こんにちは!会社員クリエイターのこばたです!
今回は、Chrome検証ツールを利用して、STUDIOでのサイト模写を正確に行う方法を解説します。
Web制作者が学習時に実施する「サイト模写」。実装スキルを高めるために筆者もおすすめしている学習法です。

しかし、サイト模写をする際に
- フォントの種類はこれだろう…
- これくらいの文字サイズだろう…
- マージン・パディングはこれくらいだろう…
上記のように「おおよそ」で作業をしてしまっている人が多く残念に思うことがあります。元のサイトを正確に実装できてこそ模写です。
実案件に対応するスキル習得のために、是非Chrome検証ツールの使い方をマスターしてみてください。
Google Chromeを開く
ブラウザはGoogle Chromeを使用してください(それ以外のブラウザは使用不可です)。
模写するサイトを用意する
そして、模写したいサイトを用意します。
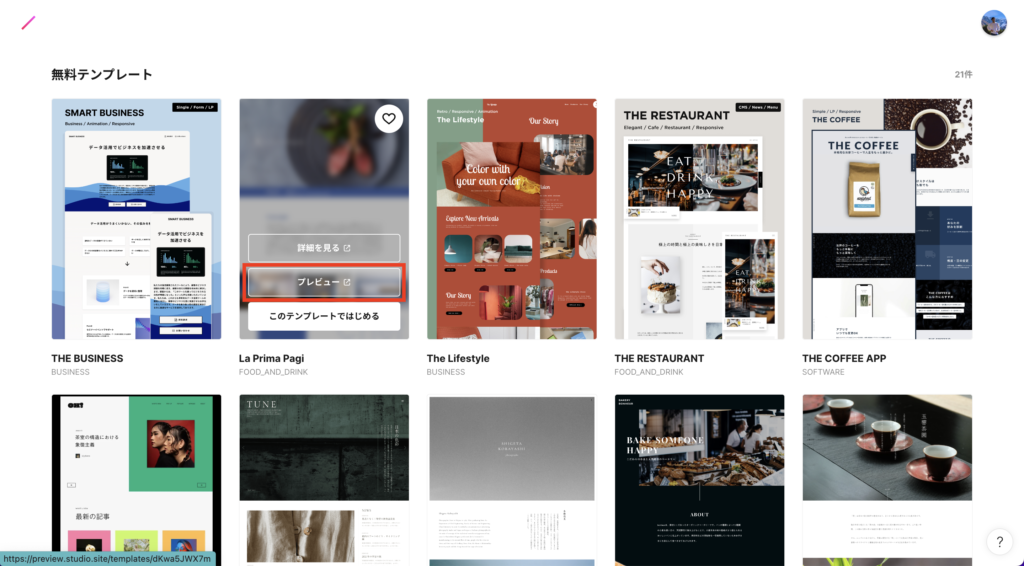
今回は、STUDIOテンプレートの「La Prima Pagi」のサイトを例に用いて、模写していきます。
※今回はテンプレートを利用することで最後エディタ画面を見て答え合わせができるようにしています。

Chrome検証ツールを起動する
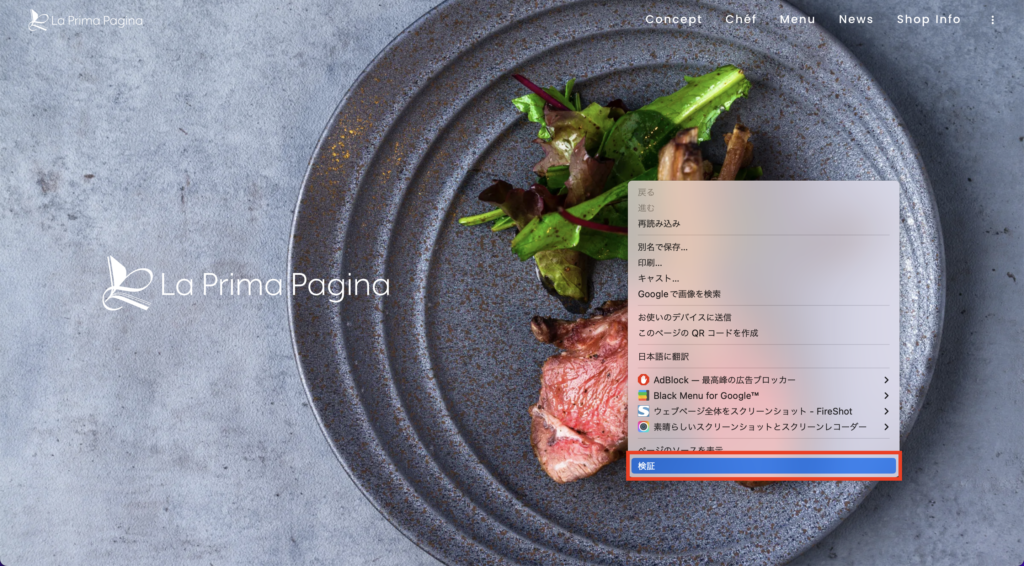
プレビューをクリックすると通常のサイト画面が出ます。
この状態で、フォントの種類や色、間隔を正確に確認したい際にChrome検証ツールを起動します。
起動の方法は右クリックでメニューを出し、最下部の「検証」をクリックします。

