こんにちは。会社員クリエイターのこばたです。
今回はWebサイトでよく使われるタブ切り替えを実装する方法をまとめます。
ノーコードではできないと思っていませんでしたか?
実はSTUDIOの基礎機能を使いこなすことで、実装可能です。
丁寧に解説していくので、Webサイト制作の幅を広げるためにも是非実装してみてください。
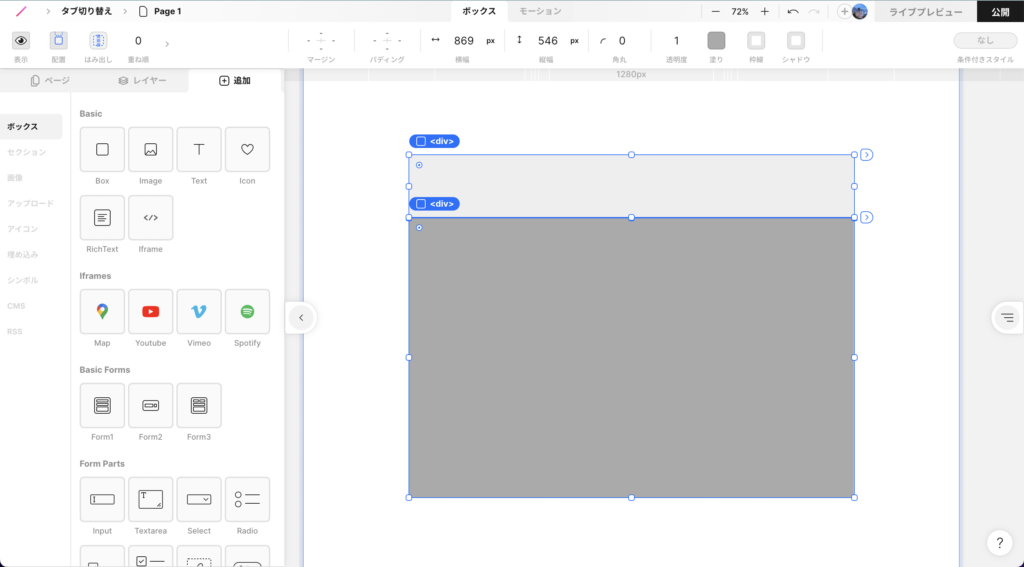
1.boxを上下に2つ配置する(タブboxとコンテンツbox)
まず始めに、上のタブboxと下のコンテンツboxを作るために、boxを上下に配置します。
今回は横幅のピクセルだけ揃えて配置します。(お好みの横幅で制作してみてください。)

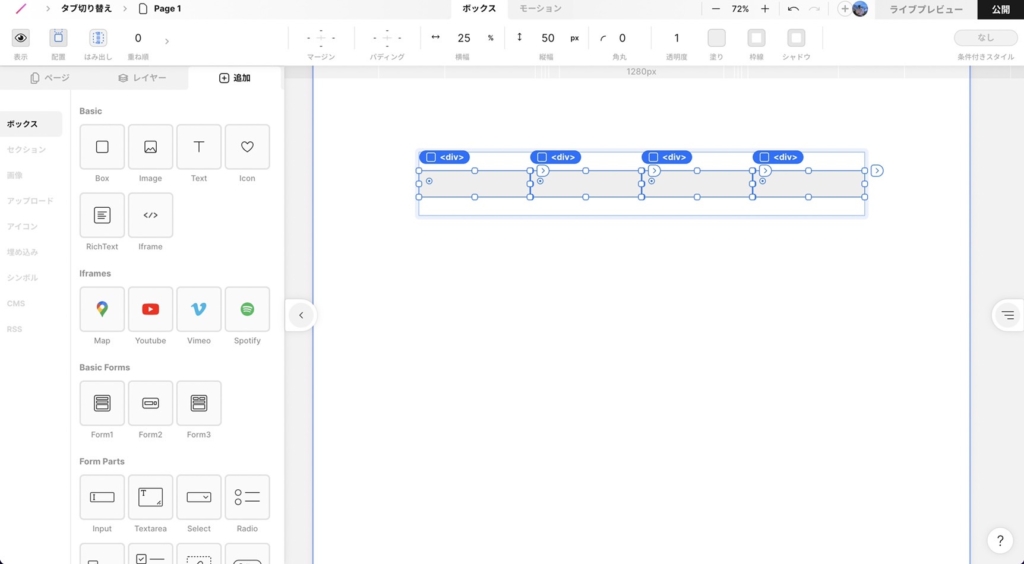
2.上のタブboxに複数個メニューを配置する
タブboxの中にさらに子要素となるboxを配置していきます。
(以下の画像ではタブboxとコンテンツboxの親要素は透明にしています。)
切り替えたいタブの数だけ、boxを作っていただければと思います。
今回は4つタブが欲しいので、4つのboxを配置します。
この際、親boxに対して子要素となるboxを等分に配置したいため、各子要素を横幅25%にします。
配置後、親要素であるタブboxの縦幅をautoにしておきましょう。

