こんにちは。会社員クリエイターのこばたです。
今回はSTUDIOでプルダウンメニューを実装する方法を解説していきます。
Webサイトでよく目にするプルダウンメニューですが、ノーコードでも実装できます。
実装すると一気にサイトのクオリティが上がるので、ぜひ実装方法を覚えていってください。
また不明点があればTwitterのDMでご連絡いただければ返信いたします。
プルダウンメニューとは
そもそも「プルダウンメニューって何?」という方のために簡単に説明します。
プルダウンメニューとは、
Webサイトのメニューバーを選んだ(ホバーした)時に、その下に表示される選択肢のメニューのことです。
もっと簡単に言うと、メニューを選ぶと選択肢が下にピロピロピロっと出てくるメニューのことです。
「プル(pull=引っ張る)」「ダウン(down=下へ)」なメニューでプルダウンメニューです。
主にページが複数で構成されているホームページで利用されることが多く、
「複数の選択肢から1つを選ぶ」ときに「表示するスペースにゆとりが少ない」場合によく使われます。
プルダウンメニューを使うメリットは、
などが挙げられます。
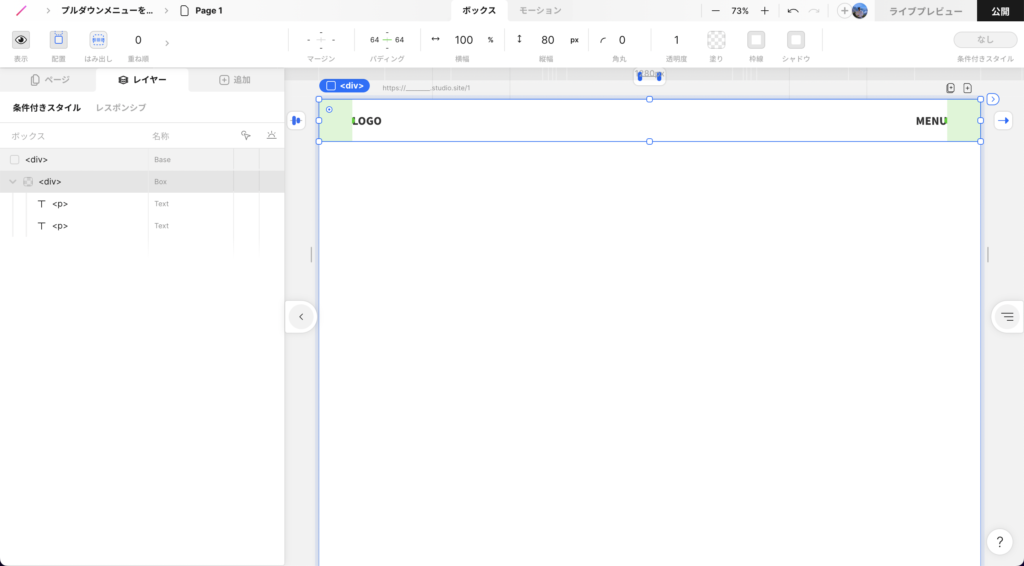
1.ヘッダーboxを作り、テキストを配置する
boxの中にテキストを配置します。
テキストの内容は任意で構いません。

