こんにちは!会社員クリエイターのこばたです!
みなさんはSTUDIOのエディタ画面の左上に存在する「はみ出し」「切り取り」「スクロール」の機能を使いこなせていますか?
Webサイトを作成していくうえで、この3種類の機能が必要な場面が多々出てきます。
各機能の意味と実際にどんな場面で利用するのかを解説するのでぜひ覚えてください。
どんな場面で利用するのか?
実際にどんな場面で3つの機能を利用するのかを、画像を用いて解説していきます。
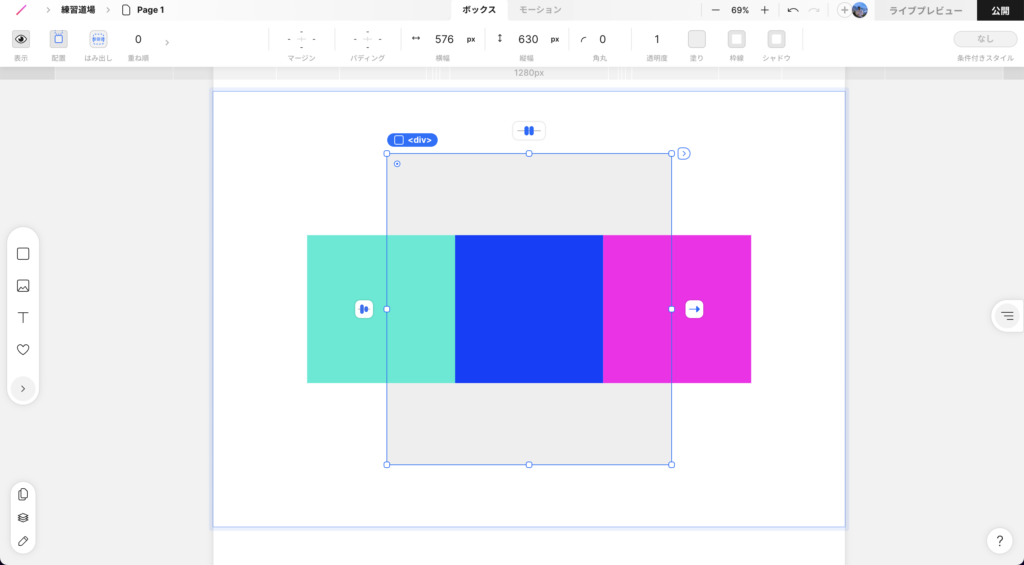