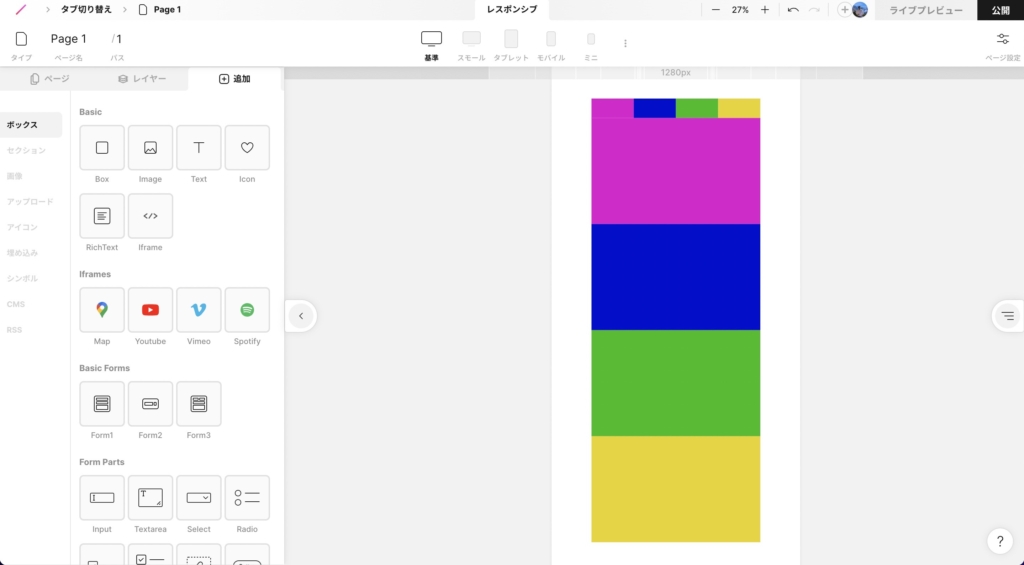
3.コンテンツboxに複数個コンテンツを配置する
親要素となるコンテンツbox内に、子要素となるコンテンツboxを配置していきます。
今回はタブ切り替えが4つなので、コンテンツboxも4つ配置します。
また色をつけた方がわかりやすいので、タブboxとコンテンツboxに連動させて色をつけました。

