こんにちは!会社員クリエイターのこばたです!
新たな機能を搭載し、より直感的にデザインしやすいように進化した #Editor2023 が先日リリースされました。
本日はメインのアップデート内容である「ギャップ」の機能について解説します。
要素間の距離やスペースを調整するためには、マージン、パディング、ギャップを適切に設定することが重要です。それぞれの用語の違いを理解して、適切に使い分けながらWebサイト制作をしていきましょう。
現時点で、マージンとパディングの違いについて明確にわからない方は下の記事を参考にして下さい。

ギャップとは
ギャップとは、要素と要素の間に余白を一括で追加する機能です。
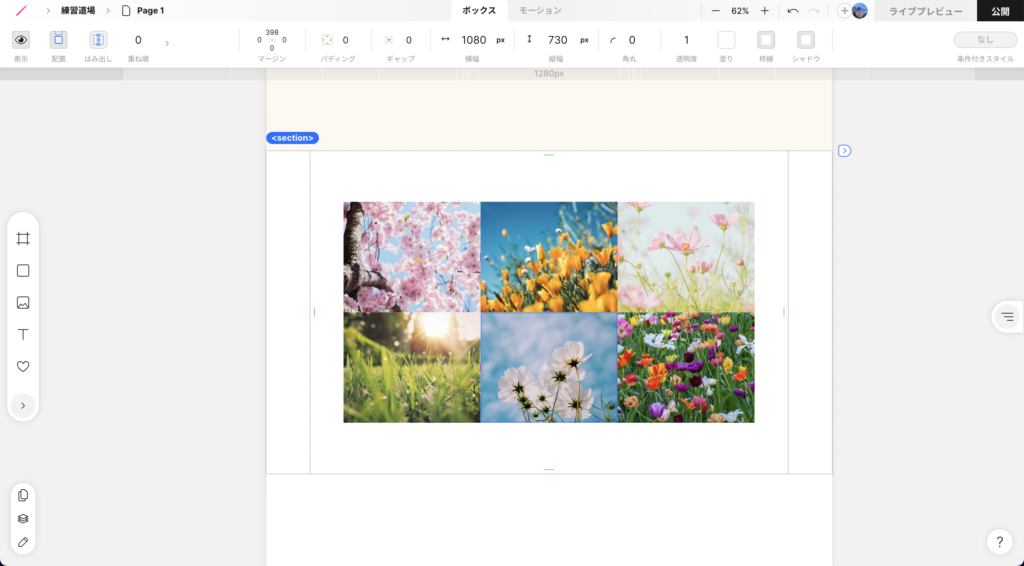
今回、例として下の画像ようなレイアウトを組んだとします。
これでは画像がくっついてしまっていて、デザイン的に良くないので、画像の間に余白を設けたいとします。

これまでは、余白を追加する機能としてマージンとパディングがありました。
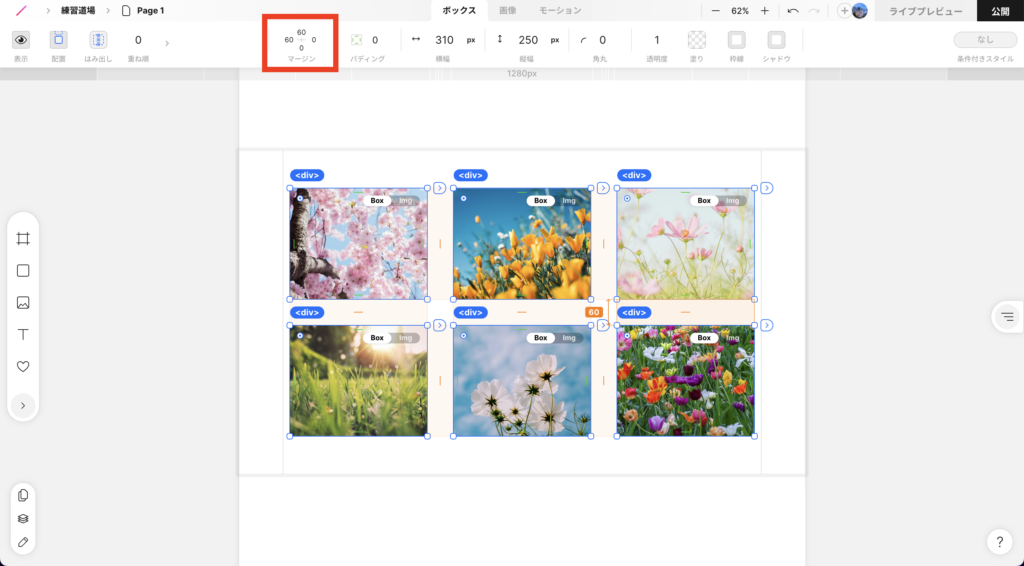
また、要素と要素に余白を入れるためには、1個づつ要素を選択して、マージンを設定する必要がありました。
今回の例の場合、1個づつ要素を選択してマージンを加えて余白を設けていきます。

