こんにちは!会社員クリエイターのこばたです。
近年、Webサイトが作れるノーコードツールが増えてきている中で、どのツールを使用すれば良いかわからない等の迷っている方に向けて、主要5つのツールを徹底比較しました。
ぜひそれぞれのツールのメリットとデメリットを理解し、自身の目的に沿ったノーコードツール使用してWebサイト制作をしてください。
ノーコードとは
ノーコードとは、言葉の通り「コードが不要」という意味です。
コードを必要とする開発やローコードとは違い、プログラミングのスキルや知識なしで、WebアプリケーションやWebサイトの開発・制作をする手段、またはツールのことを指します。
従来のシステム開発は、サーバーやプログラミング言語といった専門分野に知識やスキルのある人しか携われない業務でした。しかし、ノーコードツールを利用することで、エンジニアのような専門の職種でなくても、システム開発に携わることができます。直感的な操作により、誰でも直接携わることができる手法がノーコードです。
近年、ITエンジニア不足が叫ばれる中、エンジニアでなくともデジタル化を推進できることから注目を集めている分野でもあります。
ノーコードについて詳しく知りたい方はこちらをお読みください!

STUDIO
STUDIOは、デザイン性と操作性を兼ね備えた日本発のノーコードツールです。
特にビジュアルデザインに強みがあり、簡単におしゃれできれいなサイトを作成できます。
また、無料で使える範囲が最も広いうえでに、チームでの共同編集が可能で、プロジェクト管理にも優れています。
用途や目的によることは前提にありますが、Webサイト制作ができるノーコードツールの中で最もおすすめです。
メリット
- デザインのシンプルさと美しさ
- テンプレートやフォントが豊富で、直感的な操作で美しいデザインを作成できるため、初心者でもクオリティの高いサイトを制作できます。
- テンプレートやフォントが豊富で、直感的な操作で美しいデザインを作成できるため、初心者でもクオリティの高いサイトを制作できます。
- アニメーションの自由度が高い
- 動きのあるアニメーションも簡単かつ自由度高く実装できます。
- 動きのあるアニメーションも簡単かつ自由度高く実装できます。
- レスポンシブデザイン
- ボックスレイアウトという手法を用いているため、微調整するだけでどのデバイスでも最適に表示してくれます。
- ボックスレイアウトという手法を用いているため、微調整するだけでどのデバイスでも最適に表示してくれます。
- 共同編集
- チームでの共同編集を行うことができ、リアルタイムで変更が反映されます。これにより、複数名で同時に制作することもできます。
- チームでの共同編集を行うことができ、リアルタイムで変更が反映されます。これにより、複数名で同時に制作することもできます。
- 日本語の公式サポート
- 日本語での公式のサポートが充実しており、分からないことが出た場合に公式にチャットで問い合わせると返信がもらえて解決しやすいです。
- 日本人ユーザーが年々増えており、公式コミュニティもあるので疑問点を解消しやすい環境が整っています。
デメリット
- ECサイトの制作ができない
- 決済機能がないため、ECサイトを制作したい場合は不向きです。
※外部決済ツールを埋め込むことで決済機能を実装することは可能
- 決済機能がないため、ECサイトを制作したい場合は不向きです。
- スマホやタブレットでの制作ができない
- デスクトップ(PC)でしか制作ができない仕様になっています。
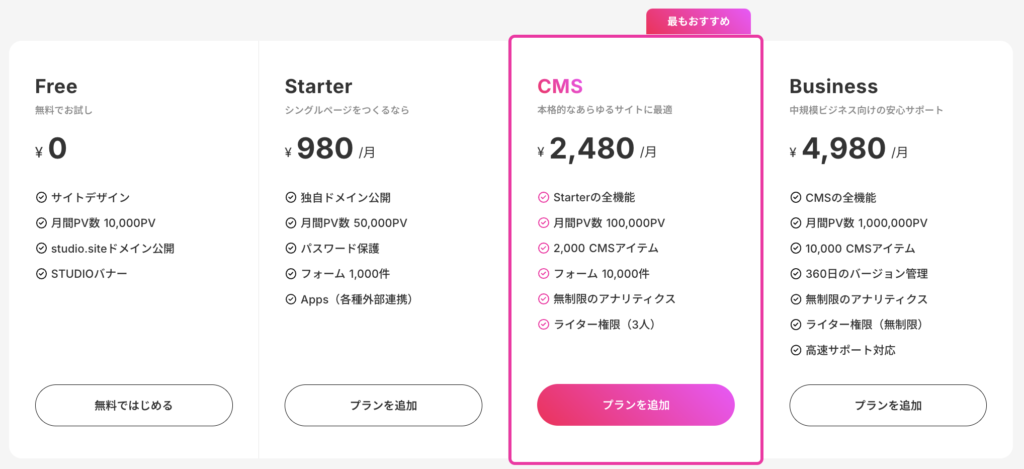
料金プラン

