こんにちは!会社員クリエイターのこばたです!
今回は、STUDIOを使い始めて2年半が経過した筆者が教える「最短で案件獲得するための学習の進め方」を解説します。
2年半で様々な学習や案件を経験した今だからこそ思う、
- この勉強をもっと早くしていれば…
- あの作業は不要だったな
- あの時もっとこうすれば良かったな
上記のような思いがいくつかあります。
そのため、今の自分が過去に戻った場合、どういう風に学習を進めていくかを筆者の経験に基づき解説します。
また、今回紹介する学習法をすべて実施しても4000円ほどで完結します(有料のものは本当にお金を支払う価値があると思うものしか紹介していません)。
動画編集であればAdobeのソフトを月額3000円支払わなければならないなどの障壁がありますが、STUDIOの場合ランニングコストはかからず、1件でも案件獲得ができれば回収できます。
恐らくこんなにノーリスクなスキル学習はないのでぜひ力を入れて取り組んでみて下さい。
初学者の方やこれからSTUDIOの学習を始めようと思っている方へ、少しでも参考になれば幸いです。
前提となる大事な考え方
これからSTUDIOを学習する上で大事な考え方がたった1つあります。
結論、必ず手を動かしながら学習することです。
インプットだけで終わらずに、その場で同時に手を動かしてアウトプットをセットで行うようにしてください。
インプットをして終わりにすると、後日アウトプットする際に「あれどうやってやるんだっけ?」となってしまいます。
「見た・聞いた・知ってる」と「できる」では雲泥の差があります。実際手を動かしながら学習することでスキルが定着していくので、必ずインプットと同時にアウトプットをするように意識してみてください。
それでは具体的な学習の進め方に移ります。
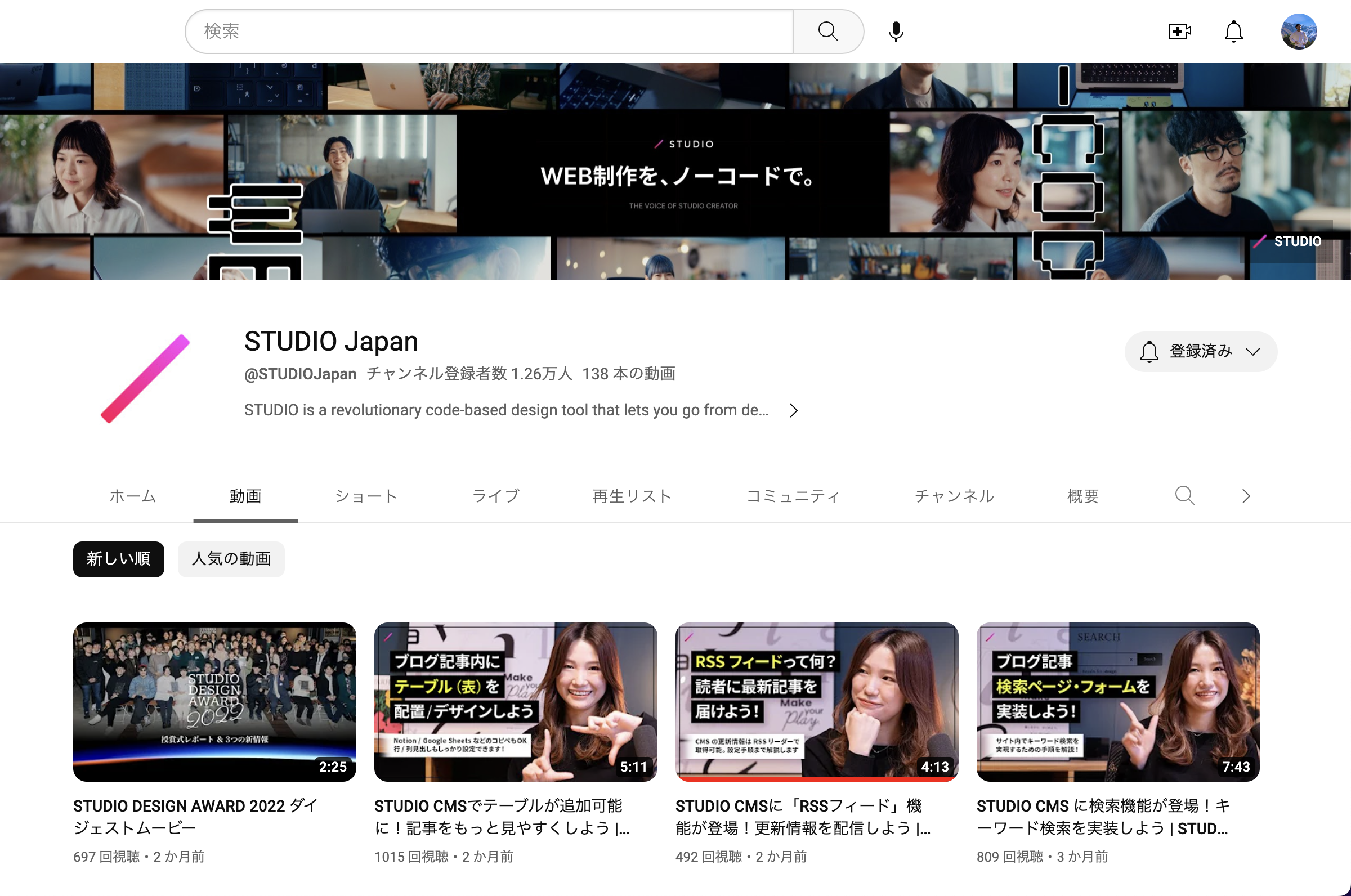
STUDIO公式YouTubeチャンネルを見る(無料)
初学者の方がまず取り組むべき学習法は、STUDIOの公式YouTubeチャンネルをひと通り見ることです。

初学者の方によく「どんな教材を買って勉強すれば良いですか?」と聞かれるのですが、まずはSTUDIOの公式YouTubeチャンネルから学習することをおすすめしています。
