こんにちは!会社員クリエイターのこばたです!
今回は、LottieFilesを利用してSTUDIOで作成したWebサイトにアニメーションファイルを埋め込む方法を解説します。
Lottieアニメーションを使うことで、STUDIOのアニメーションの表現がさらに幅広くなりました。ぜひ使いこなせして遊び心ある見るだけで楽しいWebサイトを作成できるようになりましょう。
Lottieとは

Lottieは、JSONベース(JavaScriptのオブジェクトの書き方を元にしたデータ定義方法)のアニメーションファイル形式です。
これを使うと、静止画を配信するのと同じくらい簡単に、アニメーションをあらゆるプラットフォームに配信できます
Lottieはどんなデバイスでも動作するサイズの小さなファイルで、ピクセル化(モザイクがかかったように画像が荒くなる)を起こさずに拡大縮小できます。
LottieFilesはLottieの作成、編集、テスト、共同制作、配信を、これ以上なく簡単に行えるようにします。
Lottieの特徴
1.ファイルサイズが小さい
Lottieアニメーションは、GIFやMP4のような他の形式と比べて、同じ品質を保ちながらもファイルサイズは非常に小さいです。そのため、Webサイトでの読み込み遅延等が起こりにくくスムーズにオブジェクトを動かすことができます。
2.拡大縮小をしても解像度が落ちない
Lottieアニメーションはベクターベースです。そのため、拡大縮小をしても画質が荒くなることがないため、解像度を気にすることなく扱うことができます。
3.基本的に無料で利用することができる
何千ものアニメーションを無料で入手することができます。また、これらはLottieコミュニティから提供されたもので、個人的なプロジェクトや商用プロジェクトに無料で利用可能です。
Lottieでどんなアニメーションを作成できるのか
Lottieを活用することで上の動画のようなオブジェクトを作成することができます。
これまでSTUDIOではスクロールに連動したり、ホバーでオブジェクトが再生されたりすることは実現できませんでした。
しかし、Lottieを活用することで上記が可能となります。
また、これまで自動再生はGIFでしか対応できませんでしたが、これからはLottieで対応することができます。
STUDIOに埋め込む
それではLottieのオブジェクトをSTUDIOに埋め込む方法を解説していきます。
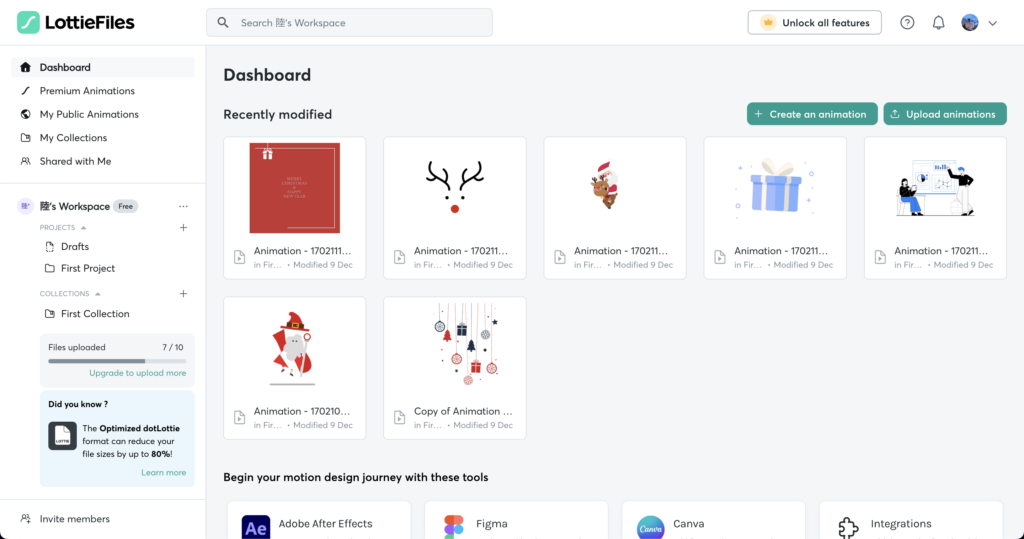
LottieFilesのダッシュボードを開く
LottieFilesにログインし、ダッシュボードを開きます。