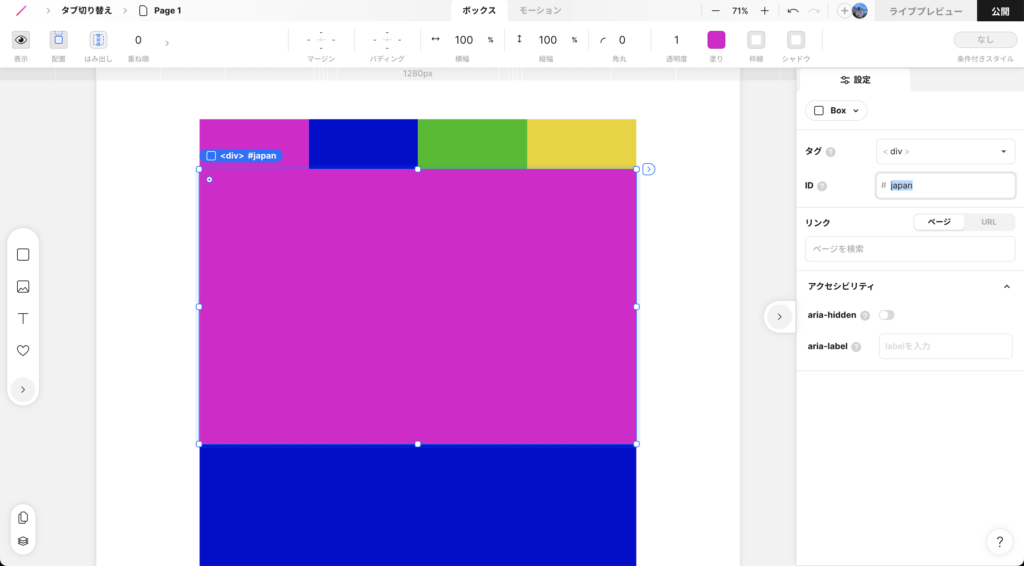
4.各コンテンツboxにIDを設定する
子要素である4つのコンテンツboxにそれぞれIDを設定していきます。

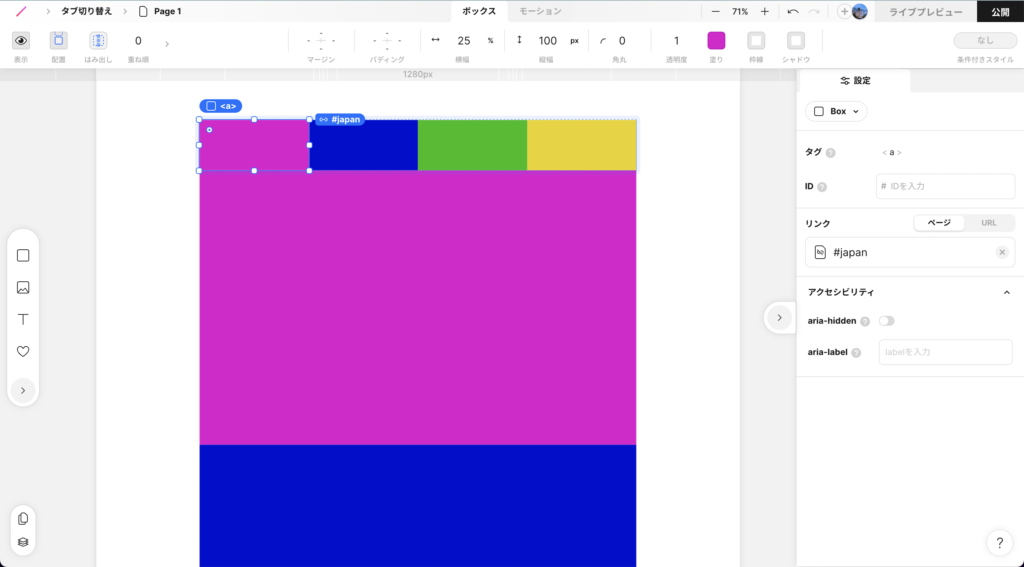
5.タブにページ内リンク設定をする
4つの子要素のタブboxにそれぞれページ内リンク設定をします。
そのタブをクリックすることで、付与したIDのコンテンツboxに飛ぶような設定です。

