こんにちは!会社員クリエイターのこばたです!
STUDIOの基本機能のブレンドモードについて、
- それぞれの効果が分からない…
- どんなときに使えば良いの?
- そもそもブレンドモードって何?
上記のようなお悩みをお持ちの方へ、本記事ですべて解説いたします。
今回は、STUDIOのブレンドモードのすべての意味と効果を画像を用いて解説しているのでぜひ使いこなせるようになってください!
早速解説していきます。
ブレンドモードとは
ブレンドモードとは、画像編集やグラフィックデザインソフトウェア(例:Photoshop、Illustratorなど)で使われる機能で、この機能を使うと、複数の画像を合成したり、色を混ぜ合わせたりすることができます。
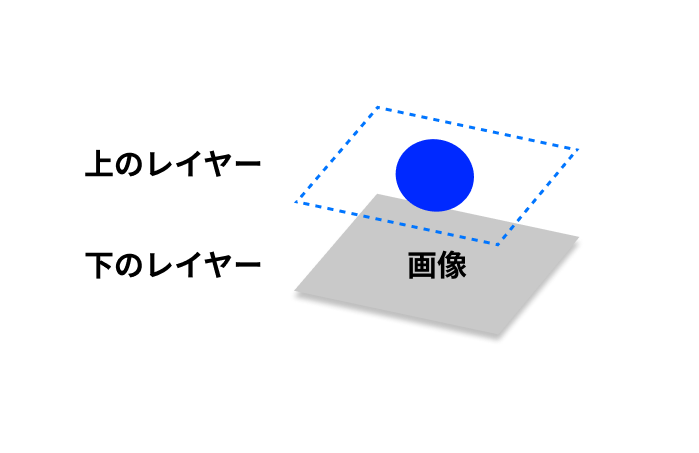
例えば、2つの画像を重ねて合成する場合を考えてみましょう。通常の合成では、上に重ねた画像が下の画像を完全に覆い隠してしまいます。しかし、ブレンドモードを使うと、上の画像と下の画像の色を特殊な方法で組み合わせることができます。
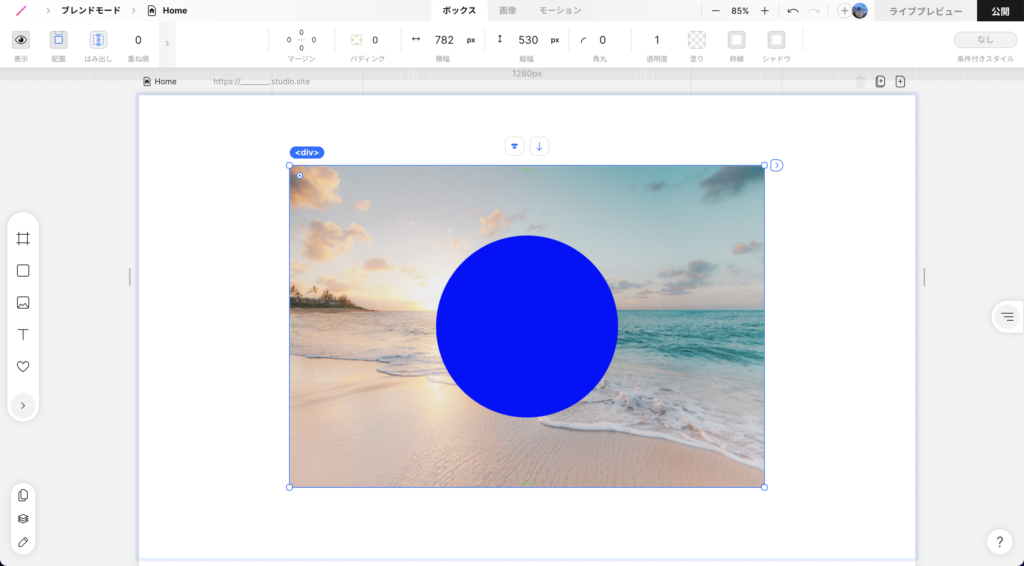
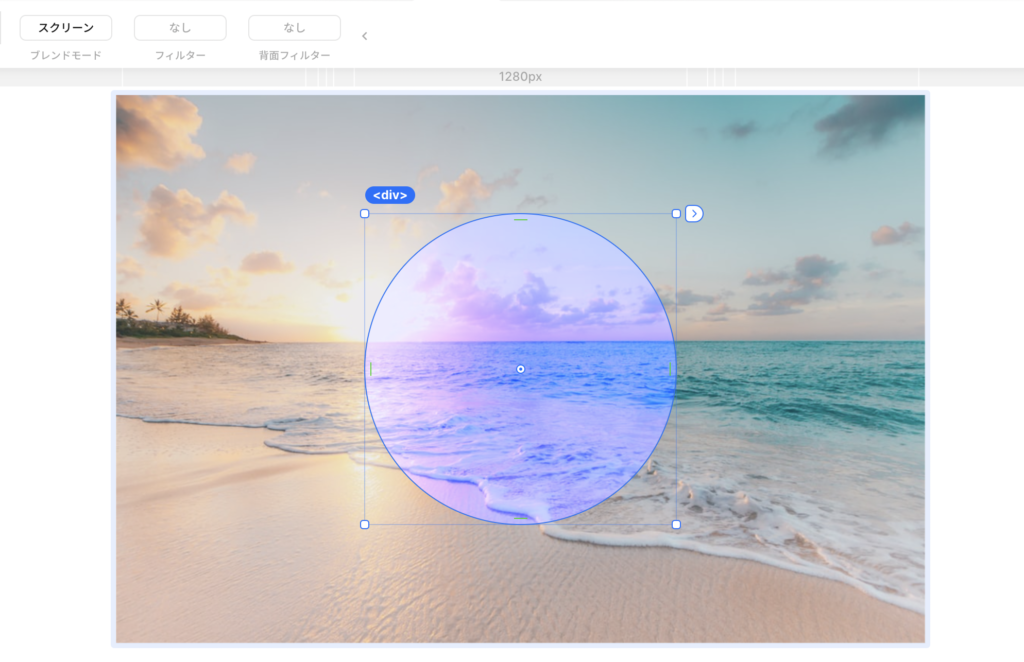
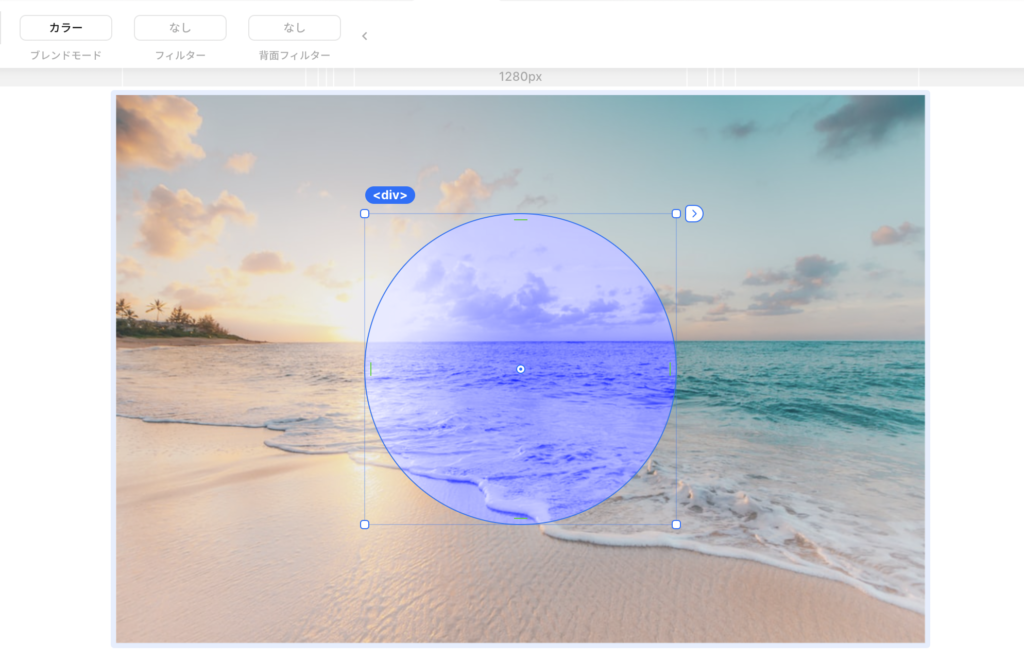
言葉だけでは分かりにくい部分もあるので今回は写真の上に、青い丸のボックスが重なっている状態を例にして解説していきます。


