こんにちは。会社員クリエイターのこばたです。
今回はSTUDIOのサイト制作でアニメーションを設定するときに出てくる「イージング」について説明していきたいと思います。
イージングについてあまり知られていないことが多いため、初期設定のまま変更していない人も多いのではないでしょうか。
イージングを変更するだけで、同じアニメーションでも読み手に与える印象が変わるので、ぜひ覚えて帰ってください。
イージングとは
日本語で言えば「緩急」で、実行されているアニメーションの速度を微調整することをいいます。
現実世界でも物が動くときは等速ではありません。はじめはゆっくりと、段々と速くなって最高速に達します。
Webデザインで使用するアニメーションも緩急を付けることで一気に魅力的なものとなります。あえてありえない動きを再現したり大げさな緩急を付けたりすることで、見ていて楽しい目が離せないWebサイトに仕上げることができます。
つまり、世界観やユーザー体験を作るうえで、イージングはとても重要な要素です。
イージングの種類と与える印象
イージングは多くの種類があり、それぞれを把握し的確に使い分けるのは少し難易度が高いかもしれません。
なかでも代表的な4種類のイージングと、それぞれが与える印象をまとめたので参考にしてみてください。
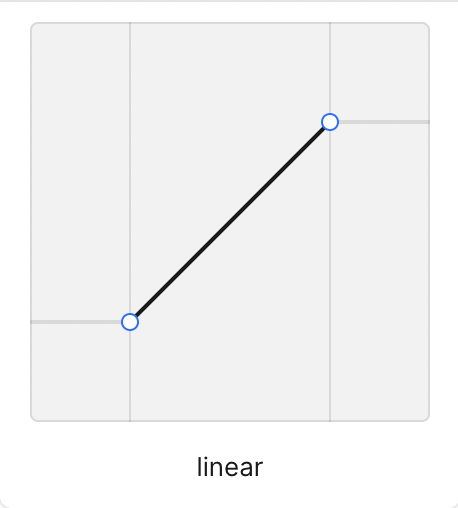
linear:等速で変化する。のっぺりとしており安定した印象を与えられる。

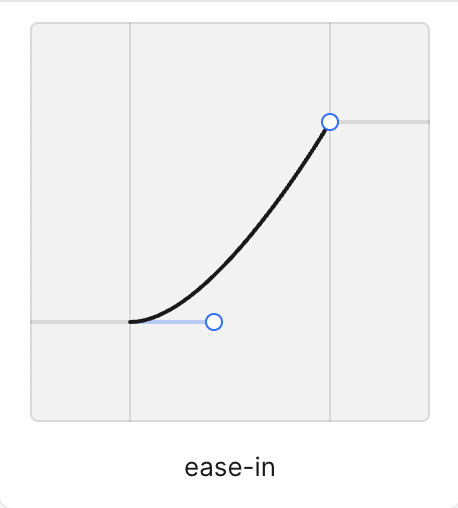
ease-in:徐々に加速するよう動き。勢いのある印象を与えられる。

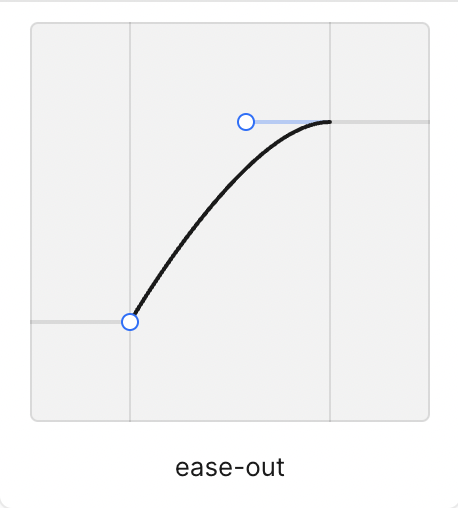
ease-out:徐々に減速する。変化の余韻が残りやすい印象を与える。

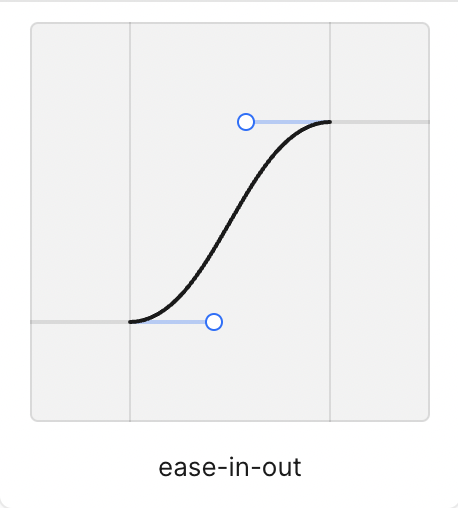
ease-in-out: 加速してから減速。もっともメリハリのある印象を与える。

各イージングの比較
4つのイージングを比較すると、下の動画のようになります。
アニメーションの時間と移動距離はすべて同じに設定していて、イージングのみ変えています。
同じアニメーションでもイージングを調整するだけで、かなり印象が変わることがお分かりいただけたのではないでしょうか。
まとめ
今回は意外と知られていないイージングについて解説してみました。
Webサイトにおいて、アニメーションは読み手の印象を左右する大事な要素です。
慣れないうちは大変かと思いますが、イージングまで調整することができると、より世界観を演出でき、クオリティの高いWebサイトが作れることでしょう。ぜひ遊びながら使いこなしてみてください。
STUDIOでサイトの制作をしてほしい、STUDIOでWebサイト作りたいけど、何から始めていいか分からない…という方へ。
STUDIOにてサイトの制作依頼や講師等の依頼も承っておりますので、ご連絡いただけますと幸いです。
最後までご覧いただきありがとうございました。