まず、下の画像のように灰色の親ボックスの中に子要素のボックスが3つ並んでいる場面を想定します。

この場面の場合、3つの子ボックスが灰色の親ボックスの中に収まっているため何も設定する必要がありません。
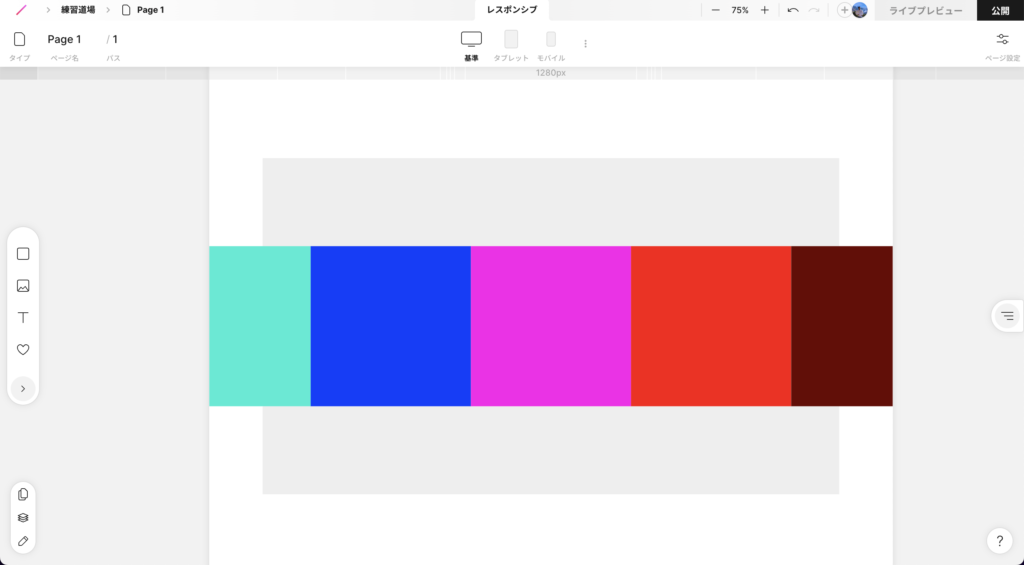
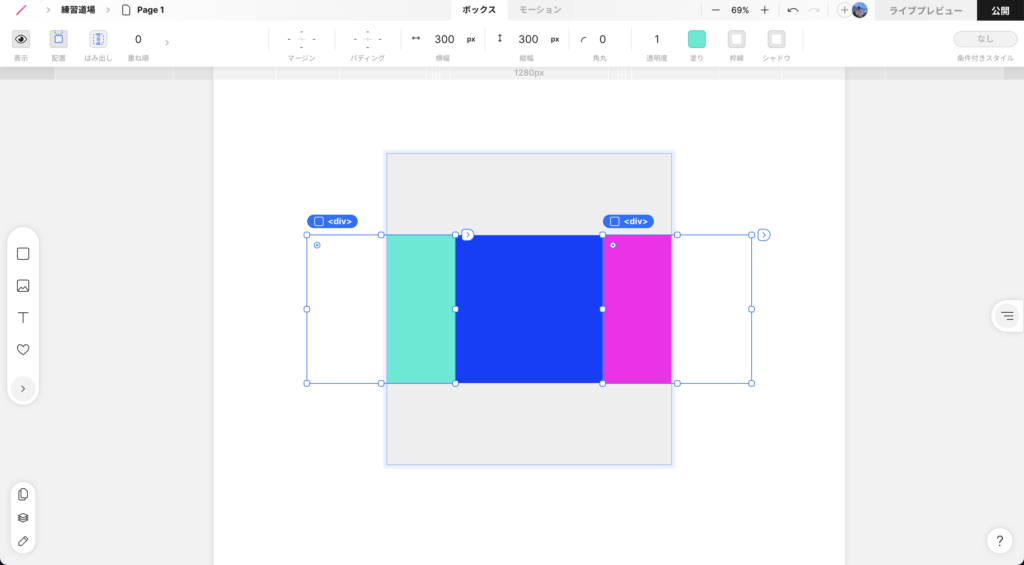
しかし、Webサイトを作成していると下の画像のように
灰色の親ボックスが子ボックスより小さいときや親ボックスの中の子ボックスが増えたときなどの場面があると思います。


このように、親ボックスから子要素がはみ出してしまうときに「はみ出し」「切り取り」「スクロール」を利用します。