ダッシュボードにダウンロードする
今回は作成済みのLottieアニメーションをダッシュボードにダウンロードします。
ダッシュボードを開いた状態で一番下にいくと「Free community animations」というタイトルがあります。
これが、Lottieコミュニティが無償で提供しているアニメーションになります。

Webサイトに反映させたいお好みのアニメーションを選択してください。

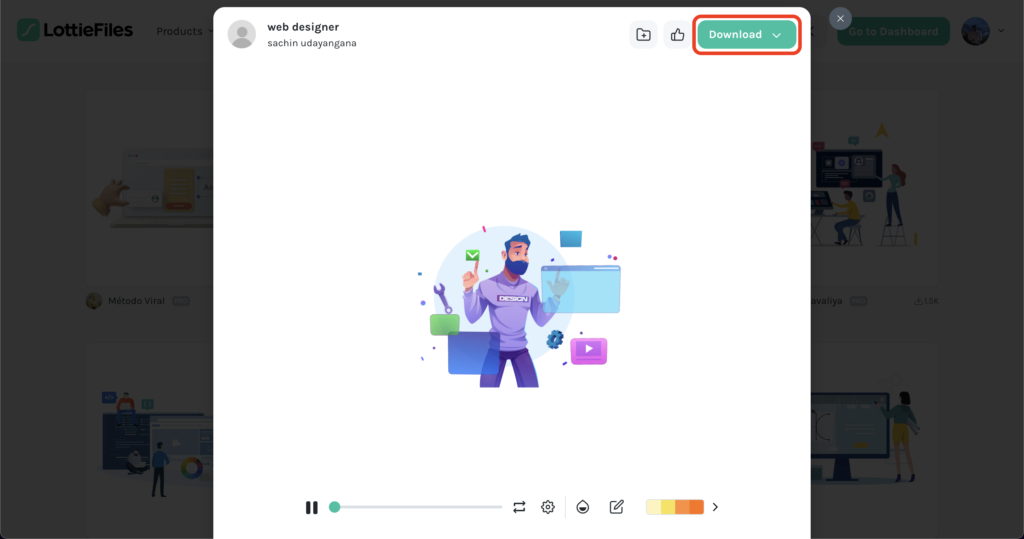
Asset Link を取得する
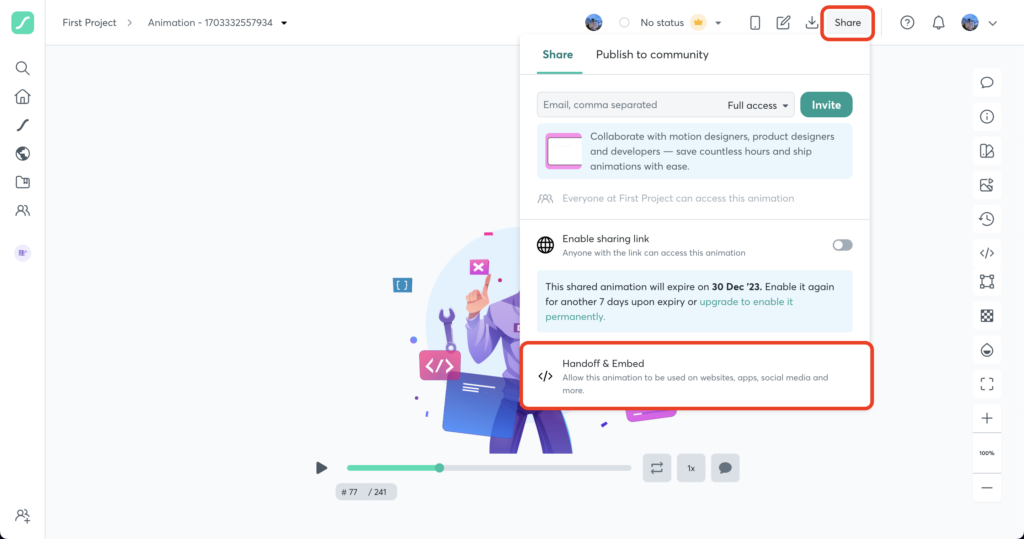
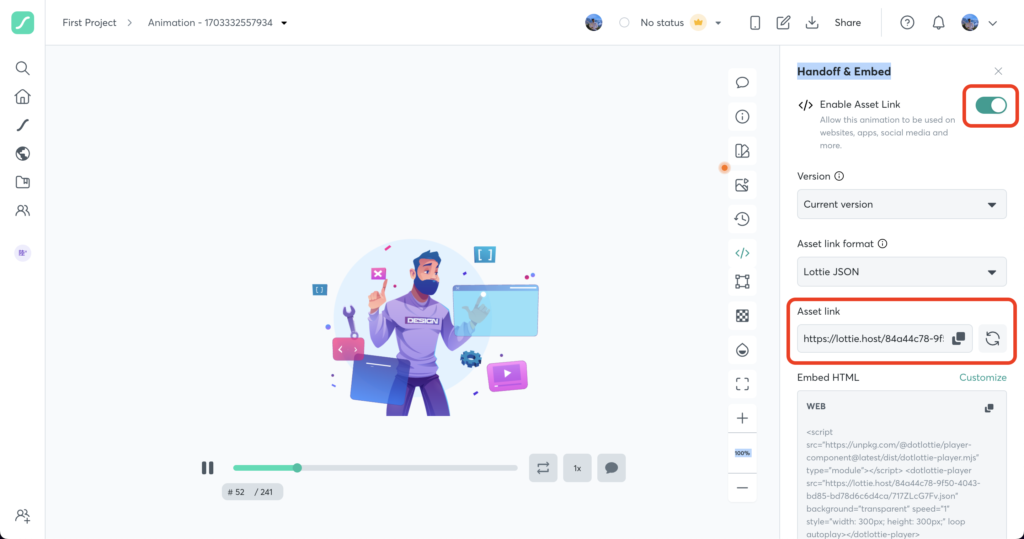
ダウンロードしたアニメーションを開き、画面右上にある「Share」ボタンをクリックし、一番下の「Handoff&Embed」をクリックします。

