こんにちは!会社員クリエイターのこばたです!
STUDIO基本機能のカルーセル自動再生機能が応用して、画像が横に流れ続ける無限ループのスライドショーの作り方を解説します。
カルーセルが何かわからないという方は、まず下記の記事を読んでみてください。

よくWebサイトで画像や、会社のロゴなどが横に流れ続けるといったセクションを見かけないでしょうか。
本来であればCSSなどのコードの入力が必須なのですが、STUDIOの自動再生機能を利用することでノーコードでも実現が可能です。
限られたスペースを有効活用する際のひと工夫としてかなり汎用性の高いスキルなので、ぜひ覚えて使いこなしてみてください。
CMSを追加する
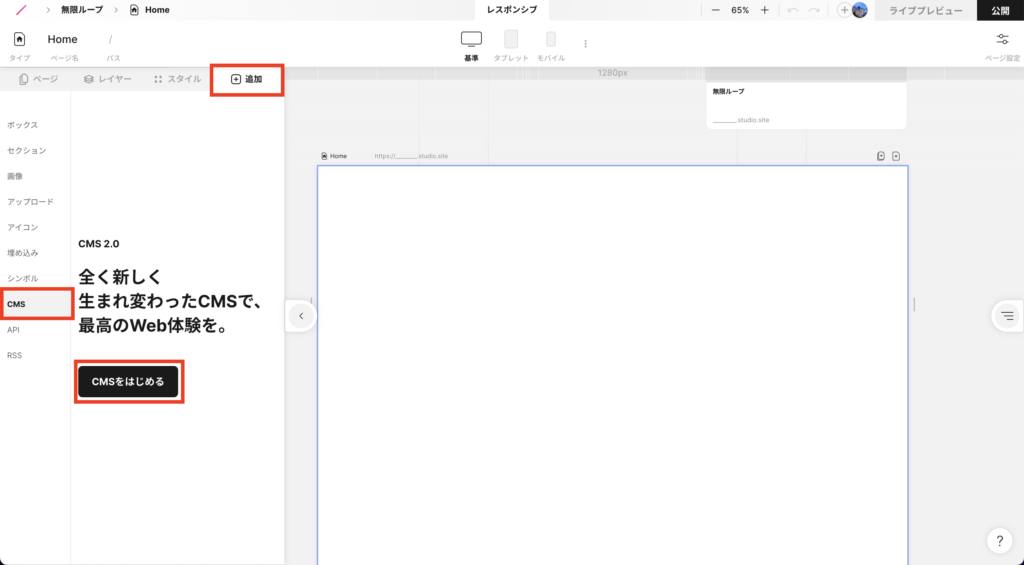
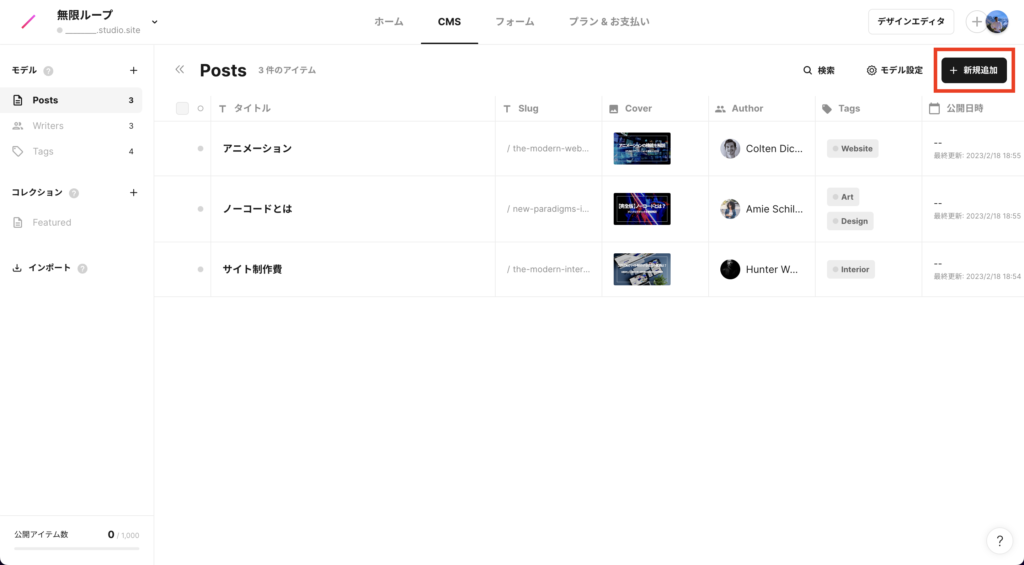
まずは追加タブのCMSより「CMSをはじめる」をクリックしてCMSを追加します。