はみ出しの機能
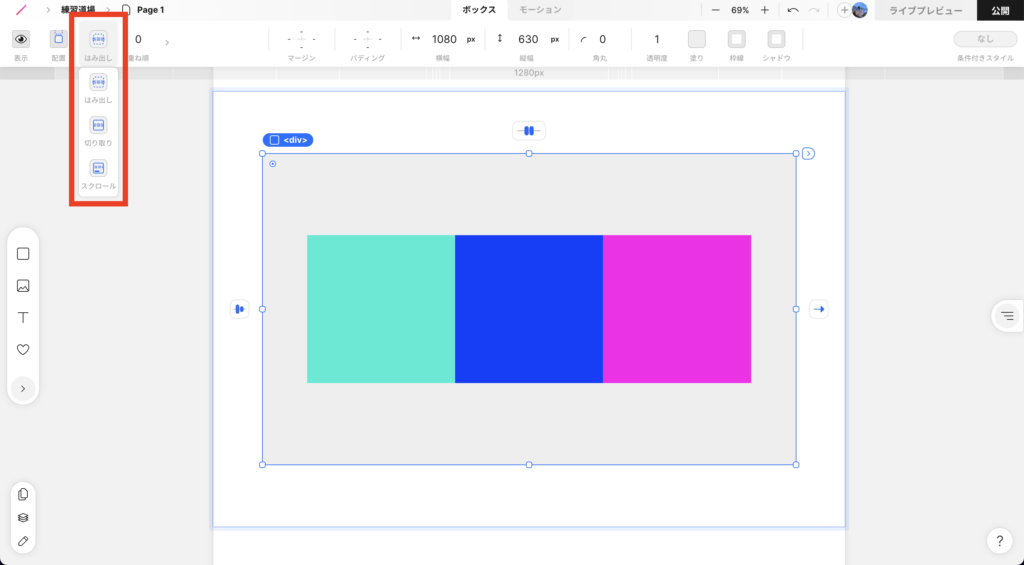
具体的に3種類の機能はエディタ画面の左上で設定が可能です。

初期設定では「はみ出し」になっています。
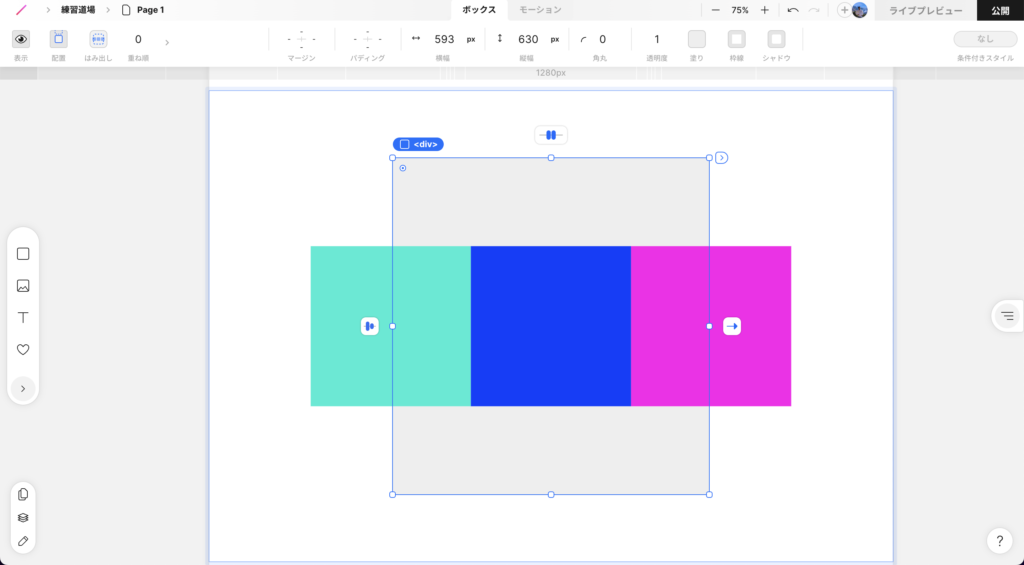
「はみ出し」の場合は、親ボックスを中の子ボックスよりも小さくしたとしても、はみ出して表示するという設定です。
つまり、親ボックスと小さくしても下の画像のようになります。

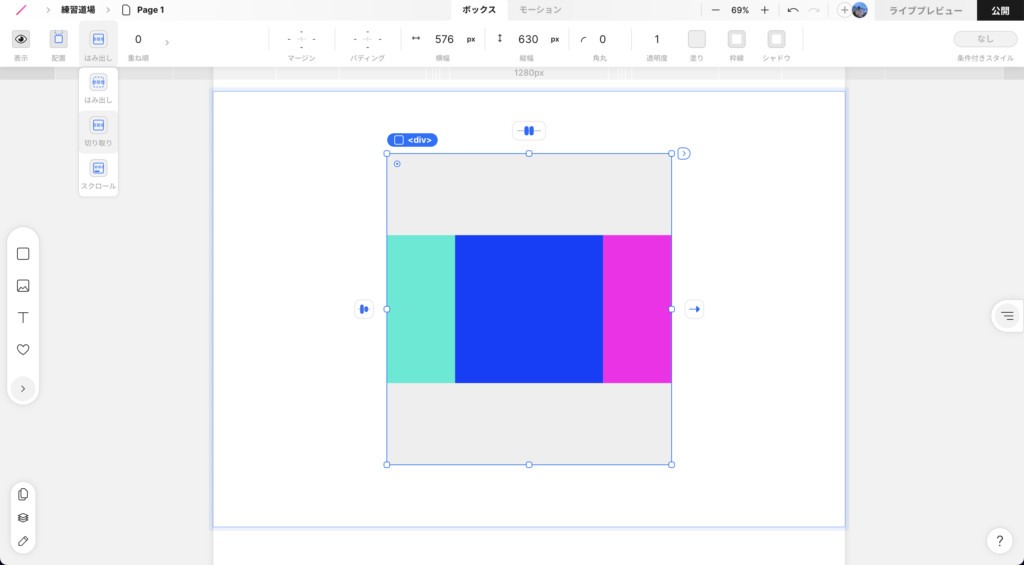
