こんにちは!会社員クリエイターのこばたです!
今回はSTUDIOで使えるリスト機能の意味と使い方を解説します。
使いこなせると場面に応じて作業効率が爆上がりします。ぜひマスターして、STUDIOの武器であるスピード感を活かして作業してみてください。
リスト機能とは
リスト機能は、同じレイアウトを繰り返したい場合にリストを作成し、スタイルや内容を一括管理することができる機能です。
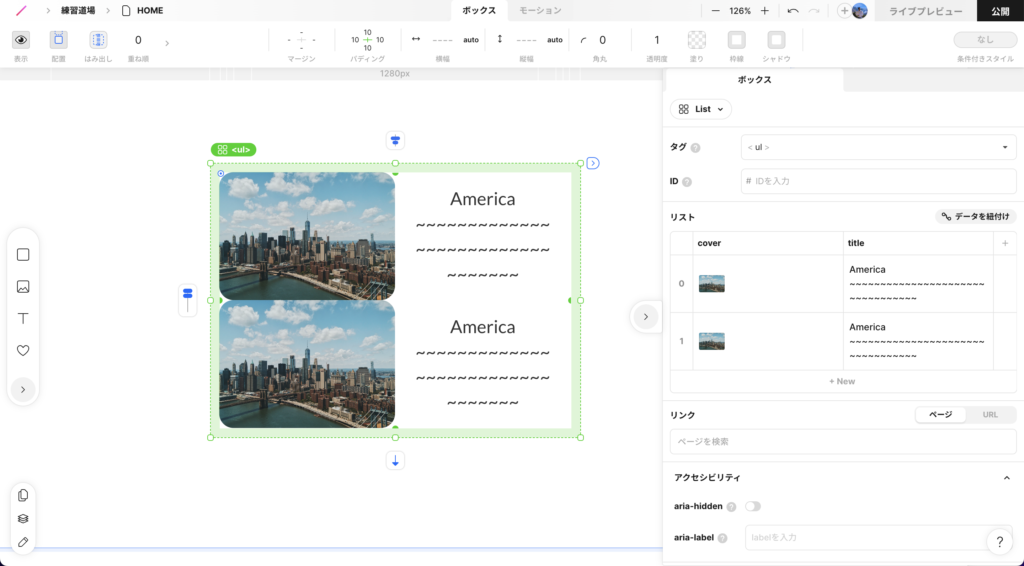
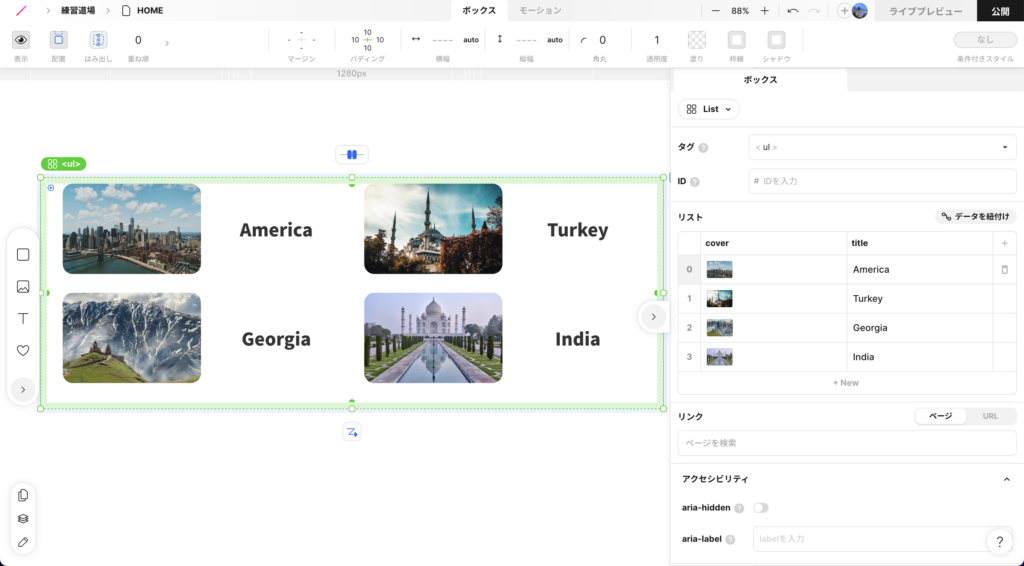
具体的に下画像のように「左に画像があって、右にタイトルがある」レイアウトのボックスが4枚並んでいるデザインを実装したいとします。こうした場合に、ひとつずつ作成するのではなく、リスト化すると非常に効率的に実装が可能になります。