クリックするとコードの書かれたパネルが出現します。
この時点でアレルギーが出る人もいるかと思いますが、全くこのあたりは見る必要がないのでご安心ください。

フォントの種類や大きさ、間隔等を確認する
それでは、実際にフォントの種類や大きさを確認していきます。
確認する方法は下画像の赤枠で囲んでいるカーソルマークをクリックします。

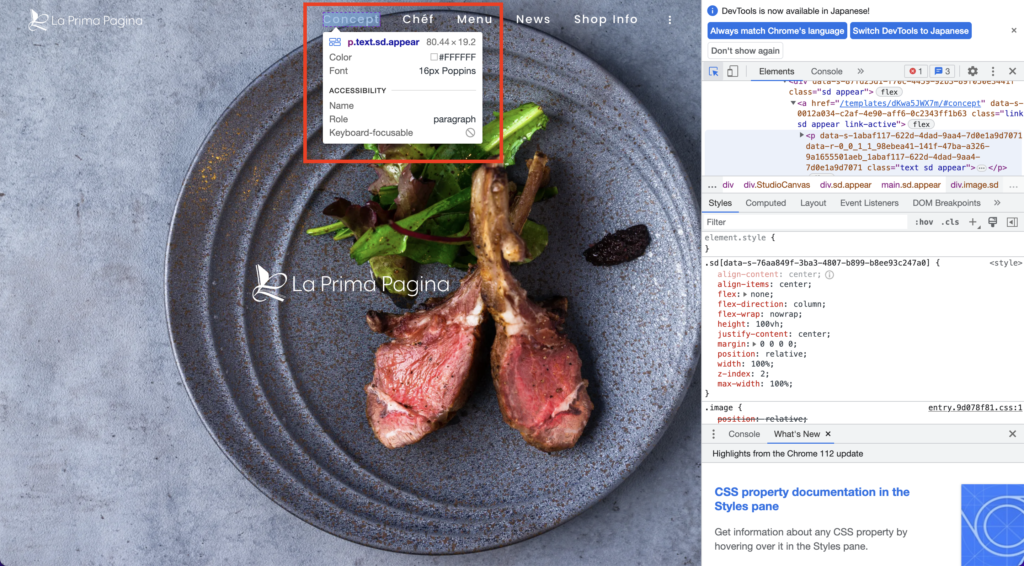
クリック後に、調べたいテキストの部分にホバーすると下画像のように詳細情報が出現します。

