こんにちは。会社員クリエイターのこばたです。
今回は、STUDIOで実装可能な、さまざまなホバーアニメーションの作り方を公開していきます。
ホバーアニメーションの種類がワンパターンになってしまい、飽き飽きしている方などの参考になれば幸いです。
1.背景とテキストの色変化

王道なホバーアニメーションですね。
みなさんも一番はじめに実装したホバーはこれではないでしょうか。
通常時:背景(ボックス)⇨グレー、テキスト⇨ブラック
ホバー時:背景(ボックス)⇨ブラック、テキスト⇨ホワイト
【作り方】
・ホバー時にボックスの塗りをグレーからブラックに変更
・インボバーでテキストの塗りをブラックからホワイトに変更
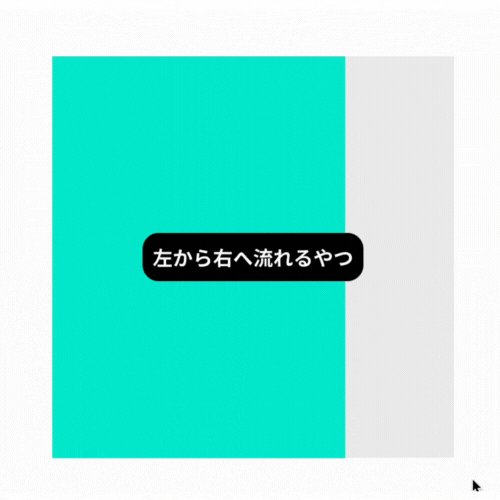
2.左から右へ流れる

通常時:背景(ボックス)⇨グレー
ホバー時:背景(ボックス)⇨左から右へ背景がライトブルー
【作り方】
・親ボックスの中にテキストを中央に配置(一番上のレイヤーになるように重ね順に注意)
・ライトブルーのボックスを親ボックスの中に配置(絶対位置 / 位置上下左0 / 縦幅100% / 横幅0px)
・インホバーでライトブルーのボックスを横幅0px⇨100%に変更
3.左右に分かれる

通常時:背景(ボックス)⇨ライトブルー
ホバー時:背景(ボックス)⇨中央から左右に背景がグレー
【作り方】
・親ボックスの中にテキストを中央に配置(重ね順が背景ボックスと左右に流れる幕の間になるように調整)
・ライトブルーのボックスを2つ配置
└1つ目(絶対位置 / 位置上下左0 / 縦幅100% / 横幅50%)
└2つ目(絶対位置 / 位置上下右0 / 縦幅100% / 横幅50%)
・インホバーでライトブルーの2つのボックスの横幅を50%⇨0pxに変更
4.左右から閉じる

通常時:背景(ボックス)⇨グレー
ホバー時:背景(ボックス)⇨左右から中央に背景がライトブルー
【作り方】
・親ボックスの中にテキストを中央に配置(重ね順が背景ボックスと中央に流れる幕の間になるように調整)
・ライトブルーのボックスを2つ配置
└1つ目(絶対位置 / 位置上下左0 / 縦幅100% / 横幅0px)
└2つ目(絶対位置 / 位置上下右0 / 縦幅100% / 横幅0px)
・インホバーでライトブルーの2つのボックスの横幅を0px⇨100%に変更
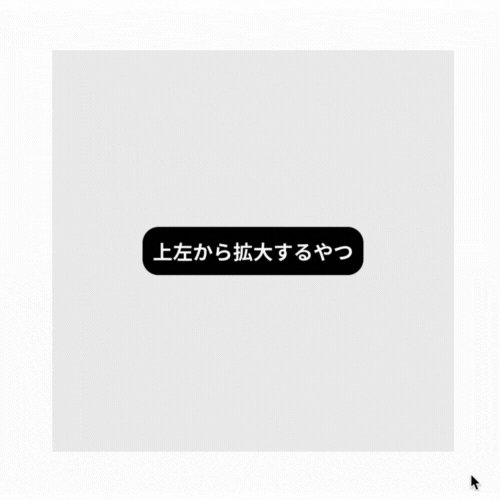
5.左上から拡大