切り取りの機能
「切り取り」は、親ボックスを中の子ボックスより小さくした場合、親ボックスからはみ出している子ボックスの部分は切り取られて表示されなくなる設定です。

実際に要素として存在はしているのですが、フロント部分では切り取られて表示されなくなります。

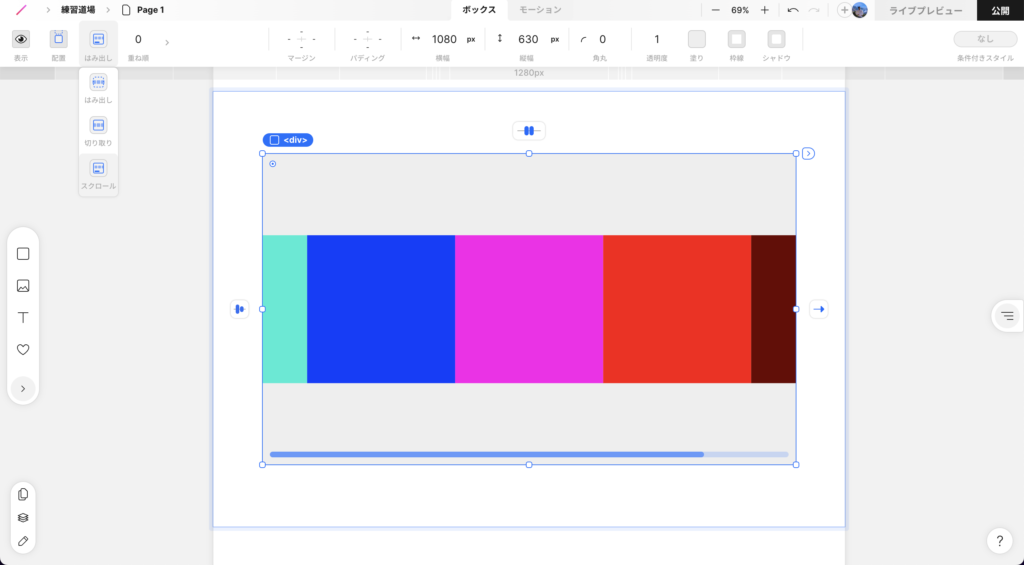
スクロールの機能
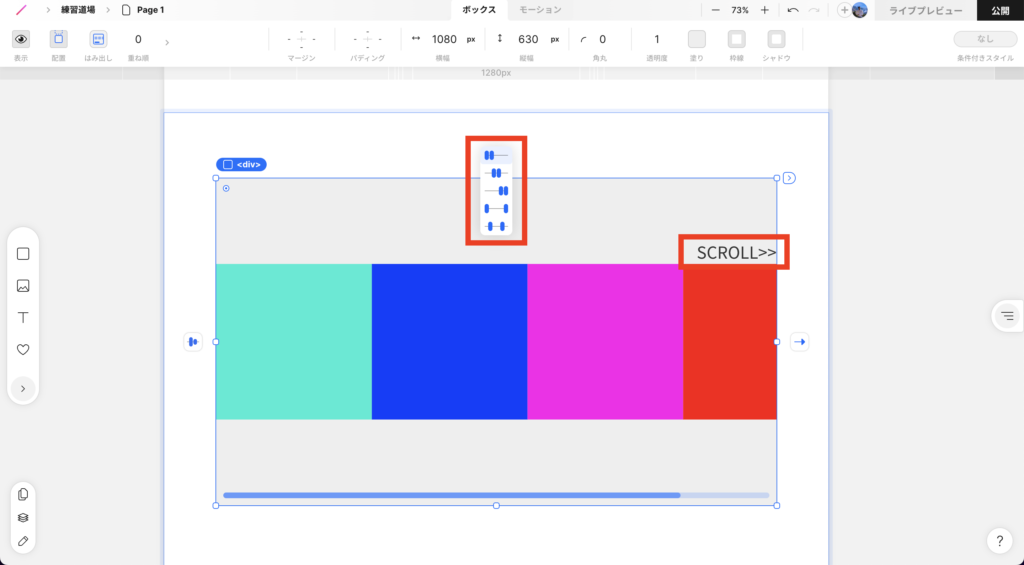
「スクロール」は、親ボックスからはみ出した部分をスクロールで見れるようになる設定です。


スクロールの応用技