詳細表の見方
Color:テキストの色
Font:左にフォントのサイズ、右にフォントの種類
今回の場合はカラーコードが「#FFFFFF」で、フォントサイズは16px、フォントの種類はPoppinsだということがわかります。この正確な情報を元に、サイト模写をしていきます。
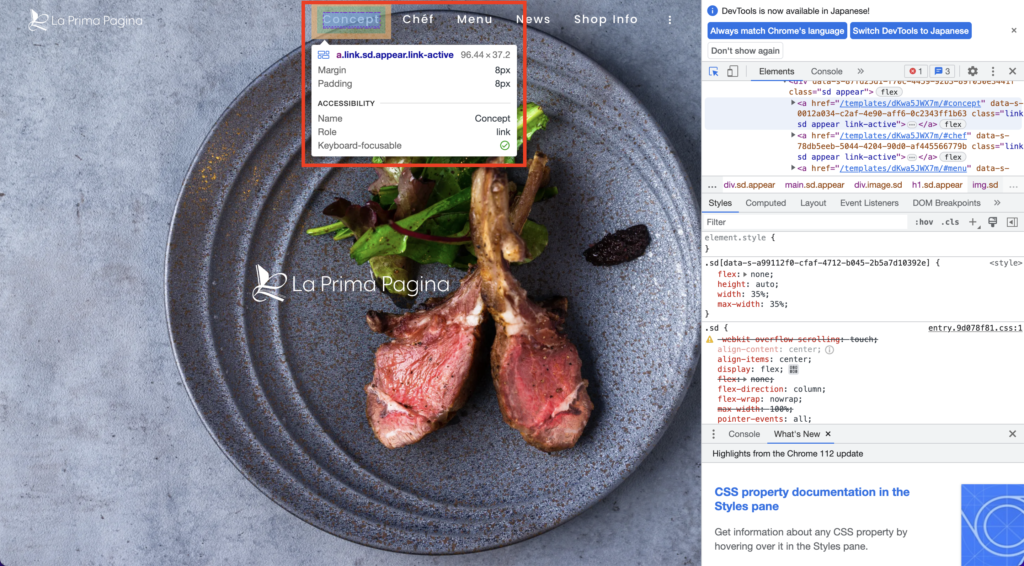
例としてもう一つ調べてみます。

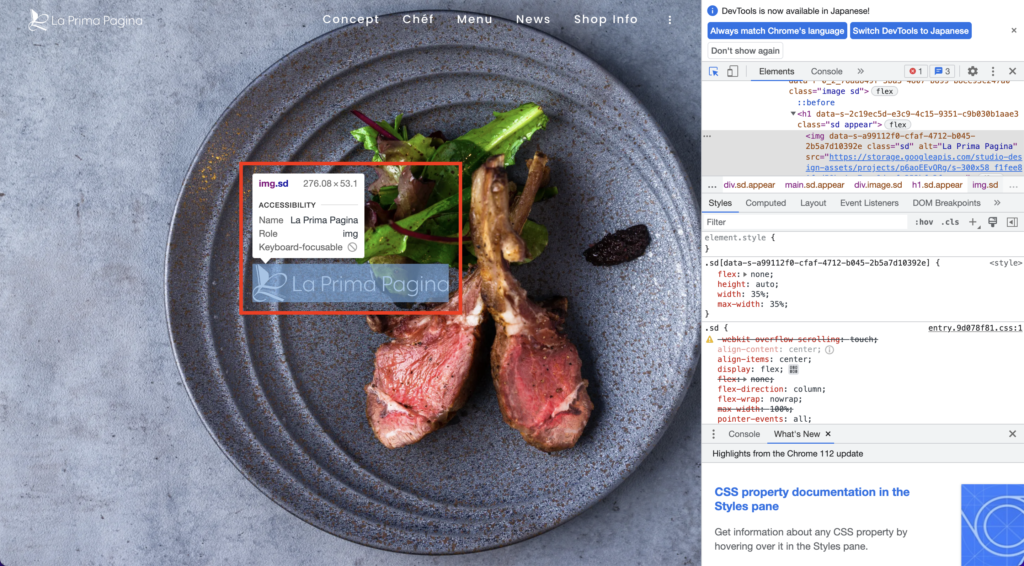
このファーストビーの真ん中のタイトル部分をホバーしてみると、前のようにカラーとフォントの情報が載っていないことがわかります。
これは、Roleという部分を見ると分かるのですが「img」と記載があり、画像が挿入されているということが分かります。
このように、テキストではなく画像が挿入されている場合は、カラーもフォントの情報もないです。
模写の場合は他のツールで画像を作成するか、時間がない場合はテキストを入れておいて構いません。
マージンやパディングを確認する
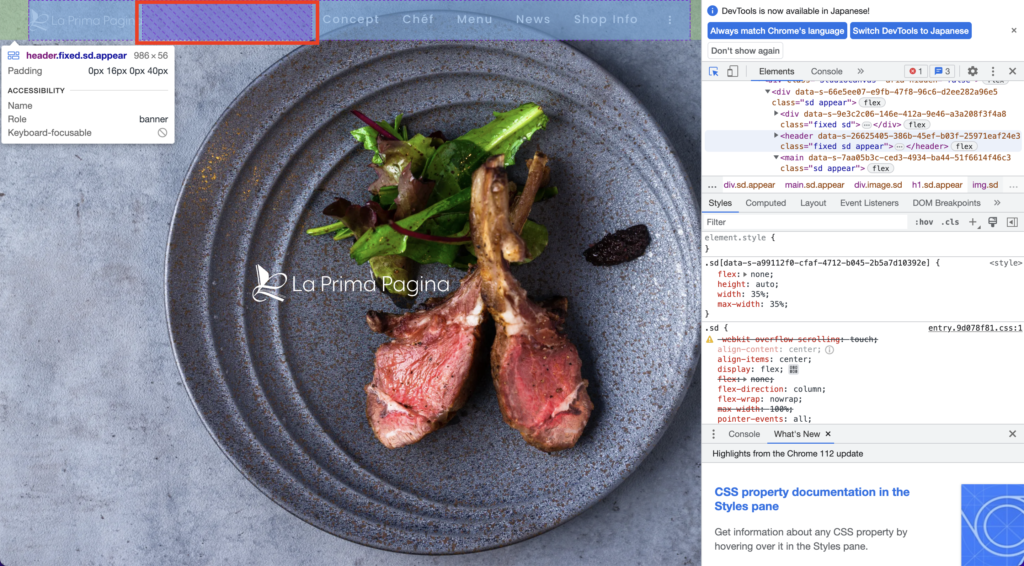
同様に、ホバーすることでマージンやパディングの大きさも確認することができます。
オレンジ色で表されているのがマージン、緑色で表されているのがパディングです。

