こんにちは!会社員クリエイターのこばたです!
新機能のグラデーションカラーを使ったアニメーションの実装方法を解説します。
アップデートにより新しくトランジションの設定がアニメーションで実装できるようになりました。
本機能を使えるとWebサイトを作成する上で、一工夫を加えることができるので是非覚えていって下さい。
グラデーションカラーを設定
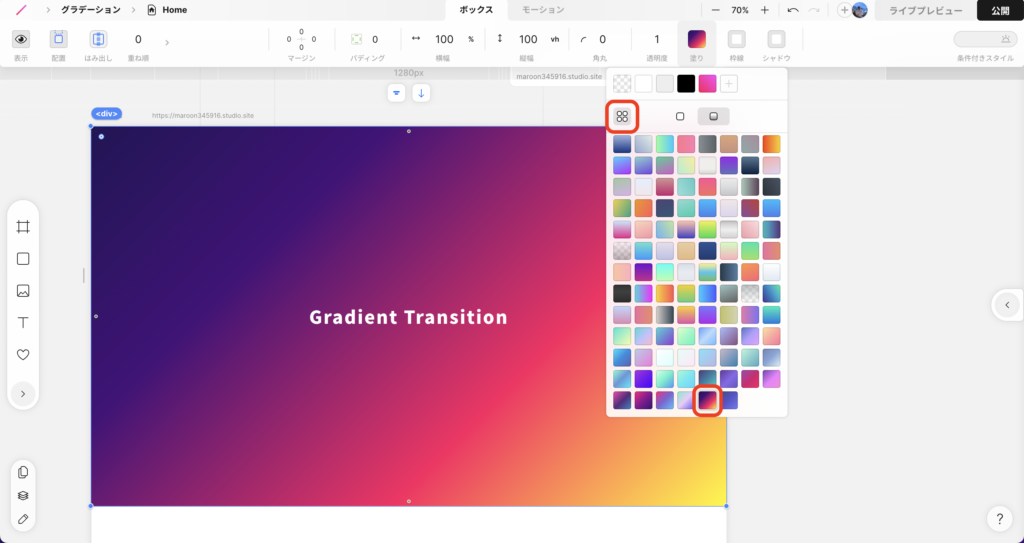
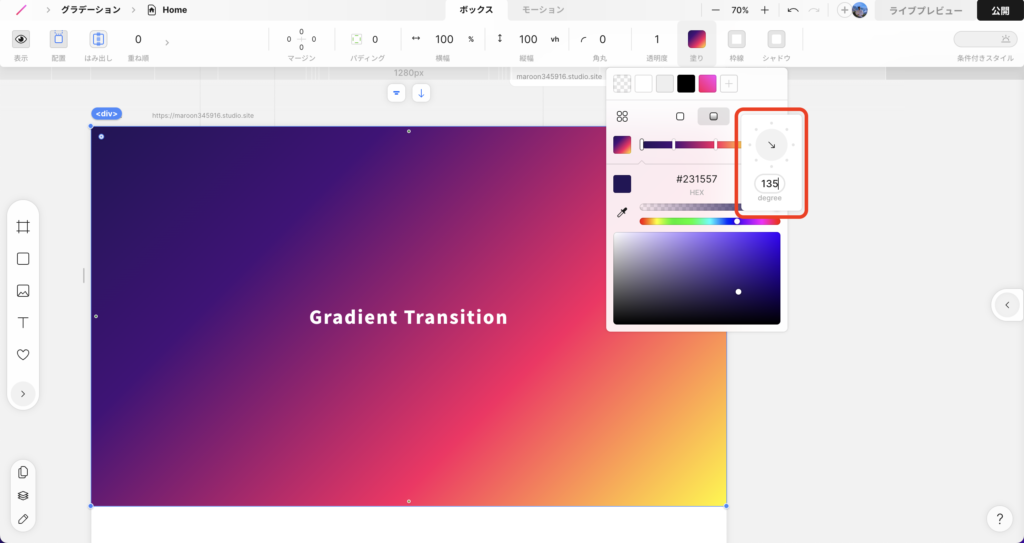
まず始めに、お好みのグラデーションカラーを設定します。
グラデーションは自分でオリジナルのカラーを作成することもできますし、すでに作成されたカラーを利用することもできます。
今回はすでに作成されたカラーの中から設定しておきます。