向いている人
- デザイン性を重視していておしゃれなサイトを制作したい方
- スタートアップ企業などの低コスト短期間で制作し、自社運用したい方
- デザイナーの方(デザインはできるがコーディングはできない方)
Wix
Wixは、ノーコードWeb制作ツールの先駆け的な存在で、世界的にユーザー数の多いノーコードツールです。
豊富なデザインオプションと高いカスタマイズ性が特徴で、多様なアプリを利用することで、機能を自由に追加できます。
メリット
- デザインの自由度
- ドラッグ&ドロップ操作で簡単にデザインをカスタマイズできます。
- ドラッグ&ドロップ操作で簡単にデザインをカスタマイズできます。
- 豊富なテンプレート
- 数百種類のテンプレートから選べるため、目的に合ったサイトを作成可能です。
- 数百種類のテンプレートから選べるため、目的に合ったサイトを作成可能です。
- アプリの拡張機能
- 多種多様なアプリを導入することで、サイトの機能を拡張できます。
デメリット
- 無料プランの制限
- 無料プランでは、Wixの広告が表示されるなどの制限があります。
- 無料プランでは、Wixの広告が表示されるなどの制限があります。
- ページ読み込み速度
- 他のツールに比べて、ページの読み込み速度が遅い場合があります。
- 他のツールに比べて、ページの読み込み速度が遅い場合があります。
- フォントの種類が少ない
- 独自フォントや、デザイン業界でよく使われるリッチなフォントの種類が他ツールと比較して少ないです。
料金プラン

向いている人
- 拡張機能を利用して高度なカスタマイズをしたい方
- ペライチよりもページ数を担保したい方
- 英語のサポートも問題なく利用できる方
Webflow
Webflowは、デザインと開発の両方を一つのプラットフォームで実現できるノーコードツールです。
デザイナーが視覚的にサイトを構築する一方で、バックエンドではきれいなHTML、CSS、JavaScriptが生成されるという点も特徴的です。
メリット
- コード編集機能
- 有料版では作成したWebサイトのコードを編集できるので、HTMLとCSSの知識がある人にとっては自由度をもったツールになります。
- 有料版では作成したWebサイトのコードを編集できるので、HTMLとCSSの知識がある人にとっては自由度をもったツールになります。
- 環境設定が不要
- ドメインやサーバーを用意せずにWebサイトを公開できます。
デメリット
- 説明文が英語表記
- アメリカ企業が提供しているツールのため、画面内のすべての説明が英語で表記されています。例えば、設置したパーツの一覧や文字のサイズや背景色、あらゆる部分が英語で記載されています。
- アメリカ企業が提供しているツールのため、画面内のすべての説明が英語で表記されています。例えば、設置したパーツの一覧や文字のサイズや背景色、あらゆる部分が英語で記載されています。
- 情報が少ない
- もし制作する上でわからないことが出た時に、ネット上に日本語の情報はほとんどありません。
- もし制作する上でわからないことが出た時に、ネット上に日本語の情報はほとんどありません。
- 個人で開発するには難易度が高い
- UIに専門的な文言表示があったりプロパティ設定が多かったりするため、HTML/CSSの知識が必要になります。
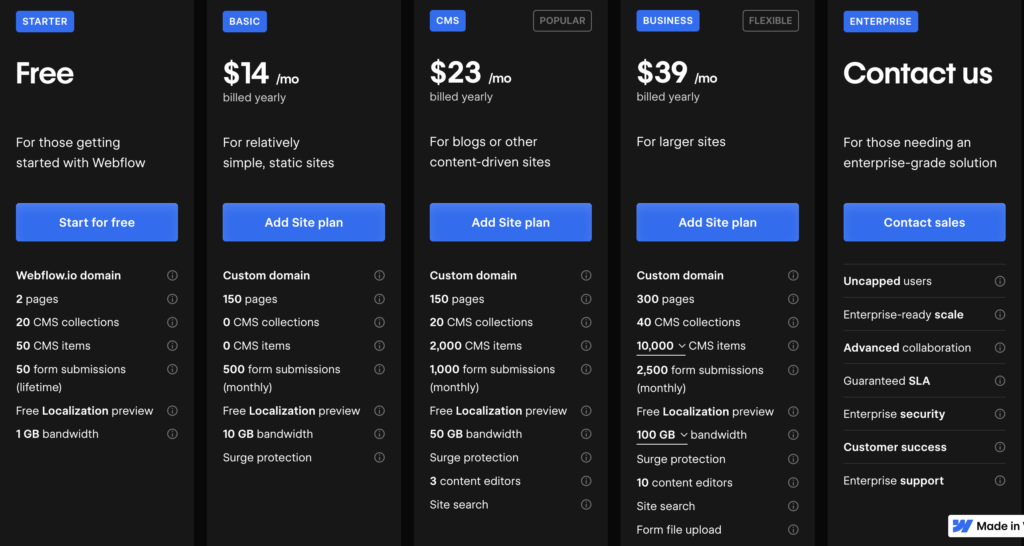
料金プラン

