こんにちは!会社員クリエイターのこばたです!
アップデートにより追加されたコンポーネント機能ですが、
- どうやって使うの?
- どんなときに使えばいいの?
- そもそも言葉の意味がわからない…
上記のようなコンポーネント機能におけるお悩みをお持ちの方へ、本記事ですべて解消します。
今回は、機能の説明と使い方、活用シーンまですべて解説していきます。本機能を覚えるとWebサイトの制作スピードが格段に上がるので、理解して使いこなせるようにしてください。
コンポーネント機能とは
コンポーネント機能とは、要素を部品として保存しておく機能です。
例えば、ヘッダーやフッターといったどのページにもある要素や、サイト内で共通して使用しているデザインなどをコンポーネント化します。同じ要素を一から作成する必要なく、コンポーネント化して保存した要素をドラッグ&ドロップで転用することができます。
また、コンポーネント化されたパーツは、どれか1つを編集すると、編集内容が配置されたすべてのコンポーネントへ反映されます。これにより、変更を一括で行うことができ、プロジェクト内で一貫性のあるデザインを簡単に作成して管理することができます。
加えて、コンポーネントにはプロパティを追加することができます。プロパティとは、共通させないものと覚えておくとわかりやすいと思います。
コンポーネント化されたパーツは、上記のように変更を加えると全てのパーツにおいて一括で変更されます。しかし、プロパティを利用すると、配置した各コンポーネントに個別の編集を加えることができます。たとえば、特定のコンポーネントのデザインを一部変更したり、リンク先を調整するなどが可能です。
設定方法
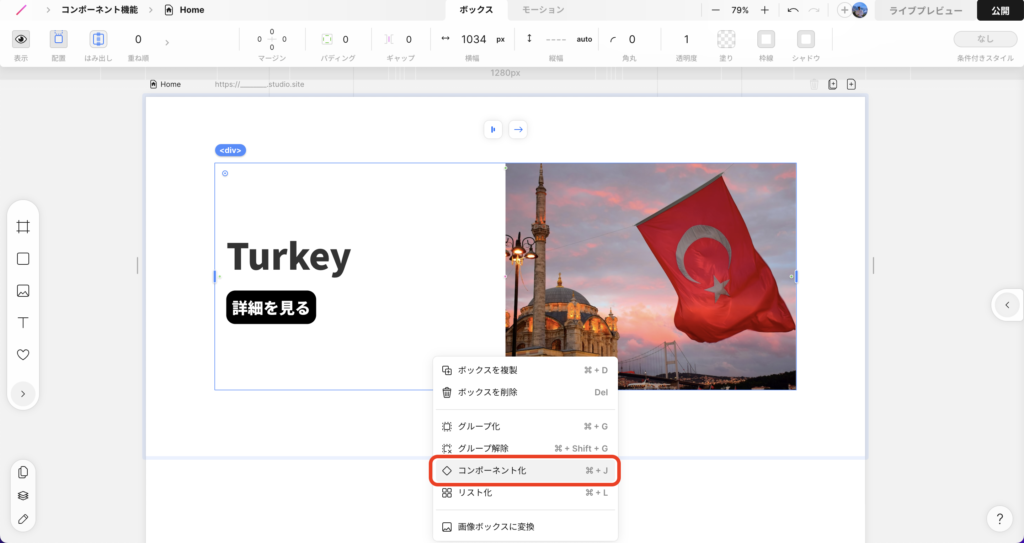
例として、下の画像のようなセクションをコンポーネント化してみます。
セクションを選択した状態で、右クリックでコンポーネント化を選択(または⌘+J)することで設定できます。

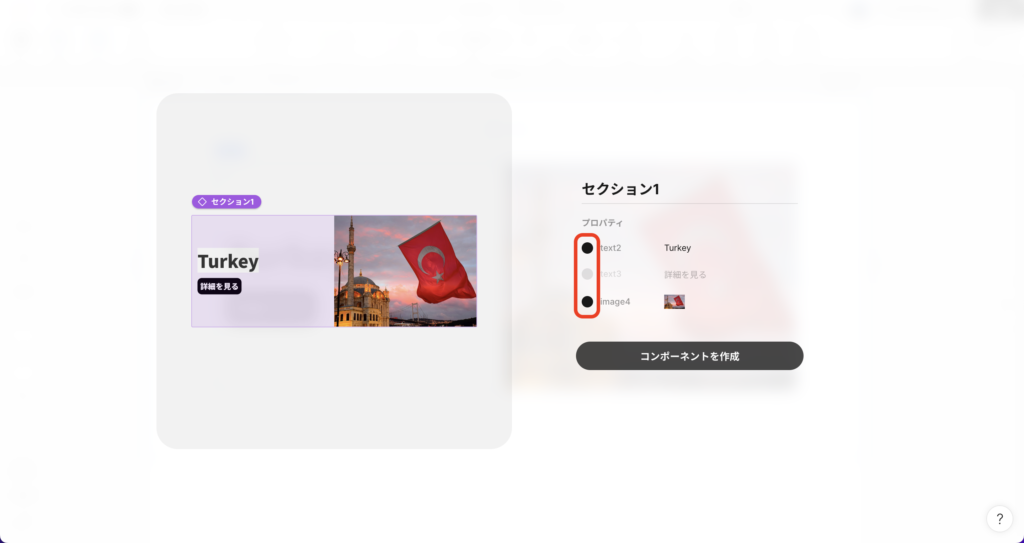
コンポーネントの管理名を入力し、プロパティとして登録したいデータにチェックを入れ「コンポーネントを作成」をクリックします。
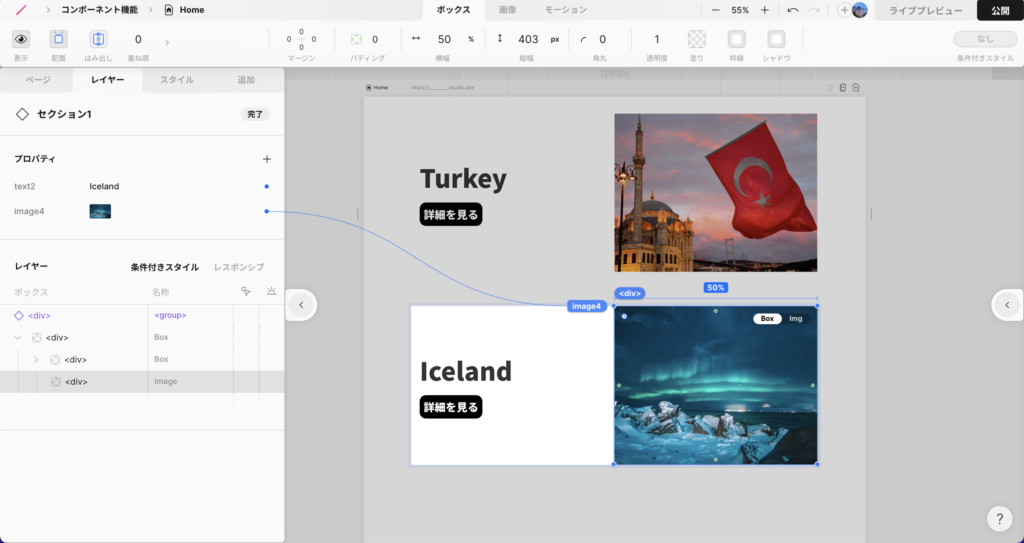
ここで、個別で変更を加えたいプロパティにチェックをいれます。