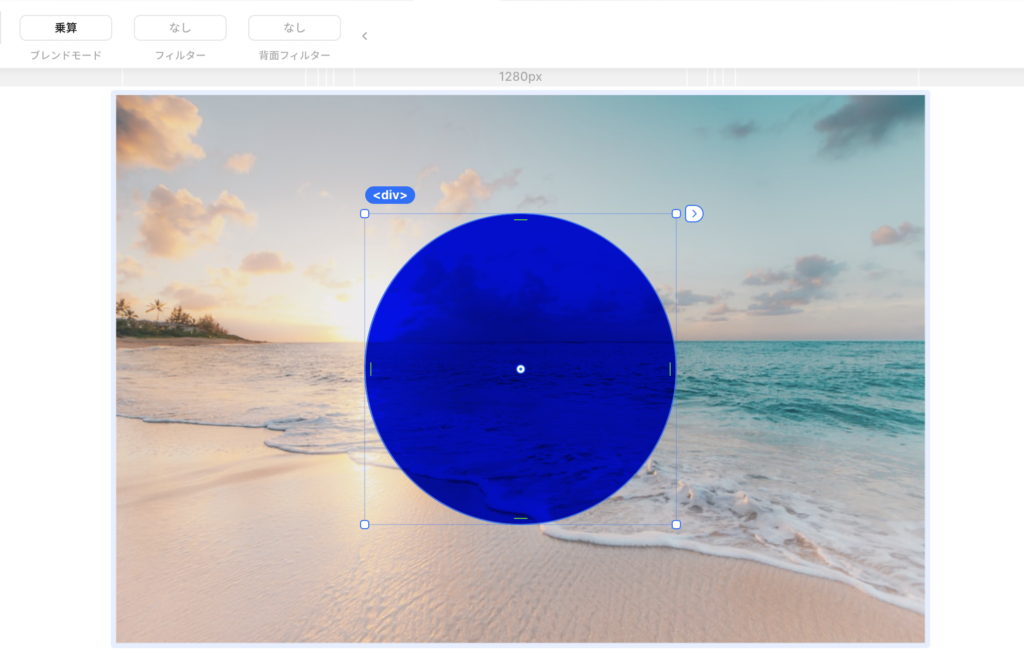
ブレンドモードは、上部スタイルパネルの赤枠で囲んだ矢印をクリックすると出てきます。