計100本以上の動画が公開されているのですが、STUDIOの使い方を網羅的に解説してくれています。これさえ見れば基本的な機能の意味を理解することができます。
STUDIOを使い始めの頃は「この機能はどういった意味があるのか…」と分からないことが多いはずです。
このYouTubeチャンネルを1本目から順に見ながら手を動かしていくことで、この機能はこうやって使うという概念理解を網羅的に学ぶことができます。
すべての動画を見る必要はないので、タイトルを見て「知らない」と思ったものをピックアップして、手を動かしながら見てみてください。
1本の動画はそれほど長くないですし、倍速しながら見ることでさくっと勉強することができるのでおすすめです。
時間がないという方は、STUDIOチュートリアルコースの動画だけでも順番に視聴してみると良いと思います。
こちらの学習が修了した時点で、STUDIOのエディタ画面にある機能の意味を大枠理解できている状態であれば次に進んでOKです。
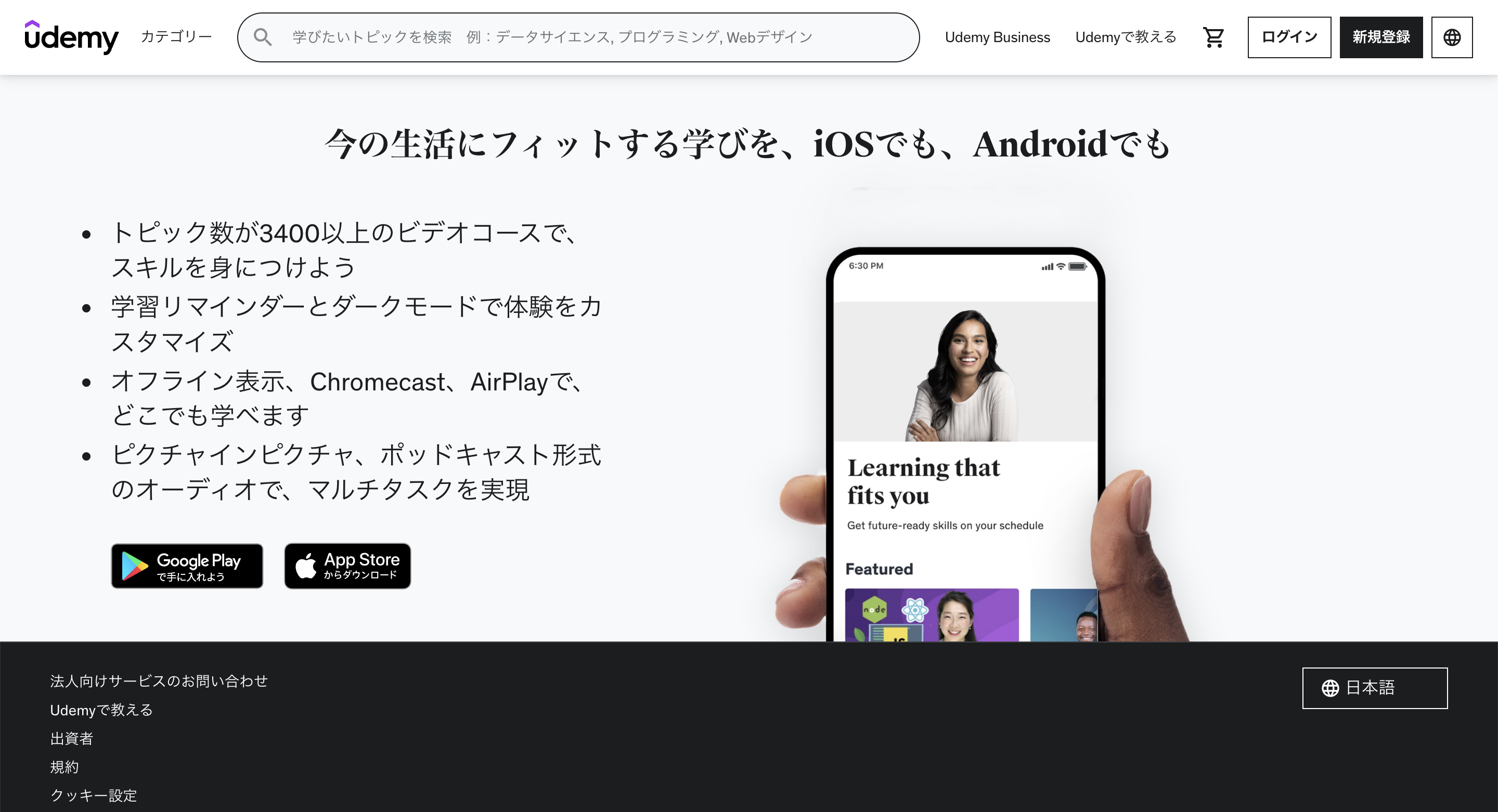
UdemyのSTUDIO講座を受ける(有料)
みなさんUdemy(ユーデミー)をご存知ですか?