向いている人
- 機能面やデザインの細部にまでこだわりたい方
- 多機能なWebサイトを構築したい企業や個人事業主
ペライチ
ペライチは、日本発のノーコードツールであり、シンプルなランディングページやウェブサイトを短時間で作成することができます。ドラッグ&ドロップ操作で簡単にページのレイアウトを変更でき、初心者でも直感的に操作可能です。
また、名前の通り、1枚のホームページ作成に特化したノーコードツールです。
メリット
- 操作が簡単
- 日本語対応で、直感的な操作が可能です。専門知識がなくても使いこなせます。
- 日本語対応で、直感的な操作が可能です。専門知識がなくても使いこなせます。
- 豊富なテンプレート
- 様々な業種や目的に応じたテンプレートが豊富に揃っています。
- 様々な業種や目的に応じたテンプレートが豊富に揃っています。
- リーズナブル
- 低価格で利用できるプランが多く、コストパフォーマンスに優れています。
デメリット
- カスタマイズ性の限界
- ページ作成に高度なカスタマイズを求める場合、制限があります。
- ページ作成に高度なカスタマイズを求める場合、制限があります。
- 無料利用の制限
- 無料で利用する場合、1ページのみの作成となり2ページ以上作成は有料プランに切り替えなければなりません。
- 無料で利用する場合、1ページのみの作成となり2ページ以上作成は有料プランに切り替えなければなりません。
- デザインの自由度が低い
- サイトにおしゃれなデザイン性を求める場合は自由度が低いのでおすすめできません。
料金プラン
向いている人
- デザインにはこだわらず、まずはページ作成したい方
- シンプルなランディングページを作成したい方
- プロフィールシートや名刺代わりとして活用される方
WordPress
WordPressは、世界で最もユーザー数の多いコンテンツ管理システム(CMS)です。
Webサイトの制作において最も多機能で柔軟性のあるツールの一つです。
豊富なテーマとプラグイン、広範なコミュニティサポートを活用することで、初心者からプロフェッショナルまで、さまざまなニーズに対応できるウェブサイトを構築することができます。特にSEOやマーケティング機能を活用したい方や、カスタマイズにこだわりたい方には、非常に強力なツールとなるでしょう。
現在ではコーポレートサイトやECサイト、ポートフォリオサイトなど、あらゆるタイプのウェブサイトを構築できる強力なプラットフォームとなっています。
メリット
- 複雑な機能や動作が実現可能
- プログラミング知識やスキル(HTML/CSS/PHPなど)があればカスタマイズが自由自在にできます。
- プログラミング知識やスキル(HTML/CSS/PHPなど)があればカスタマイズが自由自在にできます。
- 豊富なプラグインで拡張性が高い
- 数十万ものテーマとプラグインが提供されており、ウェブサイトのデザインや機能を簡単に拡張できます。
- 数十万ものテーマとプラグインが提供されており、ウェブサイトのデザインや機能を簡単に拡張できます。
- SEOに強い
- SEO対策のためのプラグインが充実しています。
デメリット
- セキュリティリスクがある
- 世界中で最も使われているコンテンツ管理システム(CMS)であるため、攻撃の対象になりやすいというリスクがあります。セキュリティ対策をしっかり行う必要があります。
- 世界中で最も使われているコンテンツ管理システム(CMS)であるため、攻撃の対象になりやすいというリスクがあります。セキュリティ対策をしっかり行う必要があります。
- 高頻度でメンテナンスが必要
- プラグインやテーマ、WordPress自体の更新が頻繁に行われるため、メンテナンスが欠かせません。
- プラグインやテーマ、WordPress自体の更新が頻繁に行われるため、メンテナンスが欠かせません。
- 学習コスト
- 初心者が1からサイト制作するには、WordPressの設定やカスタマイズの知識を習得するのに他ツールと比較して最も学習コストがかかります。
料金プラン
WordPressには、「WordPress.org」と「WordPress.com」の2種類があり、Webサイト制作におすすめなのは「Wordpress.org」です。
WordPress.orgは、利用自体は無料で、サーバー代を自分で契約するのに1000円程度かかるという料金感です。
向いている人
- プログラミング知識があり、さまざまな機能を実装したい方
- デザインやSEO対策などにトコトンこだわりたい方
STUDIOとWordPressの違いについて、より詳しく知りたい方は下の記事をご覧ください!

まとめ
ノーコードと聞くと、コーディングによって構築されたWebサイトよりも機能面が劣ってしまう印象があると思います。
しかし、複雑な機能でない限りイメージしている機能のほとんどは実装できると思っていただいて問題ないと思います。
簡単に制作できるツールから、凝ったものを制作できるツールまで紹介したので、各ツールの特徴を理解して目的にあったものを選んでみてください。
筆者は、洗練された圧倒的なデザイン力・直感的な操作とデザインの自由度・日本語対応などもありSTUDIOを利用して制作を行っています。
ポジショントークになってしまいますが、STUDIOがデザイン性と操作性などの観点で最もおすすめです。
ぜひ特徴やメリデメを比較しても利用するツールを迷っている場合は、STUDIOを利用してみることをおすすめします。
STUDIOでWebサイトを作りたいけど、何から始めていいか分からない…という方へ。
STUDIOにてサイトの制作依頼やメンター等の依頼も承っておりますので、ご連絡いただけますと幸いです。
最後まで見ていただきありがとうございました。