グラデーションのかかる方向を確認
グラデーションのかかっている方向を確認しておきます。
こちらもお好みで問題ありません。

出現時アニメーションを設定
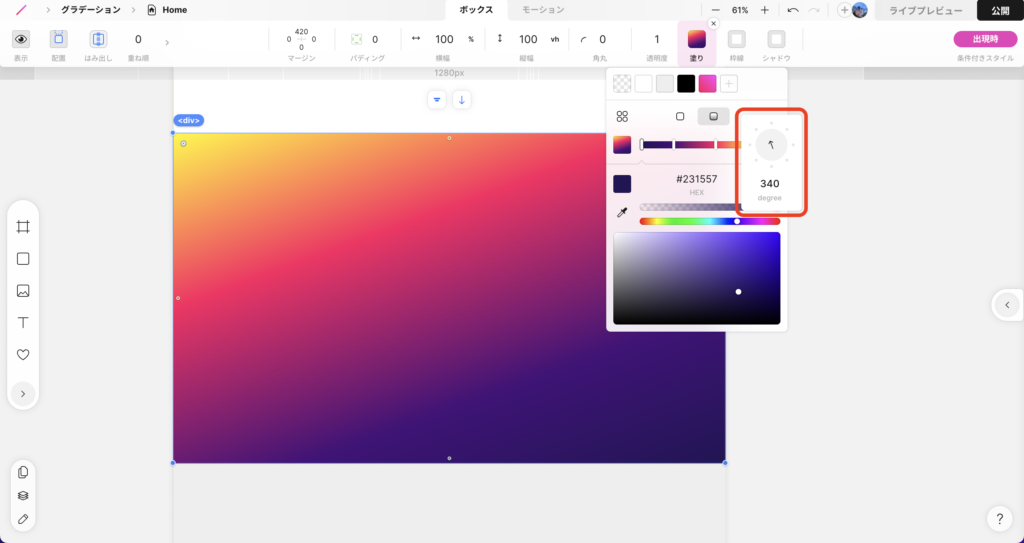
出現時アニメーションを選択した状態で、グラデーションを方向を変更します。
こちらもどれくらい動かしたいかはお好みで構いませんが、元のグラデーションの向きと真反対で設定すると動きがあって分かりやすいと思います。
今回は元のグラデーションが「135 degree」、出現時で「340 degree」に設定します。

また、モーションタブから時間と遅延も設定しておきます。
こちらもお好みで構いませんが、時間は長めにしておくとアニメーションが分かりやすいです。

これで「340 degree」から元の「135 degree」に2秒かけて変更されるアニメーションの実装が完了です。
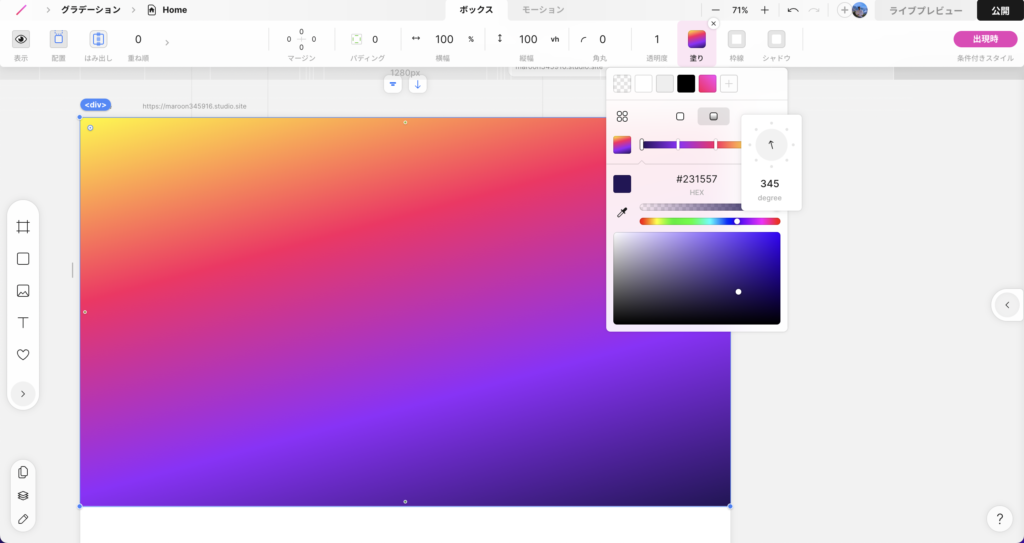
また、応用として、出現時アニメーションを設定するときに、似たような別のグラデーションをかけてしまうというのも良いと思います。


利用シーン
実際のサイト制作において頻繁に使う機能ではない気がしますが、上記のようなファーストビューの実装は良いと思います。
また、出現時だけでなくホバーであってももちろん実装できるため、ボタン等に実装するのも良いと思います。
まとめ
Webサイトを制作する上で、必要不可欠な機能ではありませんが、本機能を使いこなせることでデザインの表現の幅がかなり広がります。
設定方法は非常にシンプルですので、実際に手を動かして遊びながら使いこなしてみましょう。
STUDIOでサイトの制作を依頼したい、STUDIOでWebサイト作りたいけど、何から始めていいか分からない…という方へ。
STUDIOにてサイトの制作依頼やメンター等の依頼も承っておりますので、ぜひお問い合わせよりご連絡ください!