Udemyとは、200,000以上の講座があるオンライン学習プラットフォームです。主に社会人が対象で、教えたい人が講座を開き、学びたい人が学べるサイトです。
動画コンテンツが基本で、学習内容は以下のように様々です。
- ビジネス
- プログラミング
- デザイン
- 動画
- マーケティング
- 音楽
ビジネス以外の講座も充実しています。また、Udemyは買切り型のコンテンツなので、購入後は時間や費用を気にせず自分の好きなタイミングで自分のペースで学習できます。
また、Udemyの講座は種類やジャンルにもよりますが、1講座で28,000円ほどします。
しかし、月1~2回セールが開催されていて、90%以上OFFになりますので、必ずセールで買うことをおすすめします。
※セール時は2000円前後になり本2冊分ほどの価格で購入可能です。
そんな中で、STUDIOに関しても講座を開講している方が何名かいて、その中でおすすめの講座を2つ紹介します。
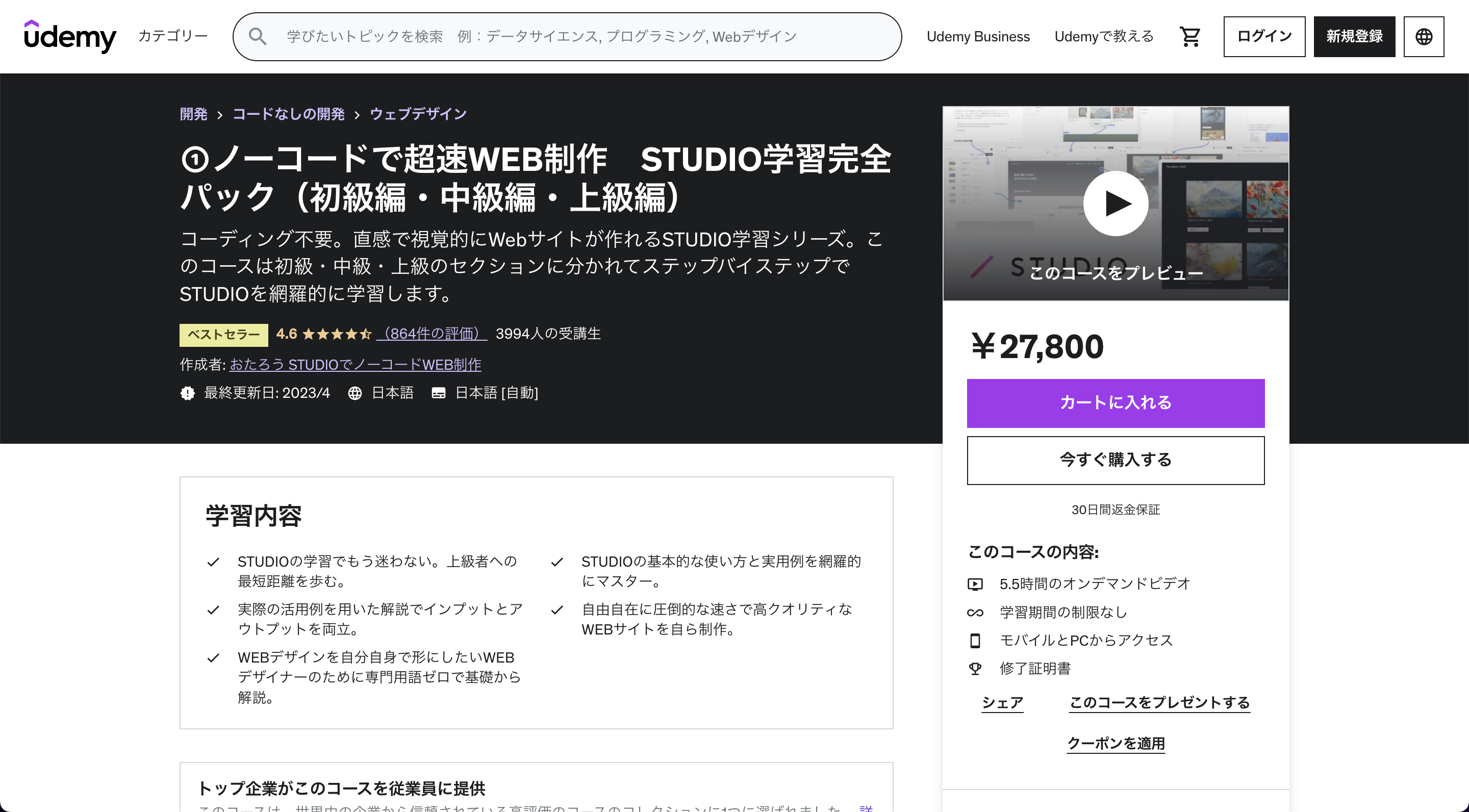
