こんにちは!会社員クリエイターのこばたです!
今回は、APIを連携させて完全自動の日数カウントダウンを実装する方法を解説します。
イベントやフェスなどのランディングページで、「イベント当日まで残り○日」のようなカウントダウン形式のセクションを見かけることがあります。
表示された日付により、特別な発表や当日までのドキドキ感を演出することができます。待ち時間は、イベントの重要性を引き出し、オーディエンスとの一体感を作り上げるのにも役立ちます。
イベントページの制作を依頼された際などに+αの要素として役に立つTipsなので是非覚えてみてください。
APIのURLを取得する
まずはお好みでカウントダウンしたい日付を決めます。
今回は「2024年1月1日」までのカウントダウンを作成してみます。
下に難しいURLが並んでいますが、これが今回利用するURLの雛形です。
https://app.pentaprogram.tokyo/remaining_days/api?future_date=2023-06-10&timezone=Asia/Tokyo&repeat_annually=false
変更部分は一つだけ。太字の日付部分をご指定の日付に変更してください。
今回は2024年1月1日までのカウントダウンにしたいため、太字部分を「2024-1-1」に変更しました。
https://app.pentaprogram.tokyo/remaining_days/api?future_date=2024-1-1&timezone=Asia/Tokyo&repeat_annually=false
変更の際は必ず半角で入力してください。
エディタ画面でAPIを設定する
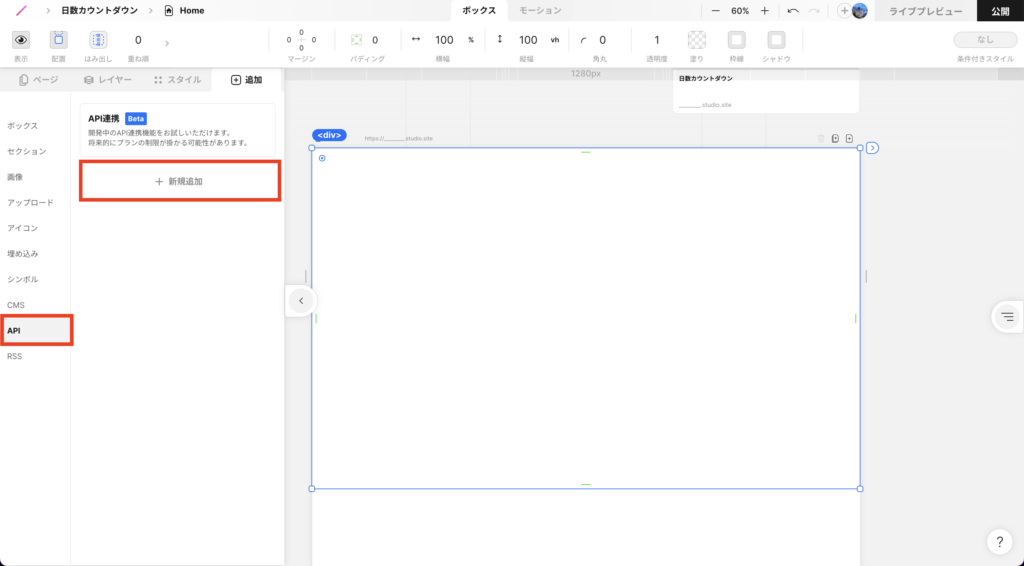
STUDIOのエディタ画面に移り、APIタブの新規追加をクリックします。

