こんにちは!会社員クリエイターのこばたです!
今回は、STUDIOで子要素の両端を揃える整列方法を解説していきます。
どういうこと?と思う人がほとんどだと思いますので、まずは下の画像をご覧ください。

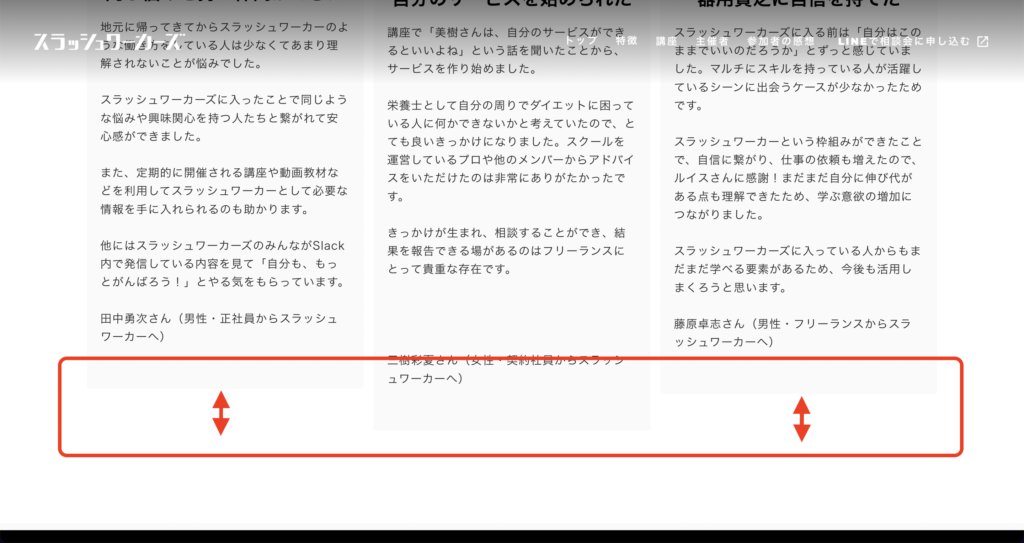
Webサイトでよく見かける3ブロックにセクションが別れたレイアウトです。

セクションの下の部分を見てみると文字量によってそれぞれ灰色のボックスのサイズが異なっています。
これでは、デザイン的に少し違和感があったり、イケてないですね。
今回はpxでボックスの値を固定する方法ではなく、autoの設定を保ちつつ子要素の両端を揃える方法を解説します。
よくある間違い
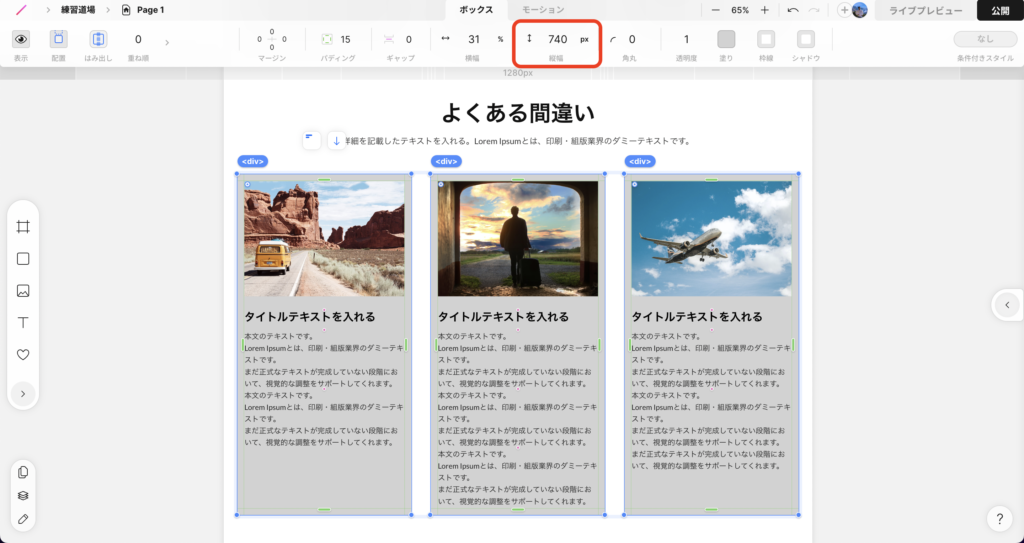
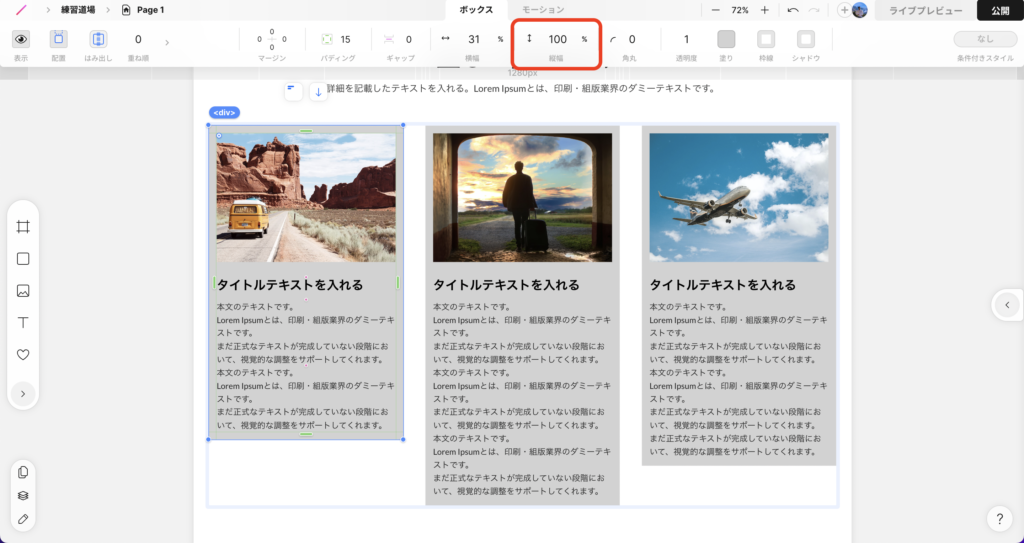
よくある間違いとして、子要素をpxで設定して値を固定してしまう方法です。