また、ホバーをすると紫色の部分で表されているスペースがあります。

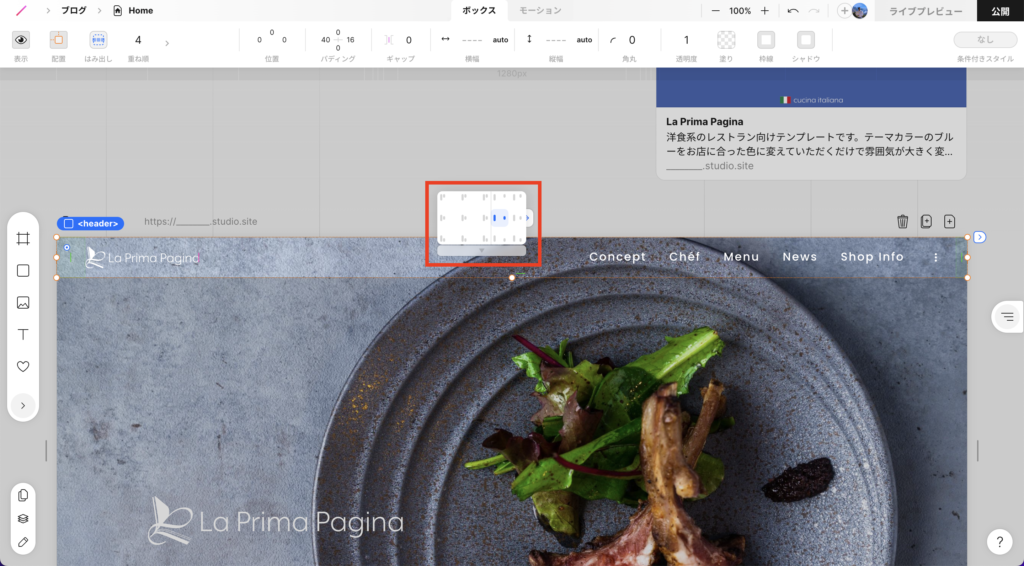
これは、下画像のように配列により空いた間隔を表しています。
テンプレのヘッダーメニューの場合、左右に詰める配列を選択しており、マージンやパディングにより間隔を空けているわけではないため、紫色で表されています。

まとめ
今回は、Chrome検証ツールの使い方を解説しました。
サイト模写は実案件をする前の学習法として非常におすすめなので、Chrome検証ツールを使いこなして完コピに取り組んでみてください。
ここまで実施したらもうスキルレベルは十分であるため、実案件に取り組んでみて下さい。
STUDIOでサイトの制作を依頼したい、STUDIOでWebサイト作りたいけど、何から始めていいか分からない…という方へ。
STUDIOにてサイトの制作依頼や講師等の依頼も承っておりますので、ぜひご連絡ください!
最後までお読みいただきありがとうございました。