こんにちは。会社員クリエイターのこばたです。
今回はSTUDIOで使えるシンボル機能の意味と使い方を解説します。
使いこなせると場面に応じて作業効率が爆上がりします。ぜひマスターして、STUDIOの武器であるスピード感を活かして作業してみてください。
シンボル機能とは
シンボル機能とは、ナビゲーションやボタンなどの共通の要素を一括で変更できるようにする機能です。
シンボル機能を使えば、複数ページにまたがる要素を一括変更できたり、バナーの内容を同時に書き換えるなどが可能になります。
例えばコーポレートサイトのように複数のページから構成されるサイトの場合、ヘッダーやフッターなど何度も作成しなければならないパーツが出てきます。その場合、作成後に変更を加えたくなった場合、1ページづつ該当箇所に変更を加えていくという作業が必要になります。
しかし、シンボル機能を使うと該当箇所を1ページ変更すれば、他のシンボル化した部分も全て一括で変更されます。
使い方
まずは、よくあるフッターをシンボル化します。
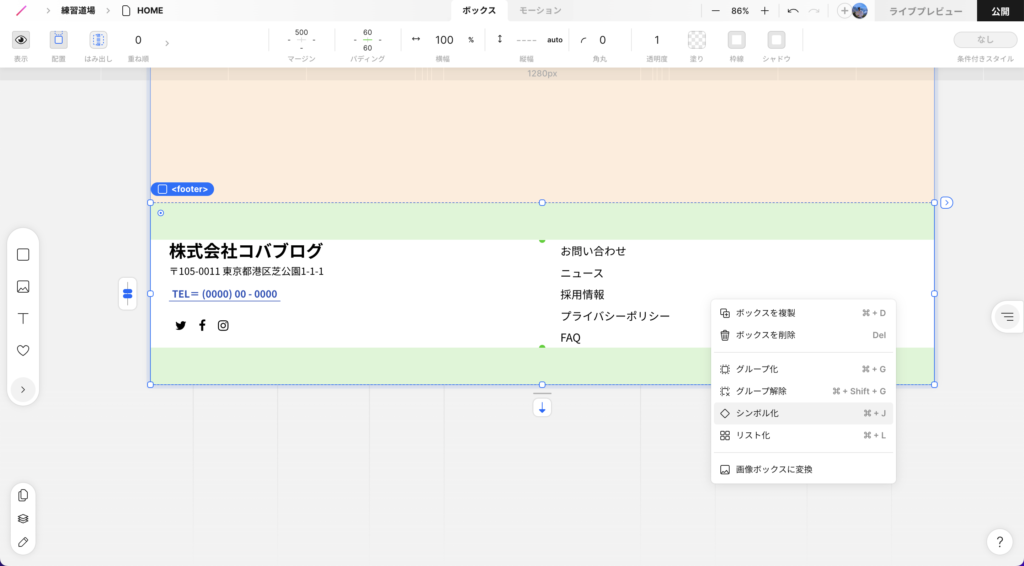
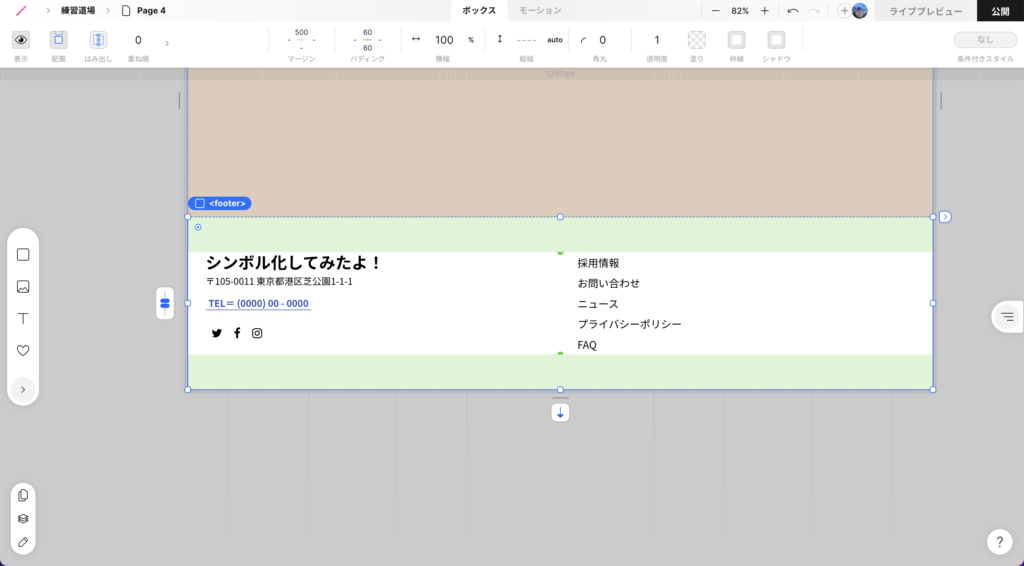
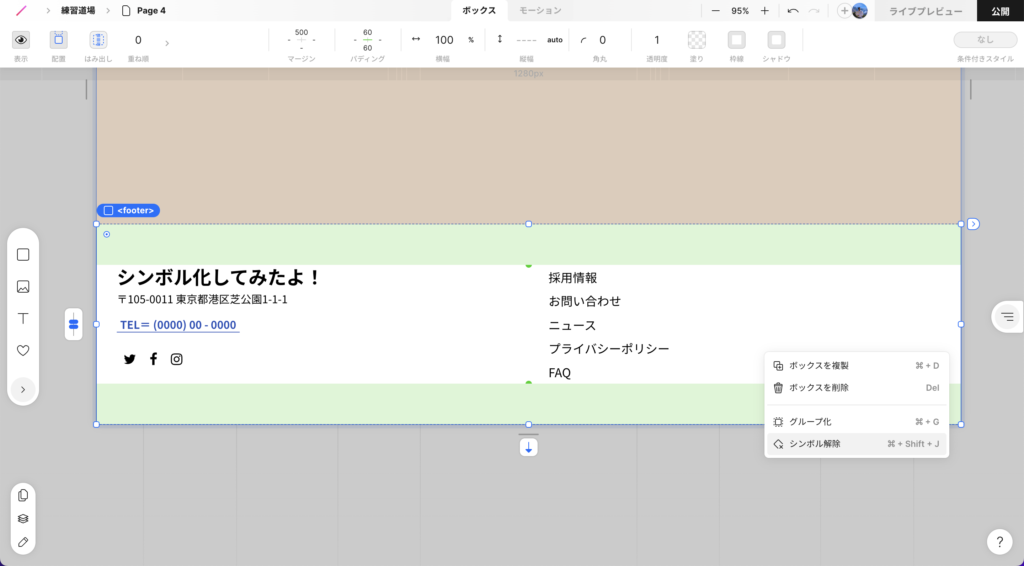
下の画像のようにフッターのボックスを選択し、右クリックでシンボル化(⌘+J)を選択します。

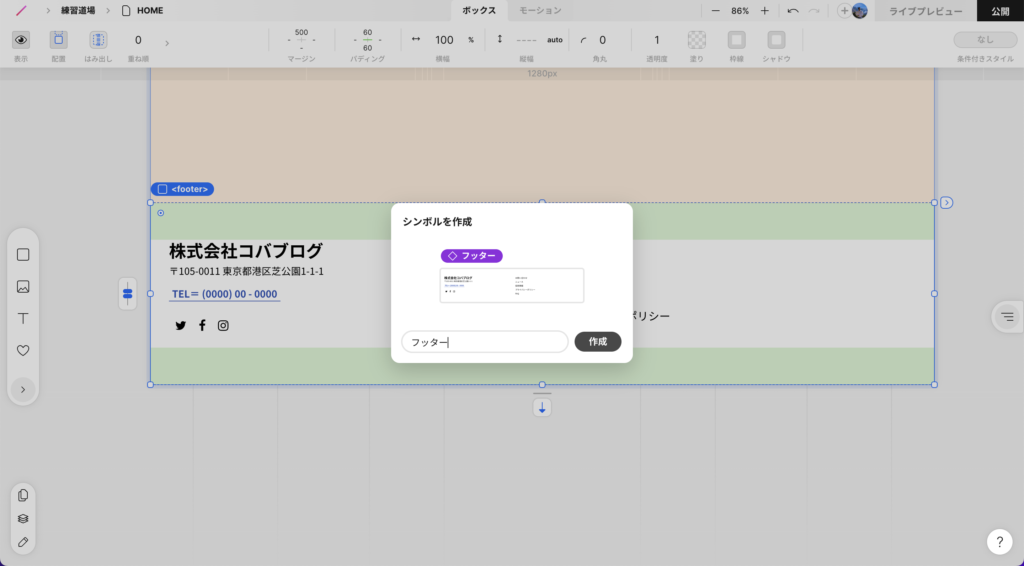
そしてお好みの名前を入れて作成をクリックします。これでフッターをシンボル化できました。

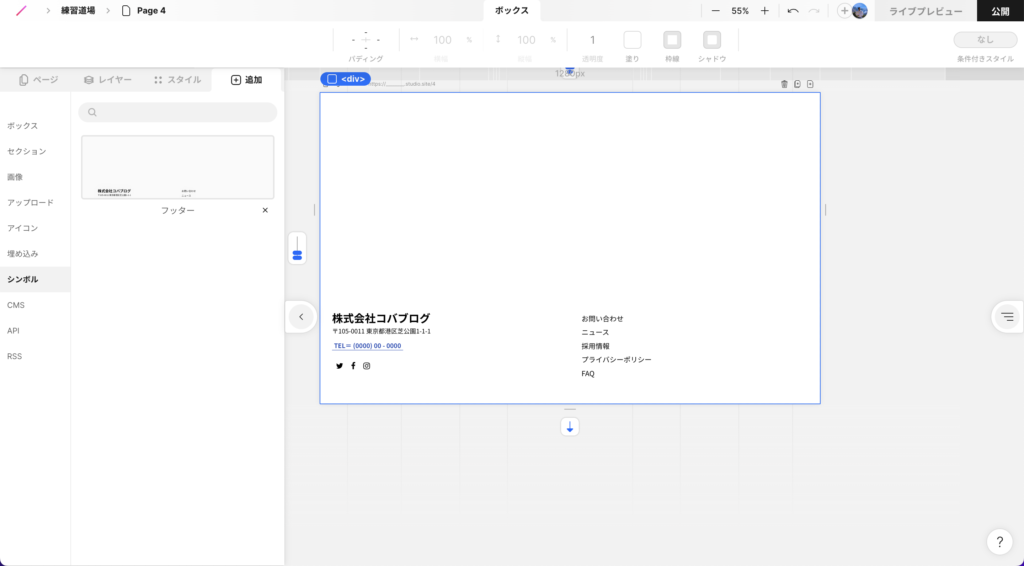
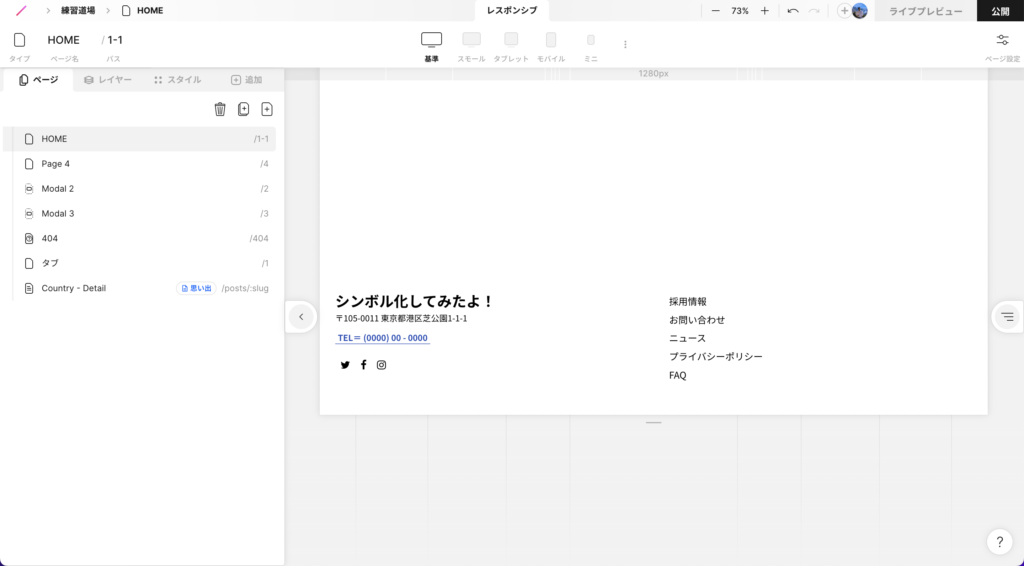
そして別ページに移行し、追加タブのシンボルを選択すると、先ほど作成したボックスが表示されているかと思います。そちらをドラック&ドロップすると先ほどシンボル化したボックスが出現します。

