こんにちは!会社員クリエイターのこばたです!
STUDIOの重ね順(Z-index)の概念と使い方を解説します。また、実際のサイトにおいて重ね順を駆使して作成するレイアウトの例を紹介します。
難しくない機能なので、ぜひ本記事を読んで使いこなしていきましょう。
重ね順(Z-index)とは
重ね順とはボックスの重なりの順序を指定するときに使用します。
英語ではZ-indexと言われ、数学の授業でも出てきた通り、Xは横、Yは縦、Zは高さを表すためZ-indexと表現されます。
パワーポイント等のスライド作成ツールを使い慣れている人であれば、そちらのツールと使い方は全く一緒です。
STUDIOではデフォルトの「重ね順」は、全てのボックスが0に設定されており、ボックスはレイヤーパネルの順に重なっていきます。
個々のボックスの重ね順の値を変更すると、数字が大きいボックスほど前面に表示されます。

重ね順の使い方
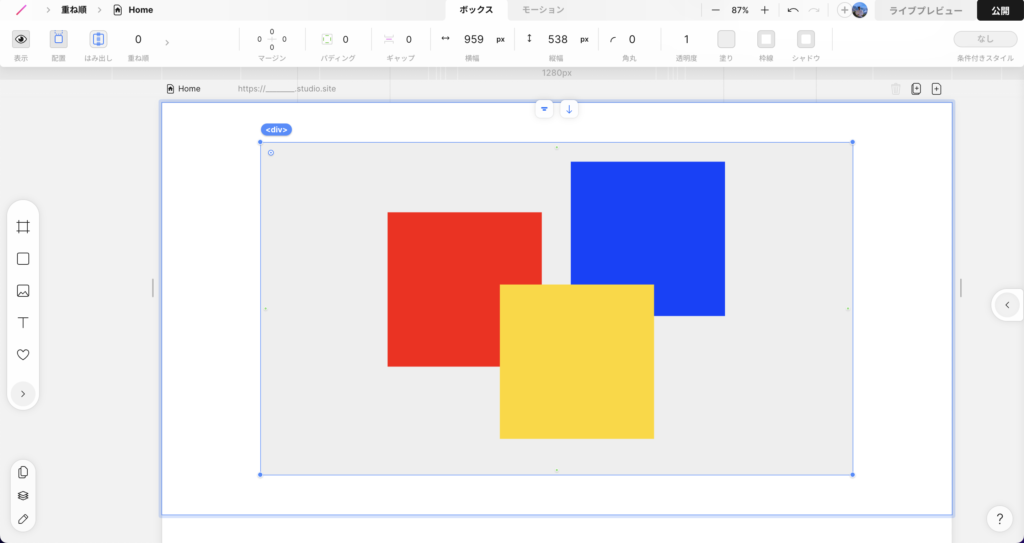
よく使うシーンとして、絶対配置で並べられたボックスの重ね順を指定するときに使用します。