ヘッダーboxの設定
横幅:100%
縦幅:80px
左右パディング:64px
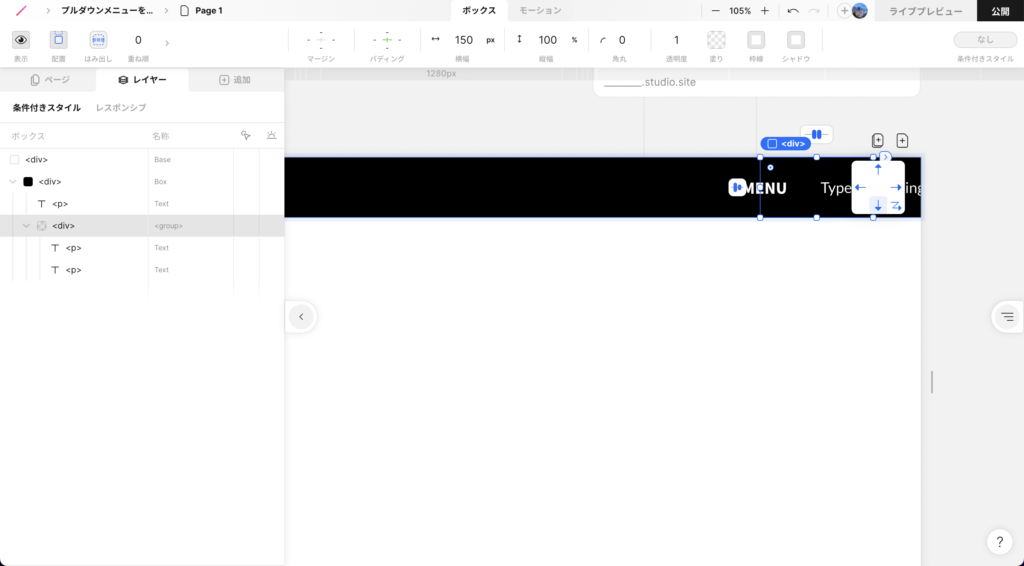
2.テキストをグループ化する
画面右側にある「MENU」のテキストを、command+G(Ctrl+G)でグループ化します。

グループ化した後に、boxの縦幅と横幅を下記数値に設定します。
グループ化したboxの設定
横幅:150px
縦幅:100%
「MENU」テキストboxの設定
横幅:100%
縦幅:100%
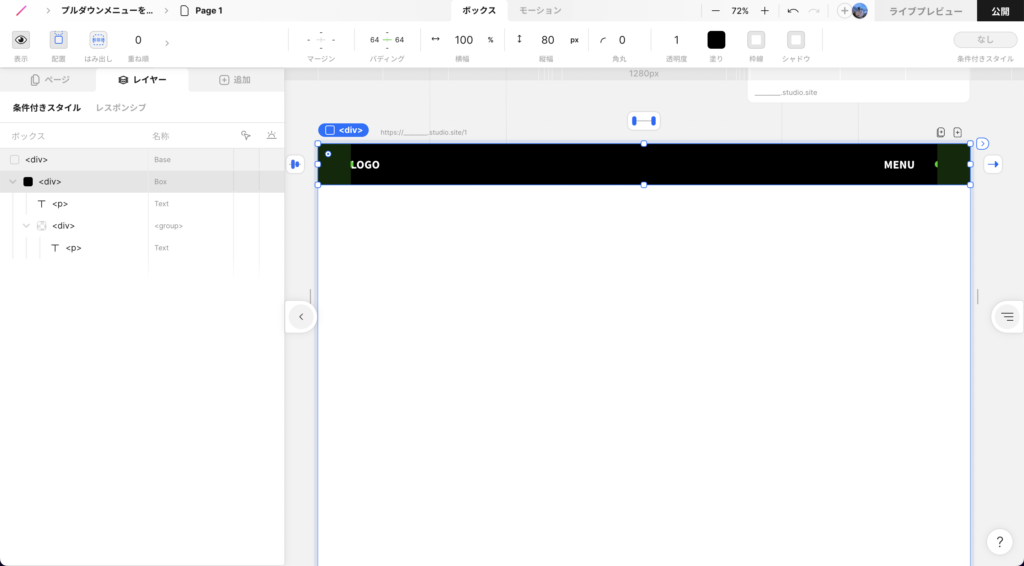
3.ヘッダーboxのレイアウトを調整する
分かりやすくするために、boxの色を調整します。
今回はヘッダーboxの色を黒に、テキストの色を白にします。
それぞれお好みの色に調整してみてください。

