こんにちは。会社員クリエイターのこばたです。
今回はWebサイトでよく使われている指定した位置の地図を入れる方法を解説していきます。
場所を示す地図は、店舗サイトや企業サイトなどで必要となることが多いので覚えていきましょう。
覚えれば1分で実装できてしまうので、制作スピードも上がること間違いなしです。
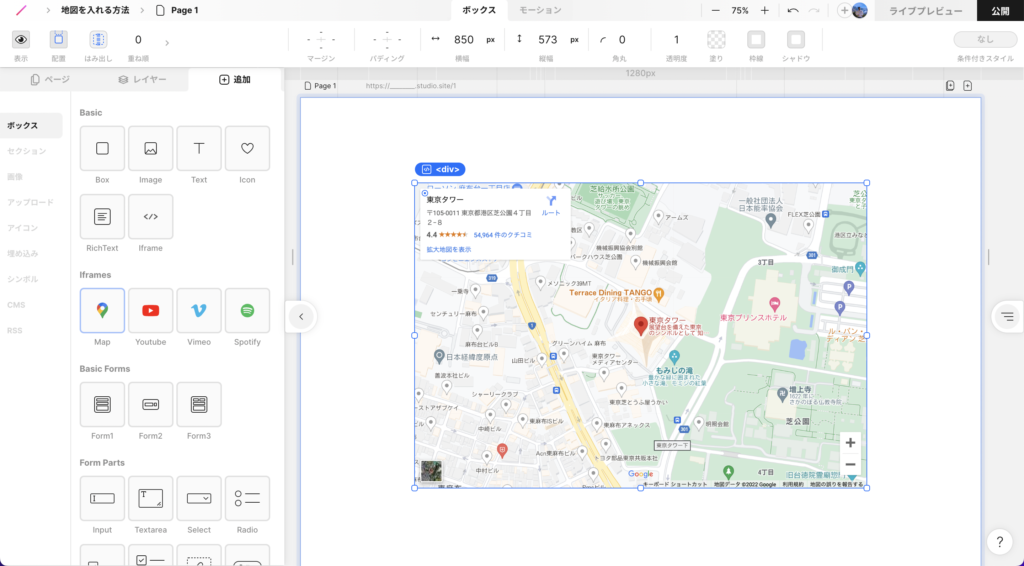
1.IframesでMAPをドラック&ドロップする
追加タブからIframesのMAPをドラック&ドロップして配置します。

2.Googleマップで場所を検索し、埋め込みコードをコピー
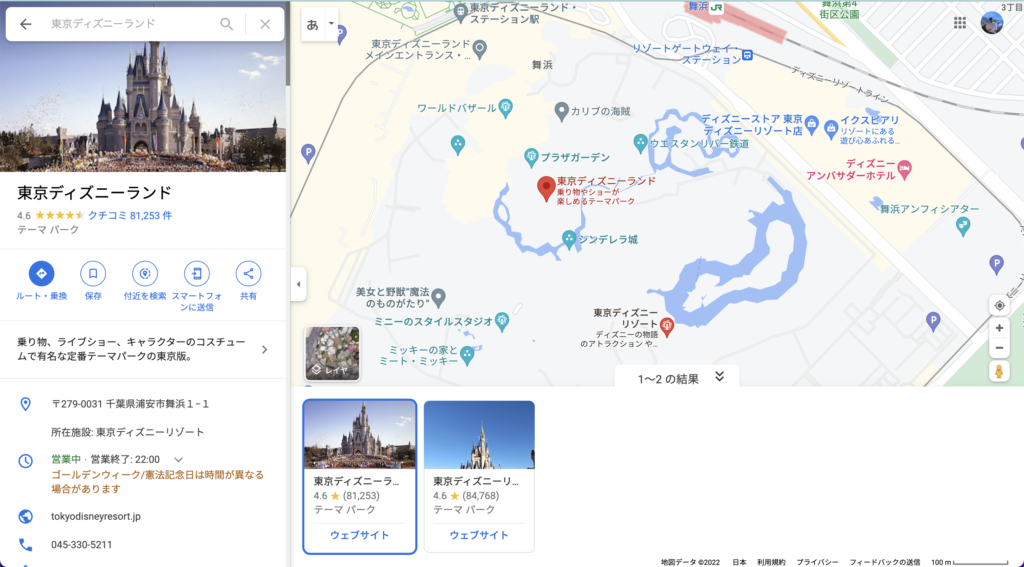
次にGoogleマップを開き、指定したい場所を検索します。
今回は東京ディズニーランドを指定してみます。

東京ディズニーランドを検索し、出てきたら「共有」をクリックします。
共有をクリックし、「地図を埋め込む」タブをクリックします。
すると、埋め込みコードが表示されるので、「HTMLをコピー」をクリックし、埋め込みコードをコピーします。

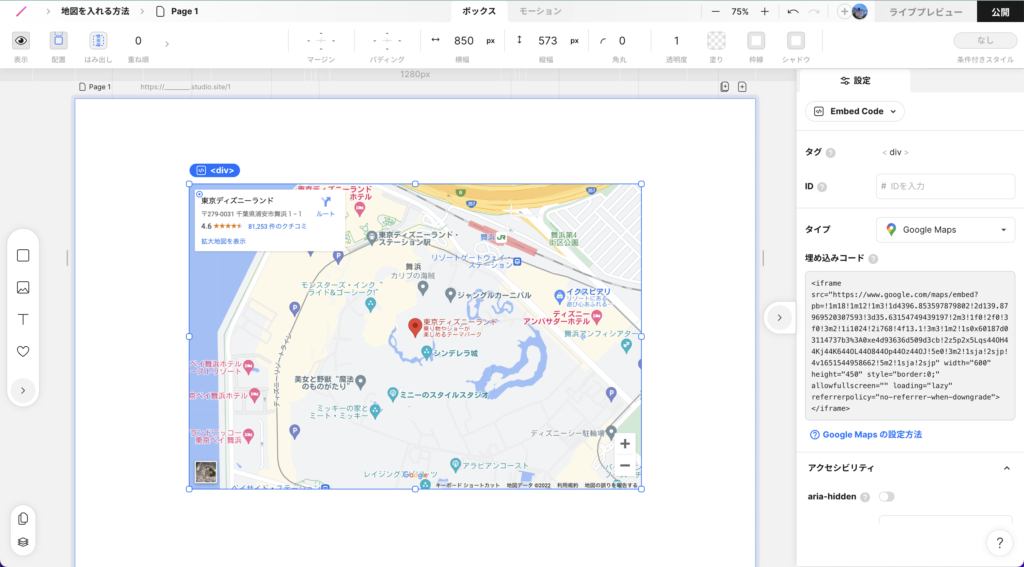
3.コピーした埋め込みコードをペーストする
最後に、先ほどコピーしたコードを「埋め込みコード」の部分にペーストしてEnterを押せば実装完了です。

まとめ
いかがでしたでしょうか。
こんなに簡単に地図を実装できてしまうなんて、と感動した人もいるのではないでしょうか。
直感的な操作で素早く実装できてしまう、これがノーコードの強みです。
基礎的な知識を増やしていくことが、お客様への価値提供の最大化に繋がっていきます。
コツコツ積み重ねていきましょう。
最後まで見ていただきありがとうございました。