1.ノーコードで超速WEB制作 STUDIO学習完全パック

2021年にリリースされた講座ですが、基本的な機能の使い方から応用までを網羅的に解説してくれています。
こちらの講座を修了すれば基本的な使い方を習得することができ、簡単なサイトは作成できるようになります。
筆者も学習を始めた頃はこちらの講座で基本的な使い方を学び、スキルアップさせていただきました。
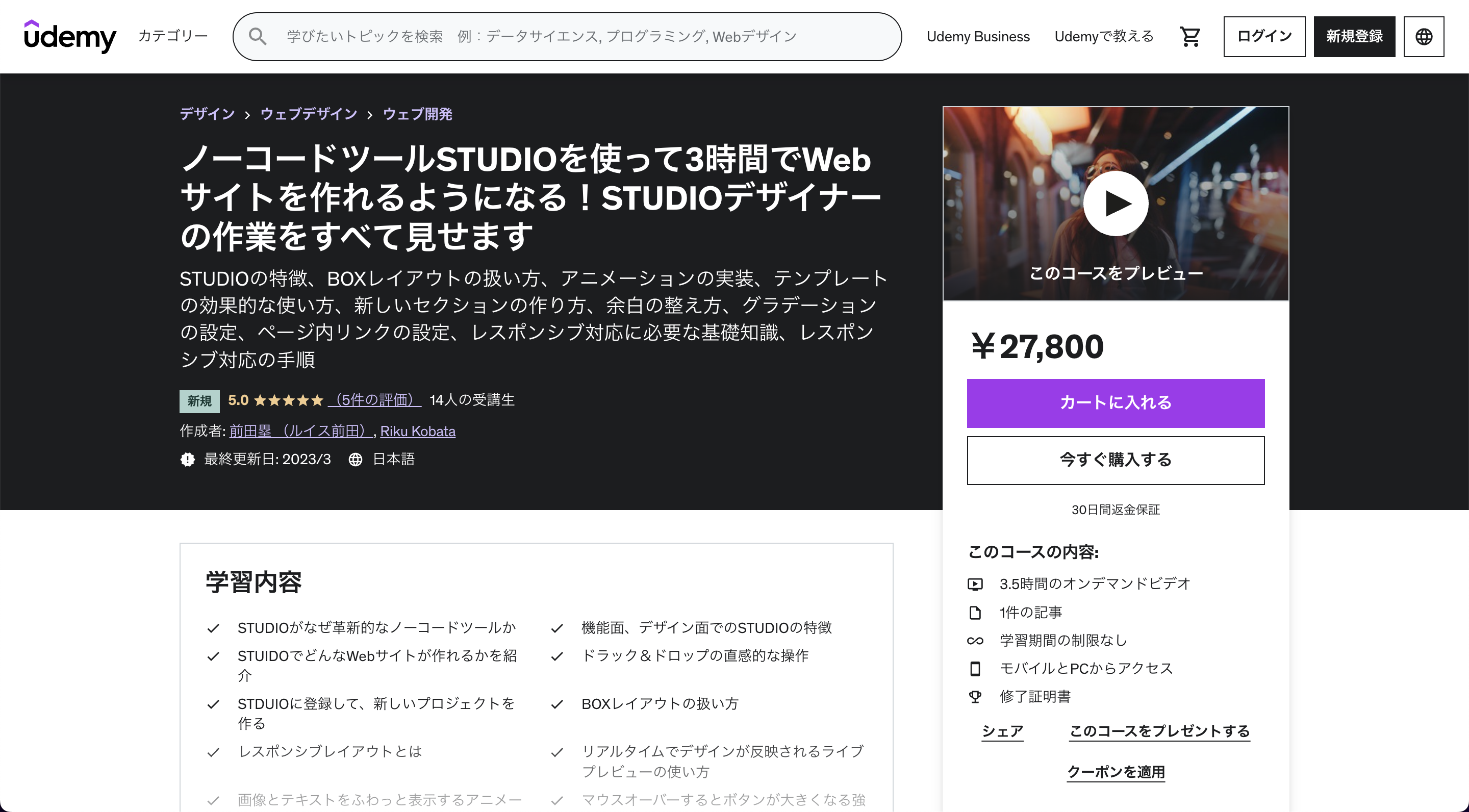
2.STUDIOを使って3時間でWebサイトを作れるようになる!STUDIOデザイナーの作業をすべて見せます

実はこちらの講座は筆者が作成した講座です。
STUDIOを学習して2年半が経った時点で初学者の方に向けて、特徴、使い方を実際のページを作成しながら解説しています。
筆者が学習を始めた頃や案件を受ける前に「Webサイトを作成する実際の作業手順」が分からず、不安を抱いていました。
その不安を解消するべく、Webサイトを作成する作業手順を全て公開しています。