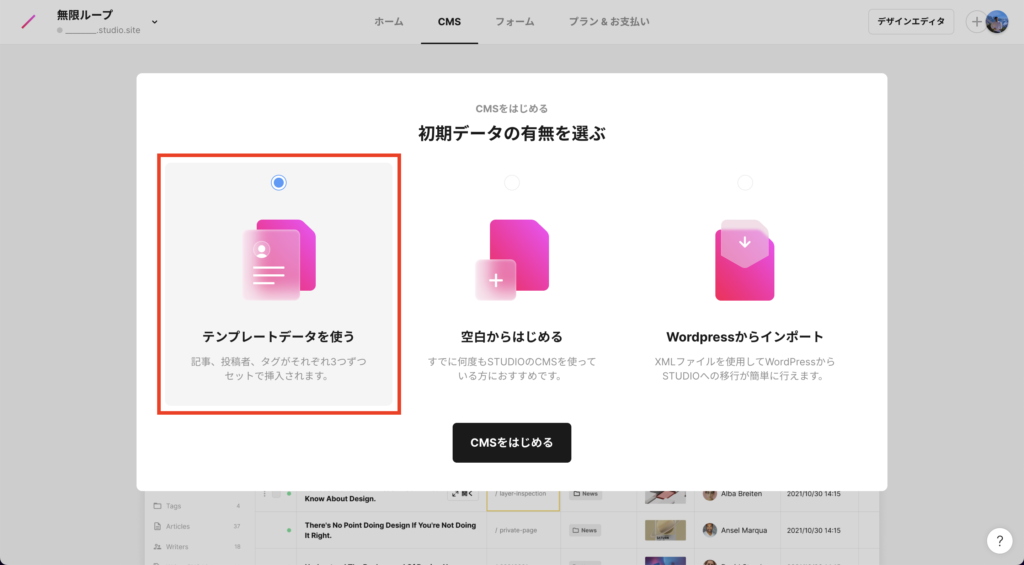
今回はテンプレートデータに変更を加えていくので、画面左を選択してCMSをはじめるをクリックします。