デフォルトで全てのボックスの重ね順が1に設定されています。
現在、赤色のボックスが一番下で、青色のボックスが真ん中で、黄色のボックスが一番上に表示されています。

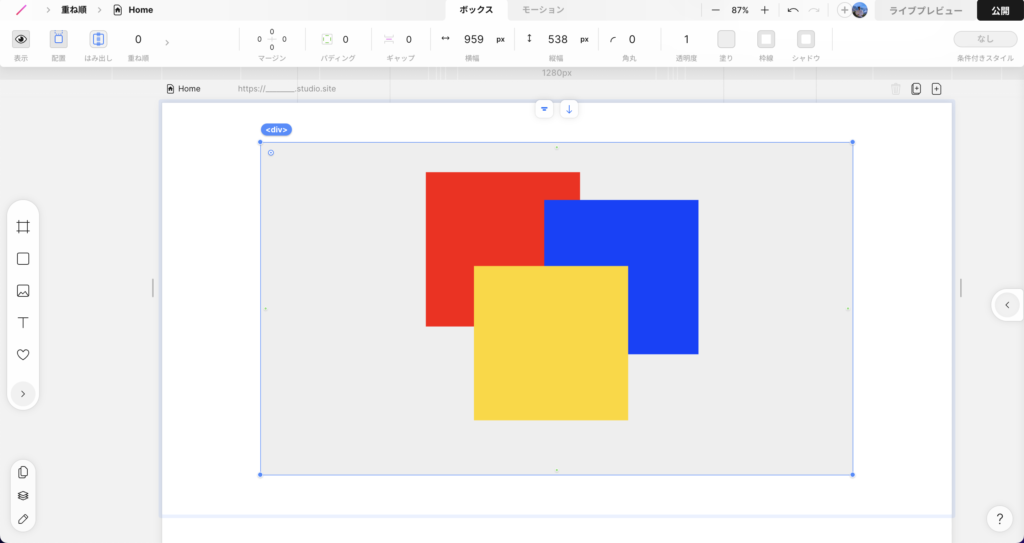
例えば、青色を一番下で、黄色が真ん中で、赤色が一番上に表示したい場合に重ね順を変更します。
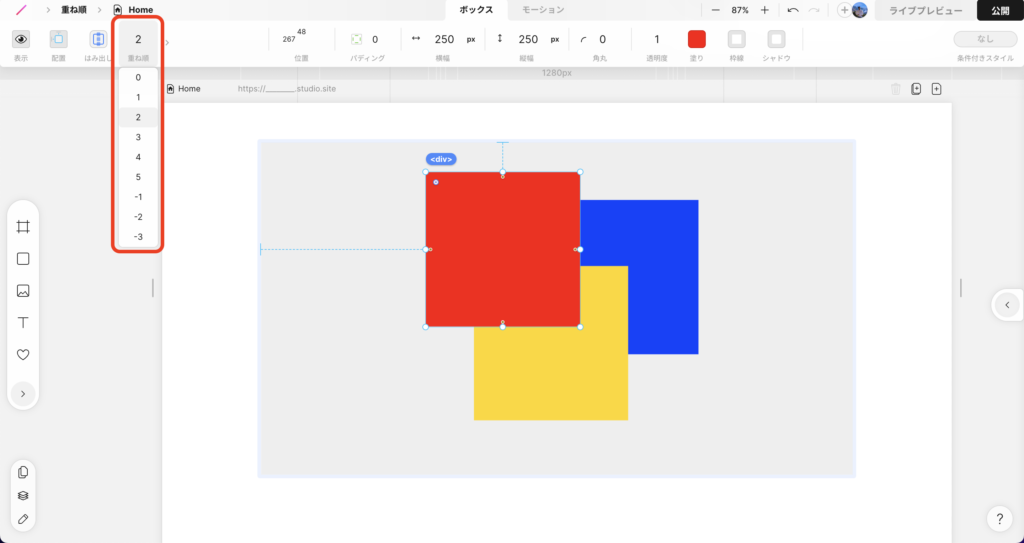
青色を「0」、黄色を「1」、赤色を「2」に設定します(青色が-2、黄色が1、赤色が2等でも可)。
重ね順はエディタ画面の左上で、設定ができます。