乗算
下にあるレイヤーの色と、設定中のレイヤーの色を掛け合わせて合成します。合成後は、元の色より暗い色になります。影などを塗る際に使用されます。

スクリーン
下にあるレイヤーの色を反転した状態で、設定中のレイヤーの色を掛け合わせて合成します。乗算の反対の効果が得られます。合成後は、元の色より明るい色になります。

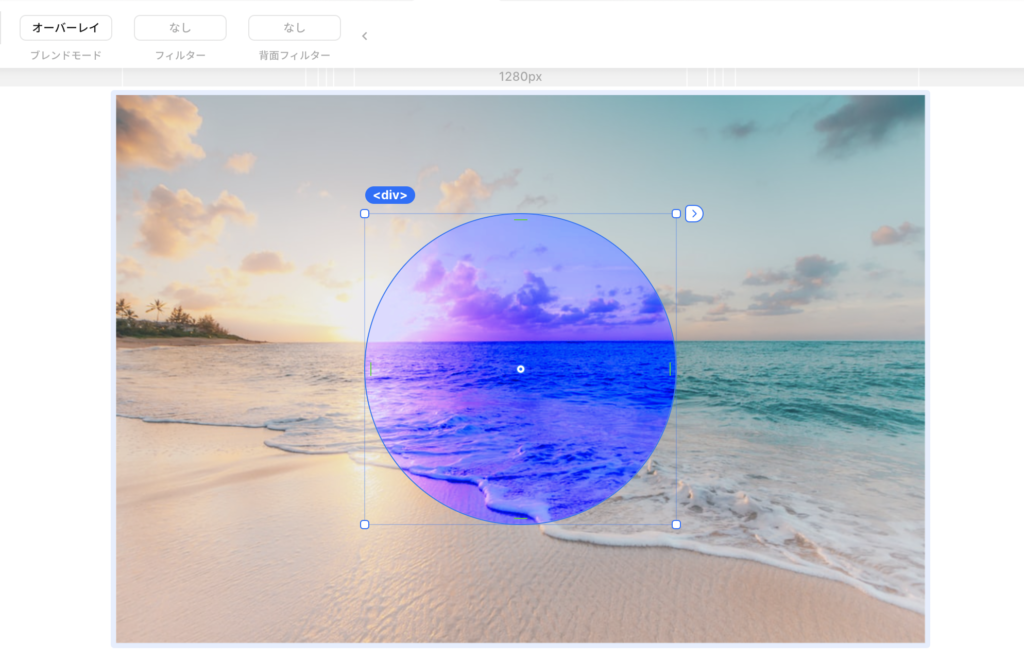
オーバーレイ
明るい部分はスクリーン、暗い部分は乗算の効果が現れます。合成後は、明るい部分はより明るく、暗い部分はより暗く表示します。

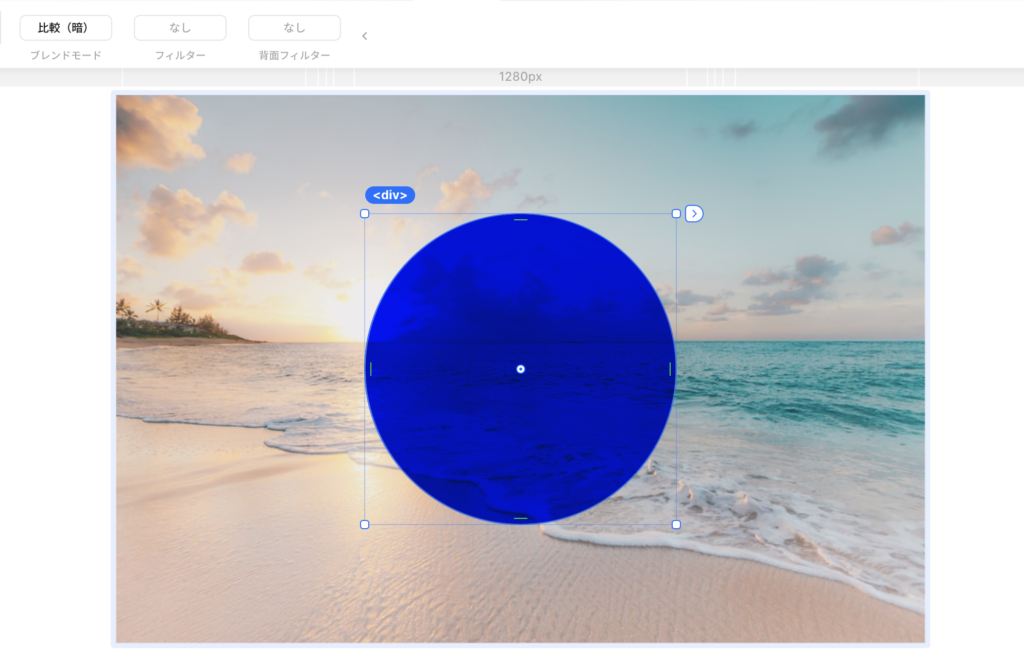
比較(暗)
下にあるレイヤーの色と、設定中のレイヤーの色を比較し、暗い方の色を採用して合成します。