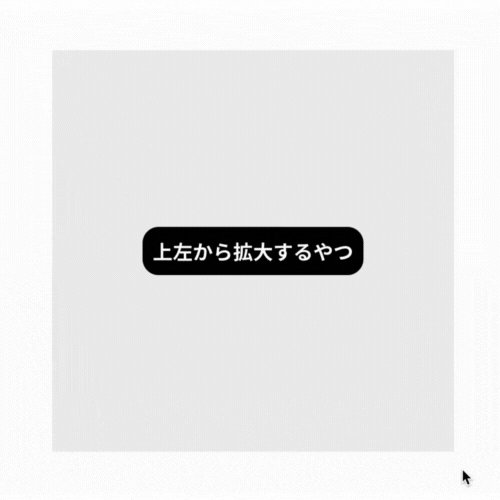
通常時:背景(ボックス)⇨グレー
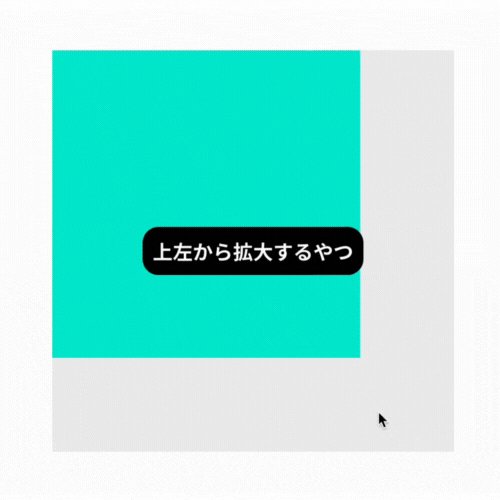
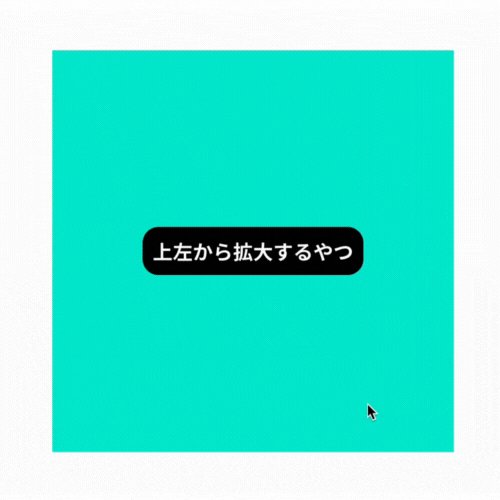
ホバー時:背景(ボックス)⇨左上から背景がライトブルー
【作り方】
・親ボックスの中にテキストを中央に配置(一番上のレイヤーになるように重ね順に注意)
・ライトブルーのボックスを親ボックスの中に配置(絶対位置 / 位置上左0 / 縦幅0px / 横幅0px)
・インホバーでライトブルーのボックスを横幅0px⇨100%、縦幅0px⇨100%に変更
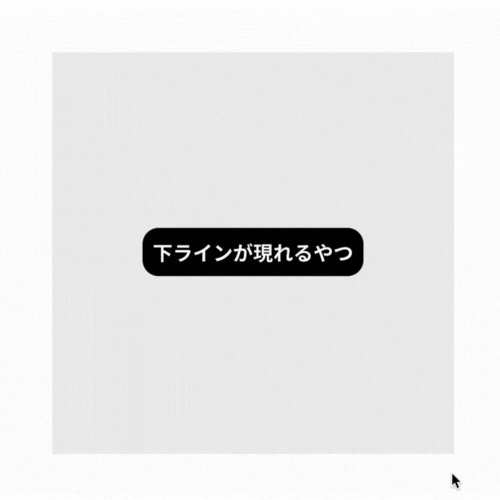
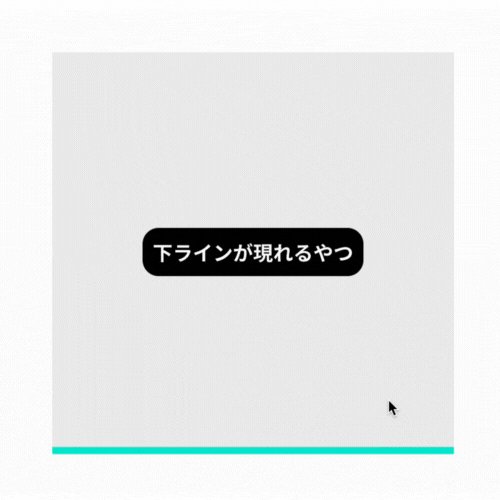
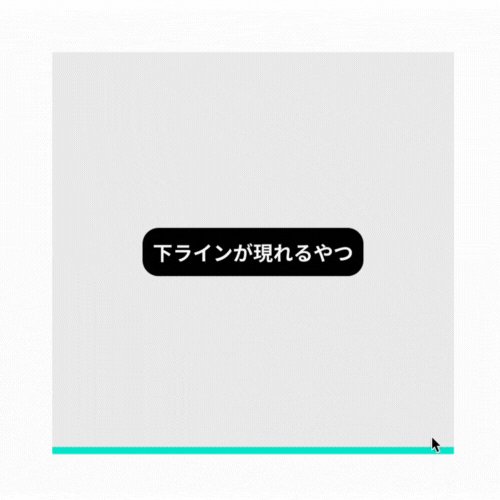
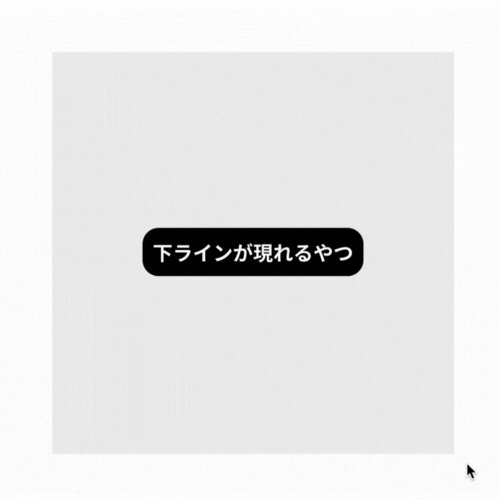
6.下ラインが左右に伸びる

