こんにちは。会社員クリエイターのこばたです。
今回はSTUDIOで使えるショートカットを基礎部分のおさらいから、知らなきゃ損する応用部分までまとめました。
特に応用部分は作業スピードを格段に上げ、ストレスを下げるショートカットです。
ノーコードのスピード感をより加速させるために、ぜひ覚えて使いこなしてくださいね。
1.基礎編
筆者が実務を行う上で特に使用率の高いショートカットは太字にしてあります。

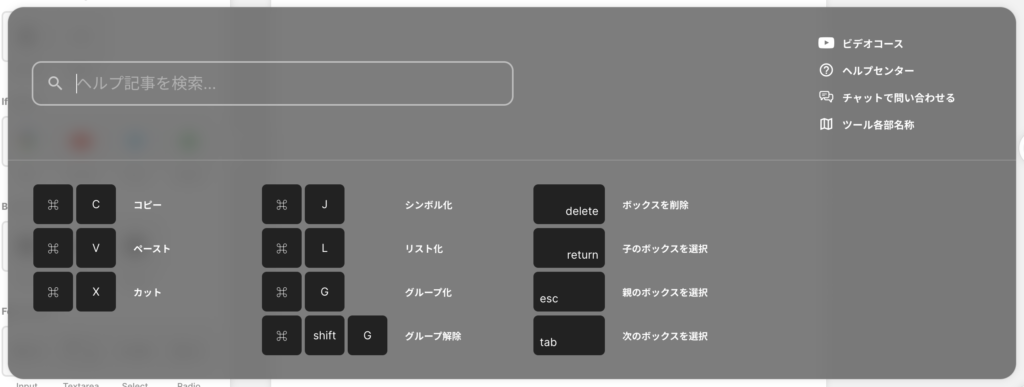
ボックスなどの要素の編集
ボックスなどの要素の編集は、基本的にパワーポイントなどのその他のツールと同様なショートカットが利用できます。
ボックスなどの要素の選択
1つ下の階層のボックスを選択したいとなった際に、階層が複雑になるほど選択ができなかったりします。
そのため要素選択のショートカットは覚えておくと、作業効率が上がり、ストレスが減少します。
エディタ画面の操作
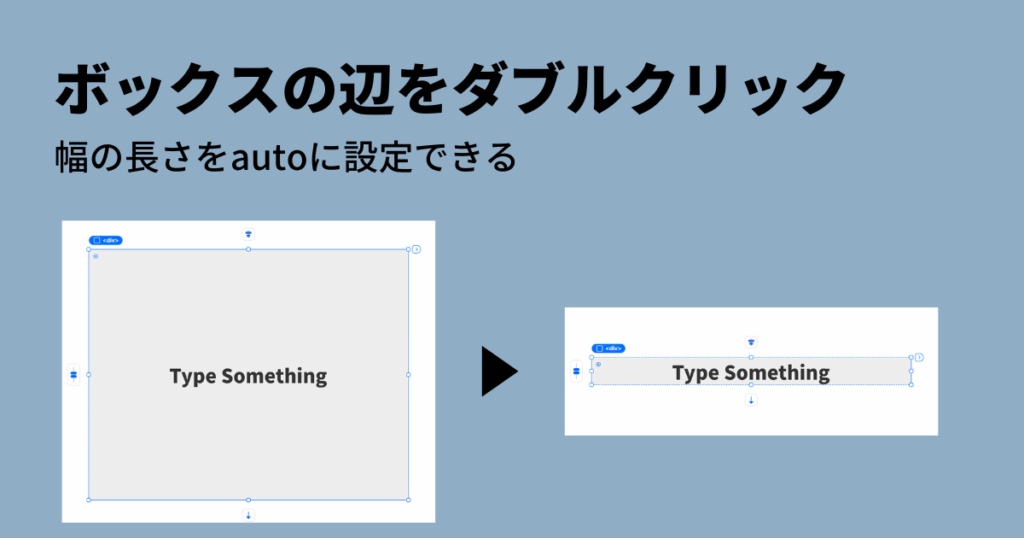
2.応用編




まとめ
いかがでしたでしょうか。みなさん当たり前のように使用しているショートカットばかりだと思います。
一つでも知らなかったショートカットがあればこの記事を書いて良かったです。
STUDIOでのショートカットをマスターして作業スピードをいつも以上にUPさせてみてください。
STUDIOでサイトの制作をしてほしい、STUDIOでWebサイト作りたいけど、何から始めていいか分からない…という方へ。
STUDIOにてサイトの制作依頼や講師等の依頼も承っておりますので、ご連絡いただけますと幸いです。
最後までお読みいただきありがとうございました。