今回の場合は、「国名(Turkey)」と「画像」は個別で変更を加えたいため、チェックを入れます。

活用シーン
ここまで設定ができたら、実際に活用してみます。
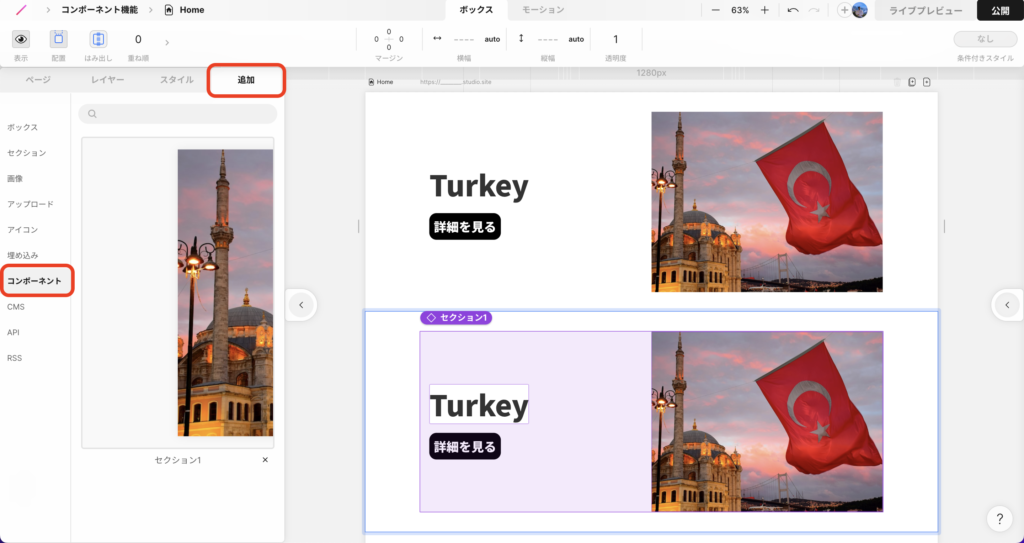
コンポーネント化されたパーツは、左のコンテンツパネルの「追加タブ」の「コンポーネント」に保存されています。

ドラック&ドロップしてパーツを配置します。
そうすることで、一から要素を作成することなく部品ができあがっているため効率化できます。
先ほど、国名と画像は個別設定ができるようにチェックを付けたので、変更を加えていきます。

変更を加えることができました。
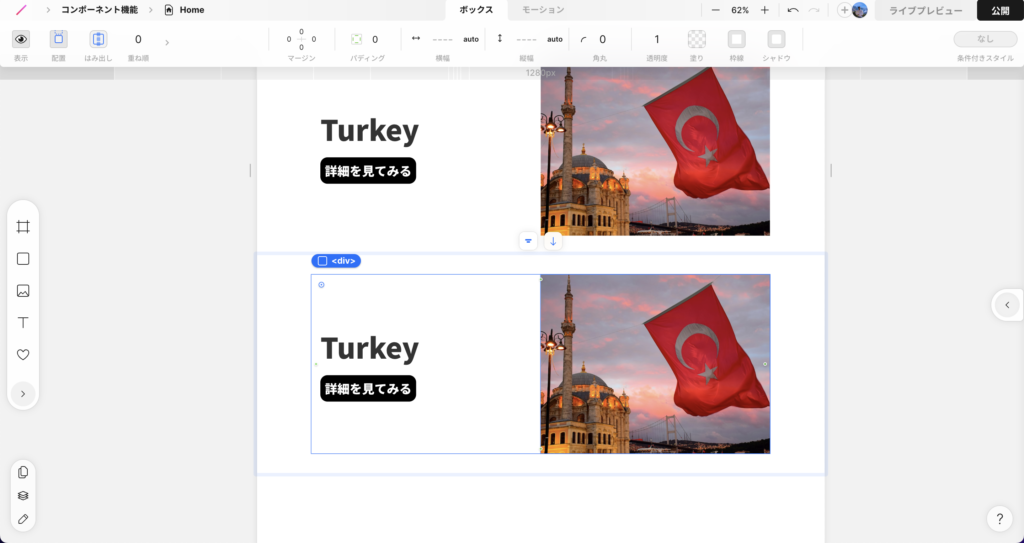
そして、コンポーネント化の強みである、一括変更をしていきます。
例として「詳細を見る」という共通するパーツをテキストを「詳細を見てみる」に変更したいとします。
そうした場合、コピペでセクションを作成している場合、ひとつひとつテキストを変更する必要があります。
しかし、コンポーネント化したパーツである場合、一箇所を変更するだけで全てのセクションで変更をしてくれます。
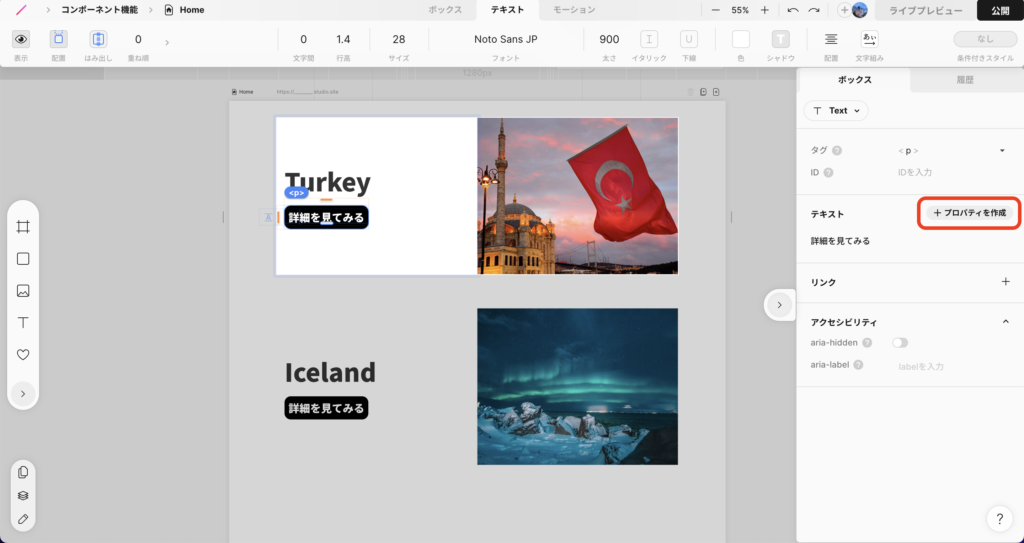