リスト化を用いることで、ある程度パターン化された表現の方法であったり、同じような構成のレイアウトの場合、後から編集するときに非常に楽になります。
パターン化されたものはリスト化するように心掛けてみてください。
リスト機能とシンボル機能の違い
結論、
リスト機能は、形式が同じで、中の画像やテキストが違うときに用います。
シンボル機能は、完全に同じものを使い回すときに用います。
機能が似ているので混乱してしまいがちですが、それぞれの機能と特徴を理解して、パターン化されたものを素早く実装していきましょう。
使い方
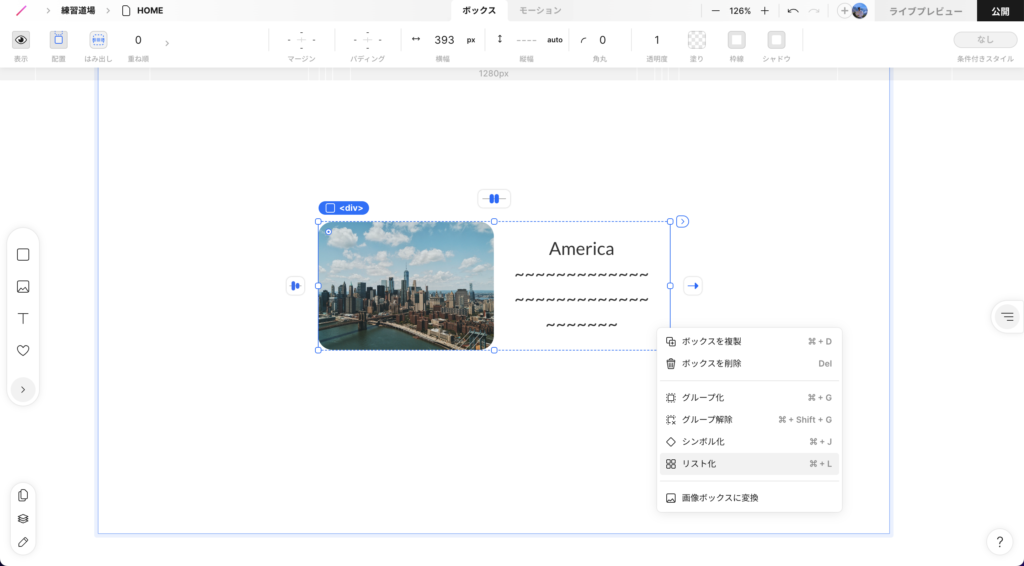
まず始めに、ひとつ基本となるボックスをひとつ作成します。