コンテンツを作成する
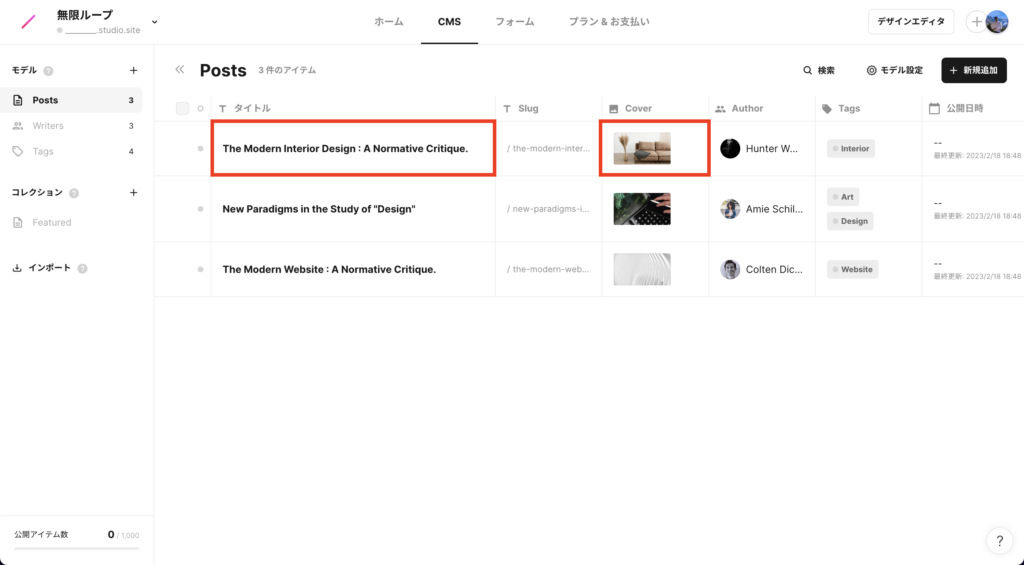
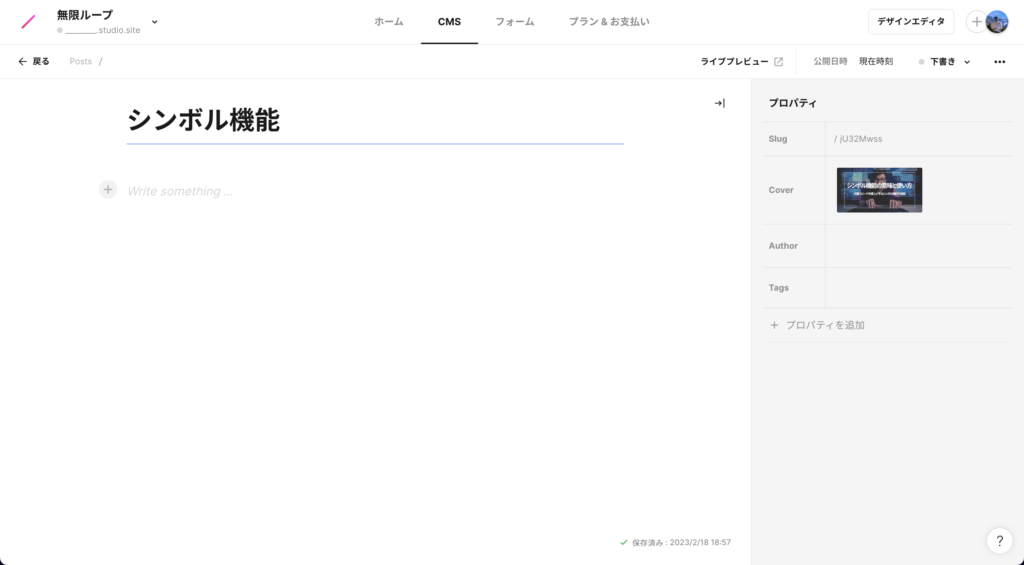
つぎに、CMSのエディタ画面よりタイトルやCover(画像)などを変更していきます。

タイトルとカバー画像の変更ができたら画面右上の「新規作成」からお好みの数コンテンツを作成てください。

今回はタイトルと画像だけ変更します。

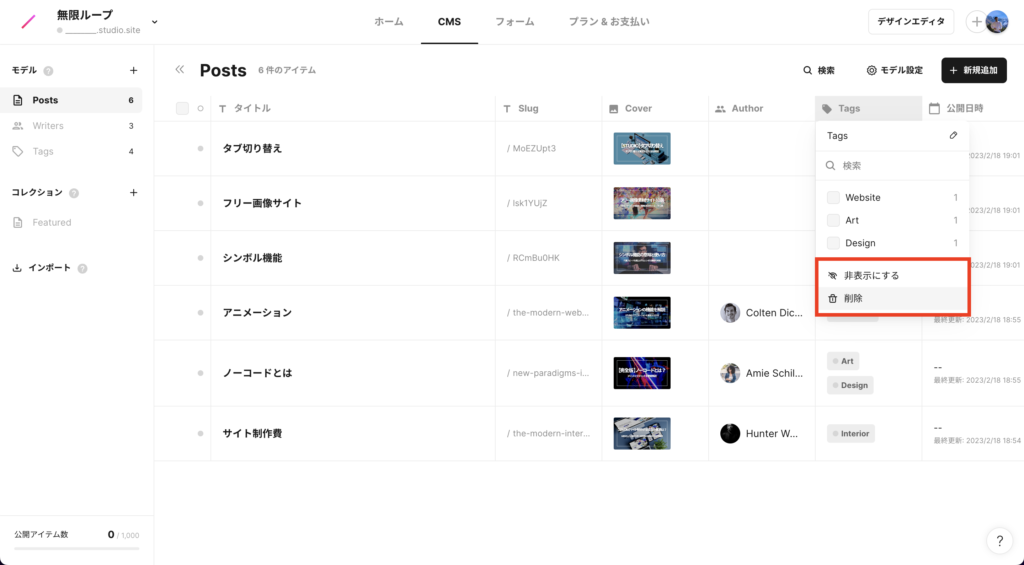
不要なプロパティを削除または非表示にする
任意で不要なプロパティを削除または非表示にしておくとエディタ画面がすっきりします。