3つのボックスの縦幅を740pxで指定しているため、一見両端が揃っていてキレイに見えます。
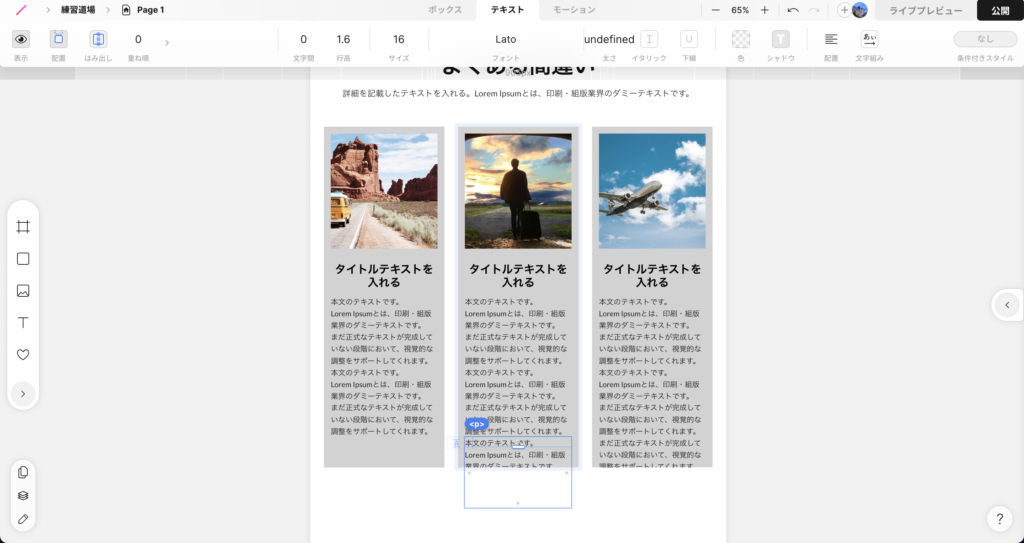
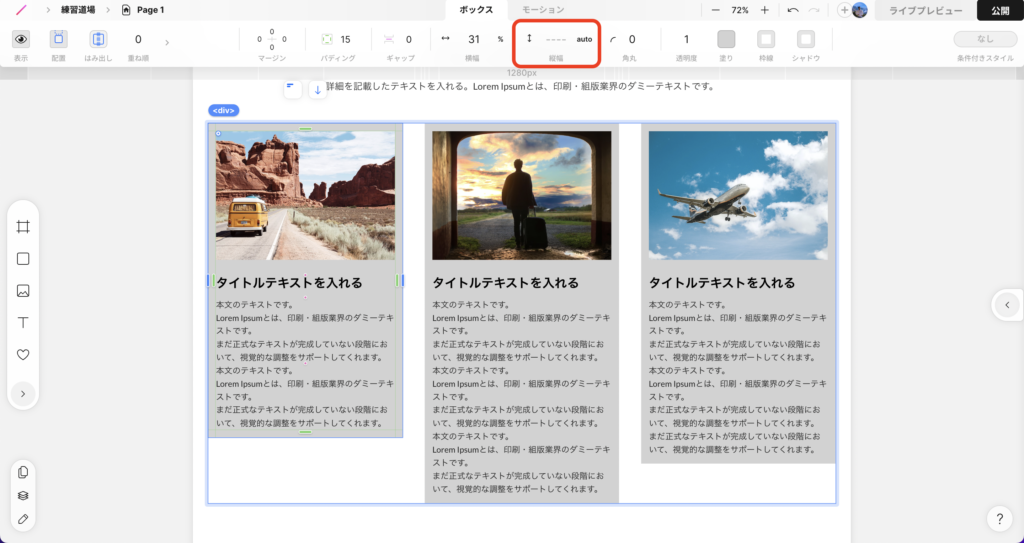
しかし、子要素の外側のボックスをpxで設定して値を固定してしまうと、画面幅が小さくなったときに、下の画像のように中のテキストがボックスからはみ出してしまいます。