そして、作成したリスト化したいボックスを選択し、右クリックでリスト化(または⌘+L)します。

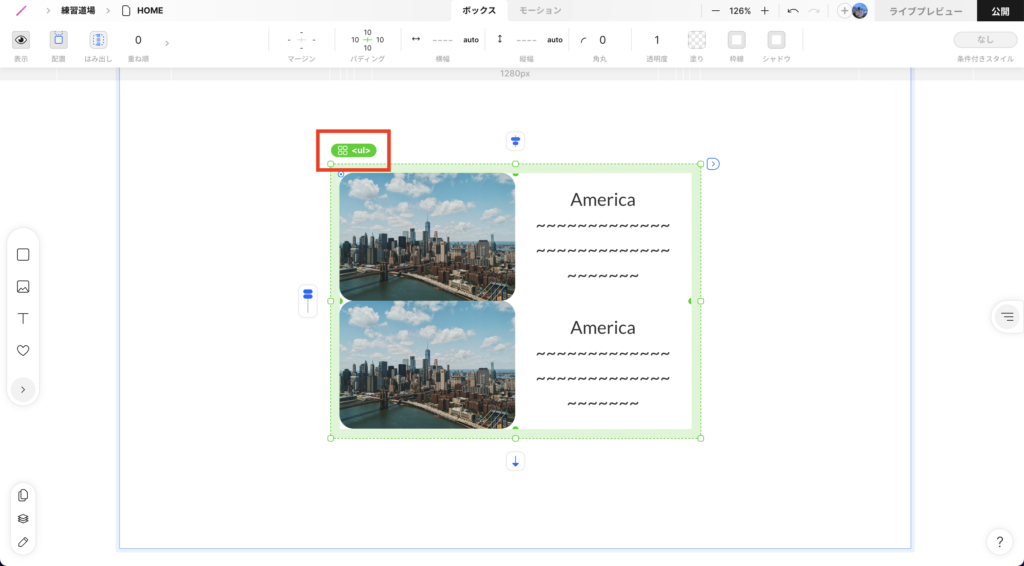
リスト化すると同じものが作成され、ボックスは枠が緑に変わります。
一度リスト化したものは、後からリスト化を解除することはできません。

まず、上画像のボックス左上の赤枠で囲まれたアイコンをクリックします。
すると、右に編集パネルが出現するので、レイアウト以外のテキストや画像のコンテンツは基本的に右のパネルで編集します。


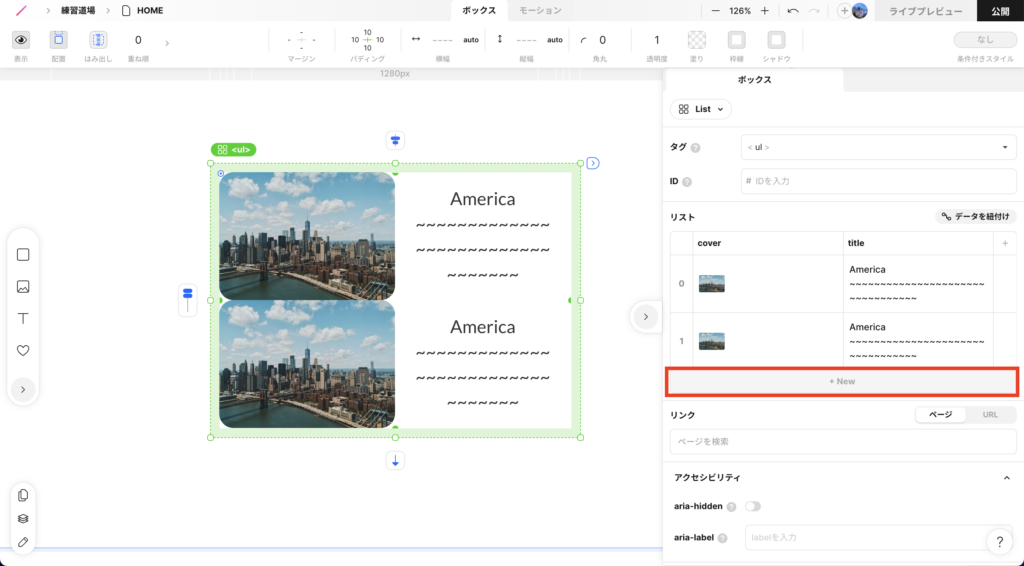
今回は4つの同じボックスを出したいため、右の編集パネルの「+New」をクリックして同様のボックスを追加します。