レスポンシブ設定の考え方やコツなども解説しているので、案件に対応する実務的なスキルアップが見込めると思います。
気になる方は、プレビューで実際の動画の一部を確認してみてください。
また、クーポン経由だと通常セール価格よりもお安く購入できますのでご希望の方は、お問い合わせより直接ご連絡いただければ配布いたします。
こちらの学習が修了した時点で、STUDIOのエディタ画面にある機能の意味と使い方を網羅し、実際に白紙からWebサイトを作成し、公開までできる状態であると良いです。STUDIOでの実装に関して自信を持てる状態であるとより良いでしょう。
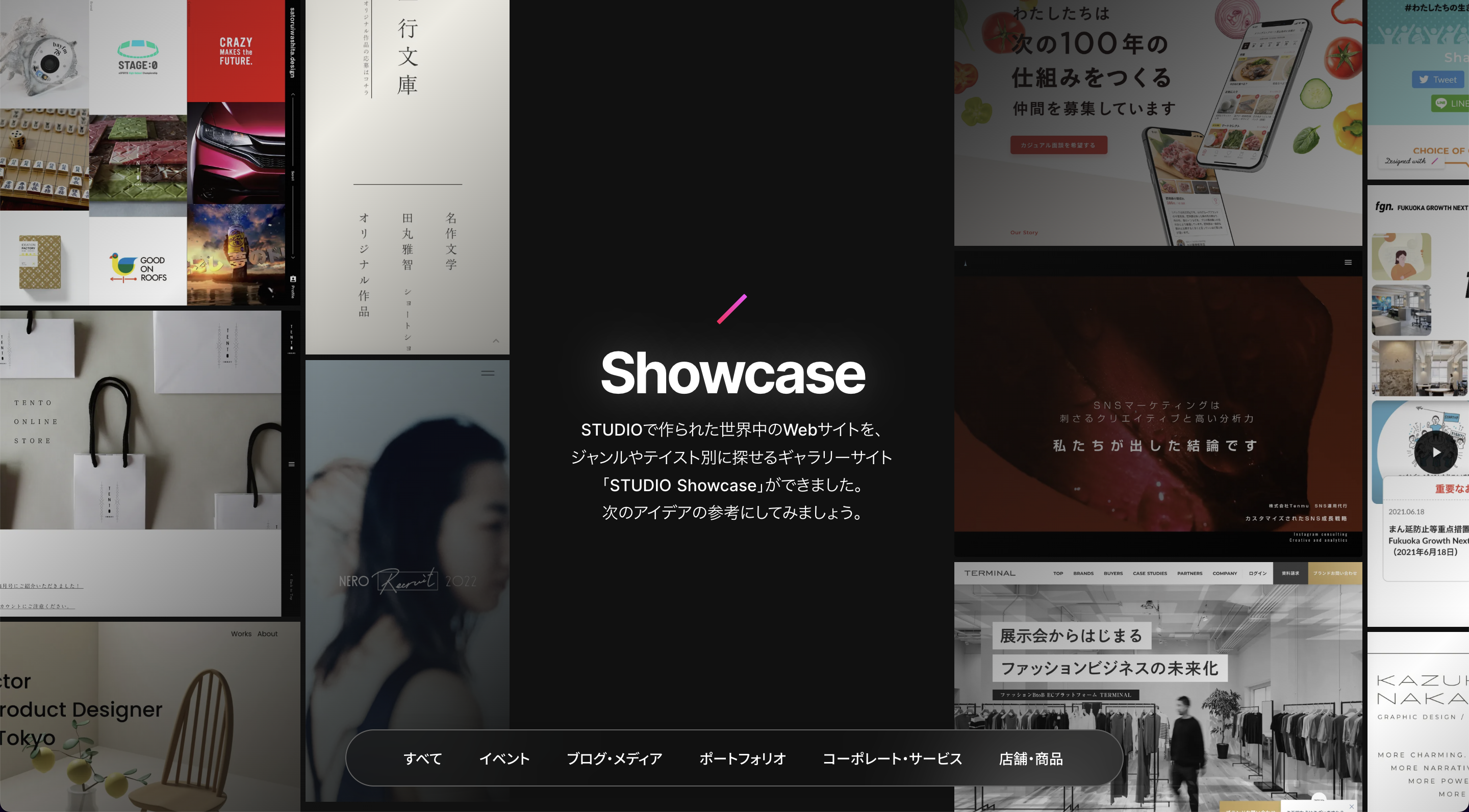
模写を実施する(無料)
1~2を実行したら基本機能は網羅できている状態ですので、既存サイトの模写を行います。

おすすめは、STUDIO Showcaseに掲載されているWebサイトの完コピです。
すべてSTUDIOで制作されているサイトのため、真似できないことはありません(全て基本機能で実装可能です)。