「Enable Asset Link」をオンにして、Asset linkのURLをコピーします。

STUDIOエディタに埋め込む
STUDIOのエディタ画面に移ります。
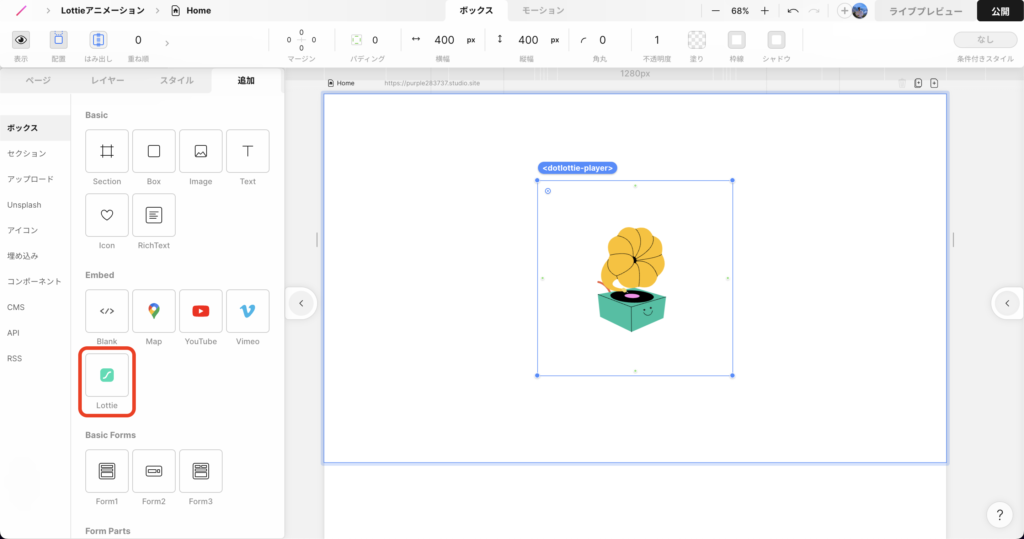
左のコンテンツパネルの追加タブのEmbedより「Lottie」をドラック&ドロップします。