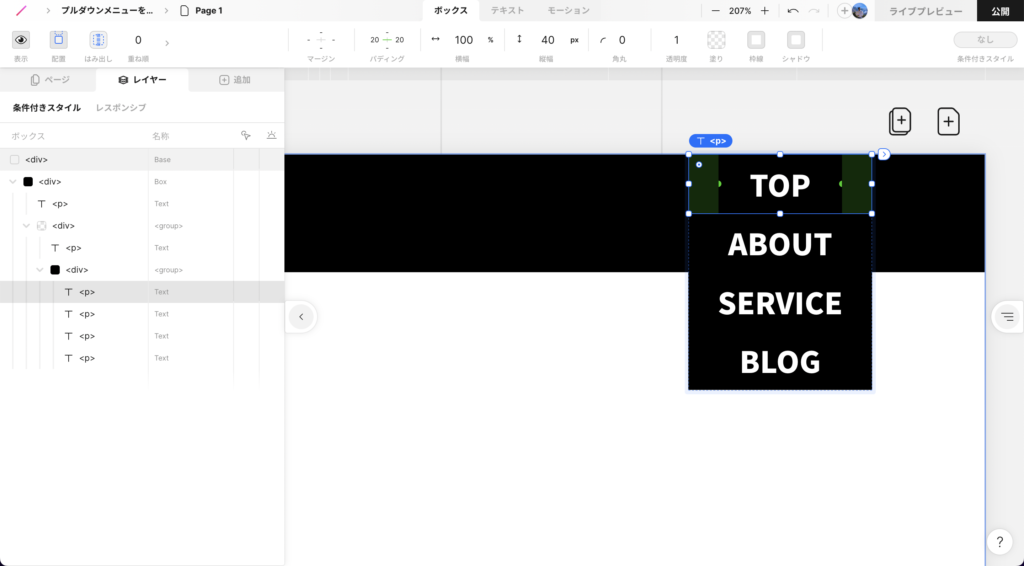
4.テキストをグループ化したプルダウンメニュー用のboxを作る
「MENU」のテキストと同じ階層にテキストをグループ化したプルダウンメニュー用のboxを作っていきます。
始めに、「MENU」のテキストの横に新たなテキストを追加します。(同じ階層になっているかレイヤーで要確認)
プルダウンメニューは下に選択肢が出てきて欲しいので、グループ化したboxを選択し、コンテンツの並び順を下にします。(下矢印を選択)

次に、テキストを再度command+G(Ctrl+G)でグループ化します。

テキストboxの設定
横幅:100%
縦幅:40px
左右のパディング:20
テキストboxの設定を上記の値に設定した後に、選択肢をお好みの数、コピー&ペーストして追加してください。
今回は4つの選択肢を表示するようにします。
グループ化したboxの塗りを黒にすると下の画像の状態になります。