通常時:背景(ボックス)⇨グレー
ホバー時:ライトブルーの下線が左右に伸びる
【作り方】
・親ボックスの中にテキストを絶対配置で中央に配置
・下線となるボックスを中央下に配置(相対配置 / 縦軸:下寄せ / 横軸:中央 / 横軸:0px / 縦幅:好み)
・インホバーで下線となるボックスの横幅0px⇨100%に変更
7.色と形が変わる

通常時:背景(ボックス)⇨グレー
ホバー時:背景(ボックス)⇨形が四角から丸になりつつ、色がグレーからライトブルー
【作り方】
・通常の四角のグレーのボックスを配置
・上の親ボックスの中にライトブルーのボックスを配置(絶対配置 / 縦幅:100% / 横幅:100% / 透明度0)
・ホバーでグレーの親ボックスを角丸0px⇨角丸50%に変更
・インホバーでライトブルーのボックスを角丸0px⇨50%、透明度0⇨1に変更
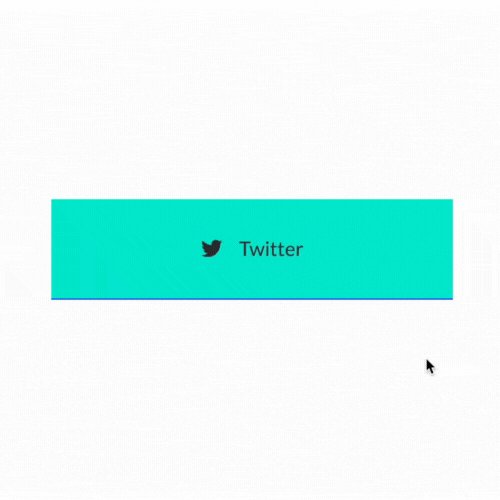
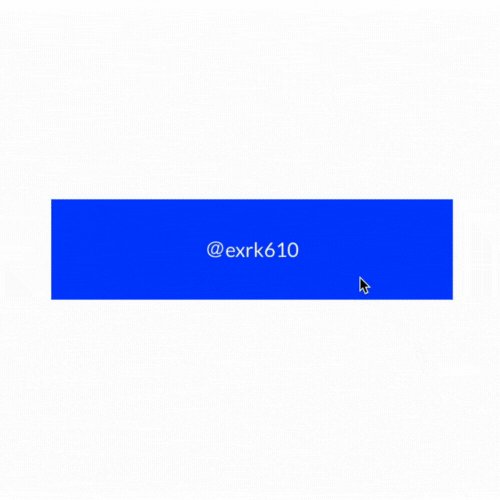
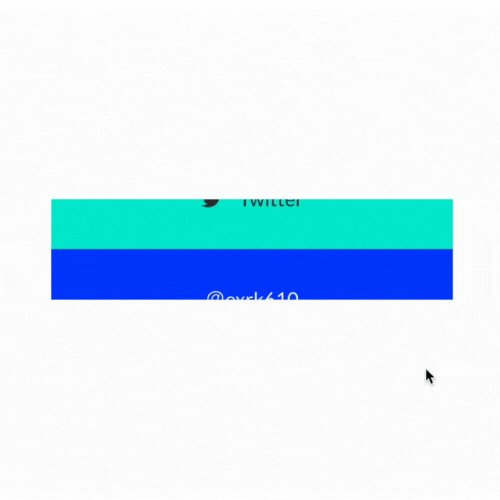