例えば、
1.フッターの会社の名前を変更したい
2.右の採用情報を一番上に変更したい
上記のような変更箇所があり、シンボル化しているボックスに変更を加えます。


すると元のページのフッターに変更を加えなくても自動的に変更が反映されています。
応用編
より実践的な使い方を解説します。
結論、シンボル化はパターン化された装飾にも使います。
今回はSTUDIOのテンプレートにある「コーポレート|測量設計事務所」を利用して解説します。
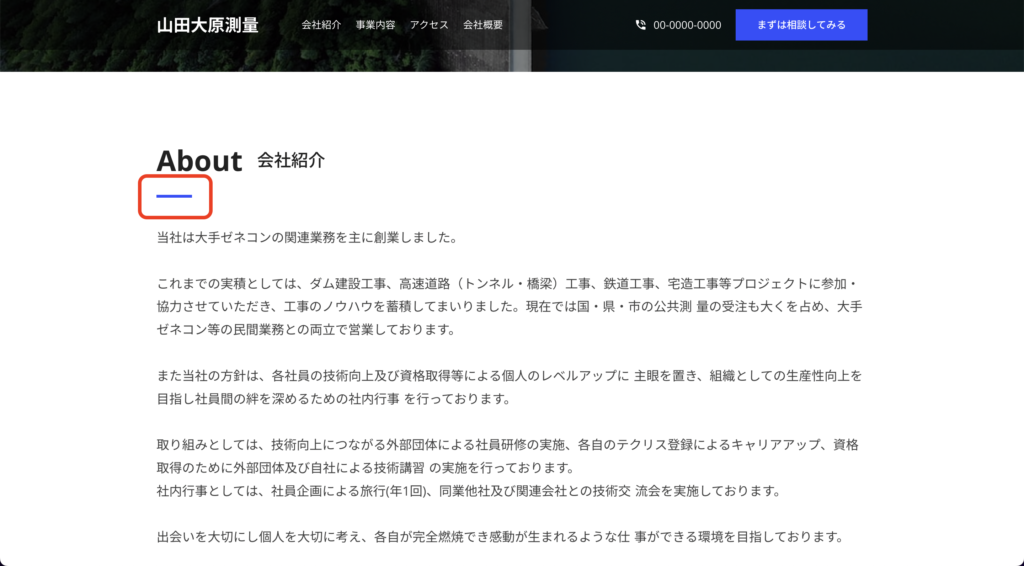
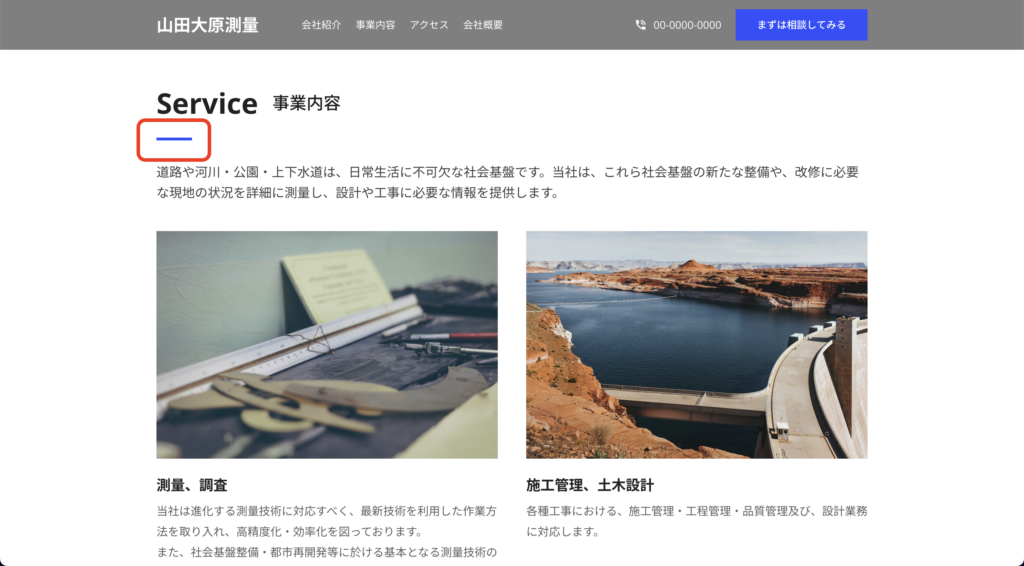
こちらのサイトではタイトルの下に青の横線の装飾がパターン化されているという特徴があります。


こういった場合に横線の装飾をシンボル化しておくと非常に便利です。
上記のような場合に、通常1つずつ変更しなければならなりません。
しかし、シンボル化をしておくと1箇所だけ変更すれば、その他の部分も一括で変更されます。
また、シンボル機能は解除もできるため、ここだけは変更したくないという部分があれば右クリックでシンボル解除(⌘+Shift+J)を選択します。解除した上で変更を加えればそのセクションだけ変更をすることも可能です。

まとめ
今回はシンボル機能の意味と使い方を解説しました。
正直シンボル機能は使わなくても困ることはありません。しかし、シンボル機能を使えば、より的確にスマートにWEBサイトの管理が可能になること間違いなしです。また、1個づつ変更する手間が省けることでストレスが激減します。
パターン化された装飾などの小さい部分から積極的に利用してマスターしてくださいね。
STUDIOでサイトの制作をしてほしい、STUDIOでWebサイト作りたいけど、何から始めていいか分からない…という方へ。
STUDIOにてサイトの制作依頼や講師等の依頼も承っておりますので、ご連絡いただけますと幸いです。
最後までお読みいただきありがとうございました。