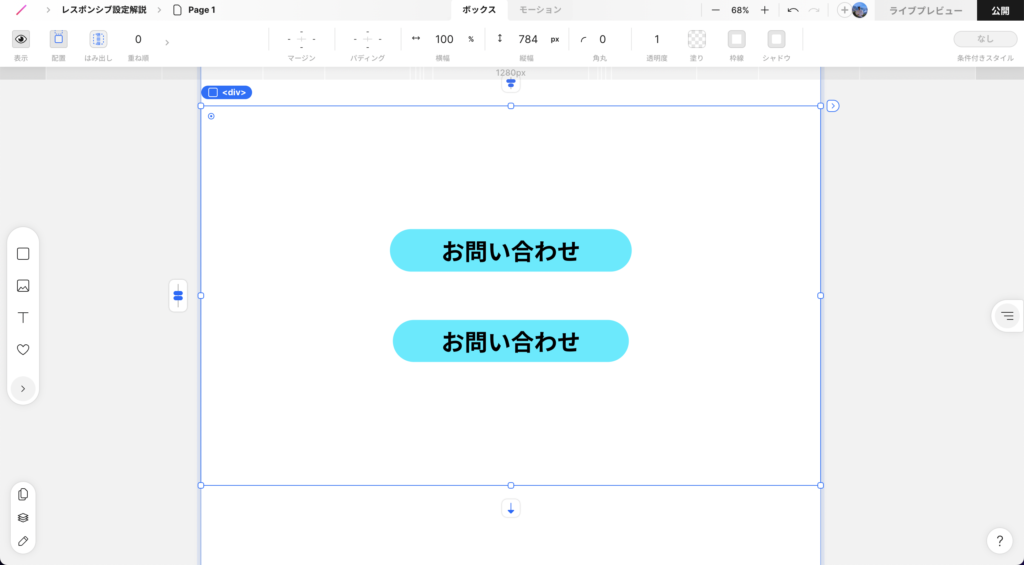
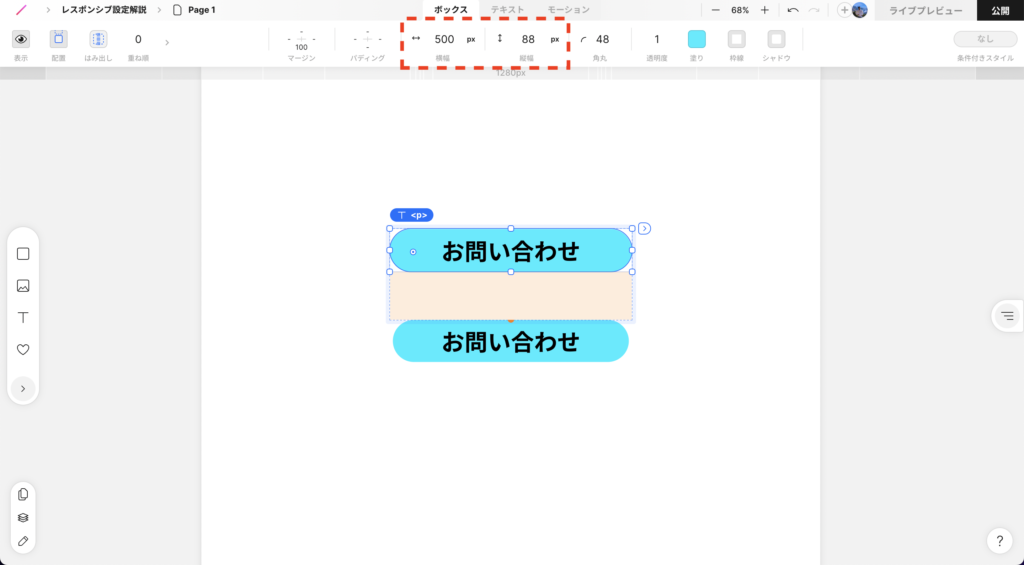
よくあるお問い合わせボタンを2つ作成しました。
一見全く同じボタンですが、実は作り方が違います。
上のボタンは縦、横をpxで長さを調節して作成しています。

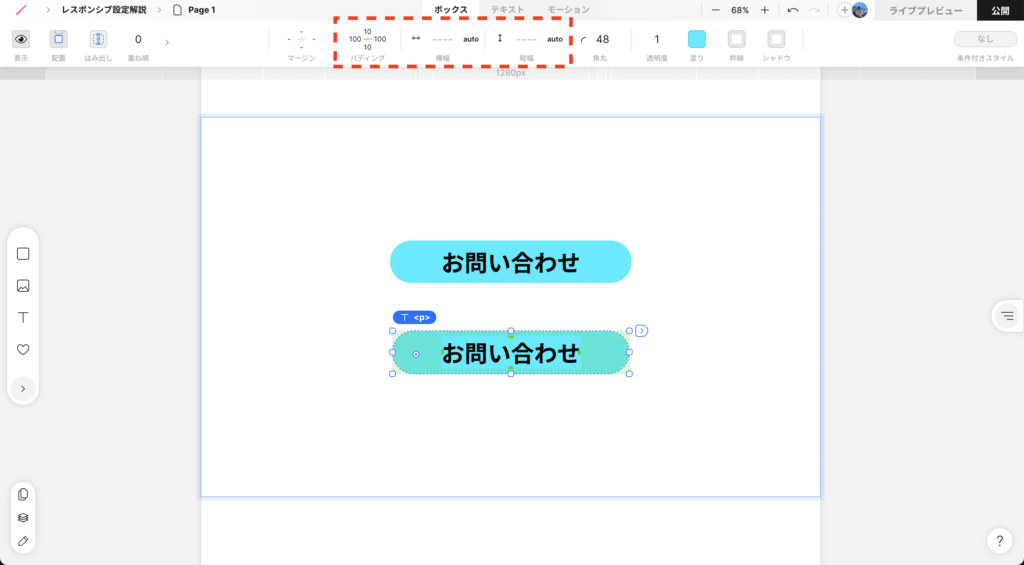
下のボタンは縦、横autoに設定し、パディングを利用して余白を設定しています。

この2種類の作り方ですが、どちらがレスポンシブ設定が少なく済むかというと下のボタンの作り方です。
上のボタンの場合、レスポンシブ設定をするときに下記3つを変更して調節します。
一方、下のボタンの場合、レスポンシブ設定をするときに下記2つの変更だけで済みます。
もちろん上のボタンのような作成の仕方でも問題はありません。
ただし、下のボタンのように作成すれば変更点が1つ少なくすることができ、レスポンシブの作業量が激減します。
また、もしレスポンシブ設定をすべて完了した後に変更を加えることになった場合、変更点が多いと後から編集するのがとても面倒になります。
基本的には縦、横の大きさはpxで設定しないで、autoで設定してください。
そして、余白や間隔を設けたいときはパディングやマージンを利用してください。
これを覚えておくだけでレスポンシブ設定が驚くほど楽になり、難なく乗り越えられるでしょう。
まとめ
STUDIOを使い始めて、最初につまづくポイントになりがちなレスポンシブ設定。しかし、今回お教えしたルールと、コツを押さえてしまえば難なく乗り越えられるはずです。
STUDIOにおいて、レスポンシブ設定をマスターしてしまえばもう怖いものはありません。STUDIOで自由に好きなページの作成ができると思います。だからこそレスポンシブ設定は細かくルールを理解してマスターしてください。
遊びながら理解していくのが一番の近道です。
STUDIOでサイトの制作をしてほしい、STUDIOでWebサイト作りたいけど、何から始めていいか分からない…という方へ。
STUDIOにてサイトの制作依頼や講師等の依頼も承っておりますので、ご連絡いただけますと幸いです。
最後までご覧いただきありがとうございました。