しかし、今回のギャップの機能を使うことで一括で設定ができるようになりました。
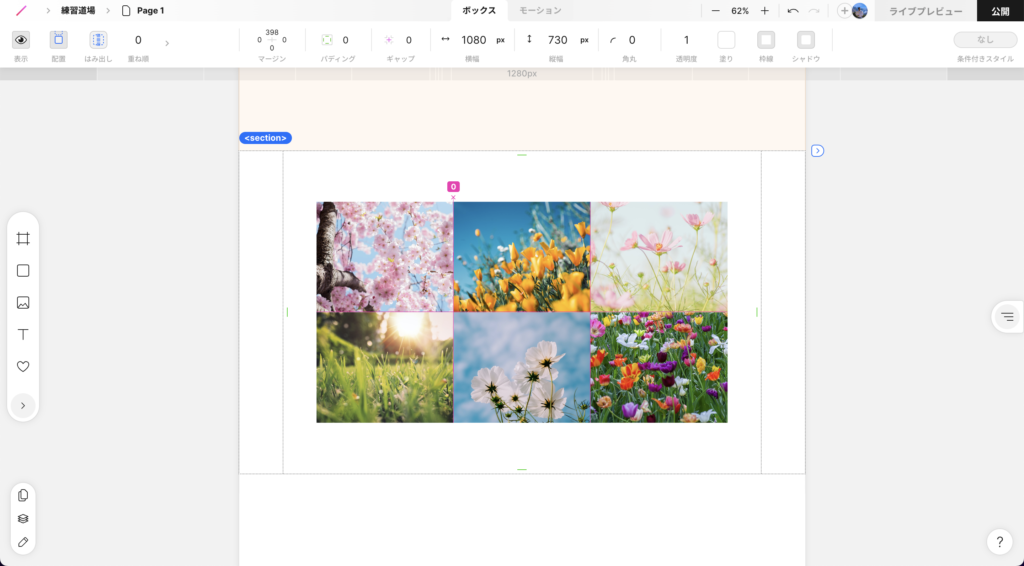
下の画像のように親要素を選択、子要素(画像)を選択していない状態で、要素間(画像と画像の間に)カーソルを当てます。
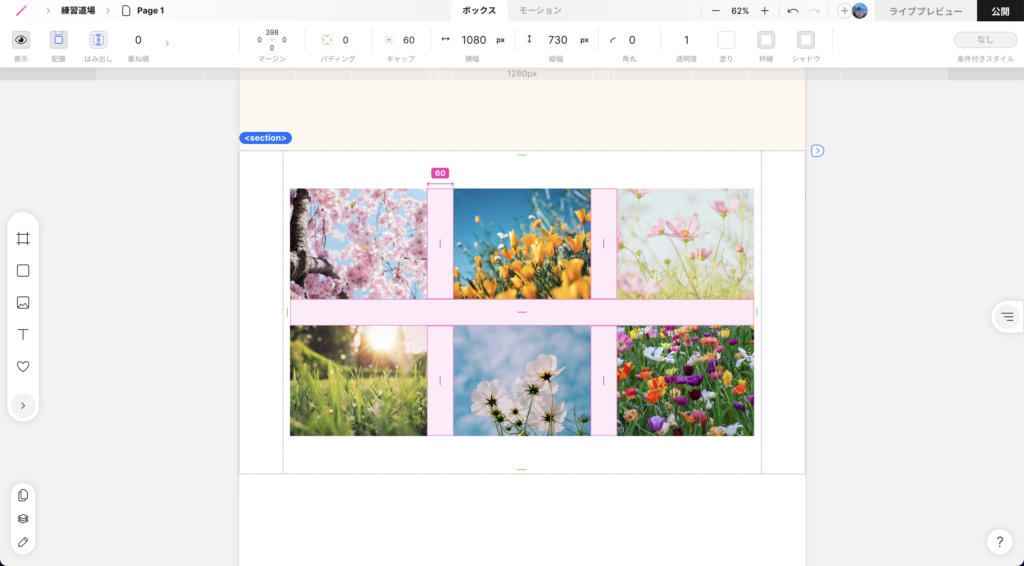
すると、ピンクの表示が出るため、そのままドラッグすることでギャップ(余白)を一括で調整できます。