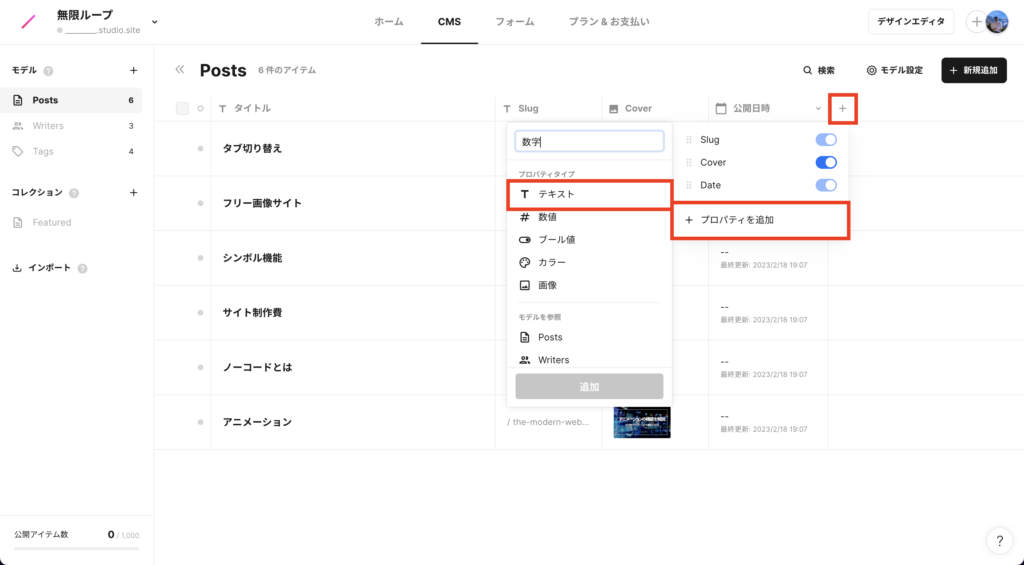
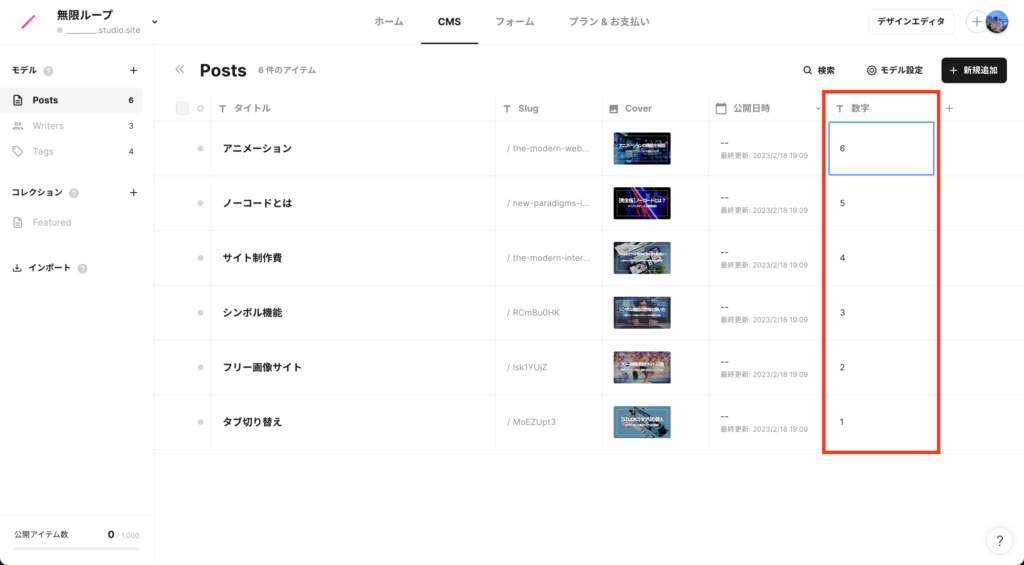
また、今回は流れてくる画像が何枚目か分かりやすくするために、下記画像のようにプロパティを追加し、数字を振っておきます。