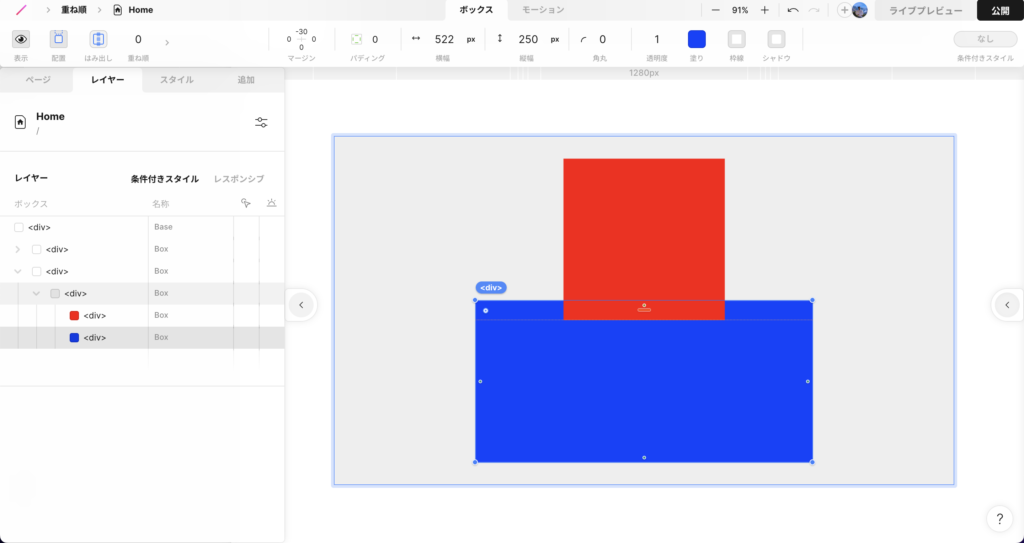
また相対配置の場合でもマイナスマージンを用いる際に重ね順を使用します。

マイナスマージンを用いることで重なった表現になるため、この際に重ね順を変更します。今回画像では、赤色の画像の重ね順が2、青色の画像が0に設定されています
重ね順の活用例
Webサイトでよく見かける「スクロールに影響されず背景画像が表示される」レイアウトも重ね順の利用で実装可能です。
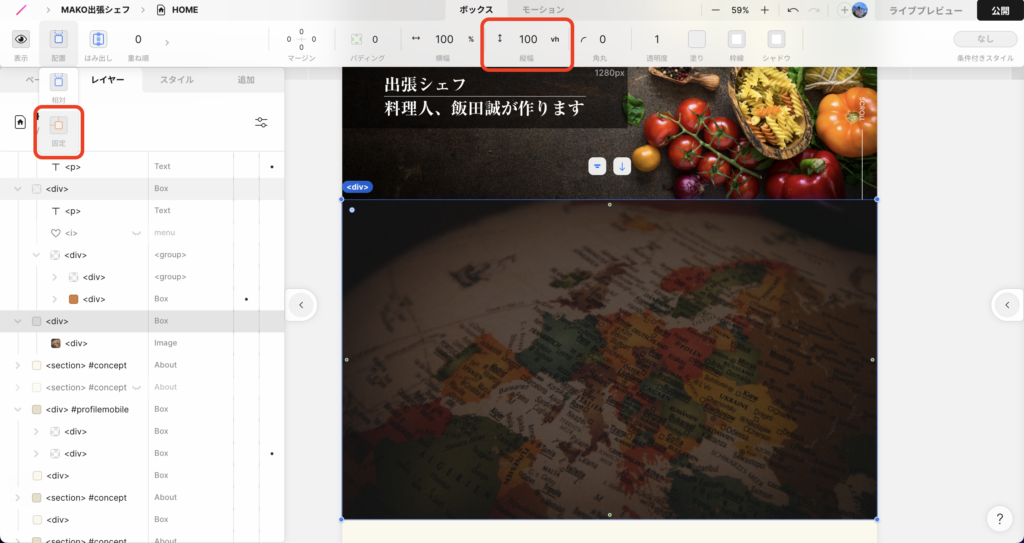
お好みの背景画像を出したら、下記2つを変更します。
- 縦幅を100vhに変更(任意)
- 相対配置から固定配置に変更