最後に「スクロール」機能を応用して、変わったSNSボタンを作成してみます。
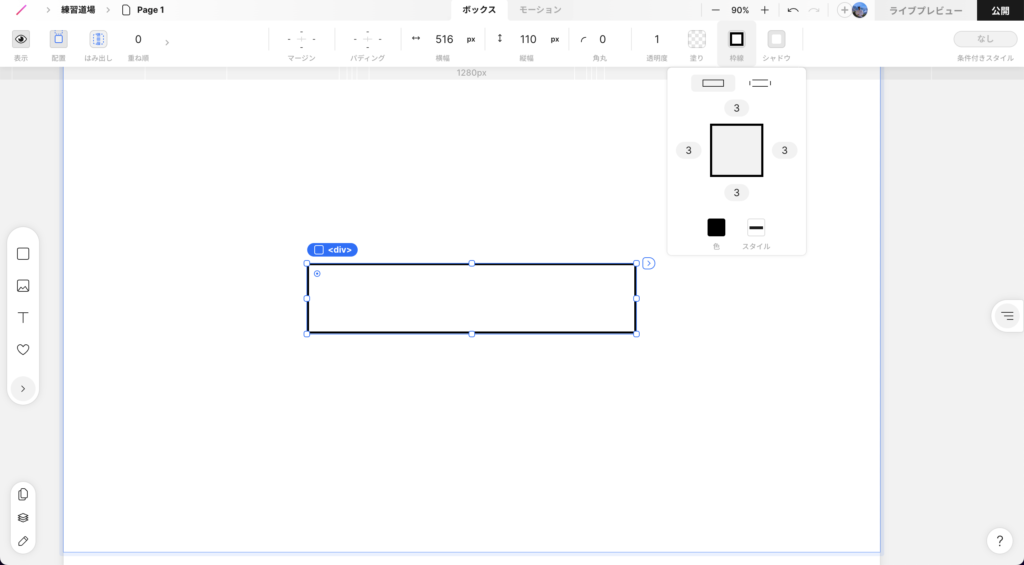
まず、外枠の親ボックスを作成します。大きさはお好みで作成してください。
塗りは透明で、枠線を3pxに設定します。

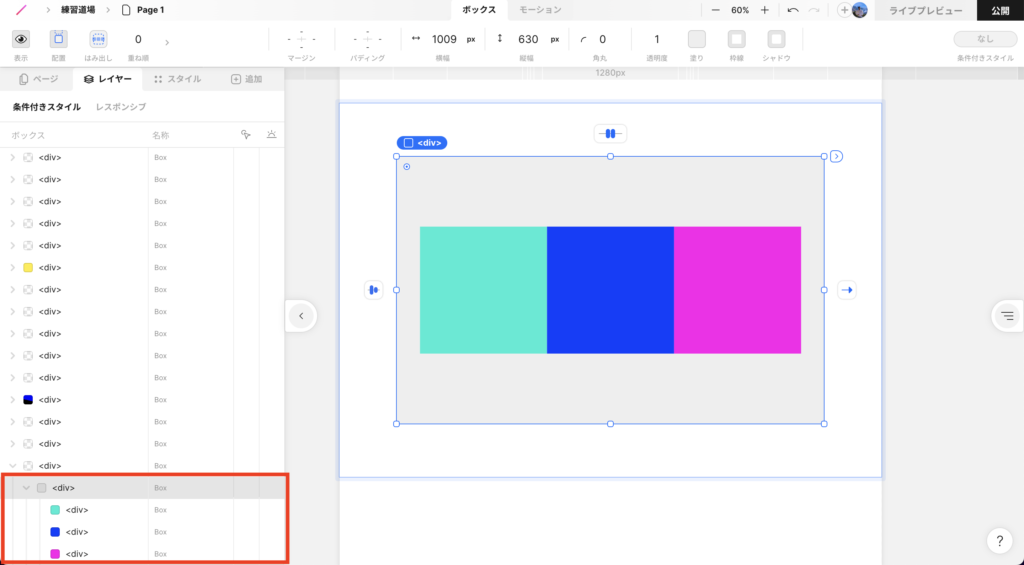
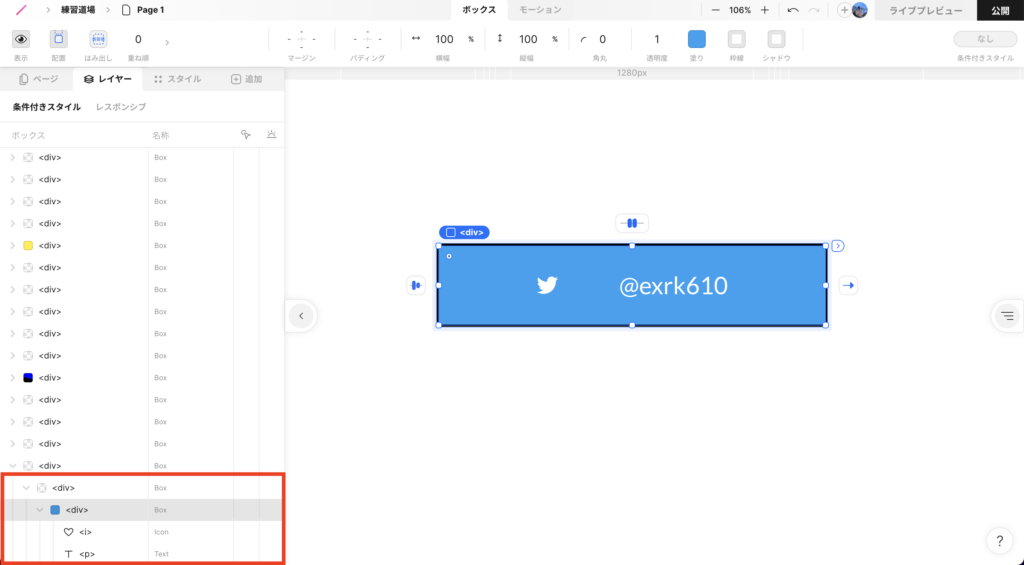
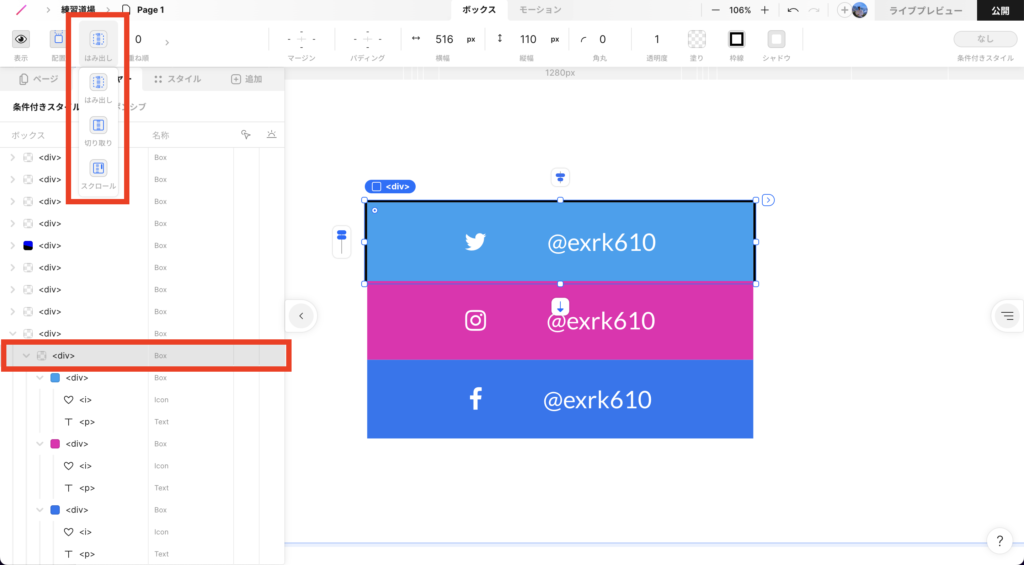
つぎに、作成した親ボックスの中に子要素として青いボックスを作成します。(レイヤーは赤枠部分)