これでCMSの設定は終了です。
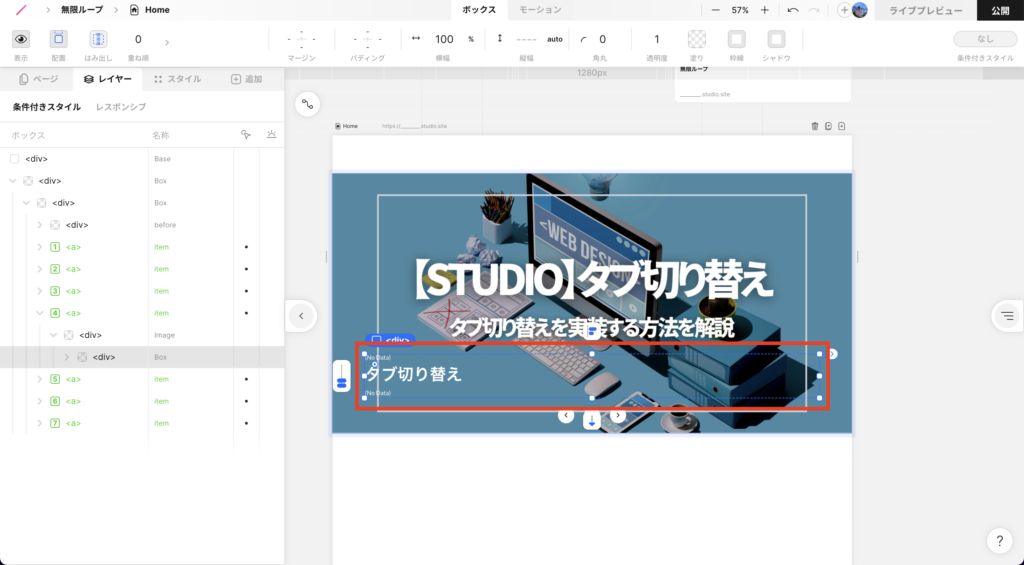
テキストボックスを削除する
今回は画像が横に流れる実装をするため、デフォルトのテキストボックスは削除します。

画像サイズを整える
CMSのアイテムを選択した状態で、お好みのサイズにレイアウトを調整します。

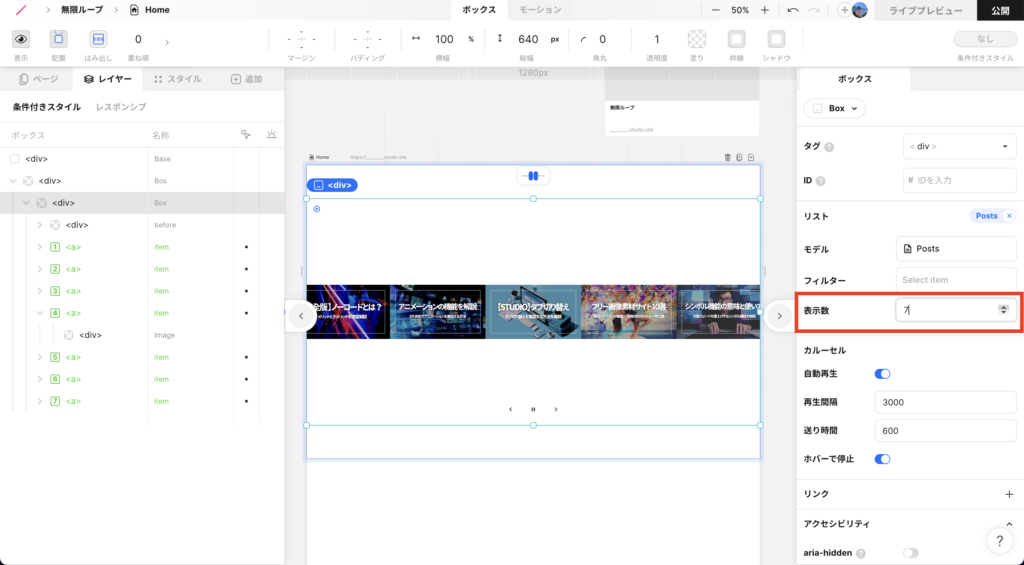
リストの表示数を変更する
デフォルトではリストの表示数が「2」になっているため、コンテンツを作成した数(今回であれば「6」)に変更します。