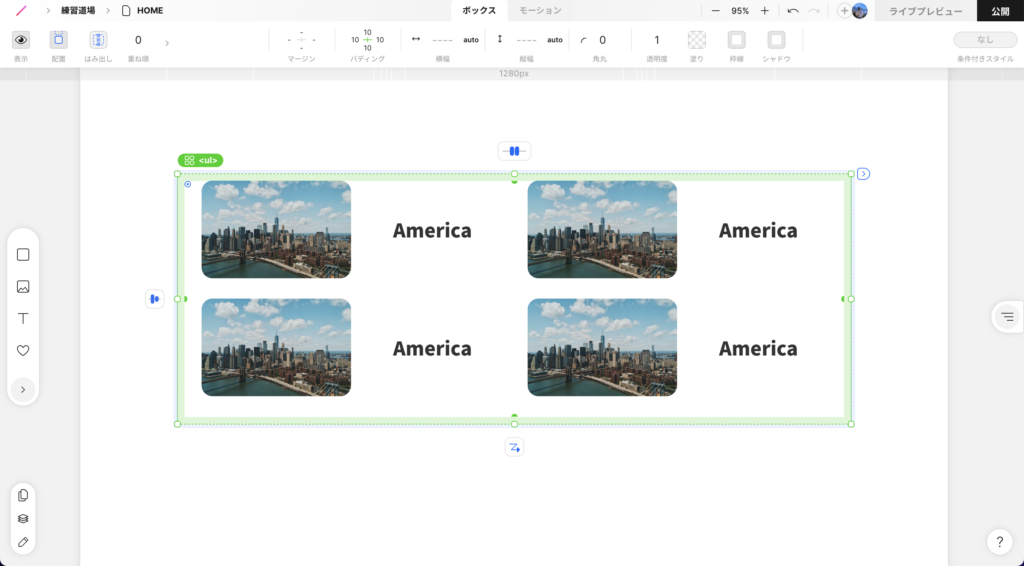
追加したらレイアウトを調整します。
今回の場合、画面幅に応じて折り返して表示してほしいため、デフォルトで「↓」になっている設定を「ジグザグ矢印」のレイアウトに変更します。

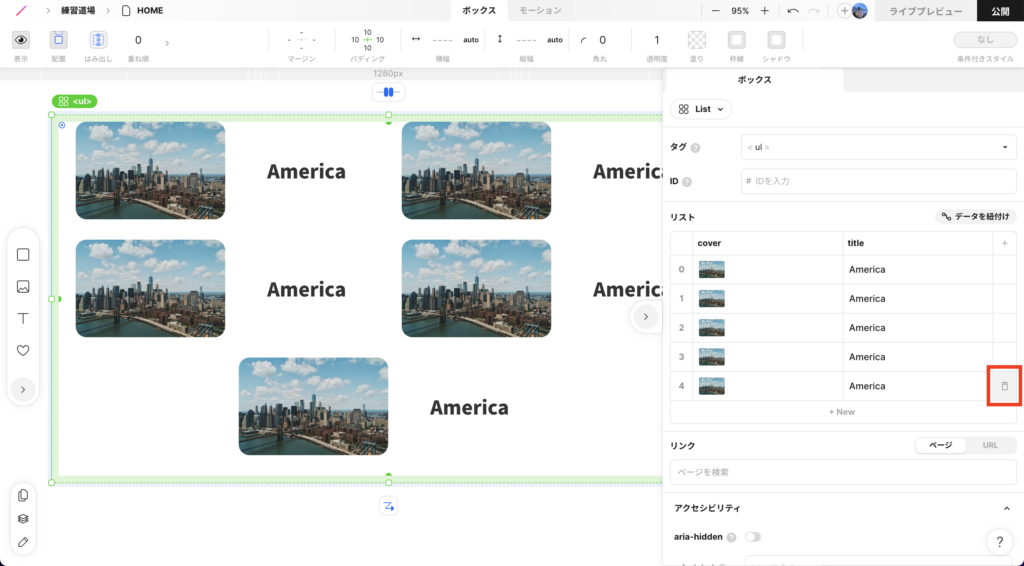
追加しすぎてしまった場合は、リスト右端にゴミ箱アイコンをクリックでアイテムの削除ができます。

画像もテキストも変更できました。リスト化になっているため、後からテキストの大きさやフォントを変更したいとなったときでも、ひとつだけ変更すれば他の箇所も一括で変更されます。

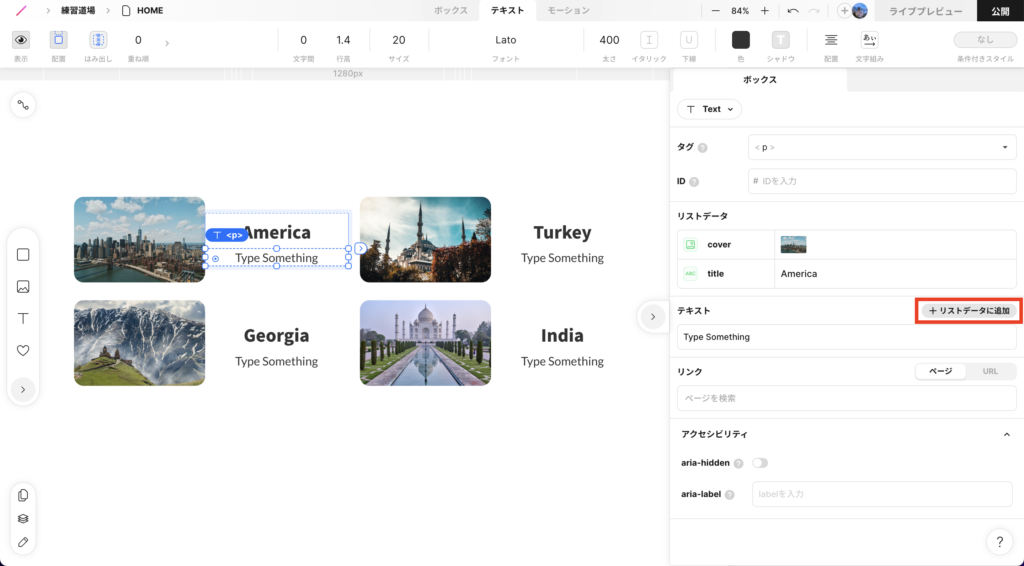
また、後から要素を追加したいとなったときは、直接テキストや画像を追加します。