上記のように設定してしまうと見る端末によっては正しく表示されません。
正しい設定方法
前提として、親要素の縦幅がpxで固定されている場合は、子要素の縦幅は100%で問題ありません。
しかし、親要素の縦幅がautoのとき、子要素の縦幅を100%に設定しても変化しません。


上記のような場合に、文字量に左右されずに、子要素(灰色のボックス)の縦幅の両端を揃えるにはどうすれば良いのでしょうか。
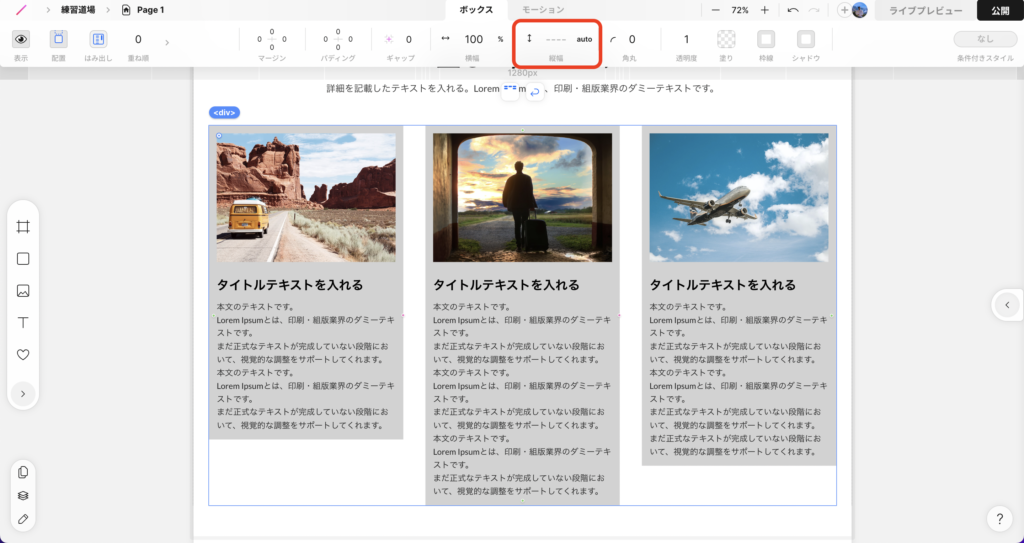
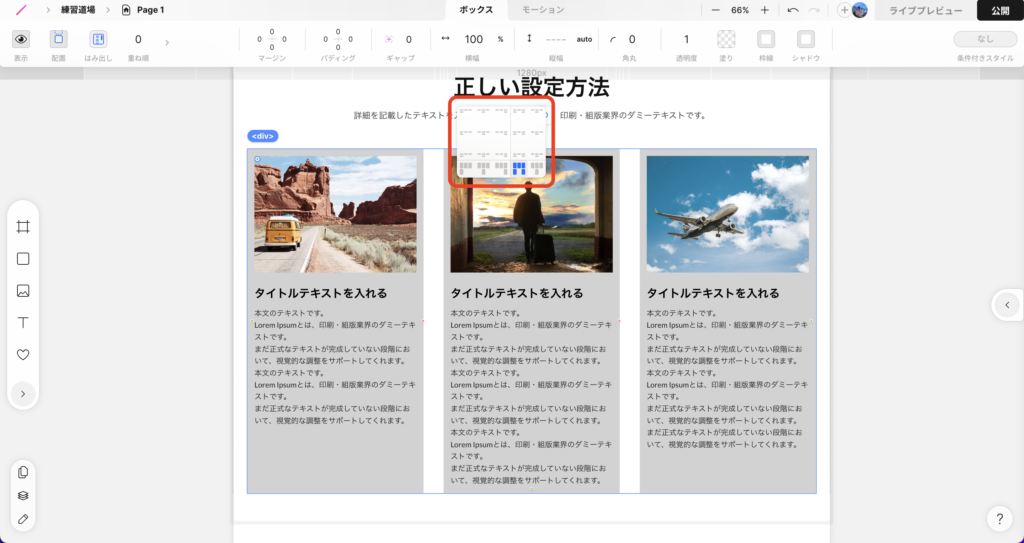
結論、子要素の縦幅をautoにした状態で、親要素を選択して、配置を両端揃え(下記画像のマーク)に変更します。