また、コンポーネント化した後に、プロパティを加えたい場合は、要素を選択した状態で右パネルの「+プロパティを作成」をクリックすることで追加ができます。

プロパティの種類
コンポーネント内で扱えるプロパティは、以下の5種類です。
- テキスト
- 画像
- URL
- 数値
- ブール値(オン・オフ)
- カラー
コンポーネント化の解除方法
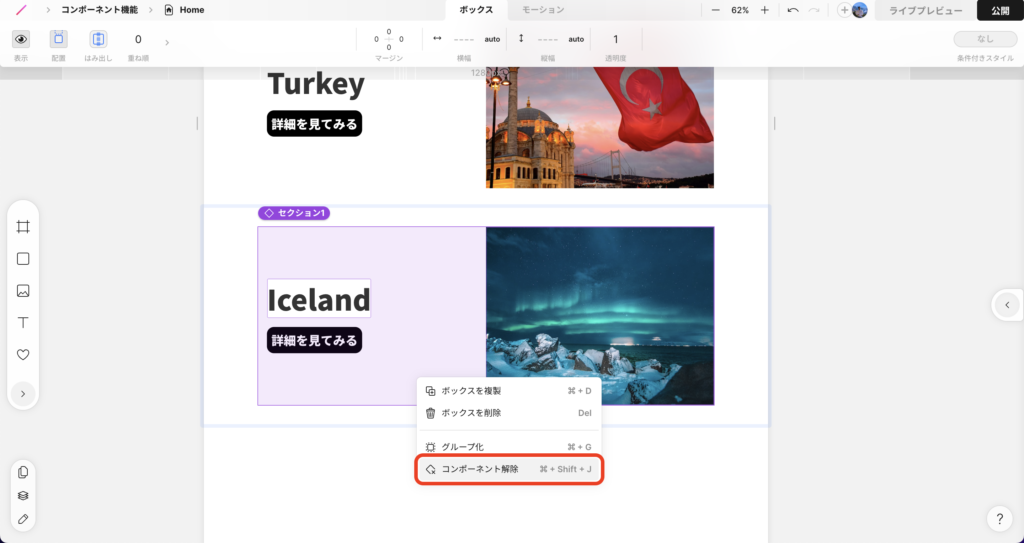
コンポーネント化を解除する際は、セクションを選択した状態で、右クリックでコンポーネント解除を選択(または⌘+Shift+J)することで解除することができます。

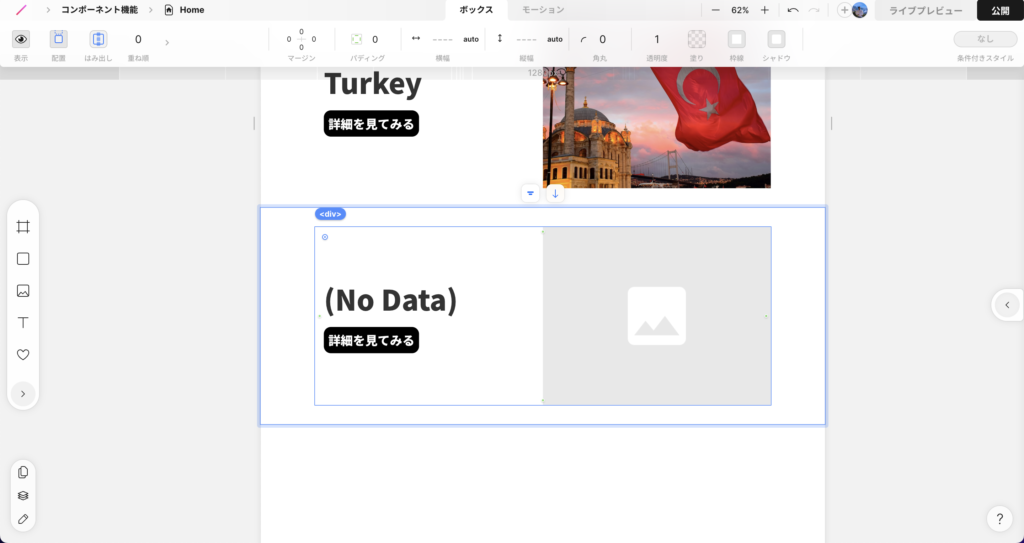
この際覚えておくべきポイントとして、右クリックで「コンポーネント解除」をすると、プロパティで設定していた箇所だけ「(No Data)」と表示されてしまいます。
しかし、「⌘+Shift+J」のショートカットキーでコンポーネント化を解除すると、コンポーネント化する前の状態に戻すことができます。


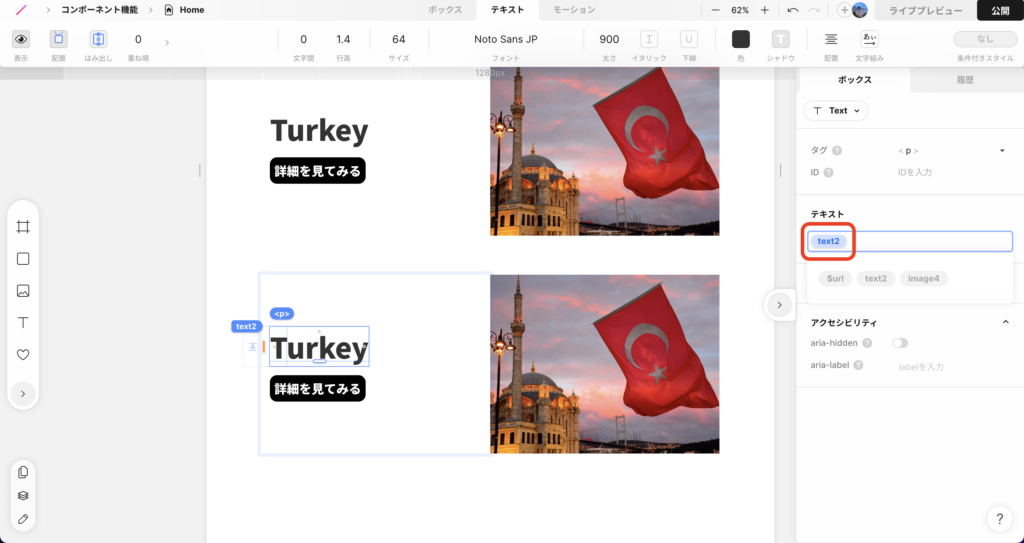
また、ショートカットキーでコンポーネント解除した場合、テキストをダブルクリックして変更しようとすると「text2」というプロパティのタグが付いていることが分かります。
コンポーネント化のときのプロパティの情報を引っ張ってきてしまっているので、この場合はタグを削除してからお好みのテキストを入れるように注意して下さい。

まとめ
いかがでしたでしょうか。コンポーネント機能の使い方について理解できましたでしょうか。
小規模なWebサイトであればコンポーネント機能を使うメリットは少ないですが、コーポレートサイトなどのページ数の多いWebサイトの場合はコンポーネント化してパーツを保存しておくことのメリットは非常に大きいです。
また、効率化だけではなく、要素の大きさや、要素間の距離などを共通化していることでデザインの一貫性も保つことができるため、ぜひ積極的に使って慣れていってください。
STUDIOでサイトの制作を依頼したい、STUDIOでWebサイト作りたいけど、何から始めていいか分からない…という方へ。
STUDIOにてサイトの制作依頼やメンター等の依頼も承っておりますので、ぜひお問い合わせよりご連絡ください!