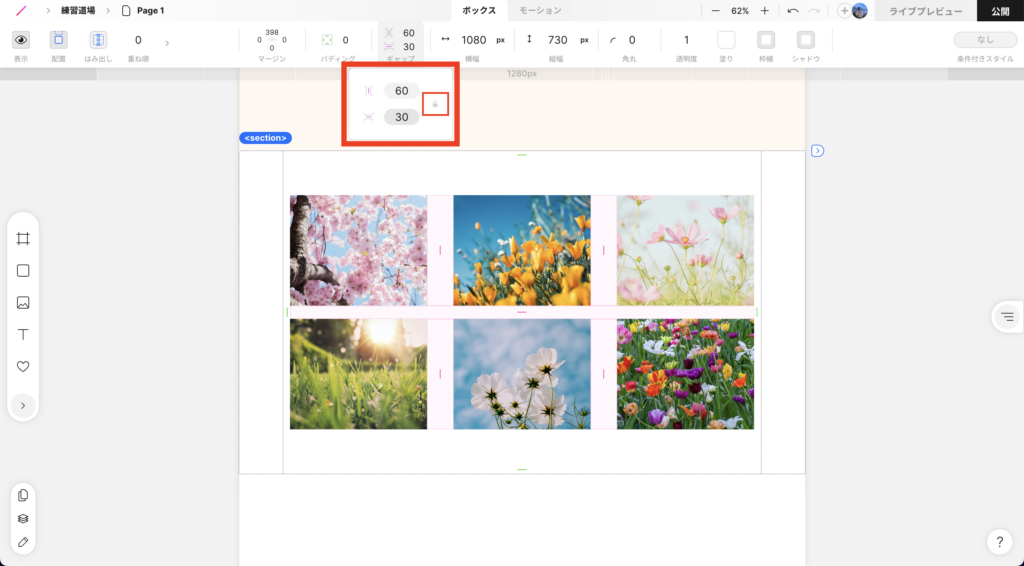
さらに、左右と上下で余白の大きさを変えたい場合は、上のメニュバーより直接入力することで実現可能です。
上のメニューバーのギャップから、カギマークをクリックすることで、左右上下で違う数値を入力することができます。

まとめ
ギャップを利用することで、要素と要素の間に余白を一括で設定できるため、レイアウトの作成がより迅速になります。
この機能を使うことで、これまでよりもスムーズなデザイン作業が可能になりました。特に、要素間で余白の間隔が同じ際にギャップで管理をしておくと後々の変更も一括で行えるため非常に効率的です。
ただ、要素間の余白間が違う際はこれまで通り、マージンまたはパディングを利用して調整していく方が細かい作業まで行えるため注意が必要です。
マージンとパディングとギャップの意味、機能、利用場面を明確に理解して、適切な機能を使いこなすことで作業効率を上げていきましょう。
STUDIOでサイトの制作を依頼したい、STUDIOでWebサイト作りたいけど、何から始めていいか分からない…という方へ。
STUDIOにてサイトの制作依頼や講師等の依頼も承っておりますので、ぜひご連絡ください!
最後までお読みいただきありがとうございました。