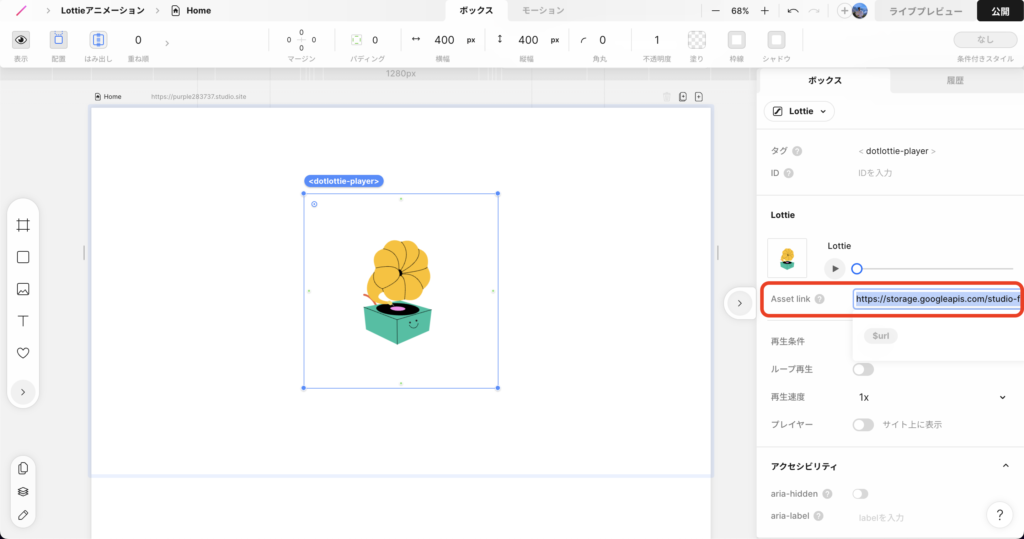
右の設定パネルを広げ、「Asset link」に先ほどLottieでコピーしたリンクをペーストしてリターンキーを押します。