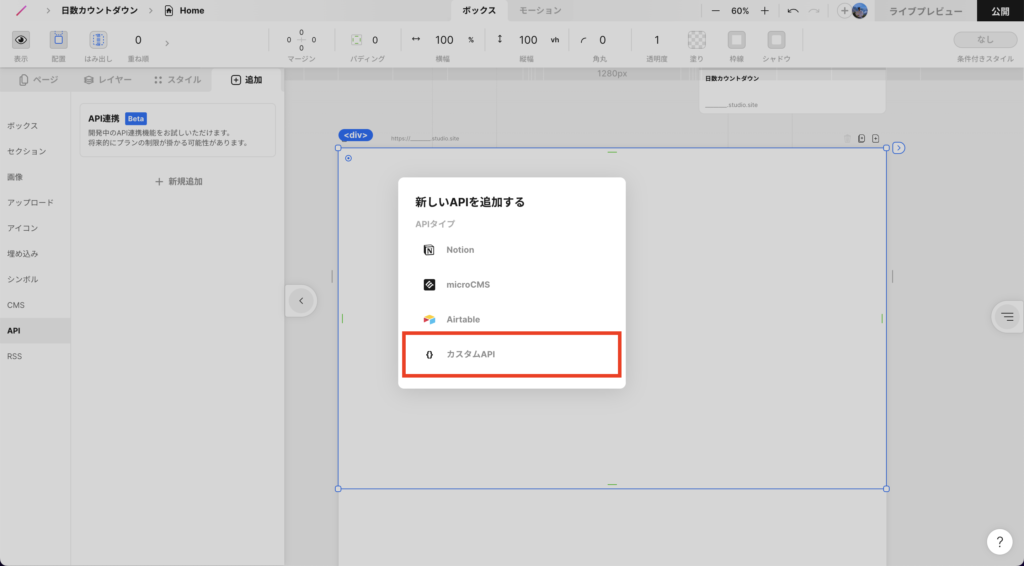
つぎに、カスタムAPIを選択します。

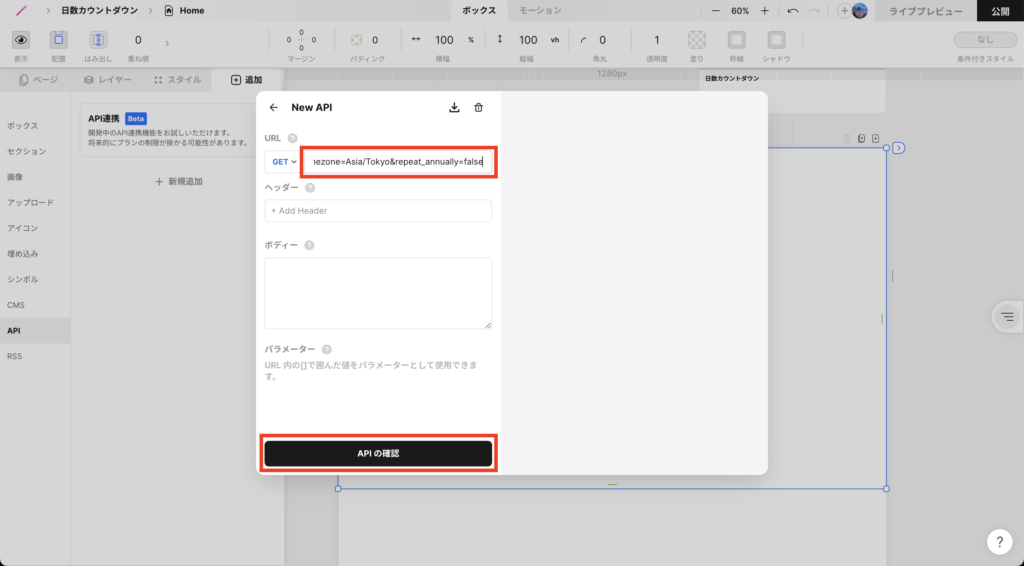
そして、先ほど作成したAPIのURLを、URL欄にペーストします。
ペーストしたらAPIの確認をクリックします。

日付データを紐付ける
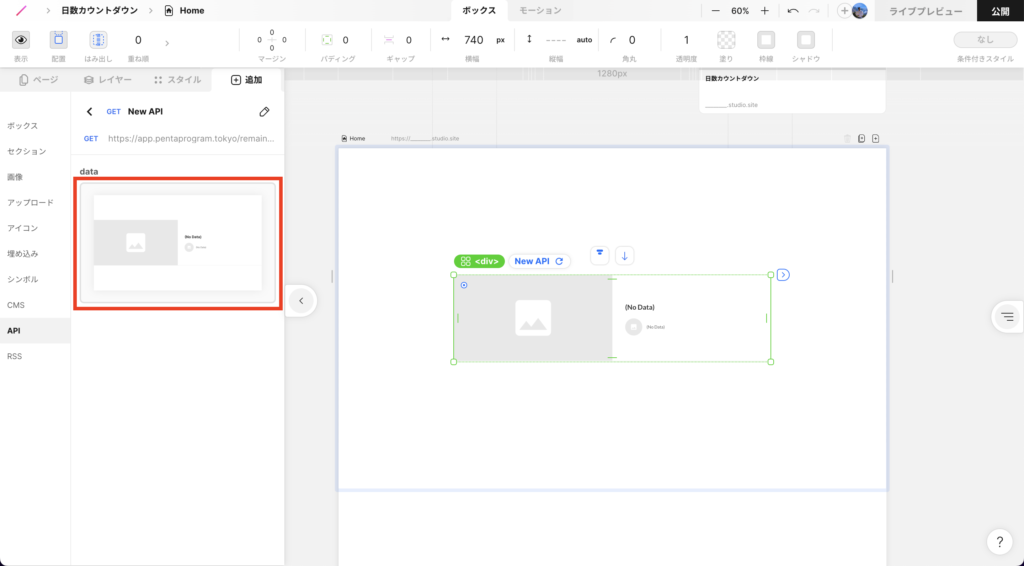
API連携が完了したらセクションが出てくるので、ドラッグ&ドロップでページに挿入します。