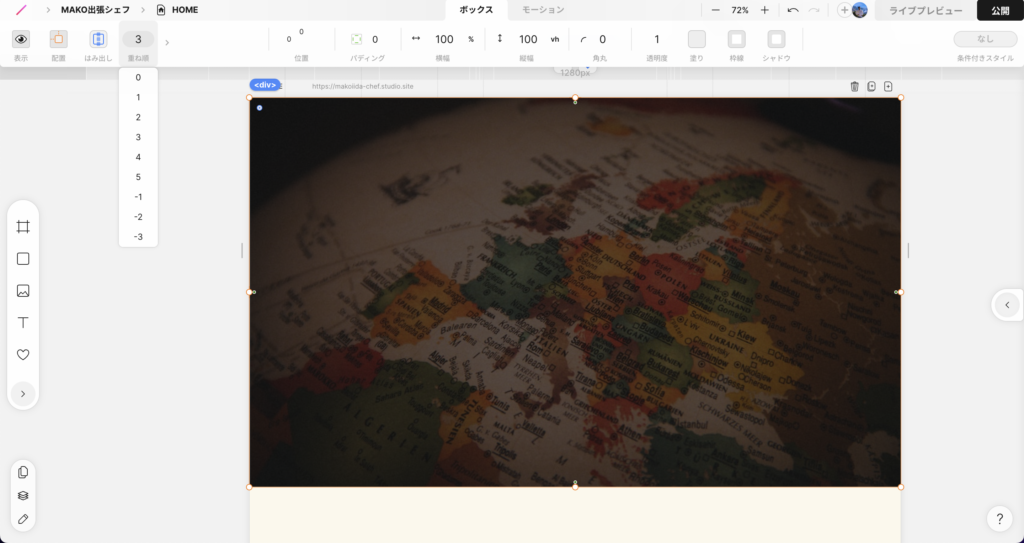
メインビジュアルが隠れてしまうので、固定画像の重ね順を「-3」に変更します。


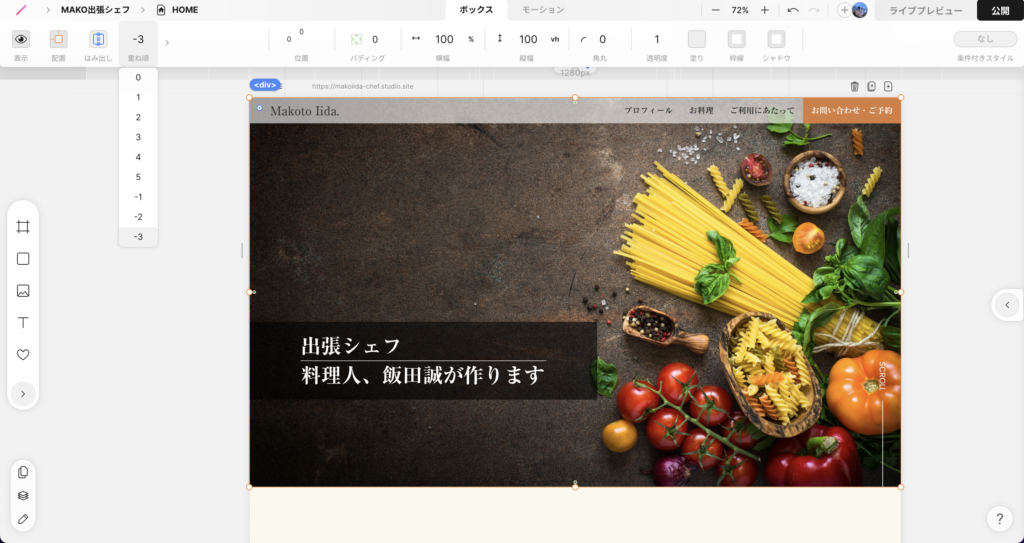
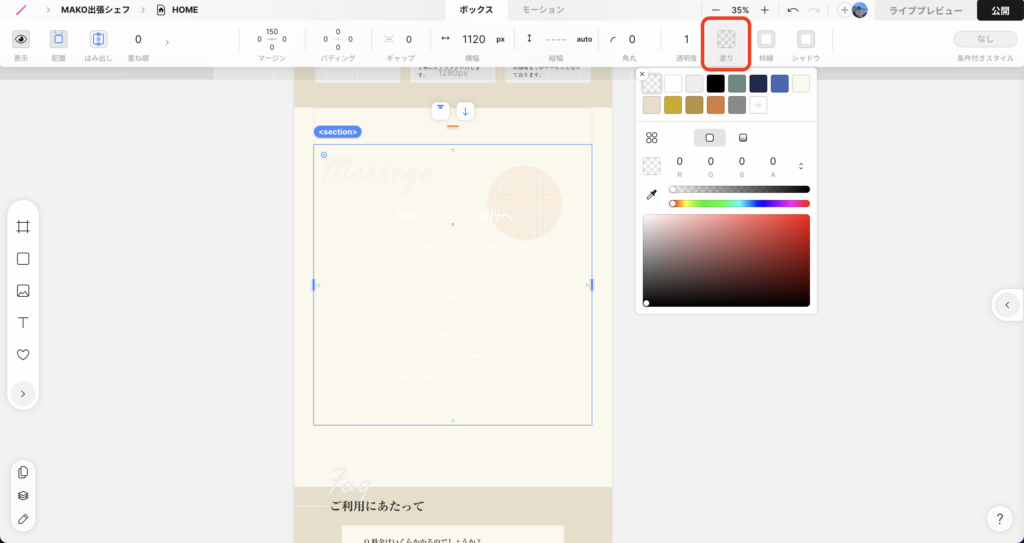
そして、背景の固定画像を表示したいセクションの親ボックスの塗りを透明にすることで「スクロールに影響されず背景画像が表示される」レイアウトの完成です。

上記の実装をするにあたり、背面には常に固定画像がある状態のため、表示したいセクションだけ親ボックスの塗りを透明に設定し、表示したくない場合は塗りを設定しておく必要があります。
固定配置の使い方がわからない場合は下記記事をご覧ください。

まとめ
重ね順の考え方は非常にシンプルですが、Webサイトを作成するにあたりとても重要な基本機能です。
重ね順を応用することで、デザインにも一工夫加えることができるのでぜひ使いこなしてみて下さい。
STUDIOでサイトの制作を依頼したい、STUDIOでWebサイト作りたいけど、何から始めていいか分からない…という方へ。
STUDIOにてサイトの制作依頼やメンター等の依頼も承っておりますので、ぜひお問い合わせよりご連絡ください!