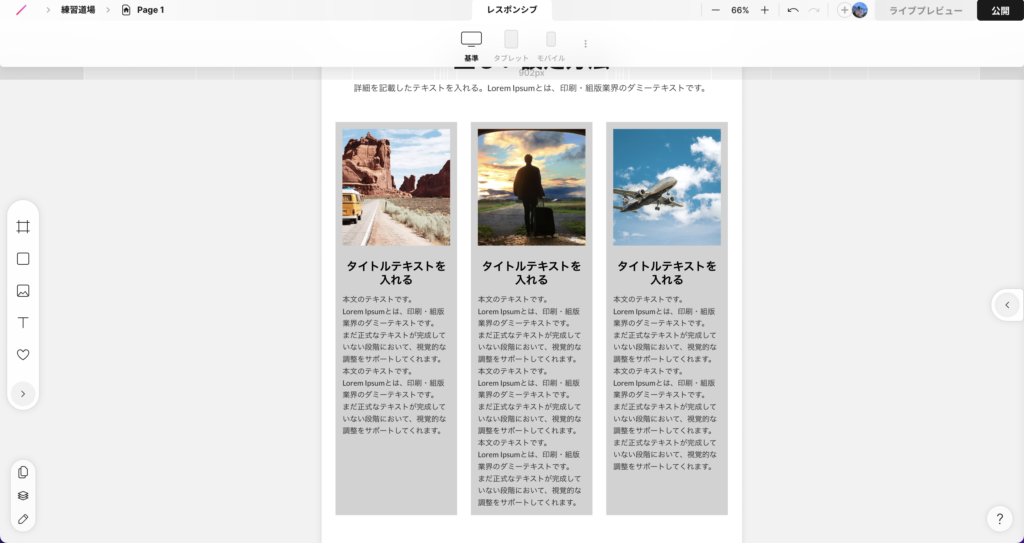
上記のように正しい設定をしておくことで画面幅が小さくなったときでも、ボックスの両端が一番文字量の多いボックスに合わせてキレイに揃った状態になります。また、レスポンシブ設定も非常に楽になります。

まとめ
配置の「両端揃え」について、一番よくある使い方を解説しました。
こういった細かい設定方法を知っているか知らないかで制作スキルに差が付いてきます。
基本的な使い方はマスターしてどんな場面でも困らないようにしておきましょう。
STUDIOでサイトの制作を依頼したい、STUDIOでWebサイト作りたいけど、何から始めていいか分からない…という方へ。
STUDIOにてサイトの制作依頼やメンター等の依頼も承っておりますので、ぜひお問い合わせよりご連絡ください!