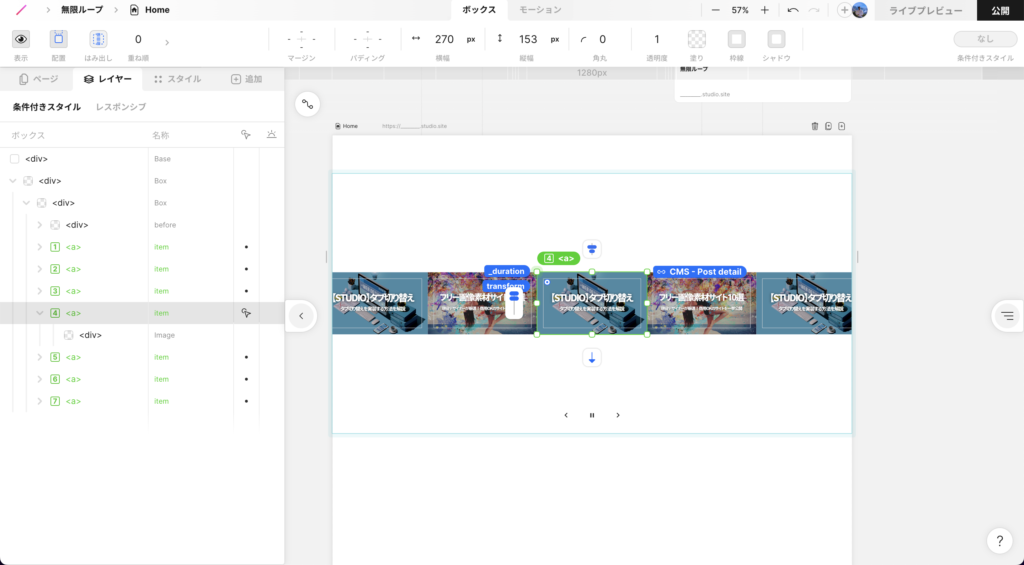
マージンをつけてレイアウトを調整する
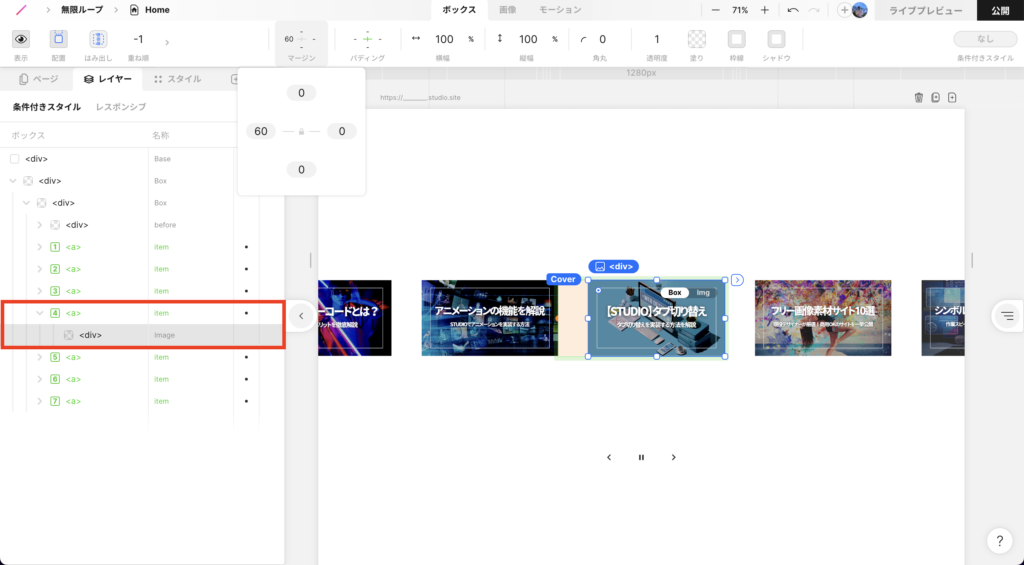
各画像がくっついてしまっているのでマージンで間隔を空けることで、レイアウトを調整します。

