こんにちは!会社員クリエイターのこばたです!
みなさんは3Dデザインを簡単に作成できるSplineをご存知でしょうか?
今回は、Splineの簡単な説明から、作成したオブジェクトをSTUDIOに実装する方法を順に解説していきます。
これまで写真や動画の埋め込みしか考えてなかった方は表現の幅が広がります。
また、サイトで最も大事と言われるファーストビューなどにも汎用できるため、サイトのクオリティが格段に上がります。
ぜひ本記事で使い方と実装方法を覚えてみてください。
Splineとは
Spline(スプライン)とは、主にWeb用に簡単に3Dグラフィックスを作成することができるデザインツールです。

Splineは2020年末にリリースされ、3Dの経験に関係なくあらゆるデザイナーに適した使いやすいツールです。フル機能の3Dアプリ(Cinema 4DやBlender など)よりも簡単に習得できます。
また、3Dモデルやアニメーションを簡単かつ無料かつブラウザで作成できます(アプリもあります)。
UIがAdobeのソフトやFigmaに似ているため、普段デザインツールとしてAdobeやFigmaを利用している人であれば難なく利用できると思います。また、同じファイルのリアルタイム共同編集もできます。

Splineの特徴
他の3Dデザインツールよりも簡単に操作できる
Splineは、Blender、3D Max、Cinema 4Dのような典型的な3D環境ではなく、設定や機能の負荷に悩まされることがありません。
また、Blenderのようにノードを組まなくても、直感的にオブジェクトを作れることが大きな特徴です。
ブラウザベースで無料なので、文字通り誰でも、どのコンピュータを持っていても使用できます。
使用できる機能が充実している
作成したいオブジェクトはひと通り再現可能です。下記が主に使用できる機能の一覧です。
- 3Dモデリング
- 3Dシーンを作成
- リアルタイムコラボレーション
- アニメーション
- インタラクティブ機能
- webサイトへの埋め込みコード作成
多くのエクスポートオプションがある
Splineで制作したオブジェクトは、プレビューURLや埋め込みタグの生成、画像、動画の書き出しなどで出力が可能です。
また、Spline には、バニラJavaScript、反応コードなどのWebテクノロジ用の多くのエクスポートオプションがあります。
オブジェクトやアニメーションをエクスポートして、直接ウェブサイトにアップロードしたり、ゲーム、ビデオなどを作成することもできます。
操作方法は下記動画のチュートリアルが非常に分かりやすいので、こちらを見るのがおすすめです。こちらの動画レイアウト、ツールの使用方法を学ぶことができます。
STUDIOのサイトへの実装方法
Splineでオブジェクトを作成する
Splineでお好みのオブジェクトを作成してください。
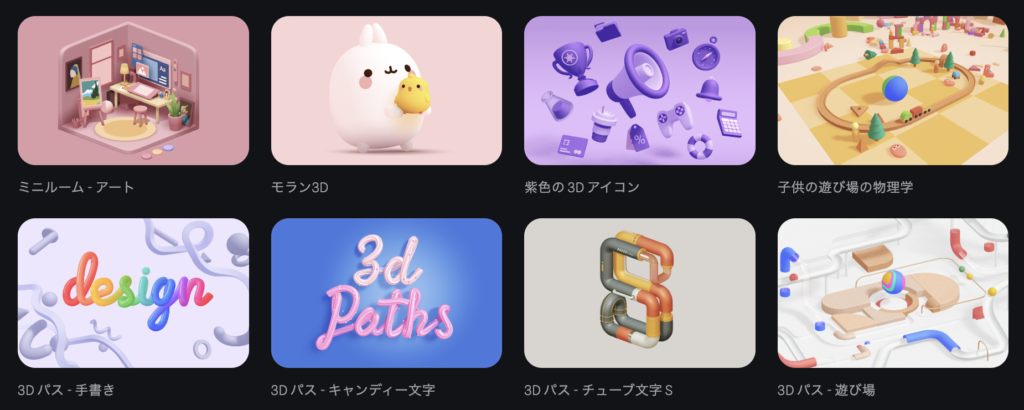
1からオリジナルのものを作成しても良いですし、ライブラリからすでに作成されているものから選ぶでも良いです。
オリジナルのものを作成するのはかなり時間がかかるので、今回はライブラリ内のクオリティの高いオブジェクトを選びます。
Splineでファイルのリンクをコピーする
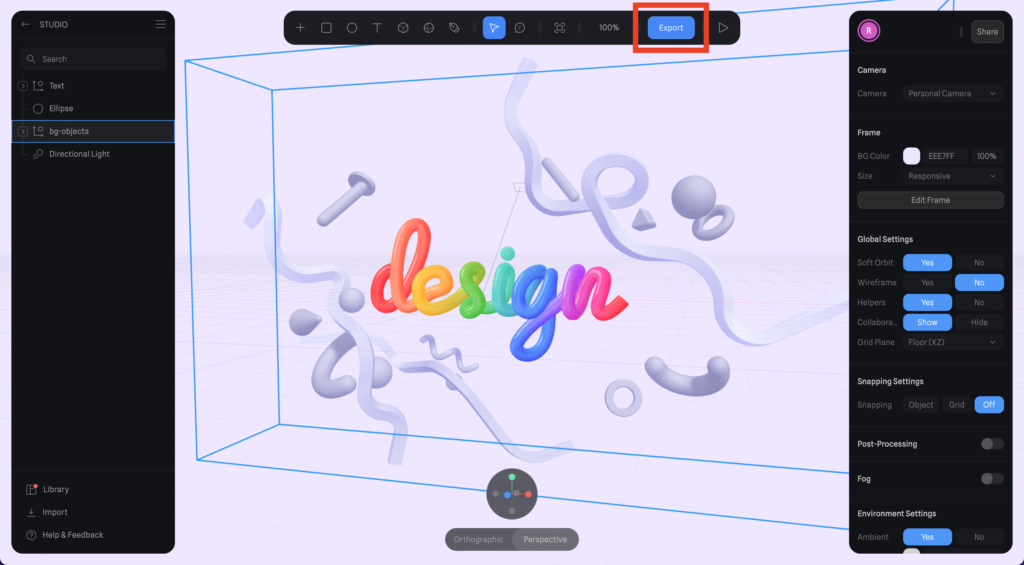
お好みのオブジェクトを選んだら、ファイル編集画面の中央上にある「Export」をクリックします。