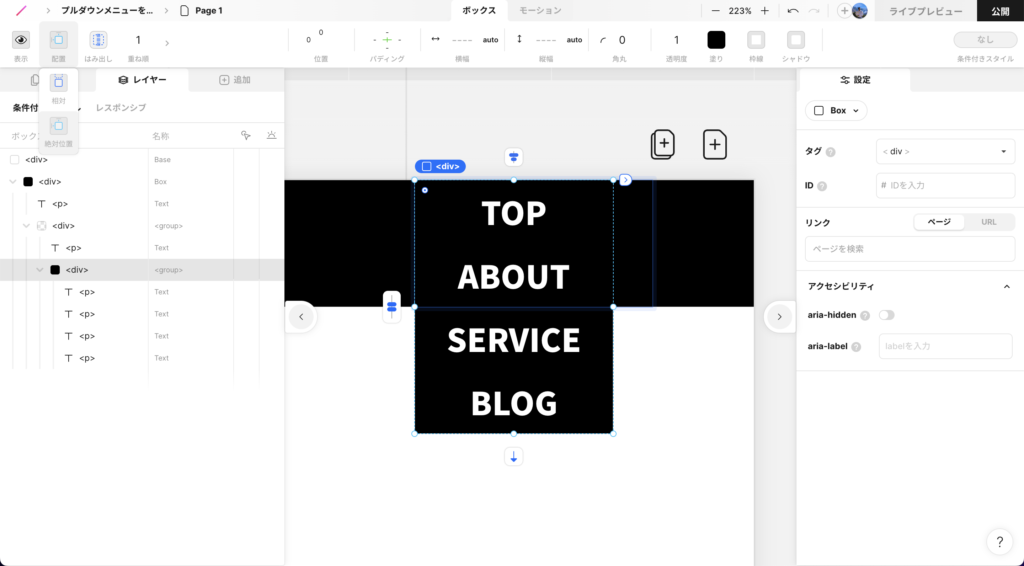
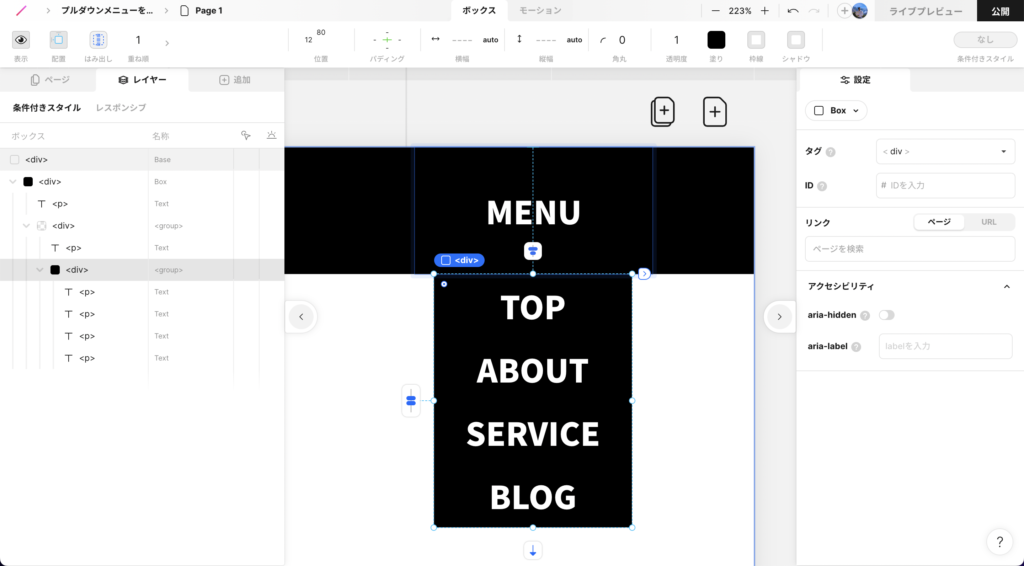
5.プルダウンメニューのboxを絶対位置にし、配置場所を決める
次にプルダウンメニューのboxを選択し、左上にある絶対位置を選択します。

絶対位置を選択したのち、MENUの下にプルダウンメニューのboxを配置します。

プルダウンメニューboxの絶対配置の位置設定
上:80px(ヘッダーboxの高さに合わせる)
左:12(MENUと真ん中が合うように合わせる)
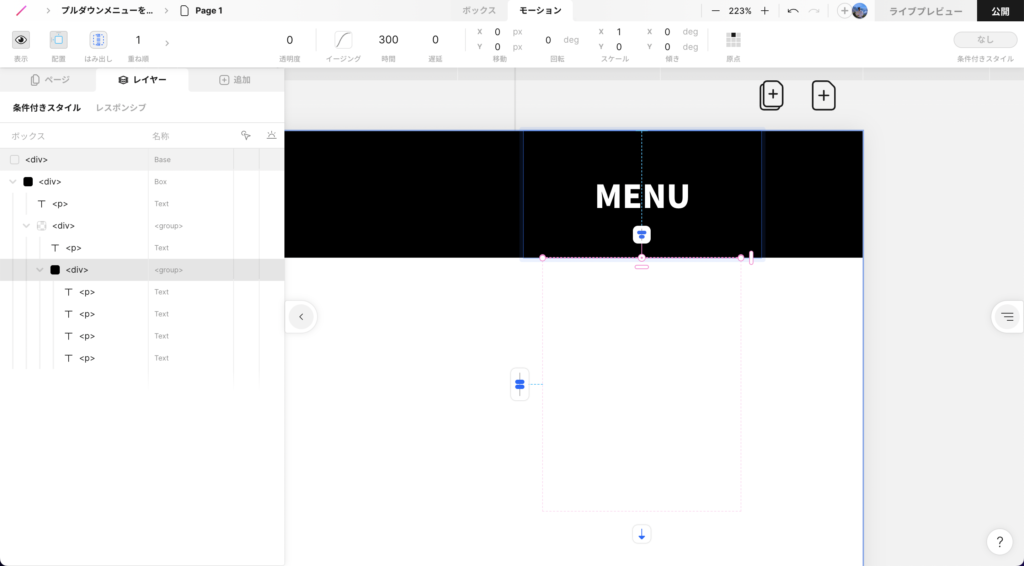
6.プルダウンメニューboxを表示しないようにする
メニューバーを選んだ(ホバーした)時に、その下に表示するようにしたいため、初期状態では表示しないように設定します。