1〜2で身につけたスキルをアウトプットする最高の場ですのでぜひ1~2個サイトの模写をやり切ってみてください。
模写をずっと続けるのはNGです。1~2個で十分なので実行したら次に進みましょう。
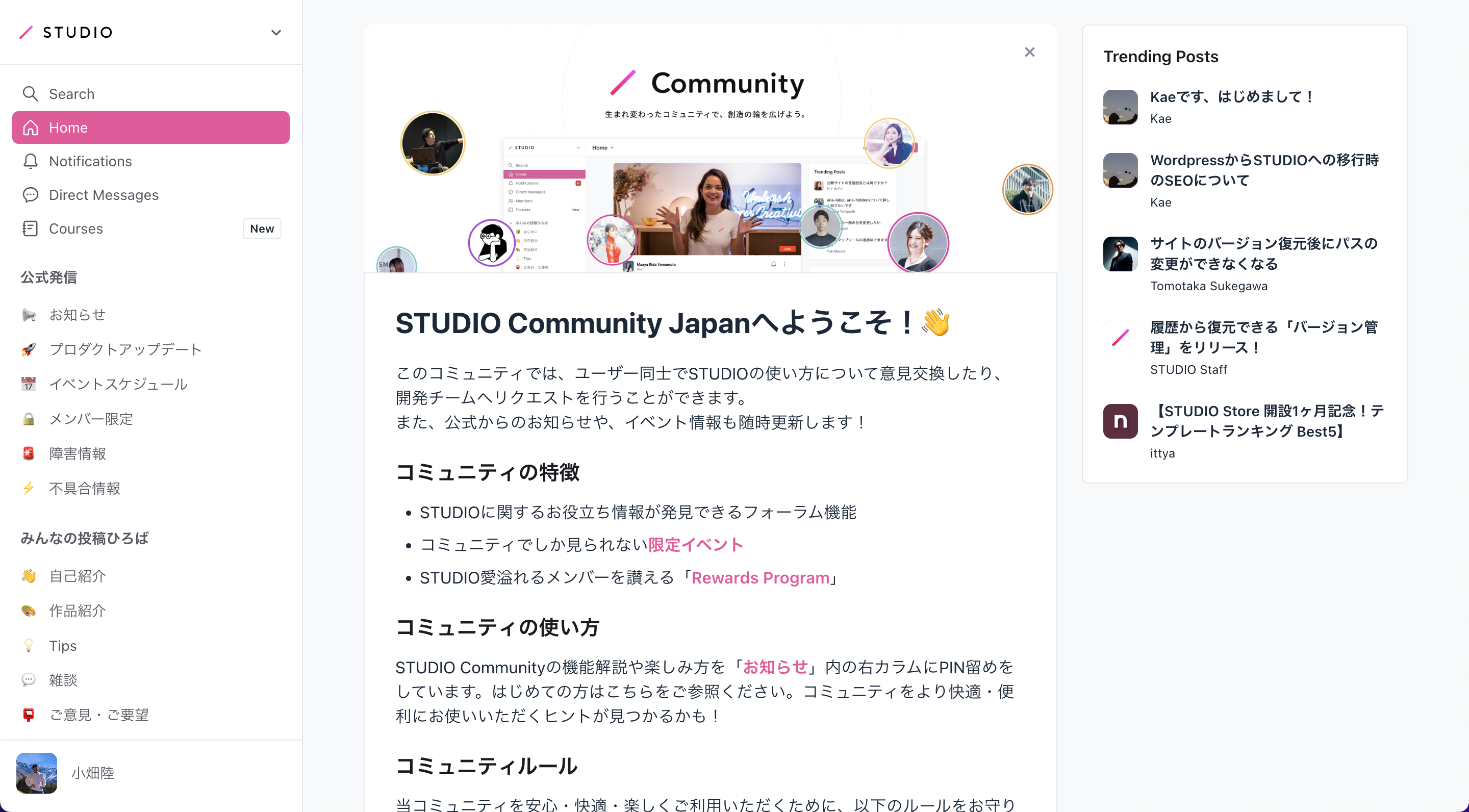
STUDIOコミュニティの活用(無料)

分からないことが起きた際は、STUDIOのコミュニティを活用しましょう。
STUDIOは国産ノーコードツールなので、日本人ユーザーも多く、困った際は日本語で相談が可能です。
日に日にユーザーが増えているコミュニティ内で、質問を投げてみると、答えをいただけて解決することもあります。
また、案件募集や作品紹介もしているのでぜひコミュニティをフル活用しましょう。
コバブログを見る(無料)
今ご覧いただいているブログを活用してください。
「STUDIOの非公認教科書」をテーマに、自分が知りたかったけど調べても出てこない情報や実装方法などを記事でまとめています。


STUDIOでサイト制作を進める上で、充実するようなTipsをまとめているので是非ご活用ください。
まとめ
今回は、STUDIO初学者の方に向けた案件獲得のための最短学習法を解説しました。
スキル獲得のためには、高額なスクールに通わなければならないと思っている方が多いですが、STUDIOの場合は計4000円ほどで十分です。
1〜3まで実行することができれば、もうあなたのSTUDIOスキルは案件を受けることができるレベルまで到達しています。
恐らく最初は自信を持つことができず、不安なこともあると思います。
しかし、結論案件実施が一番の勉強法です。
筆者の最初の案件は時給換算したら350円でした。最初の案件は低単価でも良いので実績作りだと思ってぜひ取り組んでみて下さい。
STUDIOでサイトの制作を依頼したい、STUDIOでWebサイト作りたいけど、何から始めていいか分からない…という方へ。
STUDIOにてサイトの制作依頼や講師等の依頼も承っておりますので、ぜひご連絡ください!
最後までお読みいただきありがとうございました。