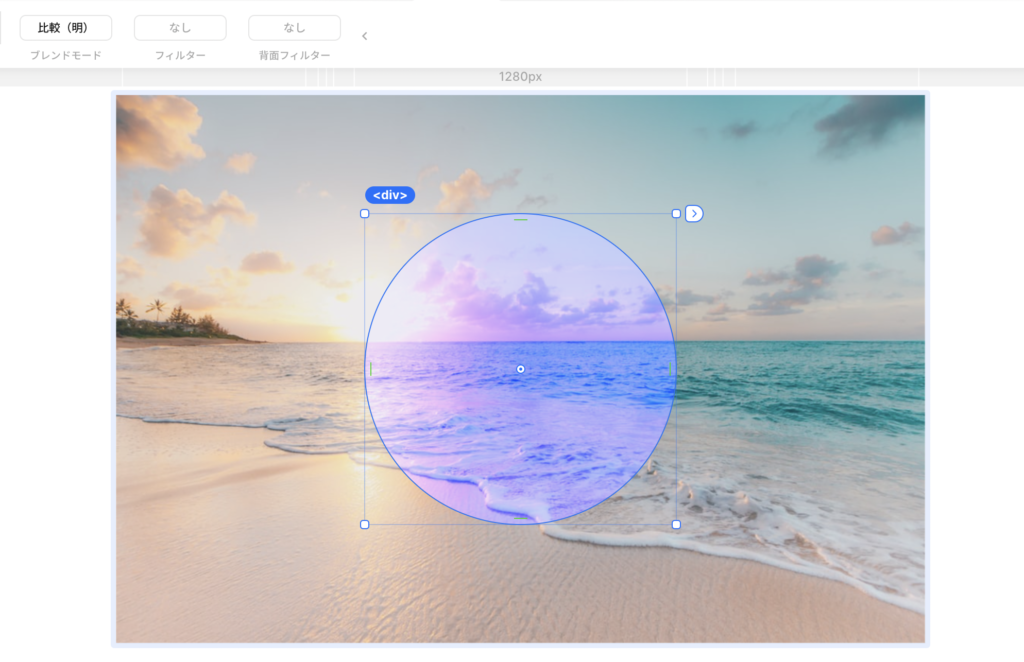
比較(明)
下にあるレイヤーの色と、設定中のレイヤーの色を比較し、明るい方の色を採用してそれぞれの色を合成します。

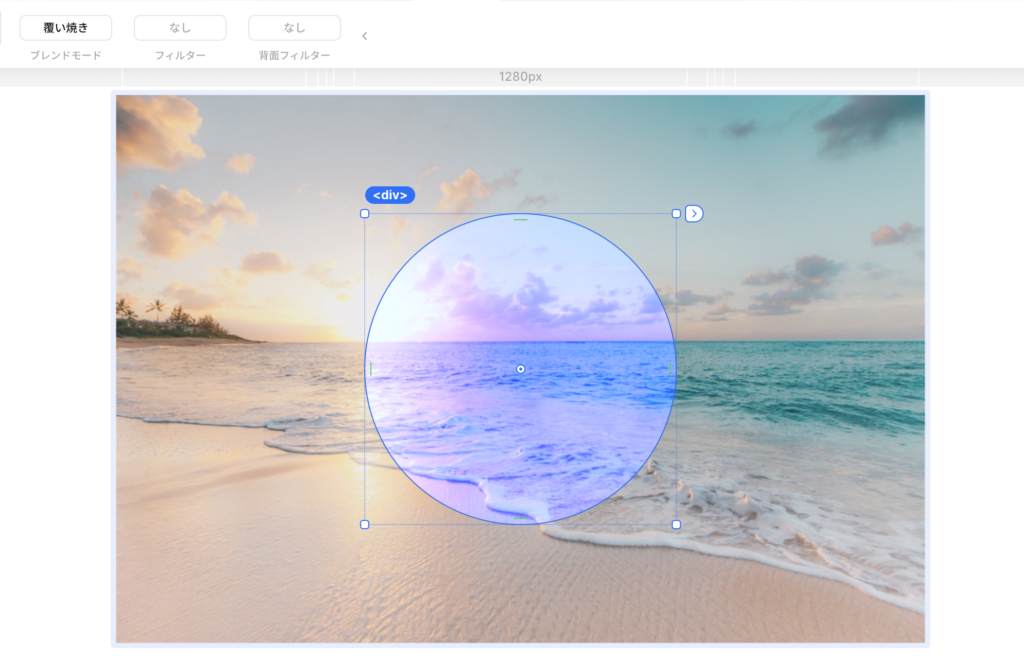
覆い焼き
下のレイヤーの画像の色を明るくし、コントラストを弱くします。色のメリハリが弱くなります。