プルダウンメニューboxのモーション設定
透明度:0
スケールY:0
原点:上中央
イージング:ease(上段一番左)
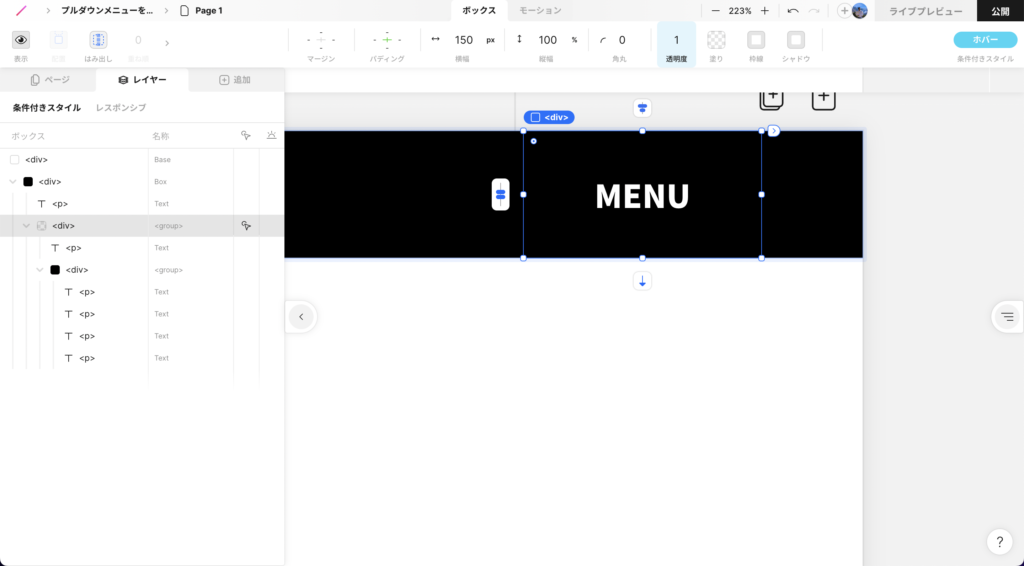
7.inホバーにより、プルダウンメニューboxを表示させるようにします
「MENU」のboxを選んだ(ホバーした)時に、プルダウンメニューを表示させたいので、inホバーの設定をしていきます。
inホバーは、親の「MENU」boxにホバーがかかっていないと設定できないため、「MENU」boxに何も変化のない透明度1を設定しておきます。実際にはこのホバーは何も影響を与えませんが、STUDIOの特性で上位階層のホバーが設定されていないと、下位階層のinホバーが設定できない仕様になっています。

最後に、プルダウンメニューboxを選択し、inホバー設定します。
プルダウンメニューboxのinホバー設定
透明度:1
スケールY:1
これで全ての設定は完了です。ライブプレビューでうまく実装できているか確認してみてください。
まとめ
実装作業おつかれさまでした。いかがでしたでしょうか。
うまく実装できましたでしょうか。
順番通りに解説しましたが、少し複雑な設定もあり、分かりづらい部分もあったかと思います。
もし分からない、うまく動作しない等ございましたらお問い合わせフォームよりお気軽にご連絡ください。
分かる範囲で全力でお答えいたします。
また、STUDIOにてWeb制作のお仕事依頼も承っておりますので、ご連絡いただけますと幸いです。
最後まで見ていただきありがとうございました。