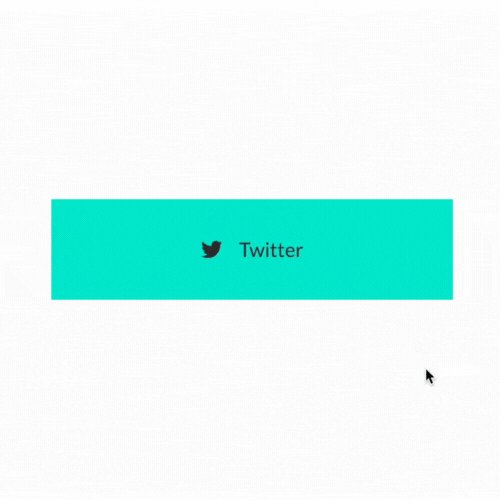
8.内容が入れ替わる

通常時:背景(ボックス)⇨ライトブルー
ホバー時:背景(ボックス)⇨下からブルーのボックスに入れ替わる
【作り方】
・親ボックスを配置(横幅:400px / 縦幅:100px / ※お好みのサイズに調整)
・親ボックスの中に子ボックスを配置(横幅:100% / 縦幅:100px / 縦幅は親ボックスの高さにpxで調整)
・子ボックスをコピペでもうひとつ作る(親ボックスの中に子ボックスが2つある状態)
・親ボックスを選択した状態でパディングを上に100px設定する(親ボックスの縦幅分パディングを入れる)
・親ボックスを選択した状態でホバーを設定(パディング:上100⇨0 / 下0⇨100に変更)
・親ボックスを選択した状態で「はみ出し」を「切り取り」に変更(エディタ画面左上にある)
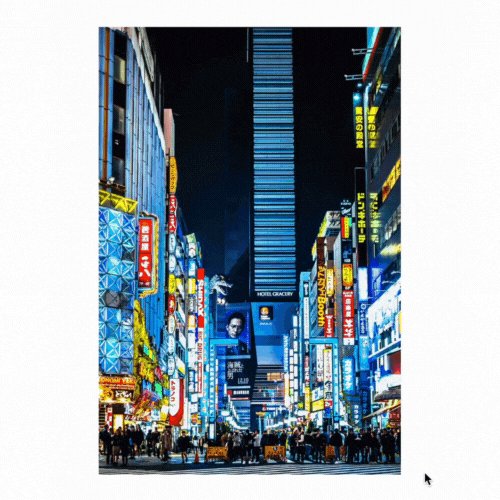
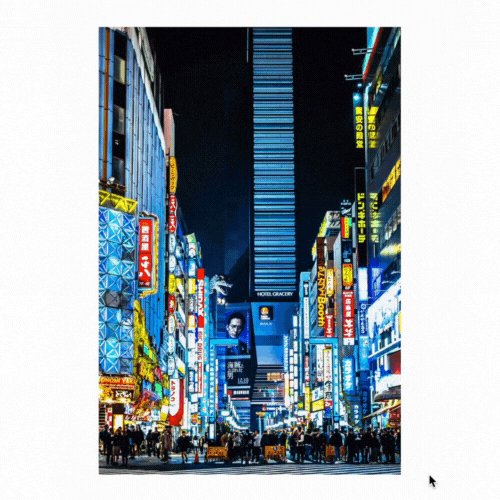
9.写真にテキスト表示