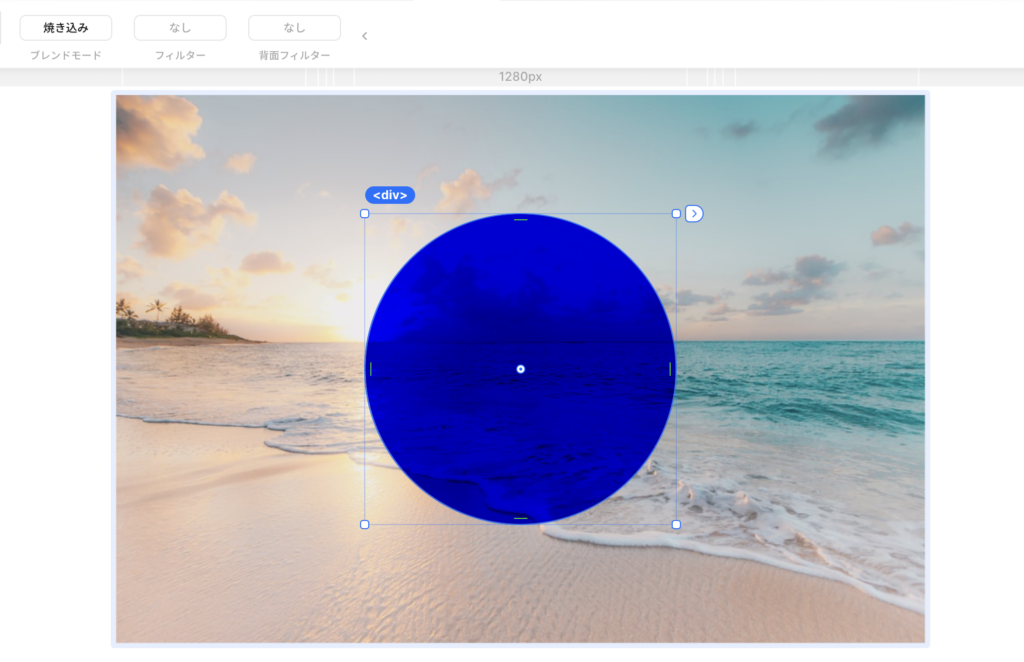
焼き込み
下のレイヤーの画像の色を暗くし、コントラストを強くしたあとに、設定中のレイヤーの色を合成します。

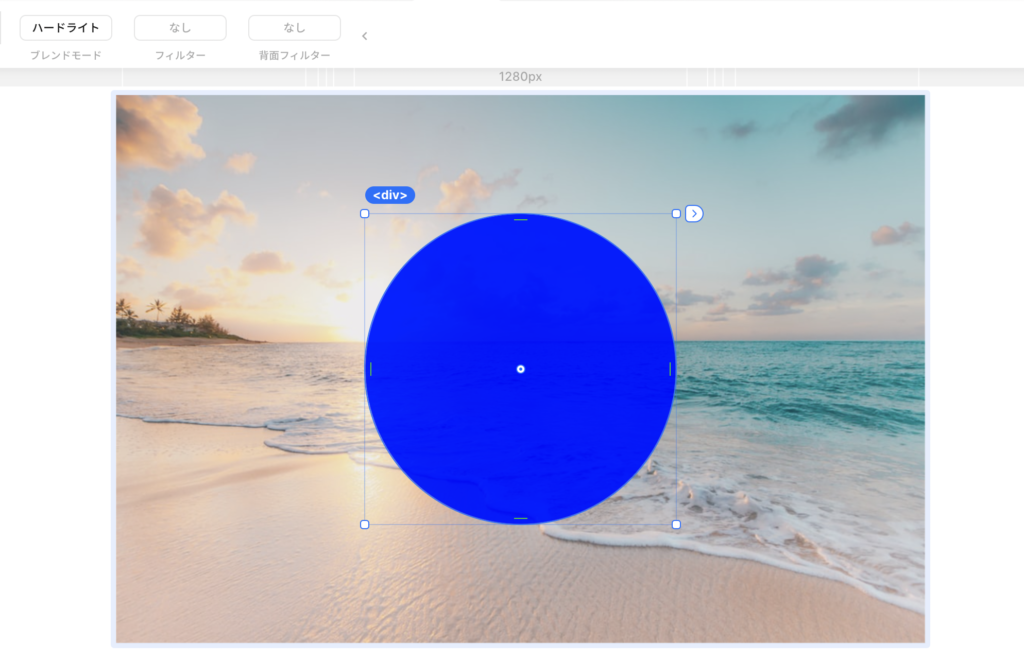
ハードライト
重ねた色の明るさに応じて、効果が異なります。明るい色同士を重ねるとスクリーンのように明るく、暗い色同士を重ねると乗算のように暗く表示されます。