必ずリストの下層レイヤーの画像ボックスにマージンをつける。リストのボックスにはマージンをつけない。
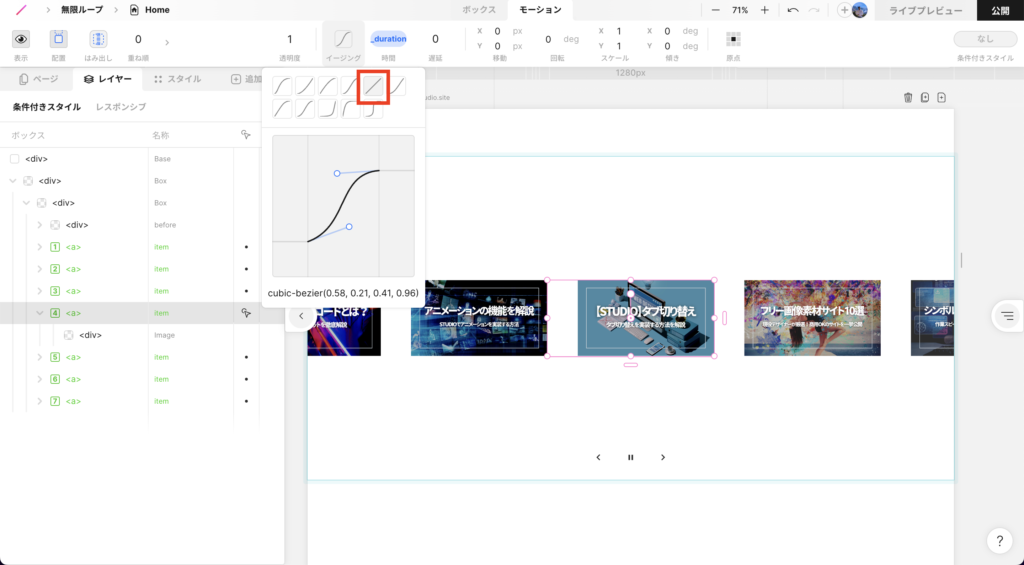
イージングを直線に変更する
リストを選択した状態で、画面上部モーションタブのイージングを直線(linear)に変更します。

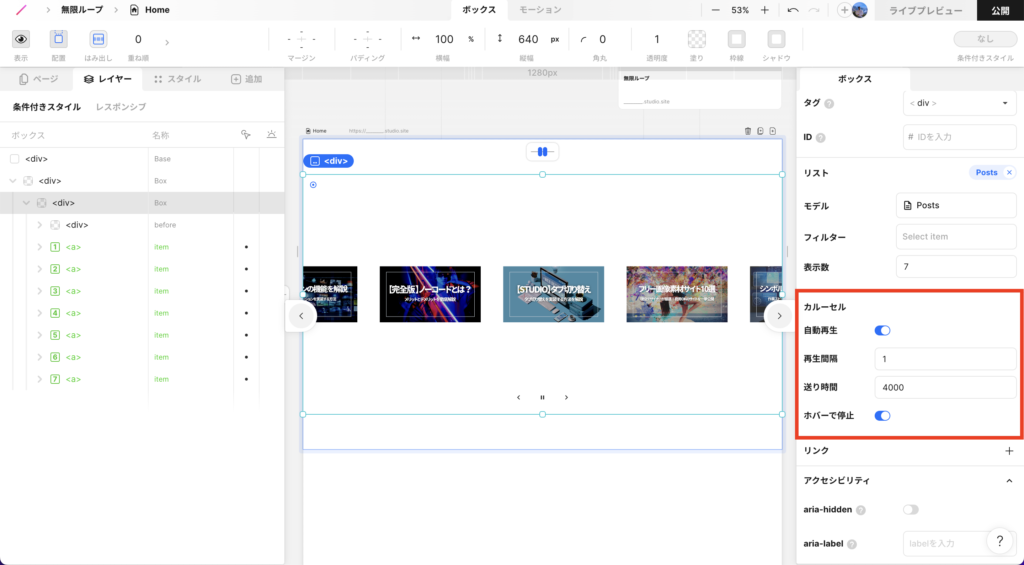
カルーセルの時間を変更する
カルーセルの再生間隔と送り時間を変更します。
再生間隔をデフォルトの3000から1に、送り時間をデフォルトの600から4000に変更します。