そして、右パネルより要素とデータを接続する作業を行います。
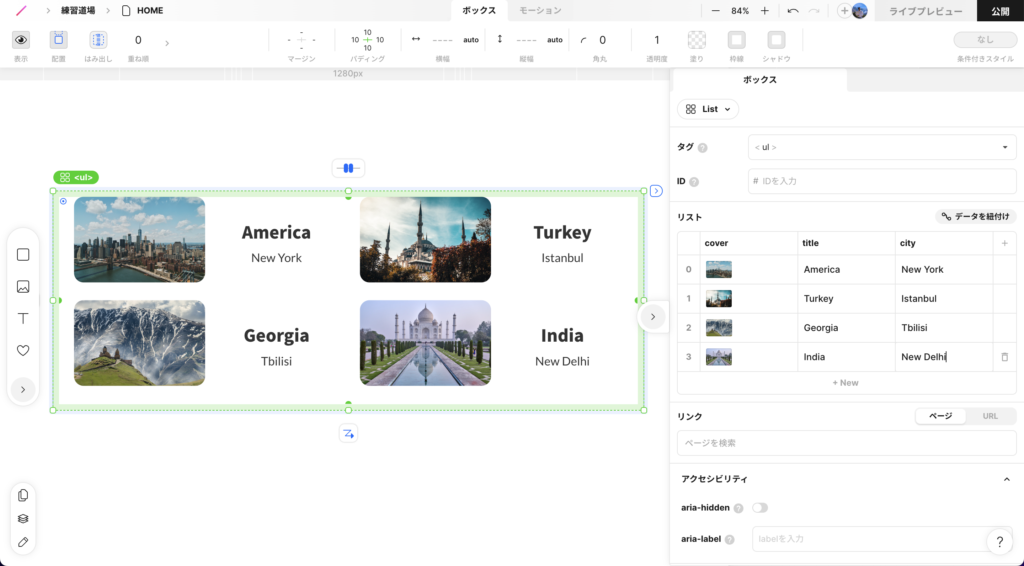
今回は、国の名前に加えて、都市名を下に追加することにします。
テキストを追加したら、テキストを選択した状態で右の編集パネルの「+リストデータに追加」をクリックします。
この作業をしないとデータの紐付けができず、テキストを個別に設定ができなくなってしまうので要注意です。

テキストを変更して完成です。

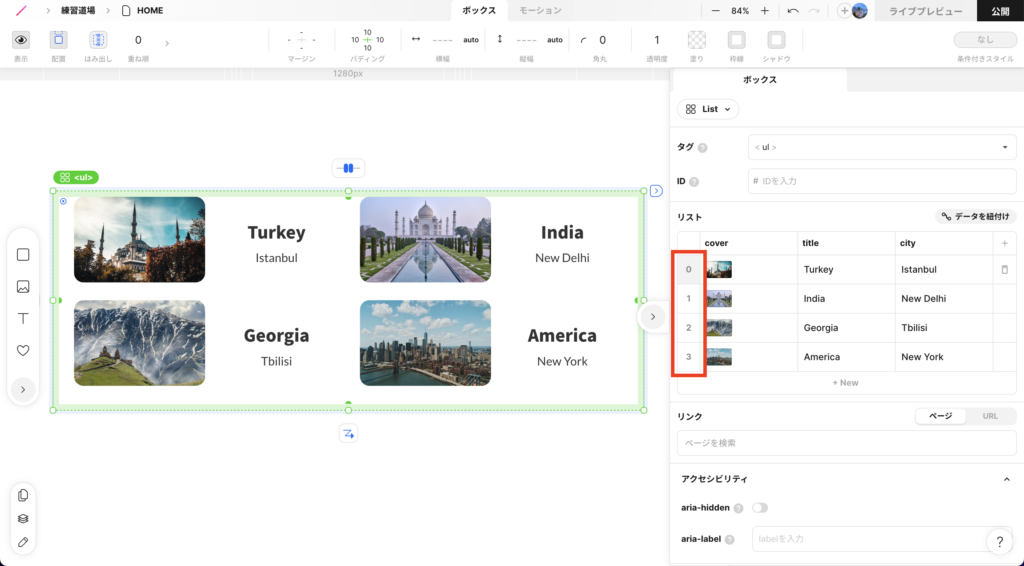
また、右の編集パネルより、ドラッグ&ドロップでアイテムとプロパティの順序入れ替えが可能です。アイテムの順序変更は、配置されたリストにもすぐに反映されます。

まとめ
同じようなボックスはコピペで片付けてしまいがちですが、リスト化しておくことによって、
・同じレイアウトを簡単に作成ができる
・後から変更が生じた場合に、スタイルを一括で変更できる
などのようなメリットがあります。
したがって、お客様から変更の依頼を受けた場合であってもすぐに修正が可能なため、修正時間を大幅にショートカットできます。
パターン化されたものを素早く実装できるように、リスト化はぜひ積極的に活用してマスターしていきましょう。
STUDIOでサイトの制作をしてほしい、STUDIOでWebサイト作りたいけど、何から始めていいか分からない…という方へ。
STUDIOにてサイトの制作依頼や講師等の依頼も承っておりますので、ぜひご連絡ください!
最後までお読みいただきありがとうございました。