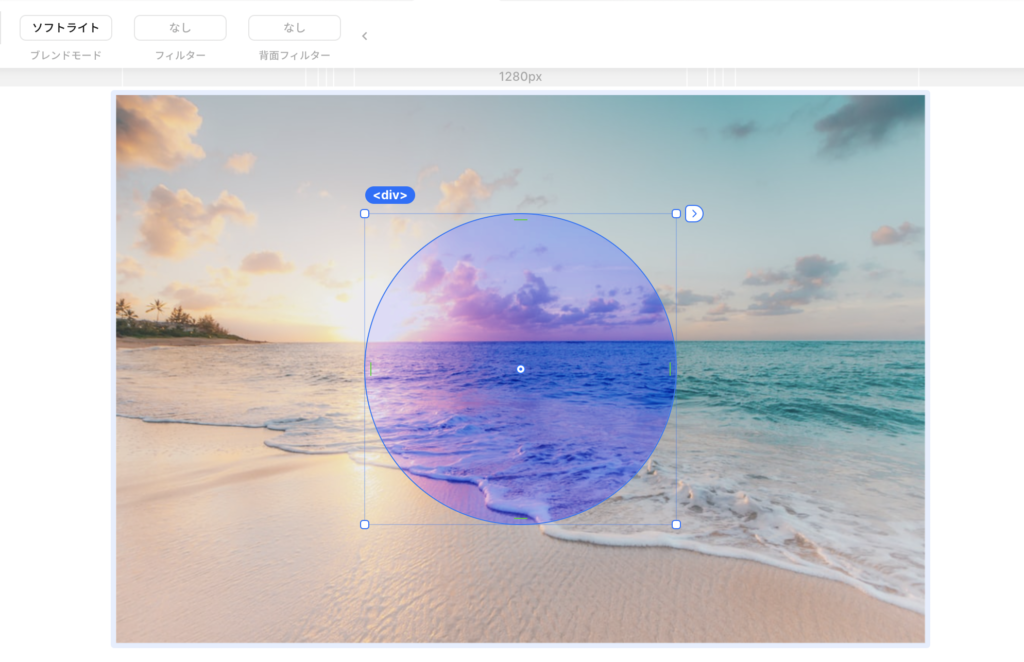
ソフトライト
重ねた色の明るさに応じて、効果が異なります。明るい色同士を重ねると覆い焼きのように明るく、暗い色同士を重ねると焼き込みのように暗く表示されます。

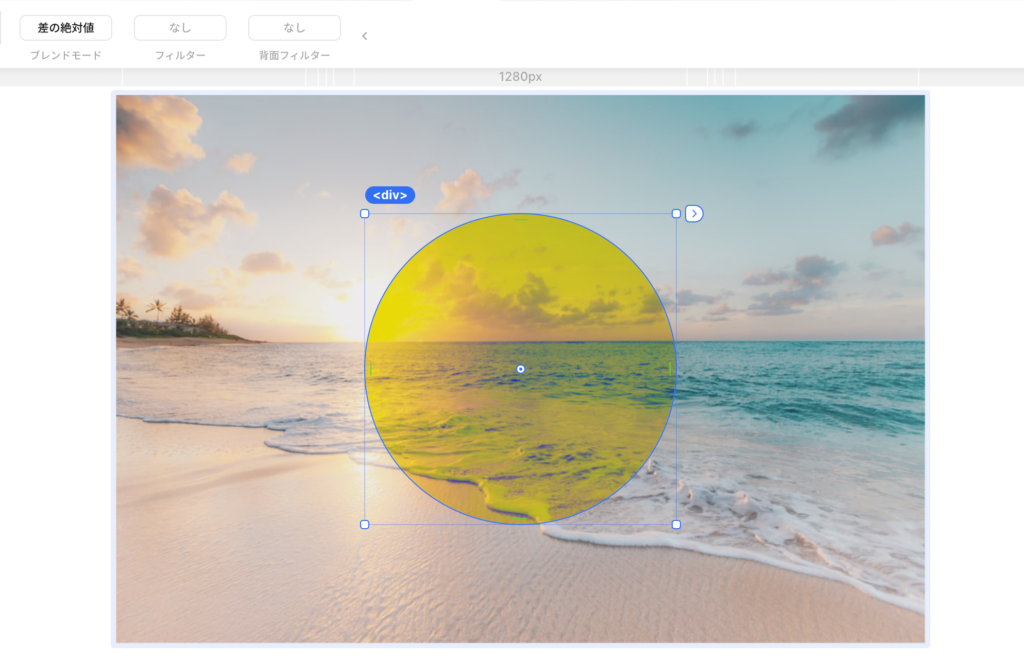
差の絶対値
下にあるレイヤーの色と、設定中のレイヤーの色を引いて、その絶対値を採用して先に描いた色の部分と合成します。
2つの画像の色の差異を強調したい場合に使用します。