このままでは日付データがテキストに紐付いていないため、(No Data)のテキストボックスに、データパネルから日付データを紐付けます。
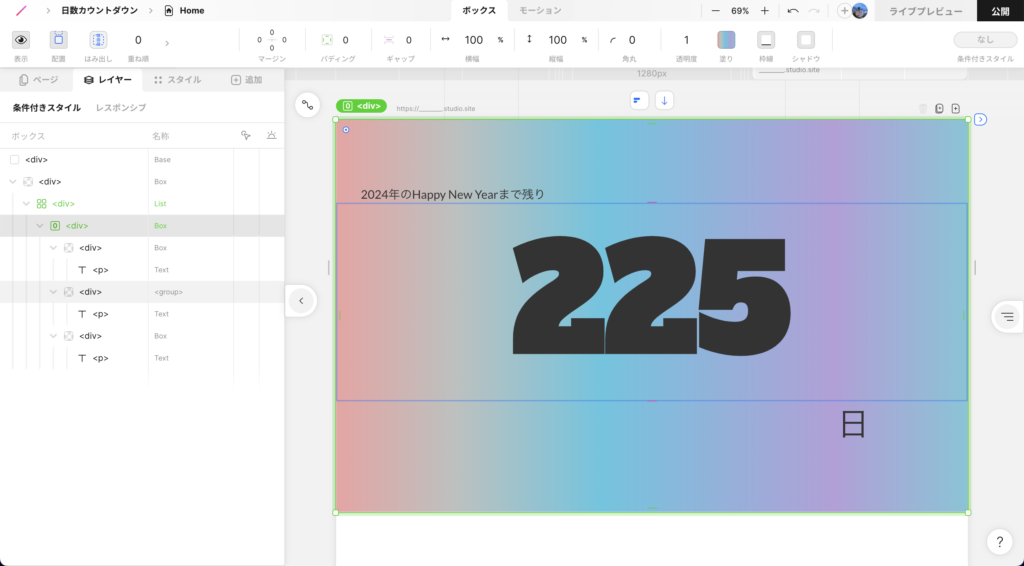
セクションをお好みにデザインする
あとは、不要な画像ボックスを削除したり、テキストボックスを追加したりしてお好みのデザインにすれば完成です。

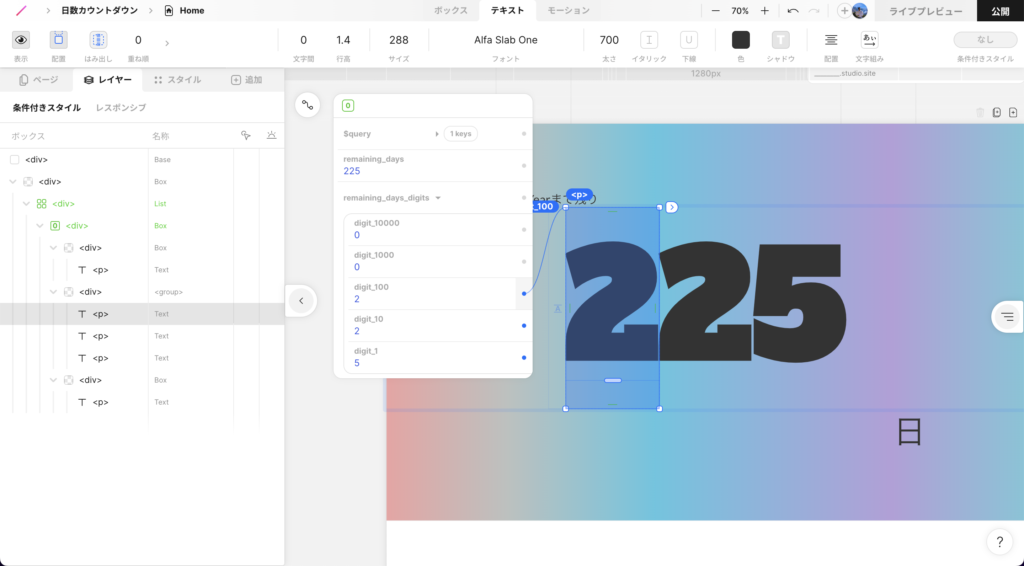
また、数字を1文字ずつアニメーションさせたい場合は、データパネルのremaining_days_digitsを開き、1文字ずつ個別のテキストボックスに紐付けることで個別設定が可能になります。

まとめ
うまく実装できましたでしょうか。API連携で日付カウントダウンまで実装が可能です。
今回は、下記記事を参考に作成させていただきました。是非覗いてみてください。
注意点として、このAPIはページ読み込み時の日数を表示します。そのため、ページを開いた状態で日付をまたいでも日数は変わりません。リロードすると更新されます。
頻繁に利用する機能ではないと思いますが、イベントページなどの+αの要素として使える機能のため、是非頭の片隅にでも入れておいてくれたら嬉しいです。
STUDIOでサイトの制作を依頼したい、STUDIOでWebサイト作りたいけど、何から始めていいか分からない…という方へ。
STUDIOにてサイトの制作依頼や講師等の依頼も承っておりますので、ぜひご連絡ください!
最後までお読みいただきありがとうございました。