ここまで作成したら、青いボックスを選択した状態でコピー&ペーストでボックスを3つ作成します。
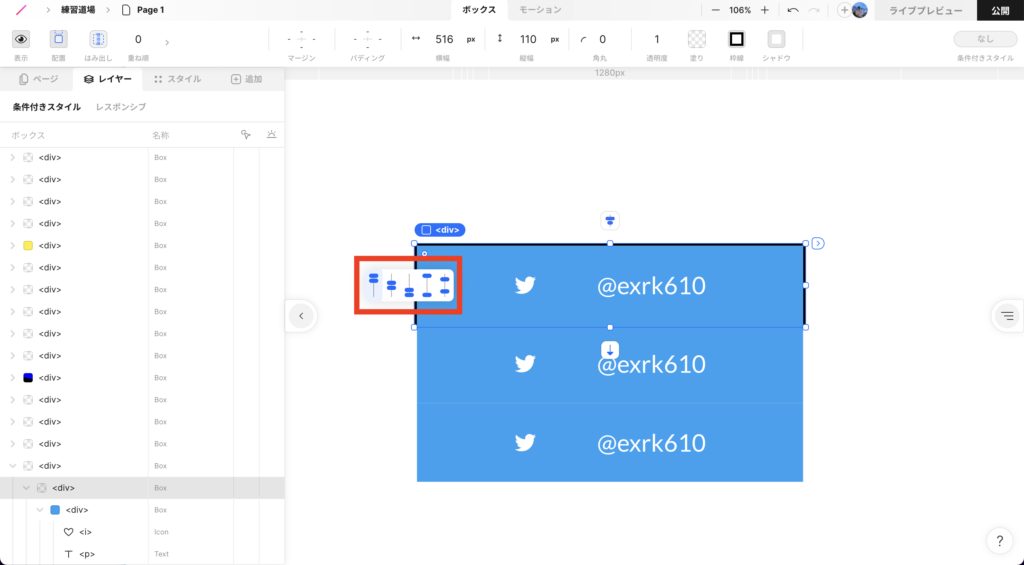
親ボックスを選択した状態で、子要素の並びを中央基準からから、上基準に変更します。

最後に、外枠の親ボックスを選択した状態で設定を「はみ出し」から「スクロール」に変更すれば完成です。
お好みでクリックしたら各SNSに飛べるようなリンク設定をしておくと良いでしょう。

まとめ
今回は「はみ出し」「切り取り」「スクロール」の各機能と利用方法をまとめました。
Webサイトを作成するにうえで、デザインの観点で必ず利用する機能なのでぜひ覚えておきましょう。
また最後に作成したSNSボタンなど、基本機能を応用することで面白いボタンを作成することも可能です。
基本を抑えてから応用してぜひ自分だけのサイト作成に活用してみてください。
STUDIOでサイトの制作をしてほしい、STUDIOでWebサイト作りたいけど、何から始めていいか分からない…という方へ。
STUDIOにてサイトの制作依頼や講師等の依頼も承っておりますので、ぜひご連絡ください!
最後までお読みいただきありがとうございました。