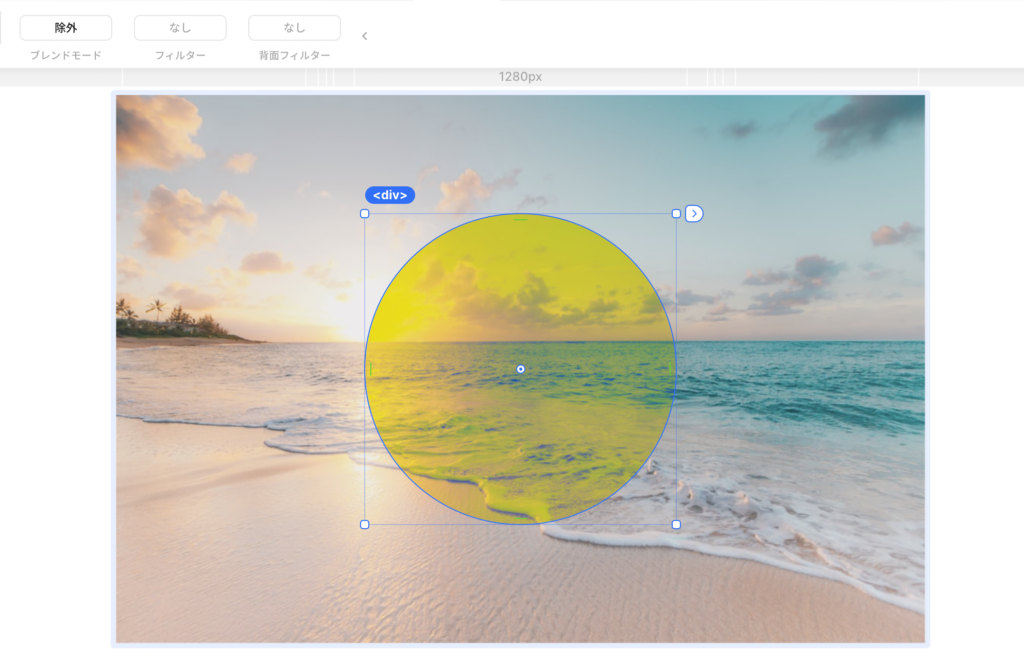
除外
差の絶対値に近い効果で、差の絶対値よりコントラストが低めに合成されます。
設定レイヤーが白の場合、設定レイヤーの色が反転した状態で合成されます。設定レイヤーが黒の場合、下のレイヤーの色がそ のまま表示されます。

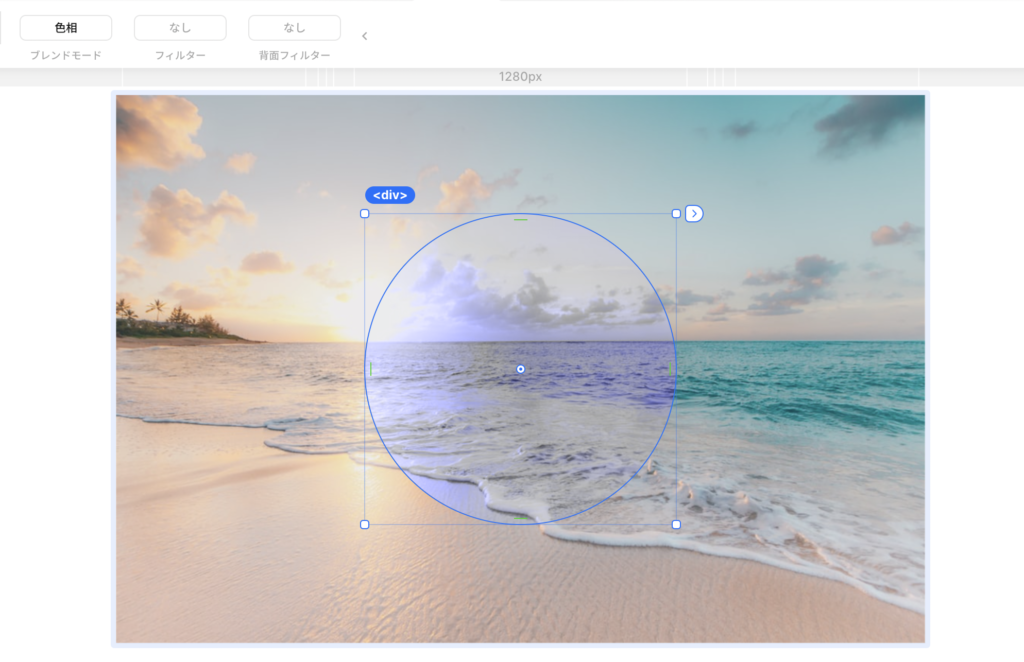
色相
下のレイヤーの明度と彩度の値を維持したまま、設定レイヤーの色相を適用します。