通常時:写真
ホバー時:写真の上にテキストが表示
【作り方】
・画像を配置
・画像の上にテキストを中央に配置(縦幅:100% / 横幅:100% / 透明度:0)
・ホバーで画像の明るさを1⇨0.7に変更(お好みで調整)
・インホバーで透明度0⇨1に変更
10.写真が左からスライド

通常時:写真
ホバー時:左から二枚目の写真がスライド
【作り方】
・1枚目の画像を配置
・1枚目の画像の上に2枚目の画像を左中央に配置(相対配置 / 縦軸:左寄せ / 横軸:中央 / 縦幅:100% / 横幅:0px)
・インホバーで2枚目の画像の横幅を0px⇨100%に変更
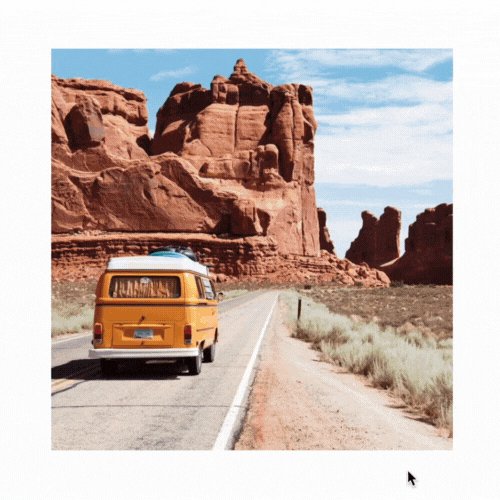
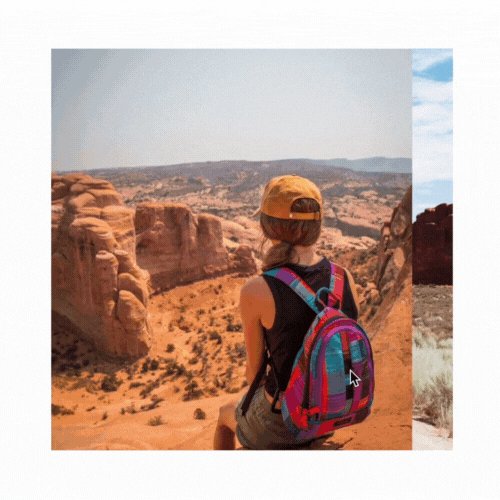
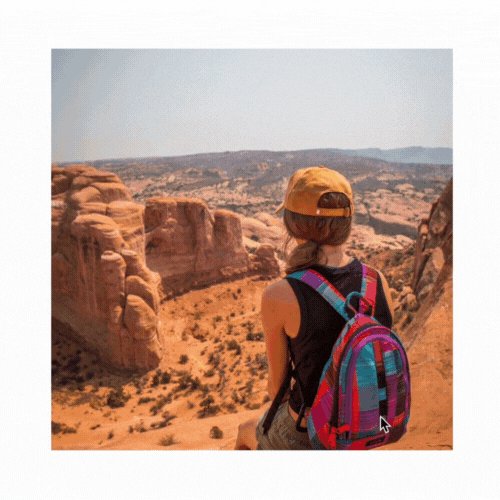
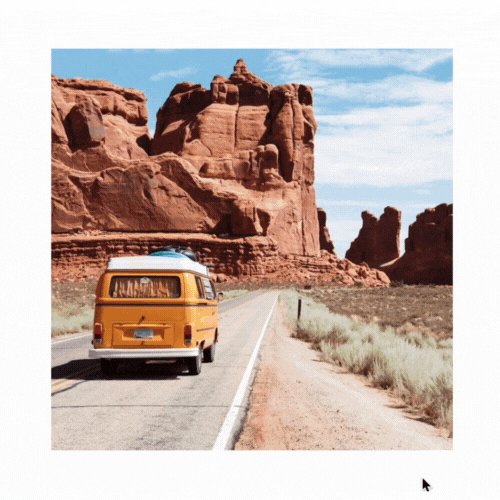
11.複数写真が連続で表示