数字を追加する
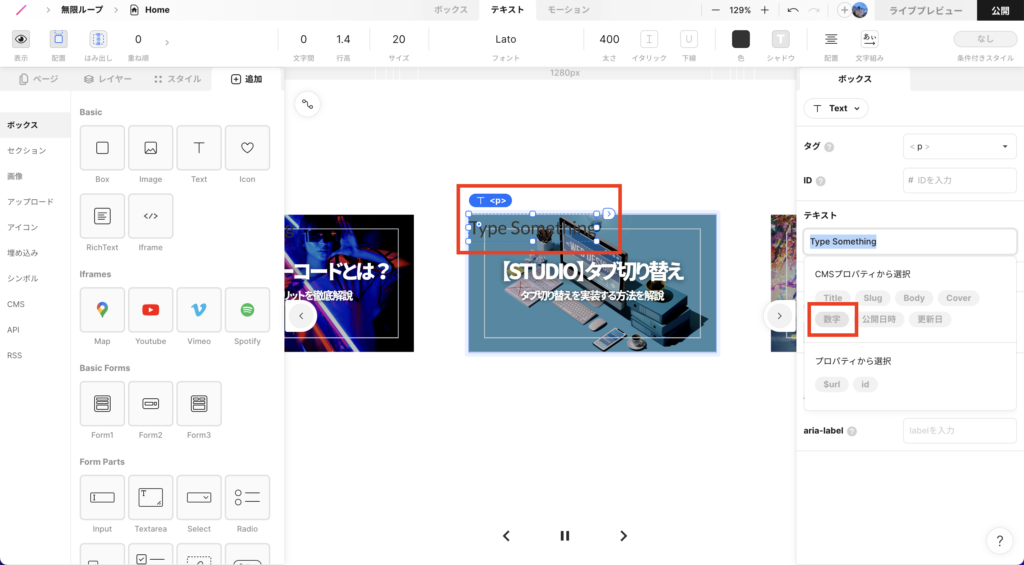
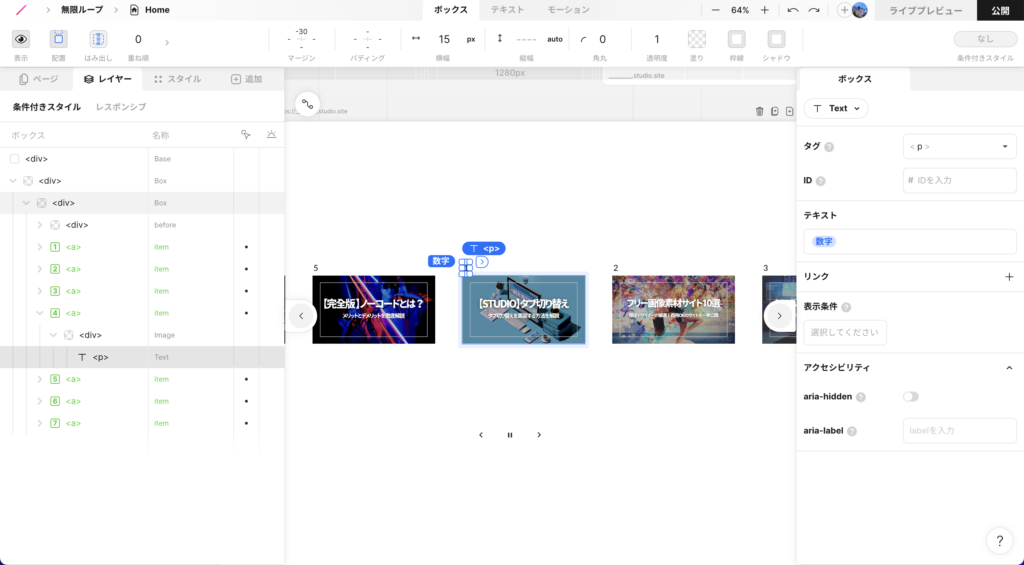
最後に任意で数字を追加します。
まずテキストボックスをリストの中に追加します。
そして、右のパネルより先ほどCMSのエディタ画面で作成した「数字」のプロパティを設定します。

カラーやレイアウトはお好みで調節します。(今回の場合はマイナスマージンでリストの外に表示させています。)

これで全ての設定は終了です。ライブプレビューでうまく作動しているか確認してみてください。
まとめ
今回はSTUDIOのカルーセル自動再生機能を応用して、画像が横に流れ続ける無限ループの作り方を解説しました。
画像だけでなく、例えばスポンサーのロゴを流し続けるという場面でも利用ができます。
クライアントからの需要も高く、非常に汎用性のあるスキルなのでぜひ実際に手を動かして使いこなしてみてください。
STUDIOでサイトの制作をしてほしい、STUDIOでWebサイト作りたいけど、何から始めていいか分からない…という方へ。
STUDIOにてサイトの制作依頼や講師等の依頼も承っておりますので、ぜひご連絡ください!
最後までお読みいただきありがとうございました。