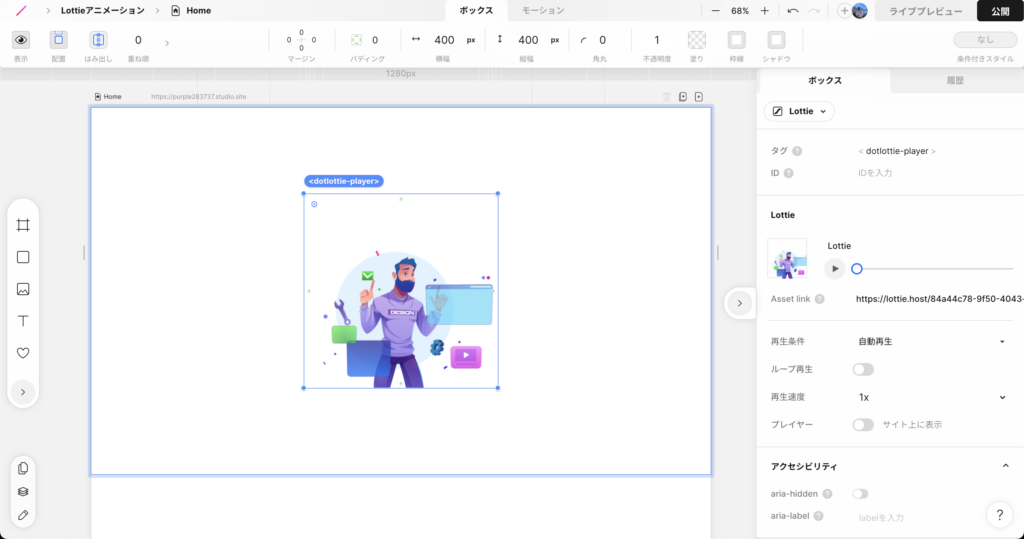
これで先ほどLottieで選んだお好みのアニメーションが反映されます。

Lottieアニメーションをカスタマイズする
Lottie埋め込みボックスを選択した状態で、右にある設定パネルを開くと、再生条件やその条件に応じた詳細なカスタマイズをすることができます。
エリア指定
下記再生条件では「エリア指定」の設定ができます。
- ホバーで再生
- クリックで再生
- カーソル連動
これは、再生条件が適用されるエリアを指定する機能で、Lottie埋め込みボックス以外のIDが設定されたボックスを指定することが可能です。
例として、再生ボタンをホバーしている間に、アニメーションが再生される設定をします。
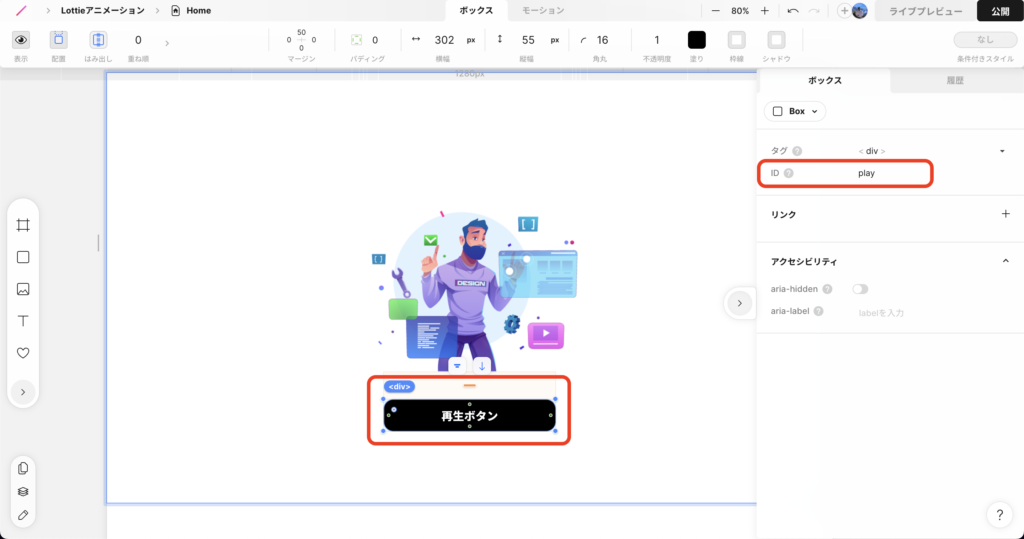
まずは、ボタンを作成し、ボタンにIDを設定します(今回の場合「play」)。

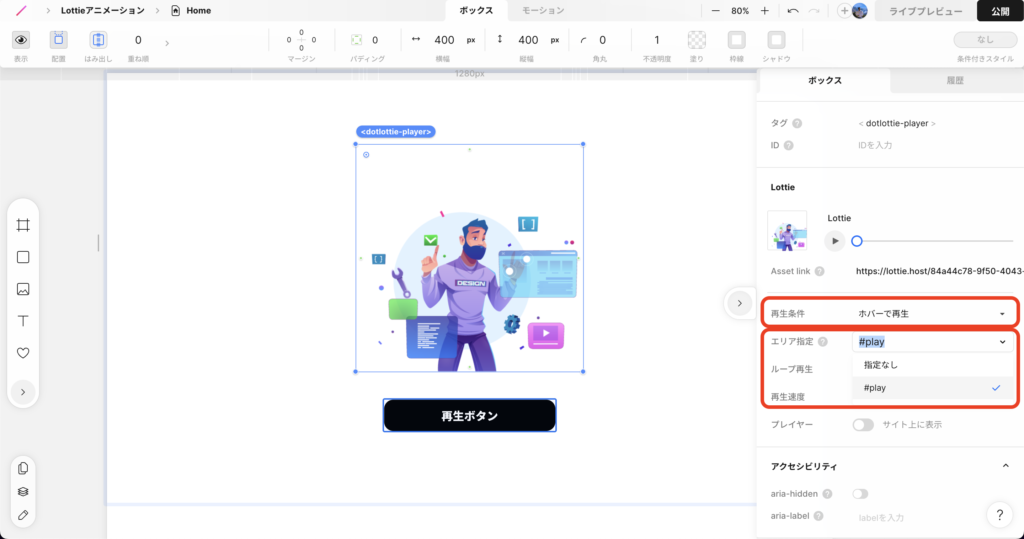
つぎに、Lottie埋め込みボックスを選択して右の設定パネルより、再生条件を「ホバーで再生」に変更します。
最後に、エリア指定の項目より先ほど設定したIDを選択します。