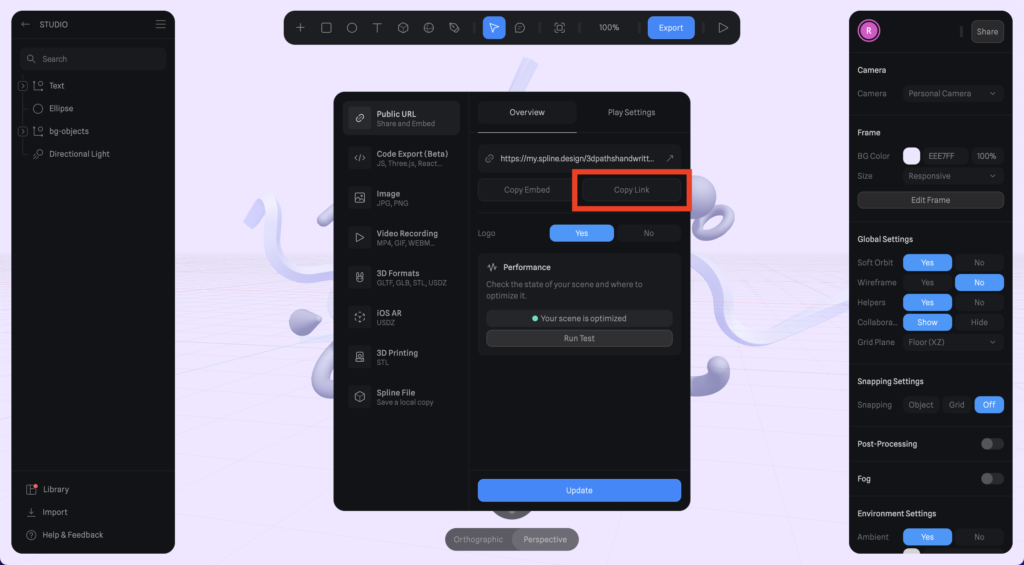
ExportからPublic URLをコピーします(Copy Linkをクリック)。