通常時:写真
ホバー時:連続で3枚の写真が表示
【作り方】
・1枚目の画像を配置
・1枚目の画像の上に2~4枚目の画像を配置(相対配置 / 縦幅:100% / 横幅:100%)
・2~4枚目の写真は透明度1⇨0に変更
・2~4枚目の写真はインホバーを下記に設定
└2枚目(透明度0⇨1 / 時間:300 / 遅延:0)
└3枚目(透明度0⇨1 / 時間:400 / 遅延:500)
└4枚目(透明度0⇨1 / 時間:400 / 遅延:1000)
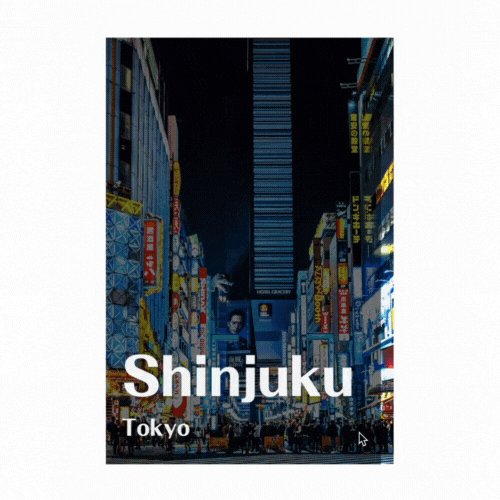
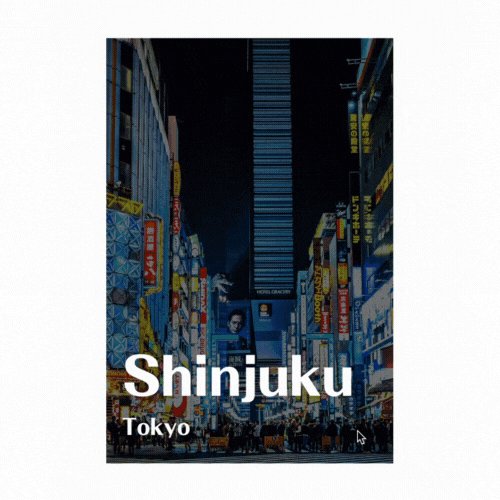
12.黒いパネルが左から表示

通常時:写真
ホバー時:左から黒いパネルがスライドし、文字が表示
【作り方】
・画像を配置
・画像の上に黒いパネルを左寄せで配置(縦幅:100% / 横幅:100% / 塗り:ブラックで透明度お好みに調整)
・黒いパネルの上にお好みの文字を配置
・文字を透明度1⇨0に変更
・黒いパネルを横幅100%⇨0pxに変更
・インホバーで黒いパネルを横幅0px⇨100%に、文字を透明度0⇨1に設定
まとめ
いかがでしたでしょうか。
一見、ノーコードツールのSTUDIOでは実装が不可能そうなホバーアニメーションも、簡単に実装ができます。
インホバーを使いこなせるようになると、表現したいホバーアニメーションは基本的に実現が可能ですので、遊びながら習得してみてください。
STUDIOでサイトの制作をしてほしい、STUDIOでWebサイト作りたいけど、何から始めていいか分からない…という方へ。
STUDIOにてサイトの制作依頼や講師等の依頼も承っておりますので、ご連絡いただけますと幸いです。