こうすることで下記のようにボタンにホバーしたらアニメーションが動く設定ができます。
自動再生
サイトを読み込んでから、アニメーションが自動で再生されます。
設定項目
■ループ再生:オンにするとアニメーションは繰り返し再生され続けます。
■再生速度:再生スピードを設定できます。表示される選択肢だけでなく、任意の数値の入力も可能です。(例 3.0X)
■プレイヤー:オンにすると「再生バー」を埋め込みアニメーション上に表示させることができます。
ホバーで再生
カーソルでボックスにホバーした際に、アニメーションが再生されます。
設定項目
■エリア指定:IDを設定することで再生条件の対象ボックスの指定ができます。
■ループ再生:オンにするとアニメーションは繰り返し再生され続けます。オンの場合は「なめらかに戻る」が設定できません。
■なめらかに戻る:ホバーが外れた際に、なめらかに元の状態に戻ります。
■再生速度:再生スピードを設定できます。表示される選択肢だけでなく、任意の数値の入力も可能です。(例 3.0X)
■プレイヤー:オンにすると「再生バー」を埋め込みアニメーション上に表示させることができます。
クリックで再生
Lottie埋め込みボックスをクリックするとアニメーションが再生されます。
また、アニメーション再生中にもう一度クリックすると、始めから再度アニメーションを開始します。
設定項目
■エリア指定:IDを設定することで再生条件の対象ボックスの指定ができます。
■ループ再生:オンにするとアニメーションは繰り返し再生され続けます。オンの場合は「なめらかに戻る」が設定できません。
■再生速度:再生スピードを設定できます。表示される選択肢だけでなく、任意の数値の入力も可能です。(例 3.0X)
■プレイヤー:オンにすると「再生バー」を埋め込みアニメーション上に表示させることができます。
出現時に再生
Lottie埋め込みボックスが画面の表示部分に入ると一度のみアニメーションが再生されます。
設定項目
■遅延:再生開始するタイミングを出現時からどれだけ遅れさせるか設定します。考え方は通常の出現時アニメーション同様で、任意の数値の入力も可能です。
■ループ再生:オンにするとアニメーションは繰り返し再生され続けます。オンの場合は「なめらかに戻る」が設定できません。
■再生速度:再生スピードを設定できます。表示される選択肢だけでなく、任意の数値の入力も可能です。(例 3.0X)
■プレイヤー:オンにすると「再生バー」を埋め込みアニメーション上に表示させることができます。
スクロール連動
Webサイトのスクロールに連動してアニメーションが再生されます。
設定項目
■プレイヤー:オンにすると「再生バー」を埋め込みアニメーション上に表示させることができます。
カーソル連動
カーソルの位置を動かすと連動してアニメーションが再生されます。
設定項目
■エリア指定:IDを設定することで再生条件の対象ボックスの指定ができます。
■向き:カーソルの連動する向きを、水平方向と垂直方向から選べます。例えば、水平方向に設定した場合、カーソルを上下に動かしてもアニメーションは再生されません。
■プレイヤー:オンにすると「再生バー」を埋め込みアニメーション上に表示させることができます。
まとめ
筆者が初めて触った感想として「アニメーションの表現の幅が革命的に広がった、、」でした。
これまでSTUDIOでは出現時とホバーのアニメーションの設定しかできませんでしたが、Lottieを使いこなすことでループ再生や、スクロール連動など表現したいアニメーションはほとんどカバーができるようになりました。
ぜひLottieを使いこなしてアニメーションのプロフェッショナルになりましょう。
STUDIOでサイトの制作を依頼したい、STUDIOでWebサイト作りたいけど、何から始めていいか分からない…という方へ。
STUDIOにてサイトの制作依頼やメンター等の依頼も承っておりますので、ぜひお問い合わせよりご連絡ください!