STUDIOでiframeのボックスを出す
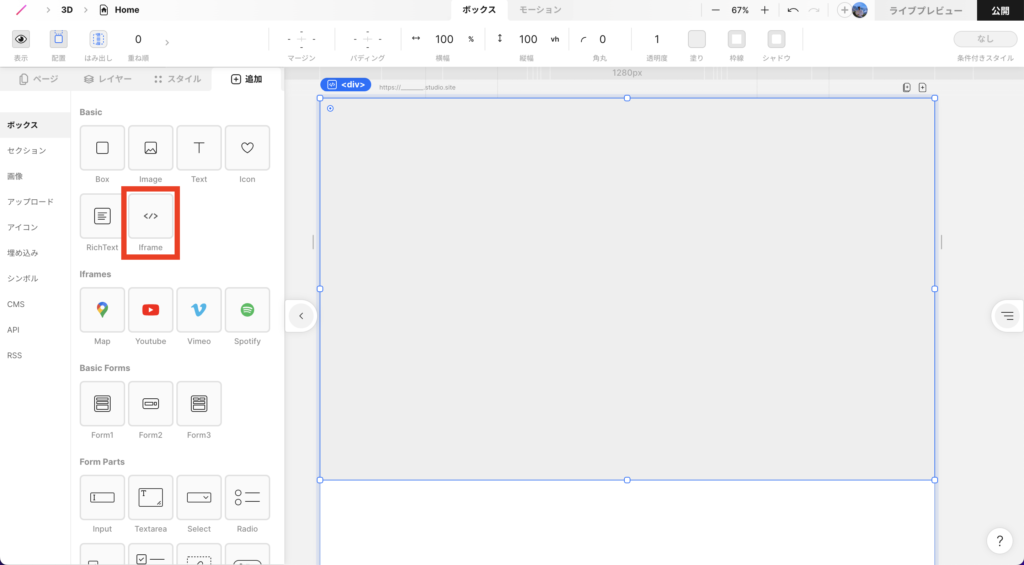
STUDIOのエディタ画面より、iframeのボックスをドラッグ&ドロップします。

埋め込みコードにURLをペースト
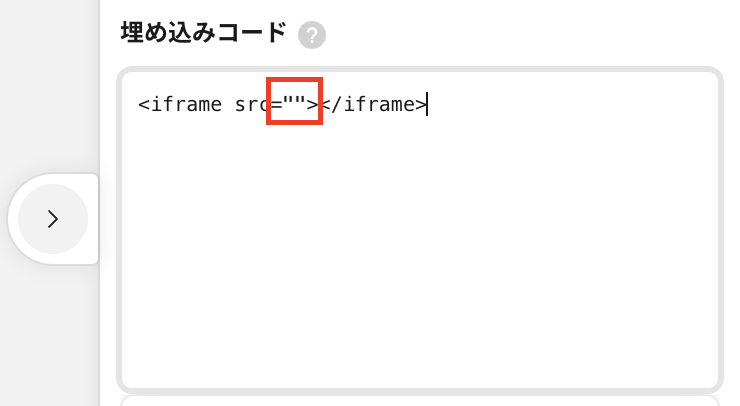
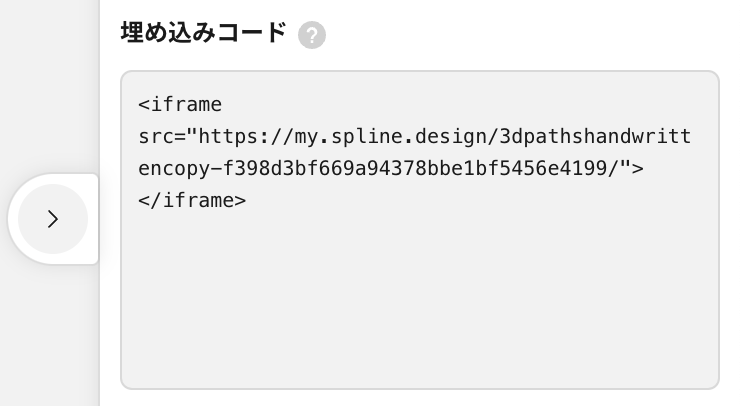
iframeのボックスの埋め込みコードに先ほどSplineでコピーしたURLをペーストします。
URLをペーストする場所はダブルクォーテーションの間です。


URLをペーストしたらエンターを押せば、Splineで作成したオブジェクトがサイト内に表示されます。
これにてすべての作業が終了です。正しく表示されたら、ライブプレビューで動作されるかを確認してみてください。
まとめ
いかがでしたでしょうか。STUDIOとSplineの相性の良さが伝わりましたでしょうか。
これまで写真や動画を埋め込むだけだったところを、3Dで動かせる素材を埋め込むことで、かなり魅力的なサイトの制作ができると思います。
また、この機能を場面に応じて利用することでUXの向上にも繋がるはずです。ぜひ使いこなしてみてください。
STUDIOでサイトの制作をしてほしい、STUDIOでWebサイト作りたいけど、何から始めていいか分からない…という方へ。
STUDIOにてサイトの制作依頼や講師等の依頼も承っておりますので、ぜひご連絡ください!
最後までお読みいただきありがとうございました。