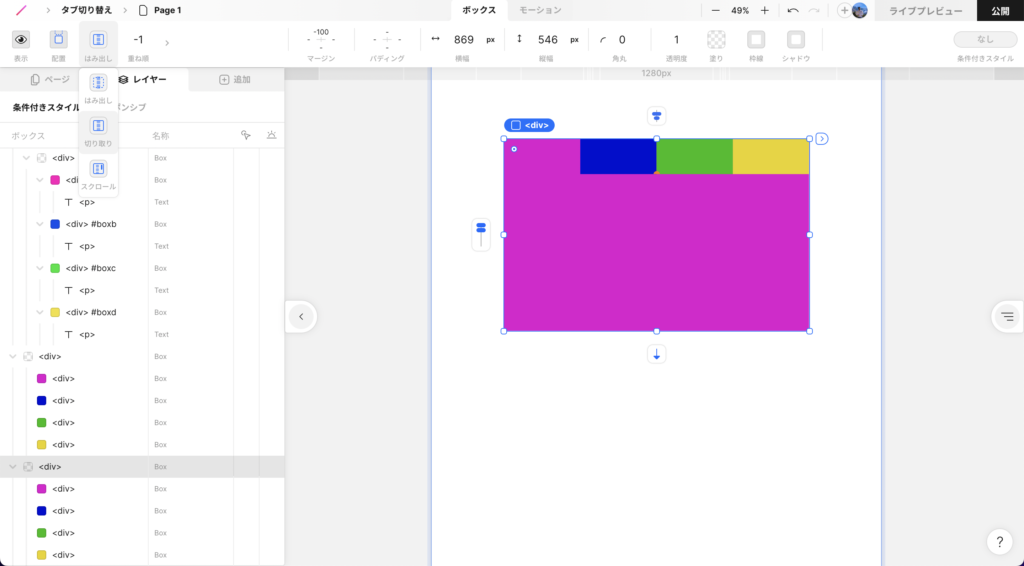
6.親コンテンツboxに切り取り設定する
次に親要素となるコンテンツboxを選択し、左上にある切り取り設定をします。
これは親要素から子要素がはみ出ない設定です。
切り取り設定をすることで、親コンテンツboxからはみ出ている子コンテンツboxは、存在しているけれど、見えなくなります。
また、親コンテンツboxを選択し、子コンテンツboxを上に詰める設定にしておくことを忘れずに。(コンテンツboxの左横にあるもの)

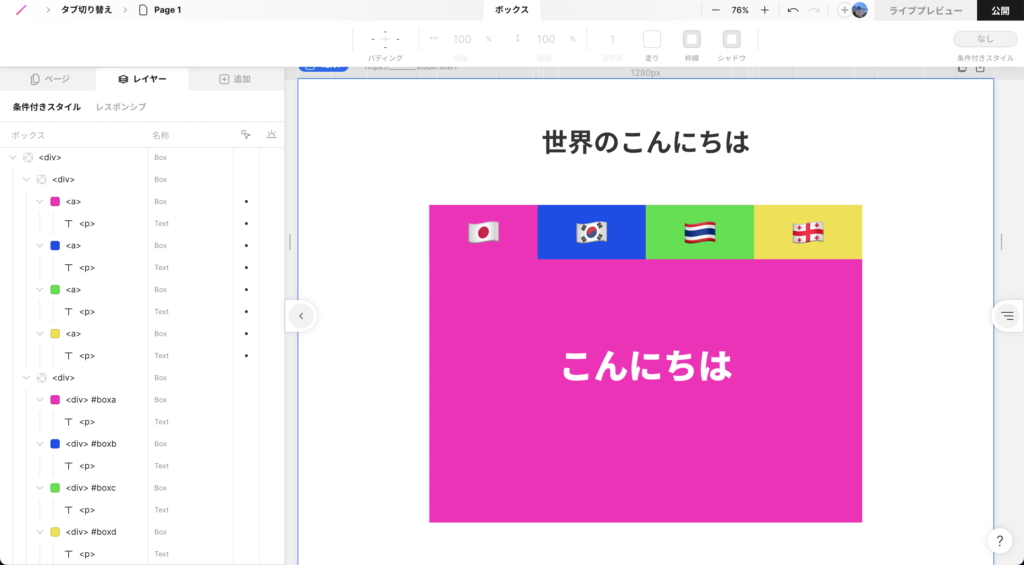
7.タブboxとコンテンツboxにお好みのテキスト等の要素を入れる
最後に、お好みでテキスト等を入れて完成です。
自分なりのアニメーションやコンテンツを配置して自由に制作してみてください。

まとめ
いかがでしたでしょうか。
リンク内設定なので、タブ切り替えに少しクセがありますが、実装は可能です。
順番通りに解説しましたが、文章でうまく伝えられない部分もあり、分かりづらい部分があったかと思います。
もし分からない、うまくできない等ございましたらお問い合わせフォームよりお気軽にご連絡ください。
分かる範囲で全力でお答えいたします。
また、STUDIOにてWeb制作のお仕事依頼も承っておりますので、ご連絡いただけますと幸いです。
最後まで見ていただきありがとうございました。