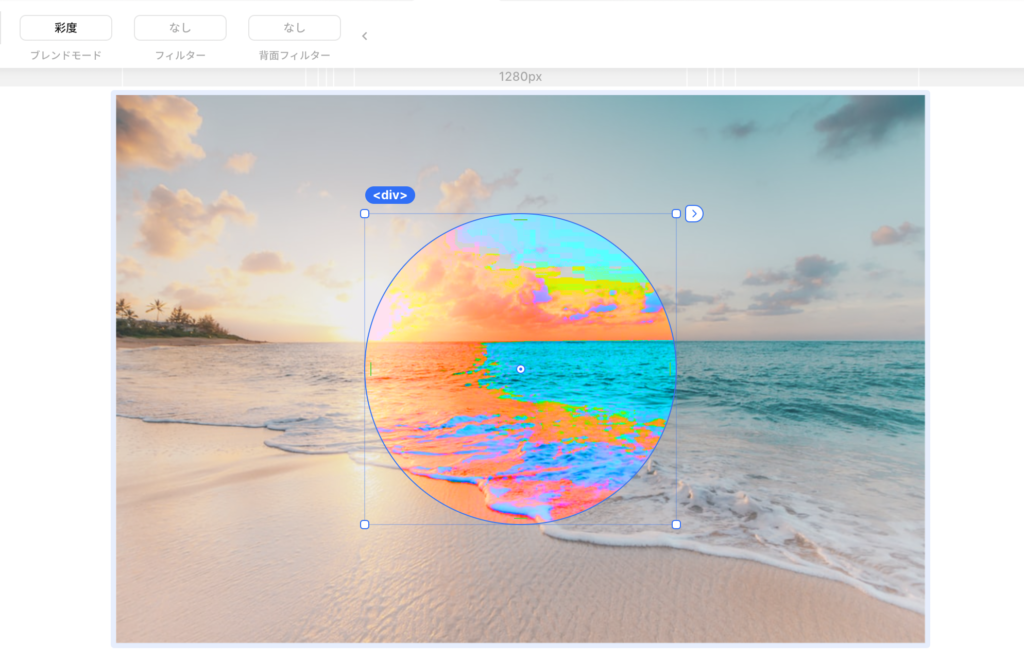
彩度
下のレイヤーの明度と色相の値を維持したまま、設定レイヤーの彩度を適用します。

カラー
下のレイヤーの明度の値を維持したまま、設定レイヤーの色相と彩度を適用します。

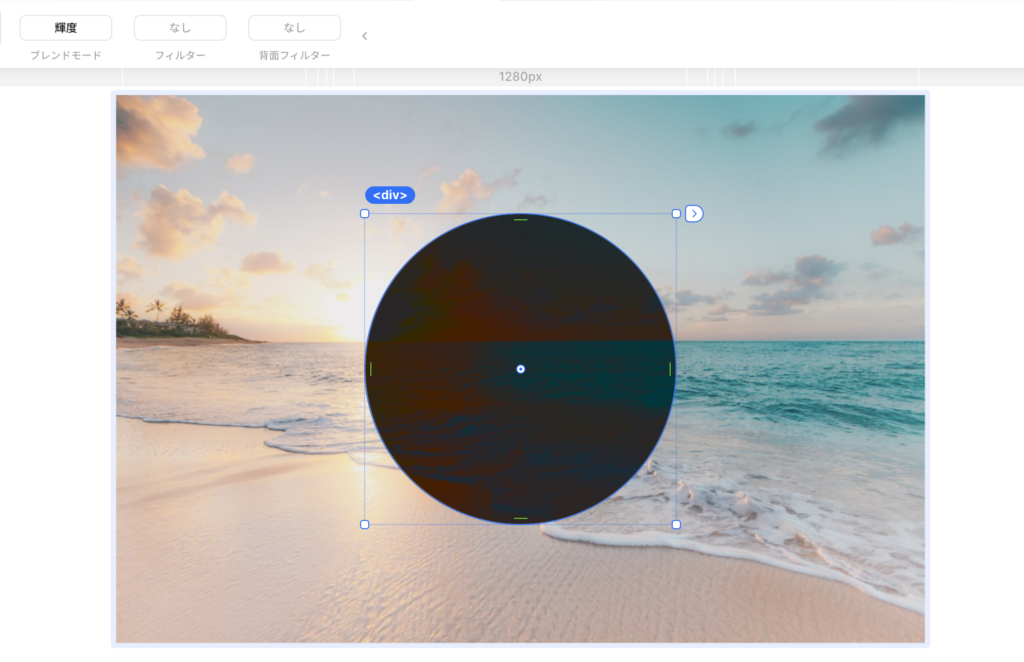
輝度
下のレイヤーの色相と彩度の値を維持したまま、設定レイヤーの輝度を適用します。

まとめ
ブレンドモードの特徴については、イメージは掴んでいただけましたでしょうか。
デザインツール(Adobe Illustrator、FIgma等)を使う人であれば、使い慣れているかもしれませんが、その機能がSTUDIOにも備わっています。
また、ブレンドモードを使いこなすことで下の記事のメタボールオブジェクトも作成をすることができます。

STUDIOでサイトの制作を依頼したい、STUDIOでWebサイト作りたいけど、何から始めていいか分からない…という方へ。
STUDIOにてサイトの制作依頼やメンター等の依頼も承っておりますので、ぜひお問い合わせよりご連絡ください!
最後までお読みいただきありがとうございました。